CSS와 selector
CSS (Cascading Style Sheets)
element에 스타일이 적용되는 규칙 => selector(선택자)
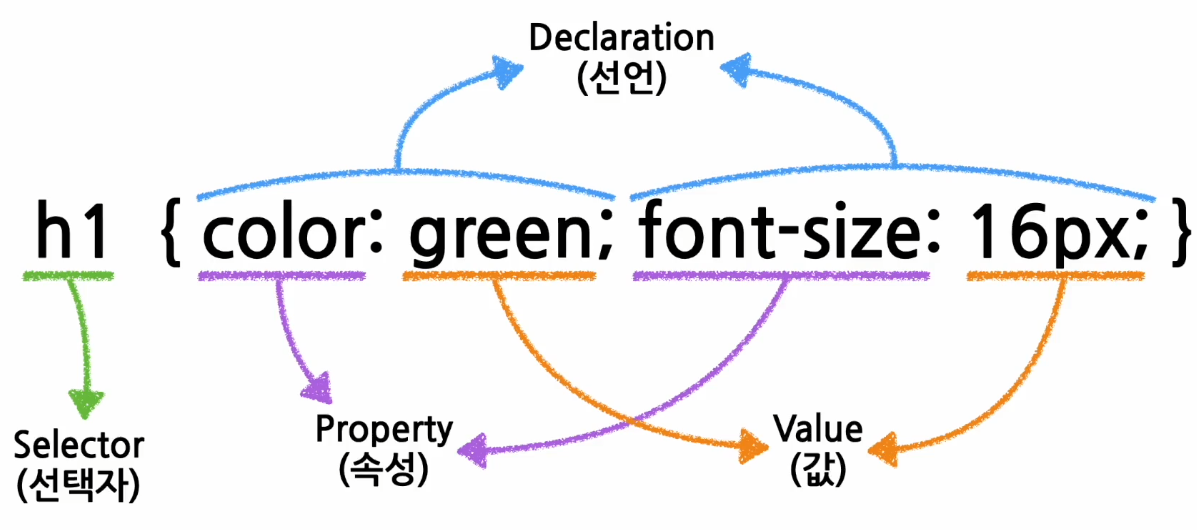
CSS의 기본적인 문법

Selector의 유형
-
Element selector

-
ID selector
: 고유하다는 성질을 갖고있어 하나의 element에 사용함.


-
Class selector
: 여러 개의 element를 분류하기 위해 사용함.
 : class selector와 element selector를 함께 사용한 경우
: class selector와 element selector를 함께 사용한 경우

ex) class selector와 element selector를 함께 사용한 예시

-
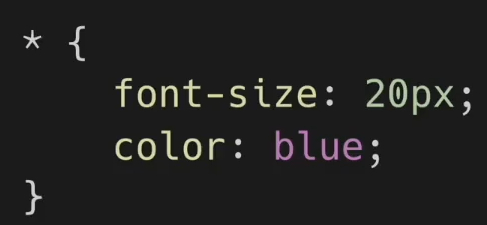
Universal selector
: 전체 element에 적용하기 위한 selector

-
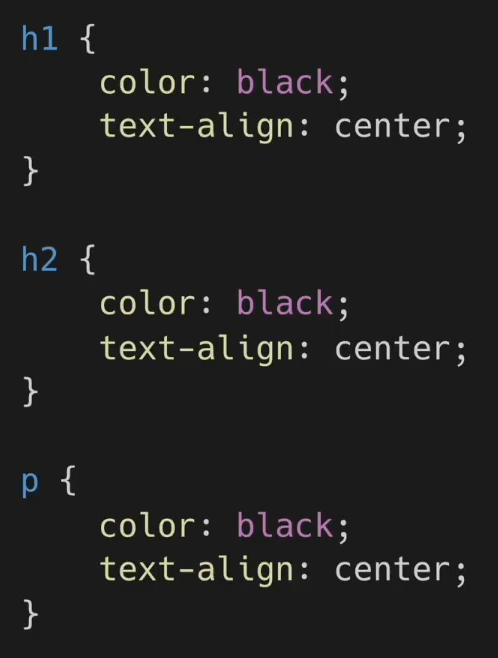
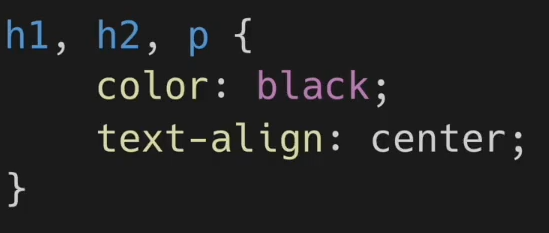
Grouping selector
: 여러 가지 선택자를 하나로 묶어 사용함.
