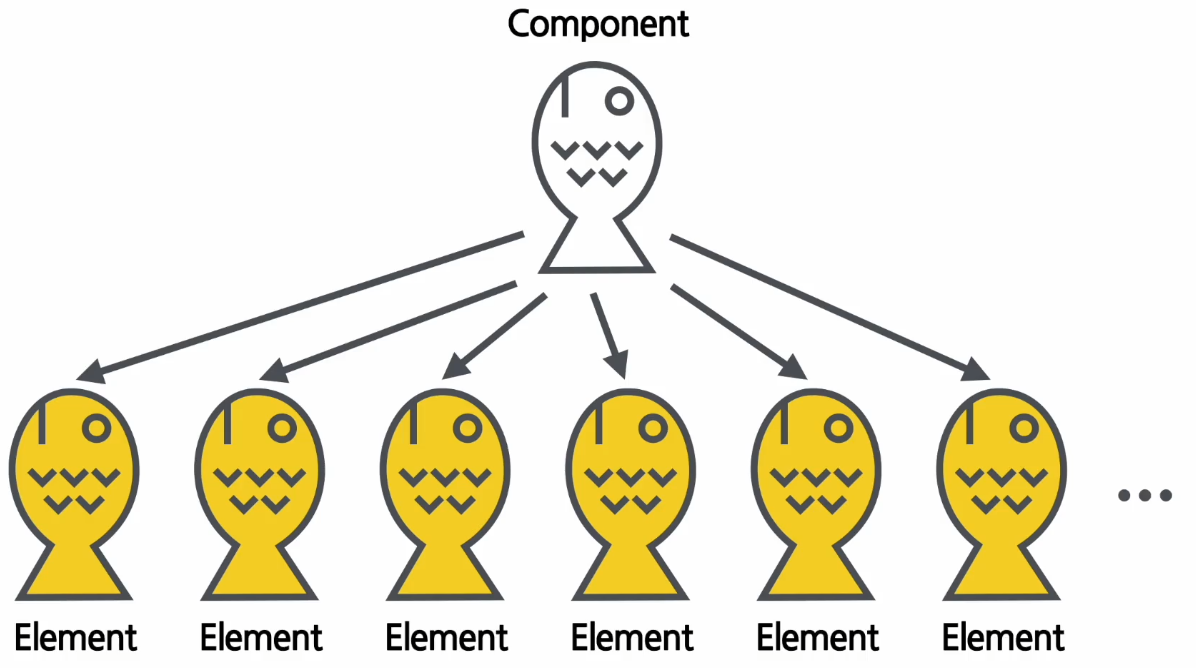
Elements의 정의와 생김새
elements란?
어떤 물체를 구성하는 성분
공식적인 의미 - Elements are the smallest building blocks of React apps.
: 리액트 앱을 구성하는 가장 작은 블록들
React Element와 DOM Element의 차이
: 화면에 나타나는 내용을 기술하는 자바스크립트 객체를 일컫는 용어가 필요했음

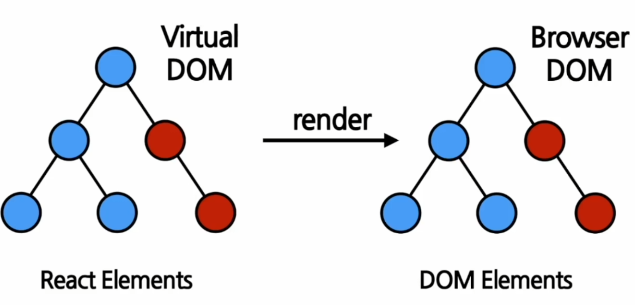
React Elements는 DOM Elements의 가상표현이라고 말할 수 있음.
DOM Elements는 리액트에 비해서 많은 정보를 담고 있기 때문에 상대적으로 크고 무겁다.
(이후부터 Elements에 대한 언급은 기본적으로 React Elements를 말하는 것)
Elements는 화면에서 보이는 것을 기술함.
Elements의 생김새
=> React Elements는 자바스크립트 객체 형태로 존재한다.
Elements는 컴포넌트 유형과 속성 및 내부에 모든 자식의 정보를 포함하고 있는 일반적인 자바스크립트 객체 입니다. (불변성을 갖고 있음)
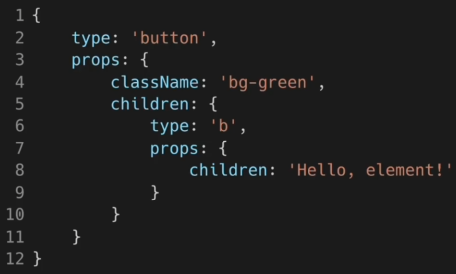
- 해당 elements가 렌더링 되기 전

