(실습) 미니 블로그 기획, 프로젝트 생성 및 필요한 패키지 설치
미니 블로그 기획하기
개발을 시작하기 전에 정해야 할 것들
- 디자인, 기능 등
미니 블로그에 필요한 기능
- 글 목록 보기 기능 (리스트 형태)
- 글 보기 기능
- 댓글 보기 기능
- 글 작성 기능
- 댓글 작성 기능
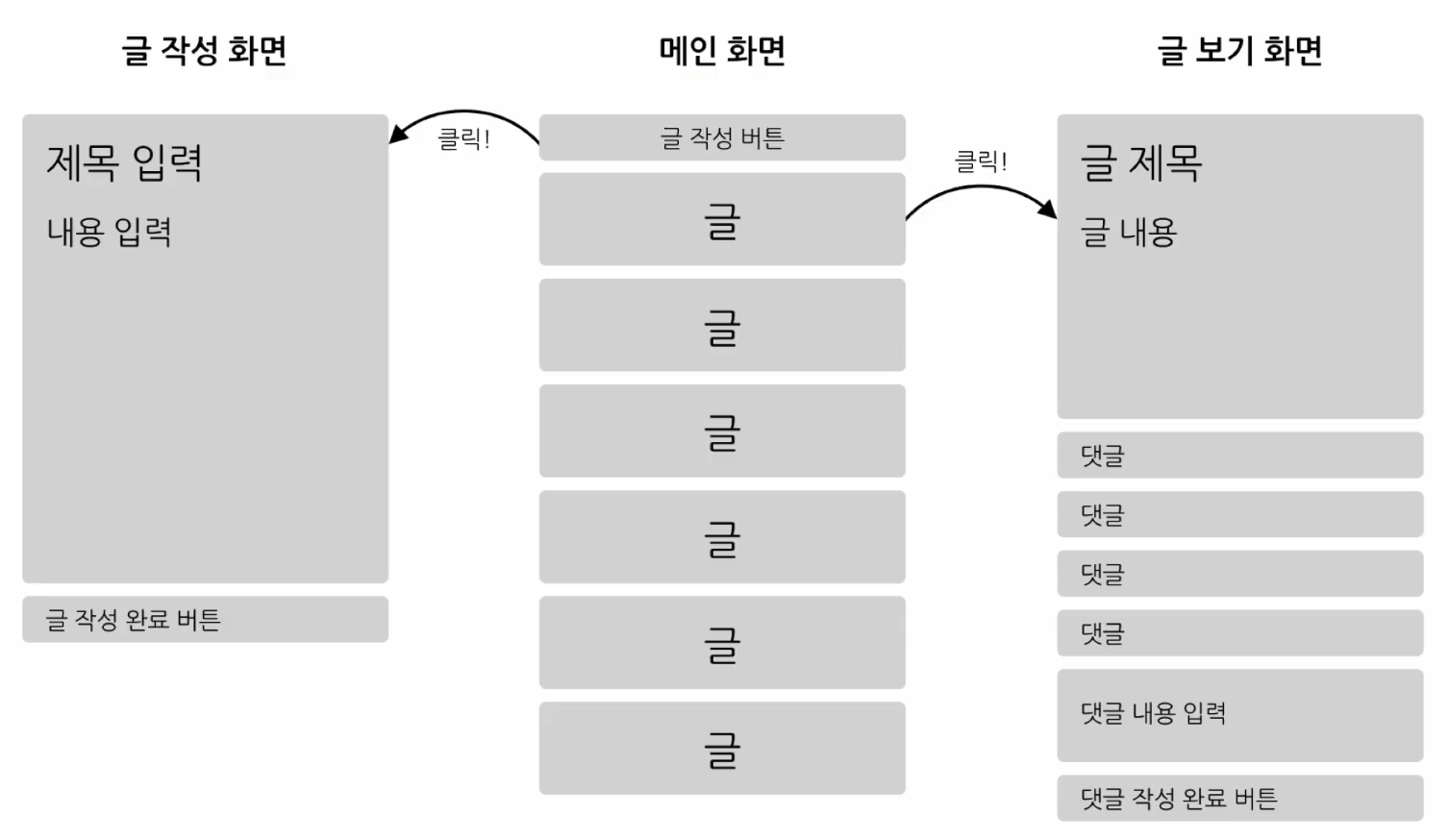
전체 화면 디자인