 : 똑같은 스타일들이 각기 다른 selector를 사용하면 유지보수도 힘들고 굉장히 비효율적
: 똑같은 스타일들이 각기 다른 selector를 사용하면 유지보수도 힘들고 굉장히 비효율적
 : 코드 간결해지고, 유지보수도 쉬워짐
: 코드 간결해지고, 유지보수도 쉬워짐 -
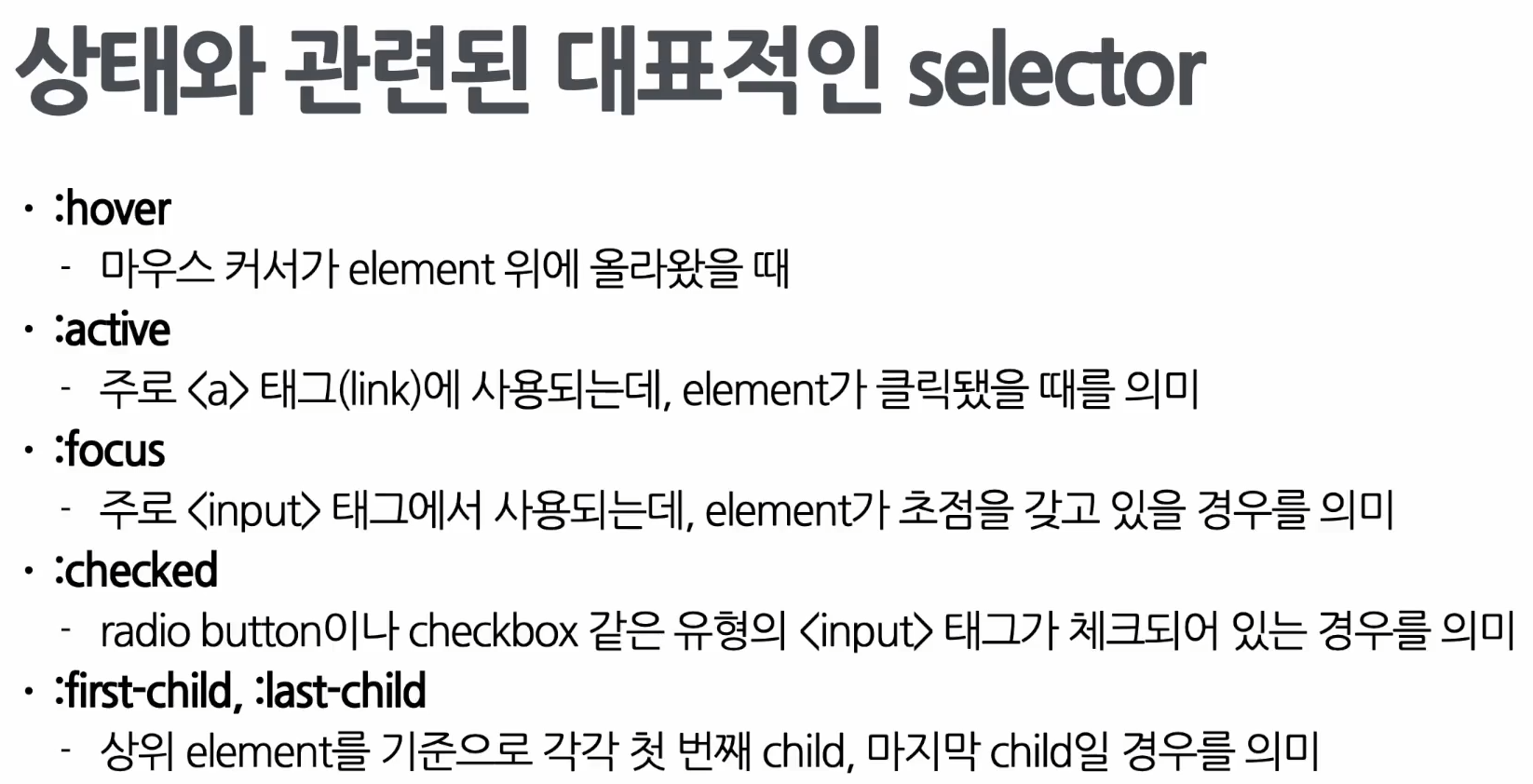
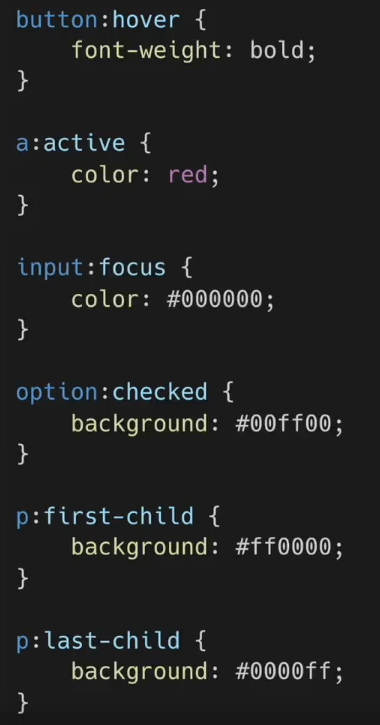
Element의 상태와 관련된 selector


레이아웃과 관련된 CSS 속성
Layout
: 화면에 Element들을 어떻게 배치할 것인가?