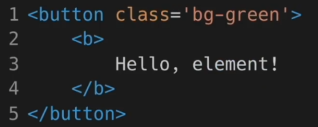
- 해당 elements가 렌더링 된 후 (DOM Elements)

elements 타입에 html 태그 이름이 문자열로 들어가 있지 않는 경우
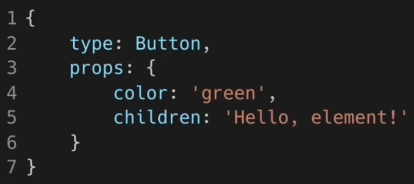
 (위의 자바스크립트 코드는 리액트의 컴포넌트 elements를 나타낸 것)
(위의 자바스크립트 코드는 리액트의 컴포넌트 elements를 나타낸 것)
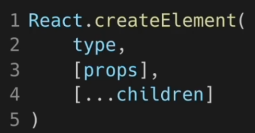
=> 이처럼 React Elements는 자바스크립트 객체 형태로 존재함. 그리고 이 객체를 만드는 역할을 하는 것이 createElement함수이다.

type에는 html 태그 이름이 문자열로 들어가거나 또다른 리액트 컴포넌트가 들어가게 됨.
props 엘리먼트의 속성을 의미.
children 해당 엘리먼트의 자식 엘리먼트가 들어감.
- createElement가 동작하는 코드를 예시를 통해 보자.

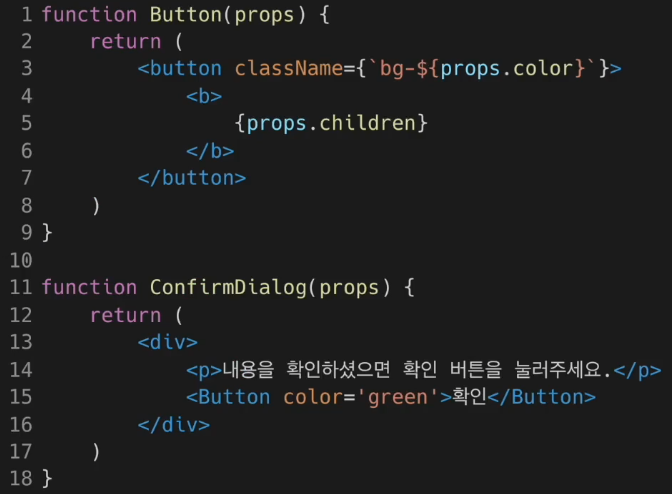
: Button 컴포넌트와 ConfirmDialog 컴포넌트가 있으며, ConfirmDialog 컴포넌트가 Button 컴포넌트를 포함하고 있다. ConfirmDialog 컴포너트의 element는 어떤 모습이 될까?