(실습) 프로젝트 생성하기
create-react-app을 사용해 프로젝트 생성


프로젝트 디렉터리에 들어가서 앱 실행하기


(실습) 필요한 패키지 설치

(한번에 두 개의 패키지 설치)

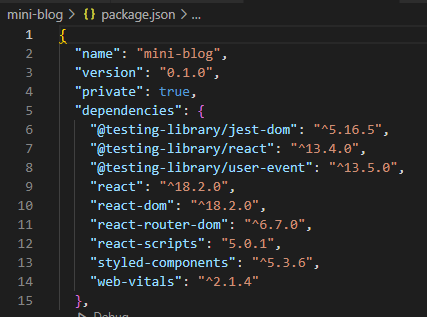
설치된 것을 확인할 수 있다.

(실습) 주요 컴포넌트 및 폴더 구성하기
(실습) 주요 컴포넌트 구성하기

PostList: 글 목록 컴포넌트
PostListItem : 글 항목 컴포넌트
(실습) 폴더 구성하기

(실습) UI 컴포넌트 및 List 컴포넌트 구현하기
(실습) UI 컴포넌트 구현하기
: 사용자가 입력을 할 수 있게 해주는 Component
: Bottom up방식으로 작은 부분부터 구현!
미니 블록에 필요한 UI Component
- 버튼 컴포넌트
- 사용자로부터 문자열을 입력받을 수 있는 Text input 컴포넌트
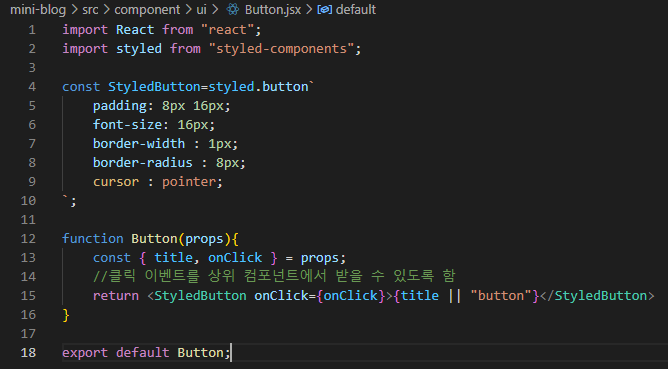
(실습) Button 컴포넌트 만들기
: html에서 제공하는 button 태그로 사용해도 되지만, 별도의 리액트 컴포넌트로 만드는 이유는 버튼의 스타일을 변경하고 버튼의 들어갈 텍스트도 props로 받아서 좀 더 쉽게 사용할 수 있게 하기 위해서이다.
원한다면 부가적인 기능들을 추가할 수 있다.

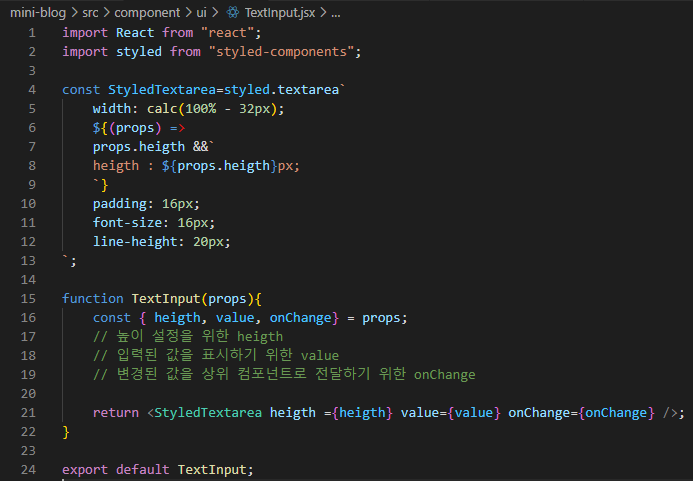
(실습) TextInput 컴포넌트 만들기
: 사용자로부터 text를 입력받을 수 있는 컴포넌트, 보통 입력을 받을 때 input 태그를 사용하지만, 여러 줄에 걸친 텍스트를 입력 받아야 하기 때문에 textarea 태그를 사용함.