-
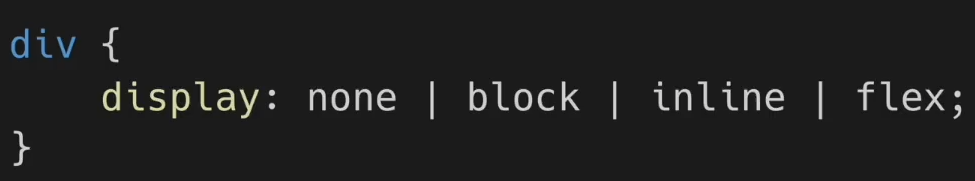
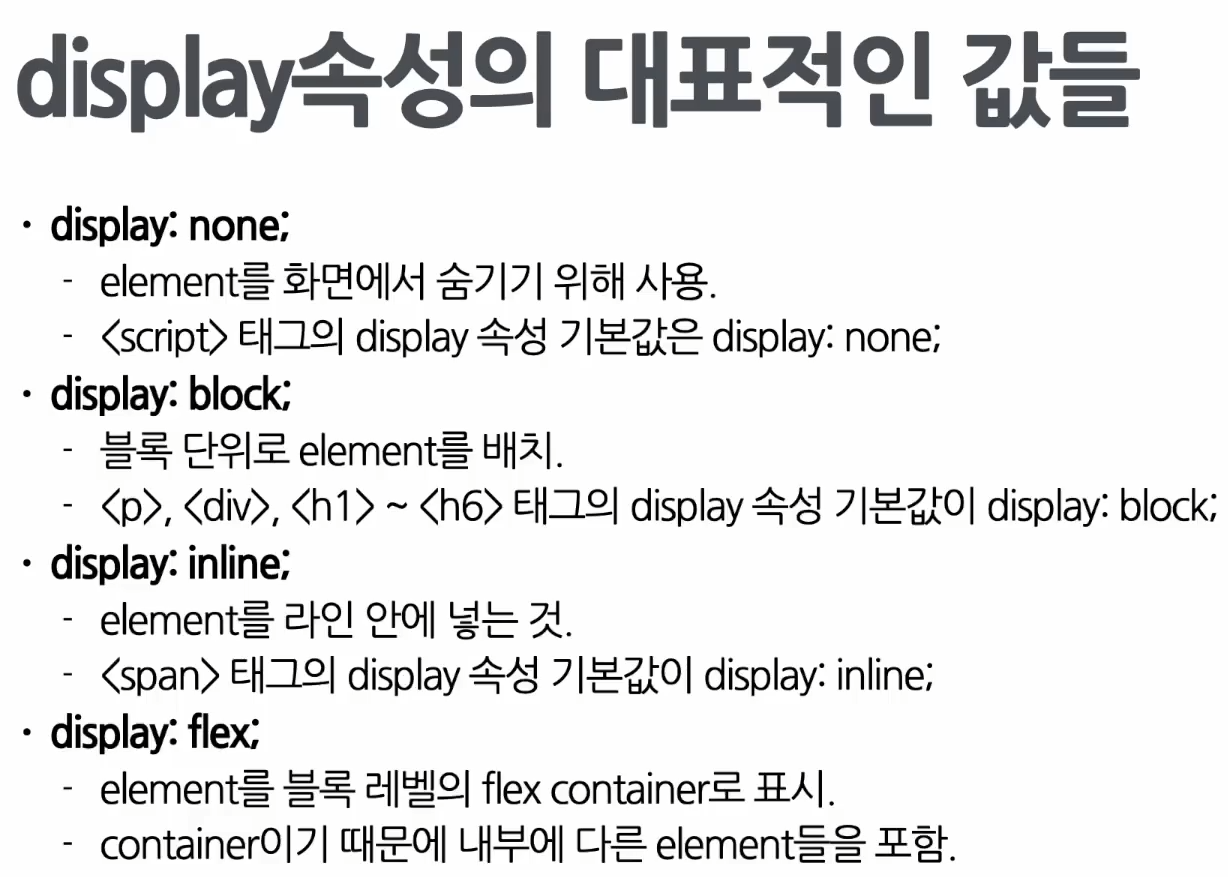
display
: 어떻게 표시할지 정하는 속성


-
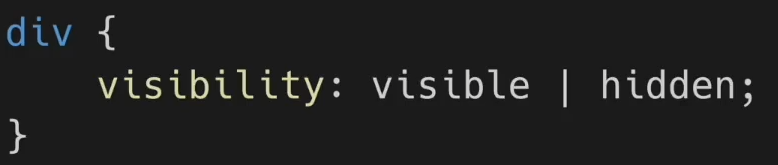
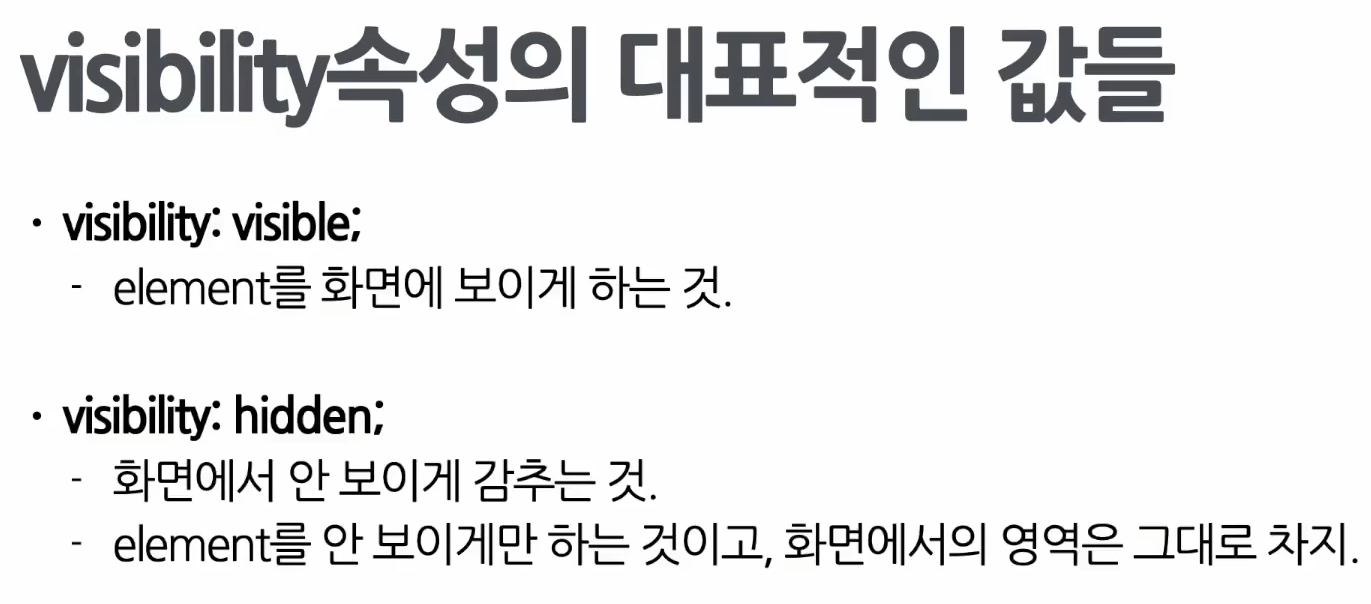
visibility