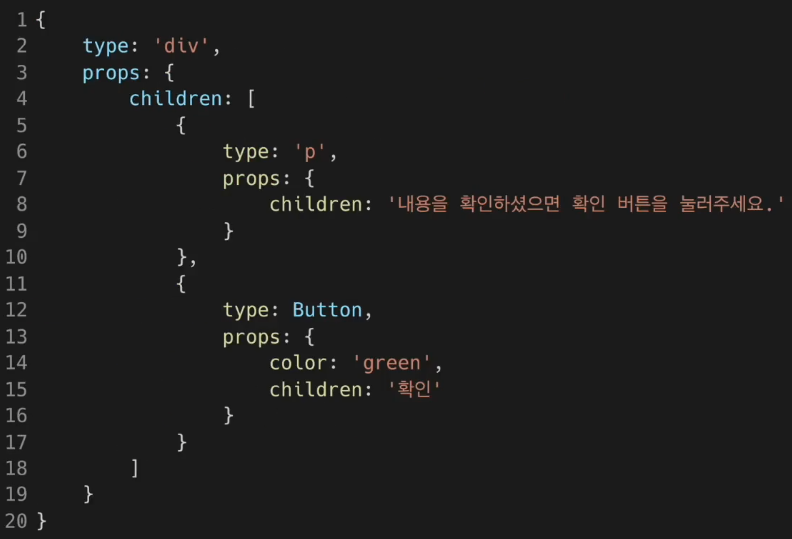
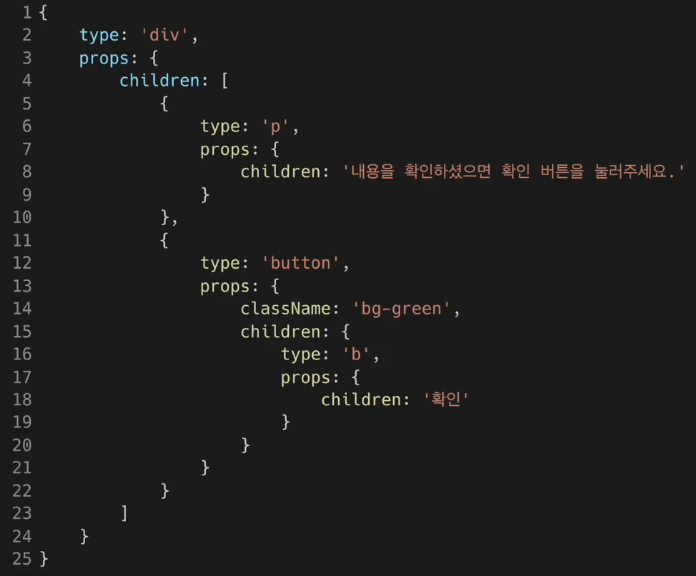
: 첫번째 children은 type이 html의 p 태그이기 때문에 곧바로 렌더링이 될 수 있는 상태이다. 하지만 두번째 children의 type은 html 태그가 아닌 리액트 컴포넌트의 이름인 Button이다. 이 경우에는 리액트는 Button 컴포넌트의 element를 생성해서 합치게 된다. 최종적으로 Elements는 다음과 같은 모습이 될 것이다.

이처럼 컴포넌트 렌더링에 대해 모든 컴포넌트가 createElement 함수를 통해 elements로 변환된다는 것을 기억하기! - 리액트의 elements는 우리 눈에 실제로 보이는 것을 기술한다.
Elements의 특징 및 렌더링하기
Elements의 특징
React elements are immutable (불변성 = 변하지 않는 성질)
=> 한번 생성된 elements는 변하지 않음 = Elements 생성 후에는 children이나 attributes를 바꿀 수 없다!

Elements 렌더링하기
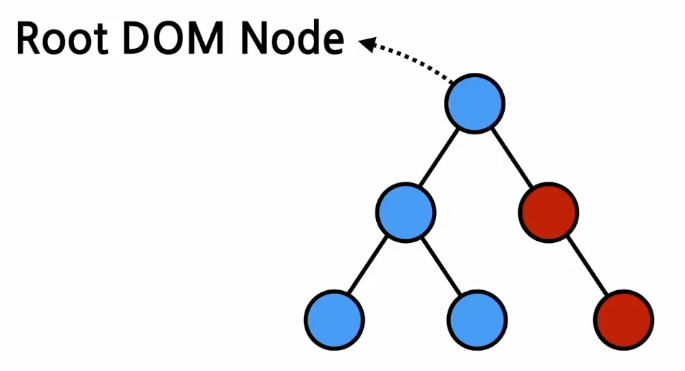
Root DOM Node
<div id="root"></div>
const element = <h1>안녕! 리액트!</h1>;
ReactDOM.render(element, document.getElementById('root'));생성된 element를 root div에 렌더링하는 코드이다.
ReactDOM.render라는 함수를 사용함.
이 함수는 첫번째 파라미터인 react elements인 element를 두번째 파라미터인 html elements 즉 DOM elements에 렌더링하는 역할을 함.
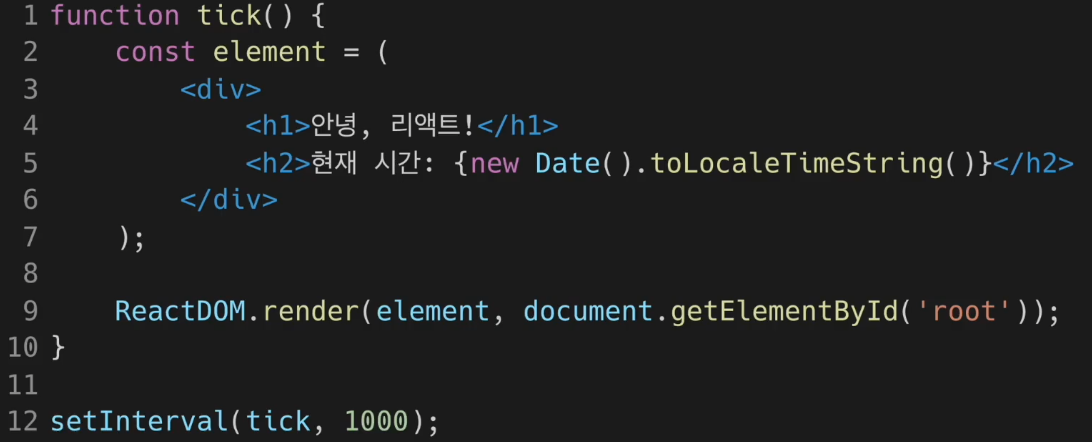
렌더링된 Elements를 업데이트 하기
!! 중요 elements를 업데이트 하기 위해서는 다시 생성해야함 (불변성) !!