(실습) List 컴포넌트 구현하기
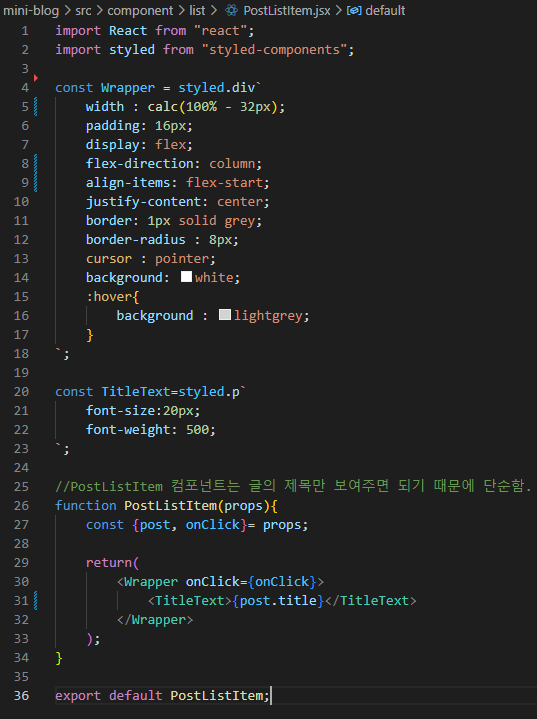
(실습) PostListItem 컴포넌트 만들기
: 작은 컴포넌틈 먼저 작성

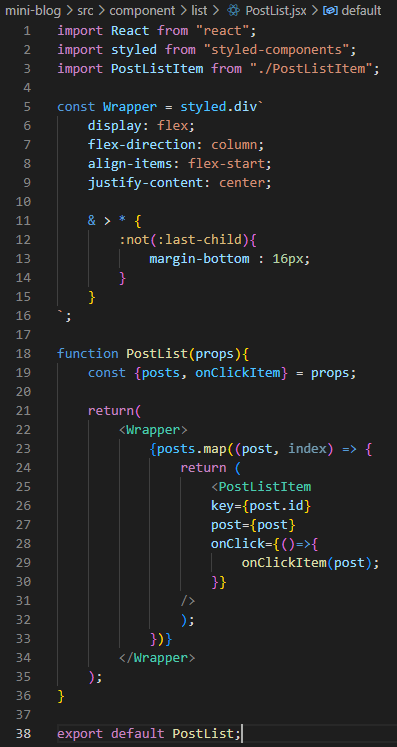
(실습) PostList 컴포넌트 만들기
: Map 함수를 사용하여 글의 개수만큼 PostListItem 컴포넌트를 생성함.