: 가시성, 눈에 잘 보이는 속성


-
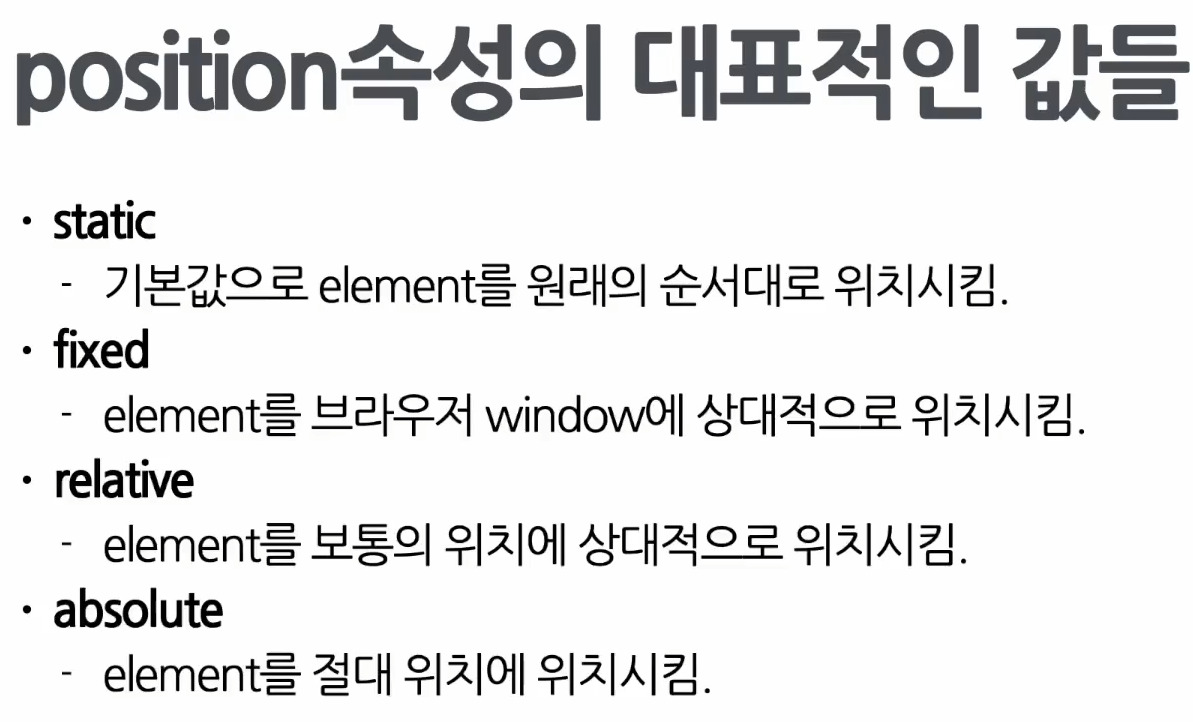
position
: element를 어디에 위치시킬건지 정하는 속성


-
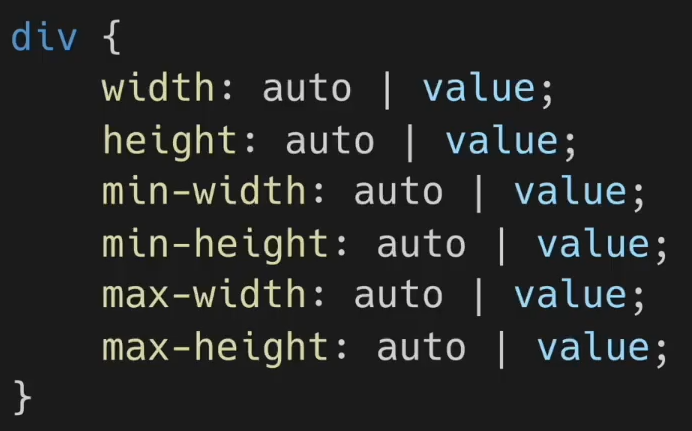
가로, 세로 길이와 관련된 속성들
: 값으로 실제 픽셀 값을 쓰거나, 상대값인 %를 사용함.