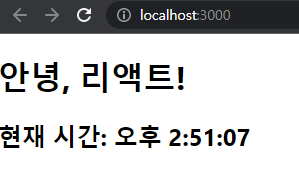
=> 실행결과는 매초 화면에 새로운 시간이 나올 것임.
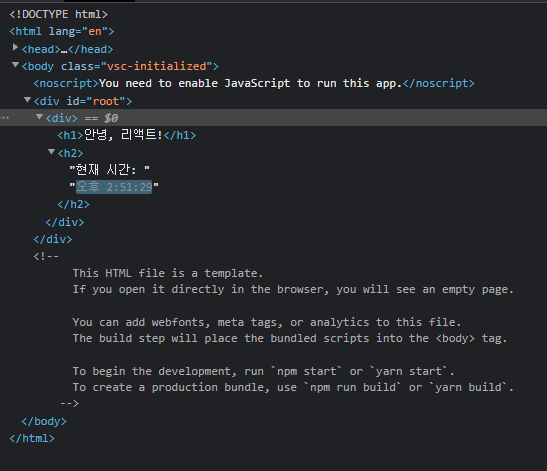
내부적으로는 tick 함수가 호출될 때마다 기존 elements를 변경하는 것이 아닌 새로운 element를 생성하여 바꿔치기 하는 것
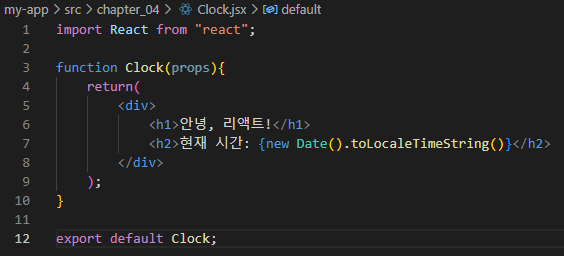
(실습) 시계 만들기
-
Clock.jsx

-
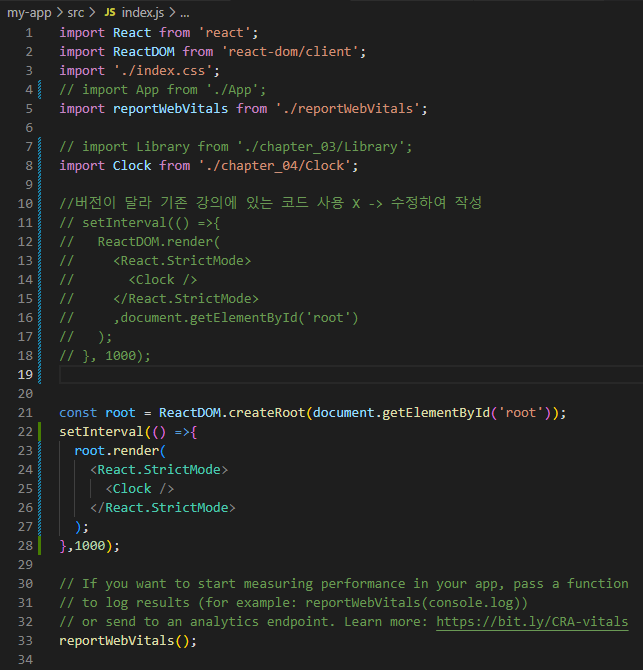
index.js (주석 참고)

-
결과

-
Chrome에서는 매초 변경되는 부분이 깜빡임

자료 출처 - Soaple