(실습) CommentListItem 컴포넌트 만들기

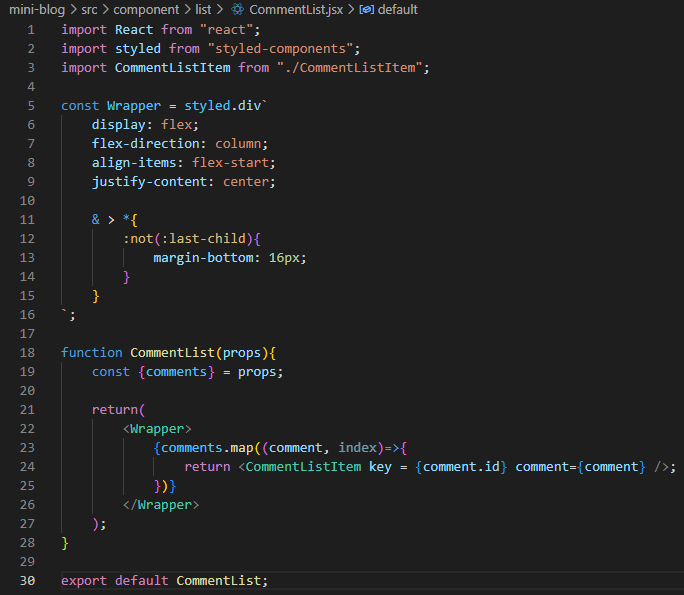
(실습) CommentList 컴포넌트 만들기

(실습) 가짜 데이터 만들기
- data.json
https://raw.githubusercontent.com/soaple/mini-blog/master/src/data.json
에서 가져옴
api 서버 구축 및 데이터 베이스 설계 그리고 api 서버와 DB 연동까지 구현은 X => 가짜 데이터를 가져와 사용
(실습) Page 컴포넌트 구현 및 각 페이지별 경로 구성하기
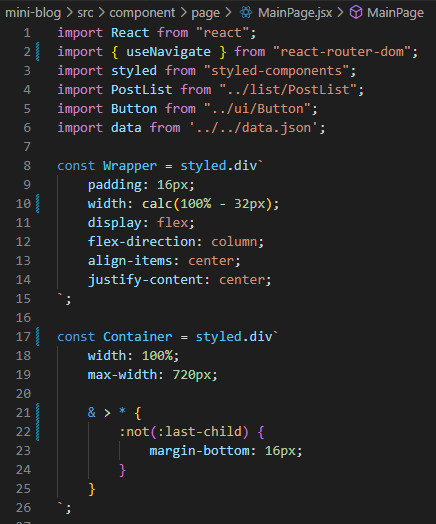
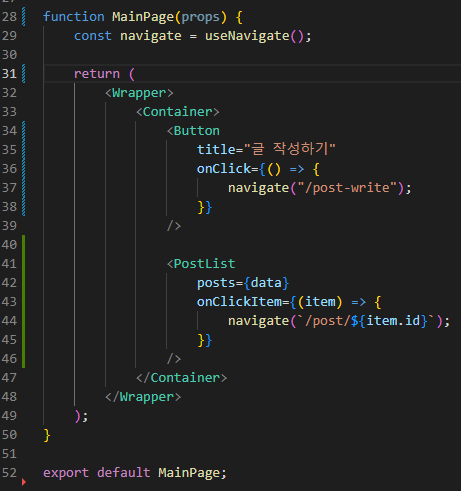
(실습) MainPage 만들기


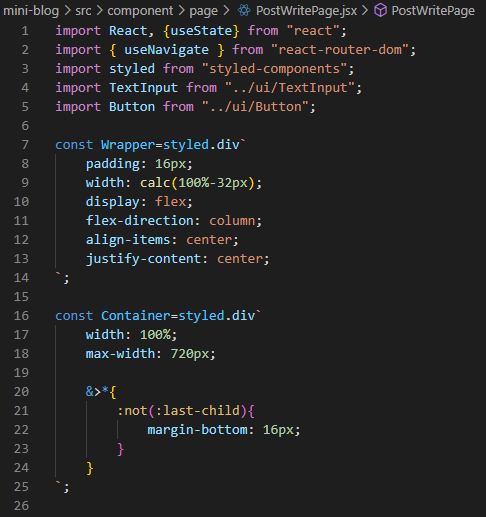
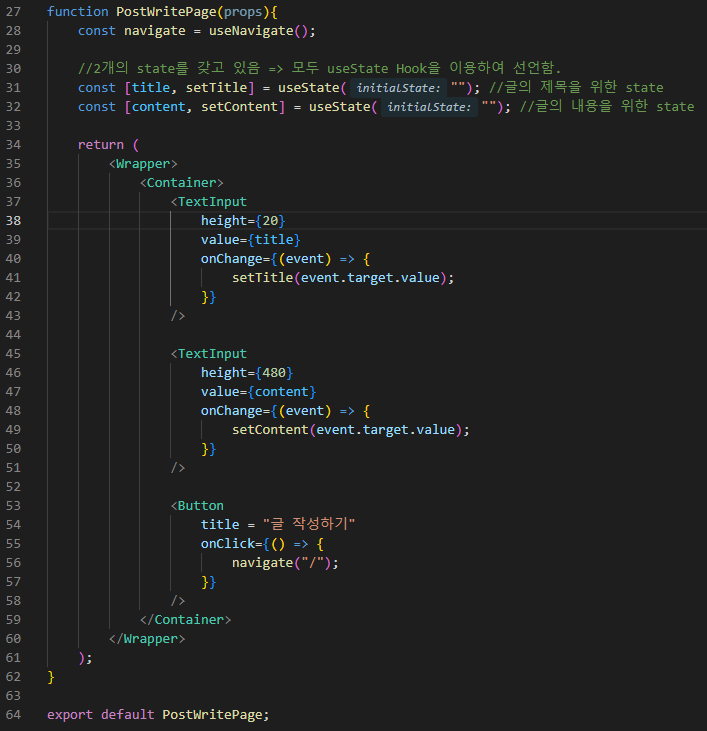
(실습) PostWritePage 만들기
: 글 작성을 위한 페이지