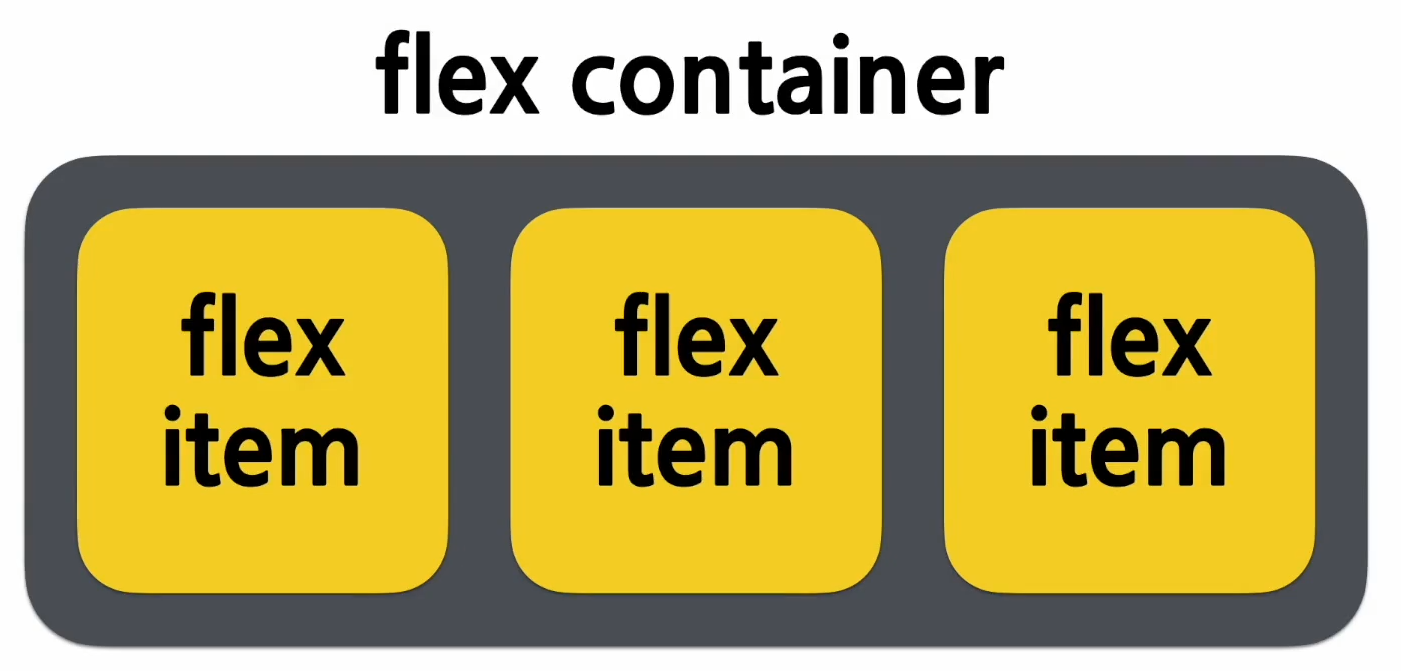
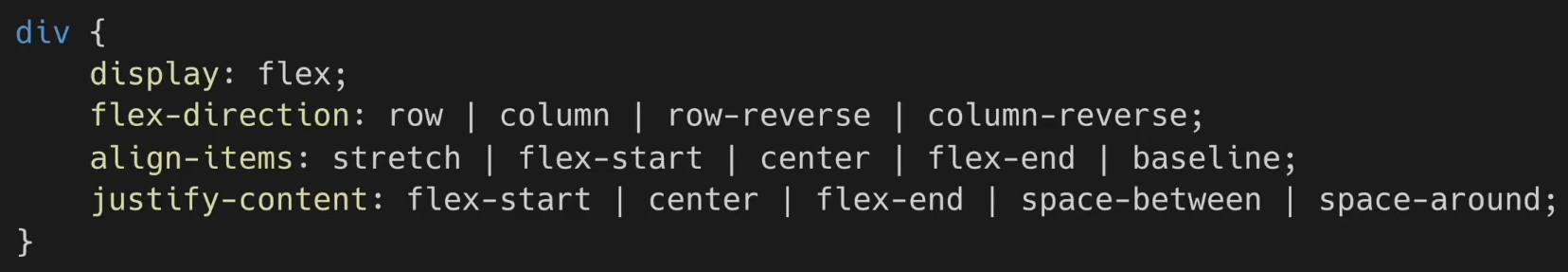
Flexbox
: 기존 css의 레이아웃 사용의 불편한 부분을 개선하기 위해 나옴.


