JSX의 정의와 역할
JSX 의미
A syntax extension to JavaScript : 자바스크립트의 확장 문법
JavaScript + XML/HTML
JSX 코드
const element = <h1>Hello, world!</h1>
//자바 스크립트 코드와 HTML 코드가 합쳐짐.JSX 역할
JSX 코드를 JavaScript 코드로 변환하는 것이 React의 createElement라는 코드이다.
React.createElement(
type, //유형, 타입이 들어감. div, span같은 HTML 태그가 올 수 있고,다른 리액트 컴포넌트가 들어갈 수 있음.
[props], //속성들이 들어감.
[...children] //element가 포함하고 있는 자식 element이다.
)-
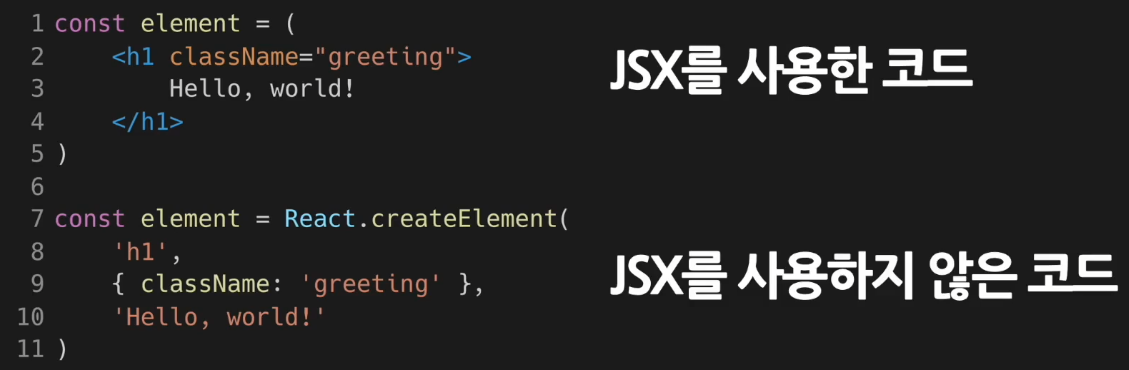
JSX를 사용한 코드

-
JSX를 사용하지 않은 코드 (순수 자바스크립틈 코드만 씀)

-
JSX를 사용하면 React.createElement라는 함수를 쓴걸로 변환하게 됨.

-
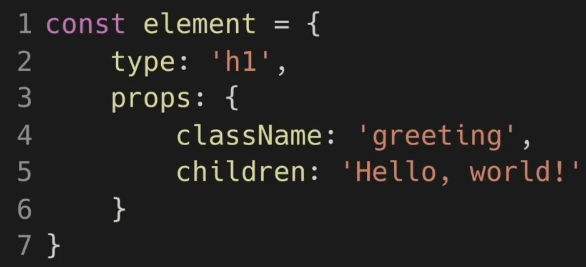
React.createElement()의 결과로 아래와 같은 객체가 생성됨]

"React element"
리액트에서 JSX를 쓰는 것이 필수는 아님! => React.createElement로 작성이 가능하기 때문
But, JSX를 사용하면 장점들이 많기 때문에 편리함!
(코드가 간결해지고, 생산성, 가독성이 올라감)
JSX의 장점 및 사용법
JSX 장점
- 간결한 코드
- 가독성 향상 (유지보수 관점 -> 버그를 발견하기 쉬움!)
- Injection Attacks 방어 (보안성이 올라감)
cf. Injection Attacks : 입력창에 문자나 숫자같은 일반적인 값이 아닌 소스코드를 입력하여 해당코드가 실행되도록 만드는 해킹 방법
ex)id를 입력하는 입력창에 자바스크립트 코드를 넣었는 데 그 코드가 그대로 실행되어버리면 문제가 될 수 있음.