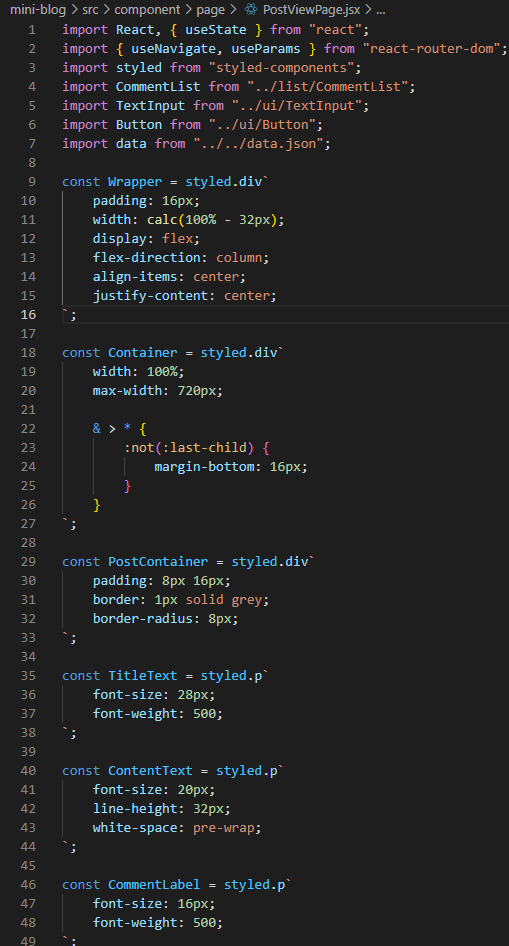
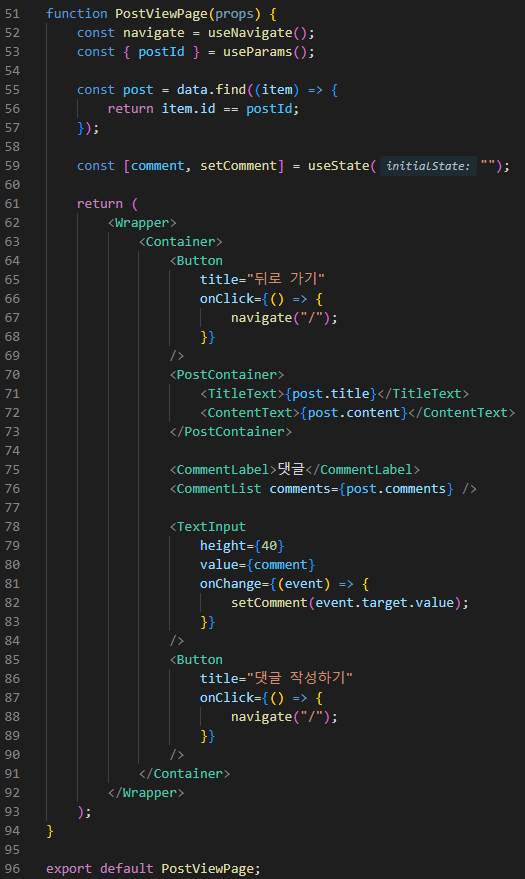
(실습) PostViewPage 만들기
: 글을 볼 수 있게 해주는 컴포넌트이기 때문에, 글과 댓글을 보여줘야하고, 댓글 작성 기능도 제공해야함.