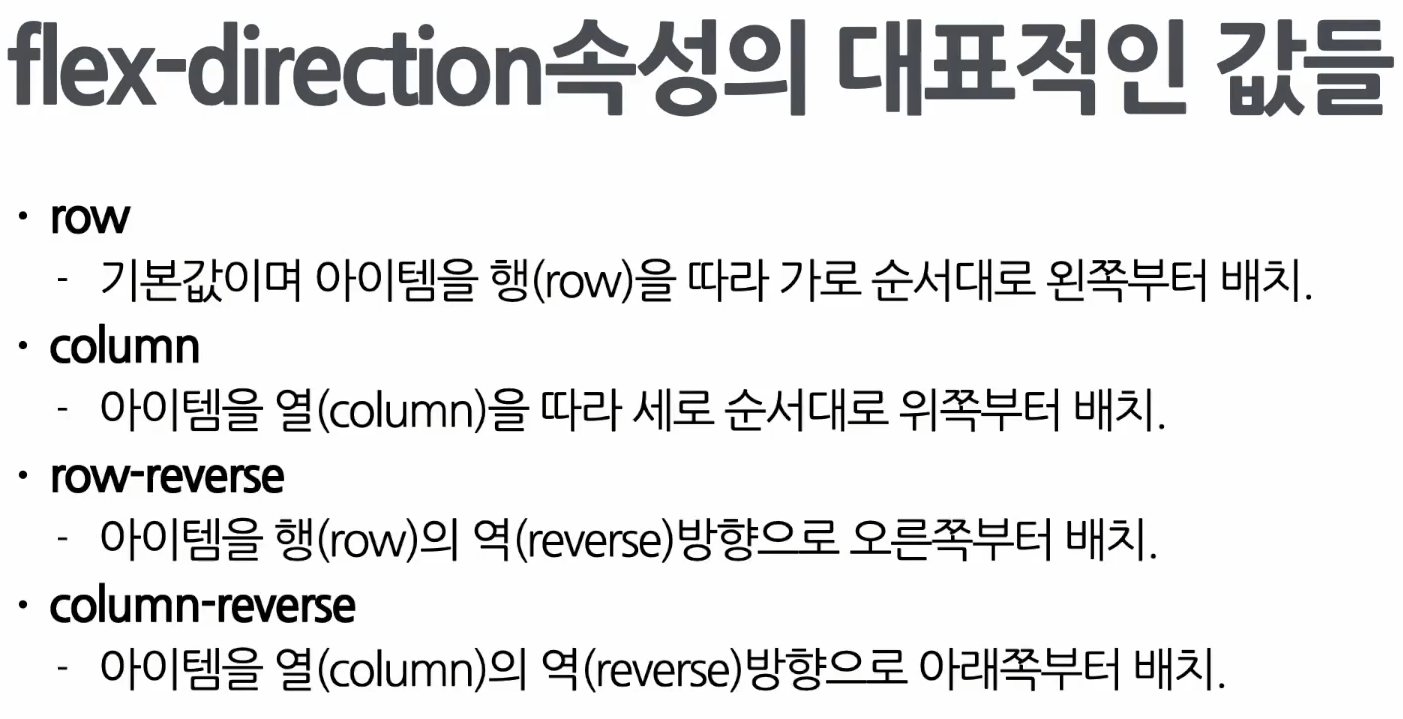