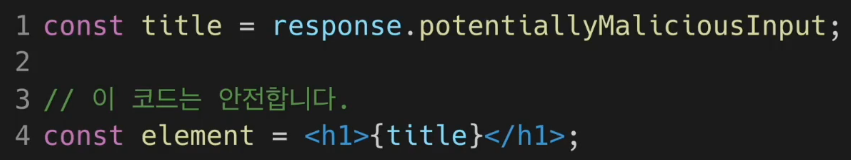
이 예제 코드는 title이라는변수에 잠재적으로 보안 위험 가능성이 있는 코드가 삽입되었습니다. 아래에 있는 JSX 코드는 괄호를 사용해서 title 변수를 삽입, 임베딩하고 있습니다.
기본적으로 리액트 DOM은 렌더링하기 전에 임베딩된 값을 모두 문자열로 변환합니다. 그래서 명시적으로 선언되지 않은 값은 괄호 안에 들어갈 수 없습니다. 이것은 결과적으로 XSS라 불리는 Cross Site Scripting Attack을 방어할 수 있습니다.
JSX 사용법
... XML/HTML
{JavaScript 코드} //중괄호를 사용
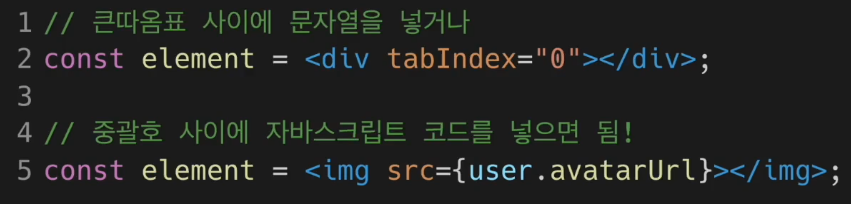
... XML/HTML태그의 속성(attribute)에 값을 넣는 방법
 => 중괄호를 사용하면 그 안에 무조건 자바스크립트 코드가 들어간다!
=> 중괄호를 사용하면 그 안에 무조건 자바스크립트 코드가 들어간다!
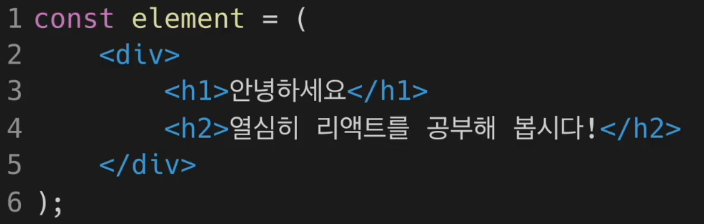
자식(childre)을 정의하는 방법
 => div의 자식은 h1, h2 태그가 됨
=> div의 자식은 h1, h2 태그가 됨
(실습) JSX 코드 작성해보기
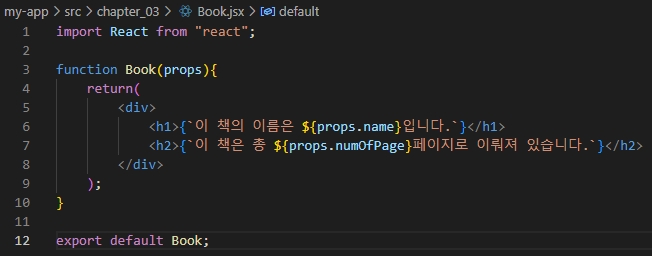
- Book.jsx
 이때, '(작은따옴표)을 쓰는 것이 아닌 `을 사용해야 잘 작동함.(조심)
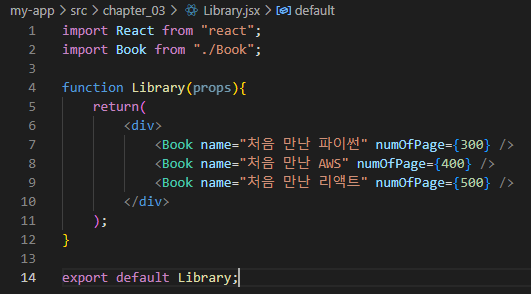
이때, '(작은따옴표)을 쓰는 것이 아닌 `을 사용해야 잘 작동함.(조심) - Library.jsx

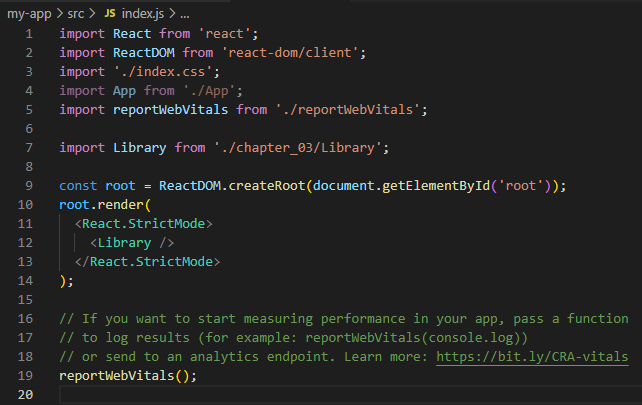
- index.js (수정)