(실습) 각 페이지별 경로 구성하기
- react-router-dom v6
: 리액트를 위한 라우팅 라이브러리
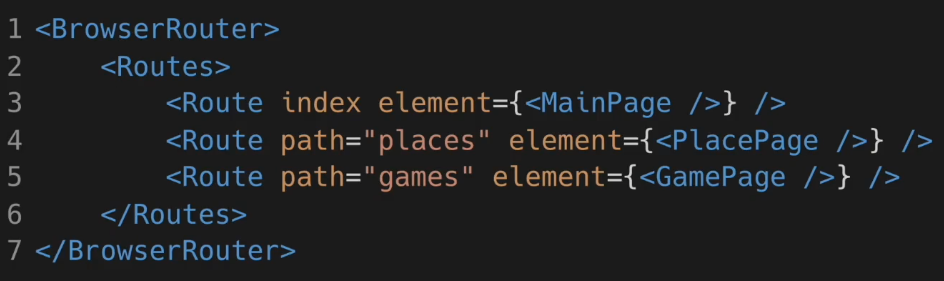
react-router-dom을 이용한 라우팅 구성 예시

BrowserRouter 컴포넌트 : 웹브라우저에서 리액트 라우터를 사용하여 라우팅을 할 수 있도록 해주는 컴포넌트 (히스토리를 이용하여 경로를 탐색할 수 있게 해주는 컴포넌트 = 뒤로 가기 하면 이전 페이지로 갈 수 있음)
Routes, Route 컴포넌트 : 실제로 라우팅 경로를 구성할 수 있게 해주는 컴포넌트
Routes 컴포넌트 : 여러 개의 Route 컴포넌트를 children으로 가짐
Route 컴포넌트 : Routes 컴포넌트의 하위 컴포넌트로 path, element라는 props를 갖고 있음.
path는 경로를 의미, element는 경로가 일치할 경우 렌더링할 리액트 element를 의미
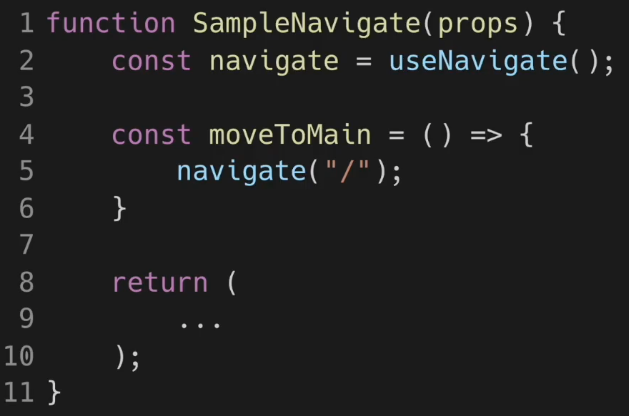
페이지 간 이동은?
- useNavigate()

: 이동할 path를 넣으면 됨.
(실습) App.js 파일 수정, 애플리케이션 실행하기, Production 빌드하기
(실습) App.js파일 수정하기
: 라우팅은 App.js 파일에 포함되어 있는 App 컴포넌트에 구현하게 되는데 App 컴포넌트가 가장 처음으로 렌더링 되는 컴포넌트이기 때문