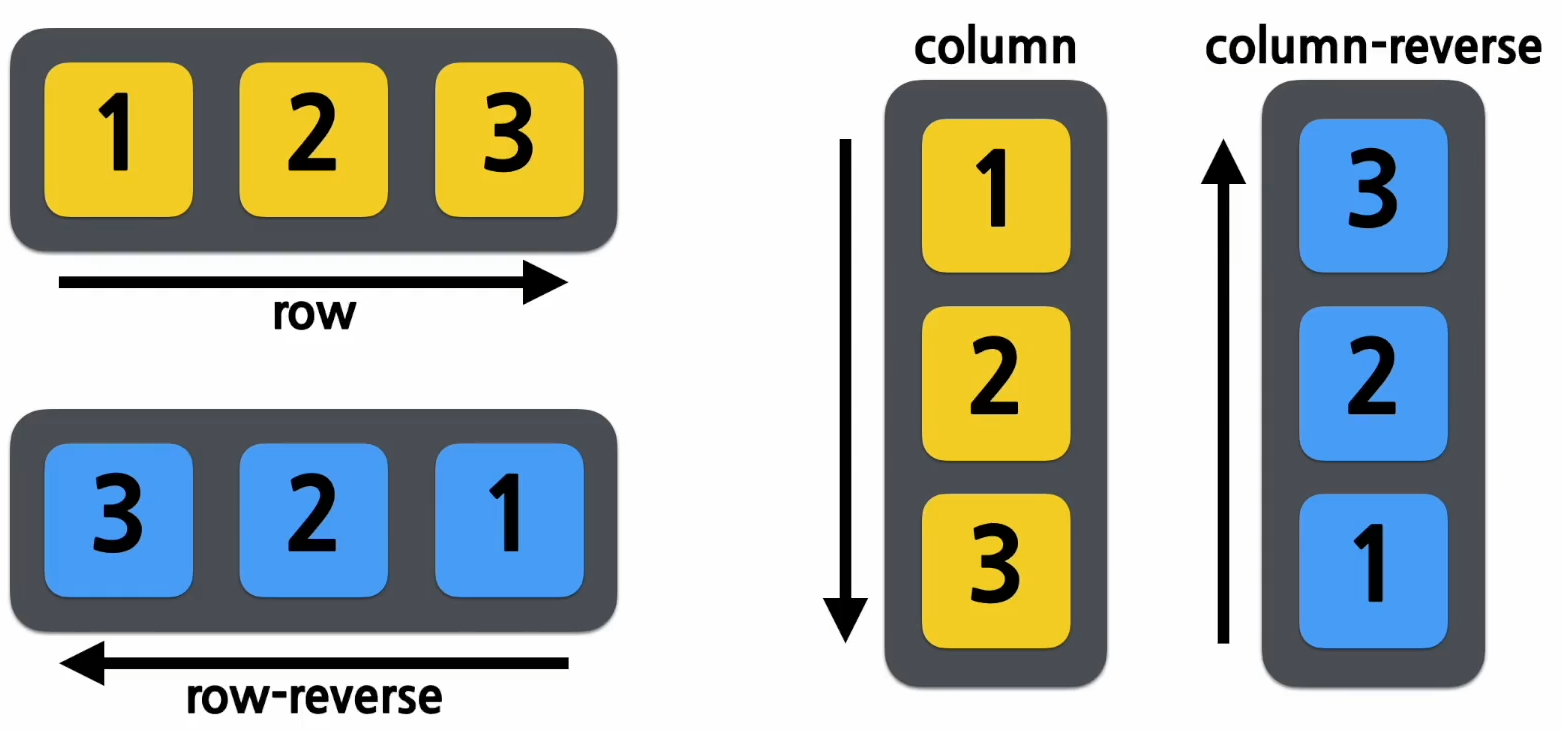
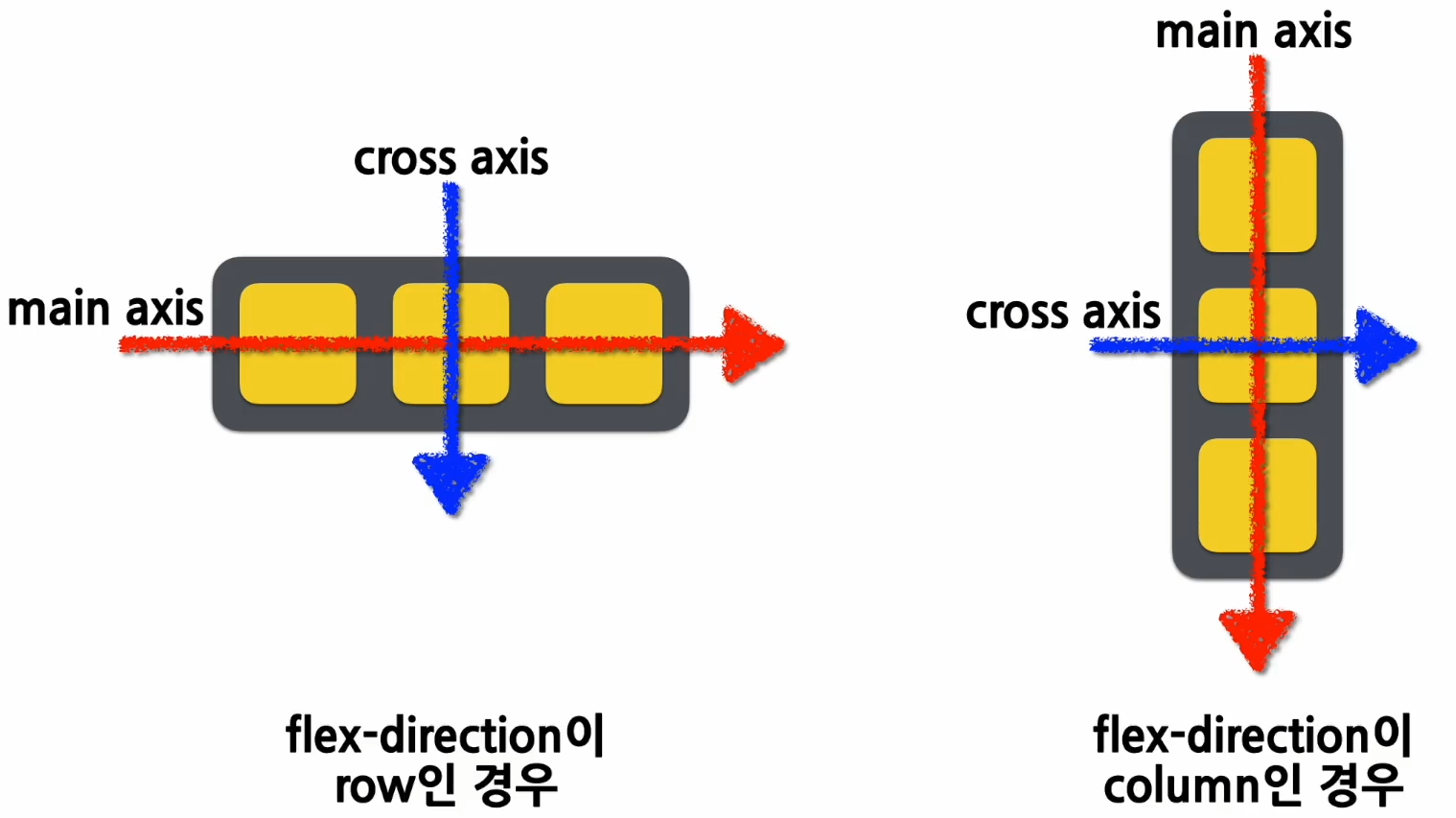