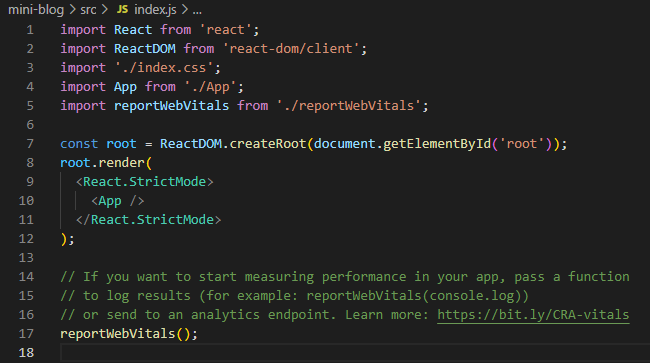
(실습) index.js 파일 설명
리액트는 기본적으로 index.js 파일을 렌더링 함.
처음으로 렌더링할 부분을 지정할 수 있음!
여기에서는 처음으로 웹 사이트에 접속하면 App 컴포넌트가 렌더링 되도록 함.
App 컴포넌트는 브라우저 라우터 컴포넌트로 둘러싸여 있기 때문에 현재 경로를 탐색해서 해당되는 페이지 컴포넌트가 렌더링 됨.

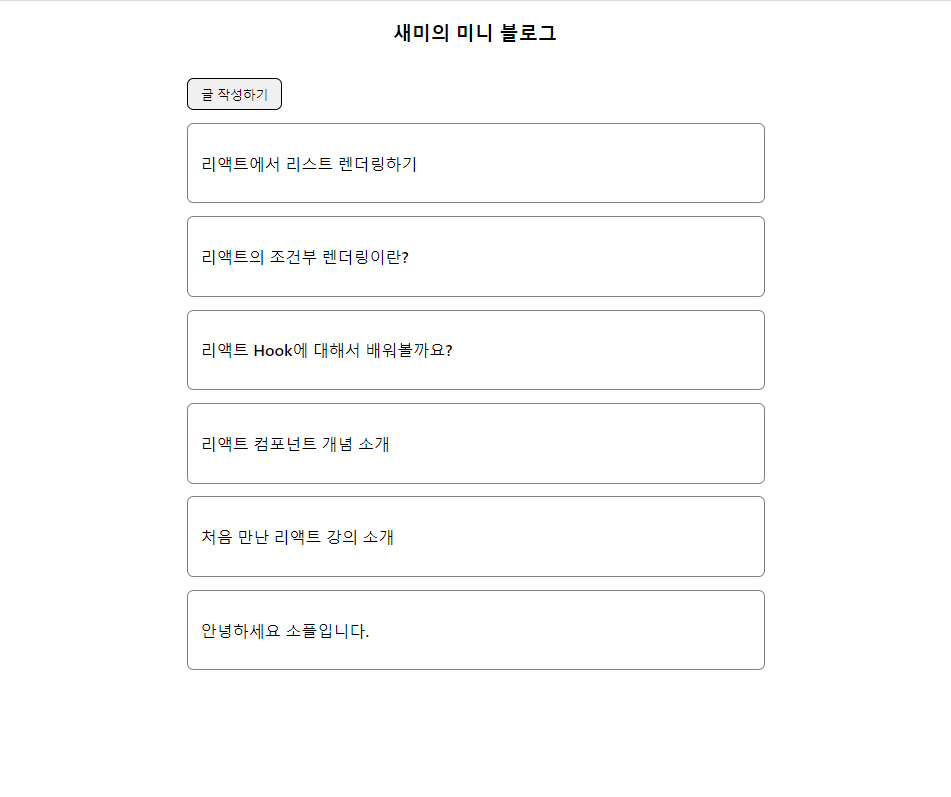
(실습) 애플리케이션 실행하기
- main page

하나의 글을 클릭하면
해당 글과 댓글을 볼 수 있음

- 글 작성하기 버튼

api 와 데이터베이스가 연동되어 있지 않기 때문에 댓글이나 글을 써도 반영되지 X
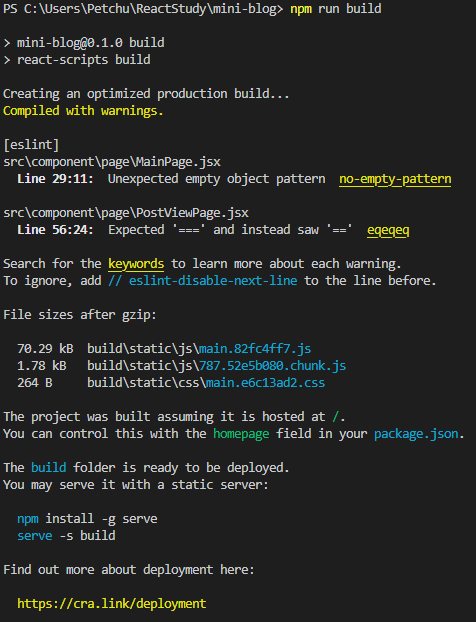
(실습) Production 빌드하기
- 배포까지 하지는 X
빌드 : 코드와 애플리케이션이 사용하는 이미지, CSS 파일 등의 파일을 모두 모아서 패키징 하는 과정
npm run build
build 폴더 생성
index.html, 이미지, css 파일, js bundle 파일이 각각 들어가게 됨.
- serve 설치하기
serve라는 패키지를 설치해야 함.
npm install -g serve: static 파일들을 서빙 해주는 역할을 하는 파일
-g : global 모드로 설치 -> 각 프로젝트 내에 설치하는 것이 아닌 현재 사용 중인 컴퓨터 다른 경로 어디에서든지 사용할 수 있음.
설치 이후
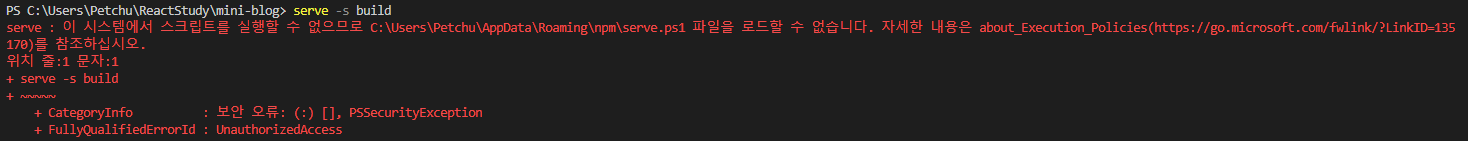
serve -s build //빌드 폴더 기반으로 웹 애플리케이션을 서빙함.실행했을 때
권한 문제가 발생함!

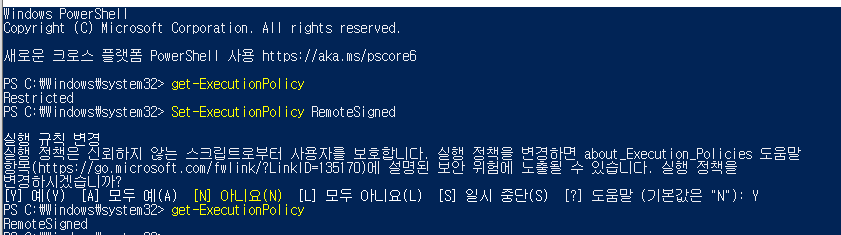
권한 문제 해결할 때 참고한 블로그

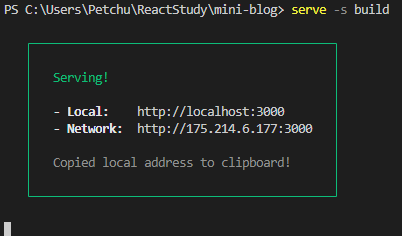
이후 성공적으로 서브가 실행됨

해당 주소로 접속하게 되면 개발 모드에서 실행할 때와 동일하게 미니 블로그가 나옴.
- 배포
: 빌드를 통해 생성된 정적인 파일들을 배포하려는 서버에 올리는 과정
=> 서버에 올리고 serve와 같은 명령어를 사용하여 서빙할 수 있게 해두면 인터넷이 되는 어디에서든지 해당 서버 주소로 접속하여 미니 블로그를 볼 수 있음.