- flex-direction



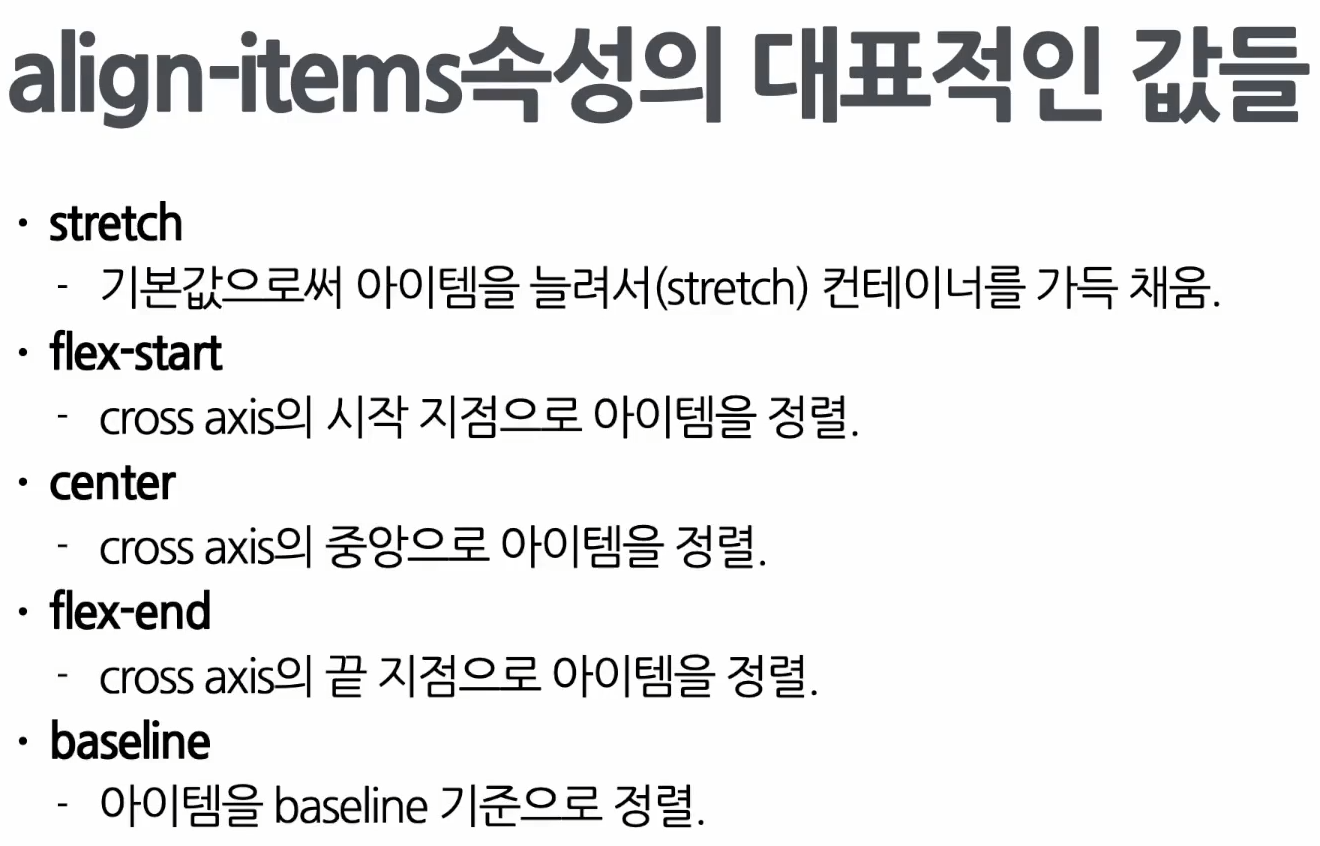
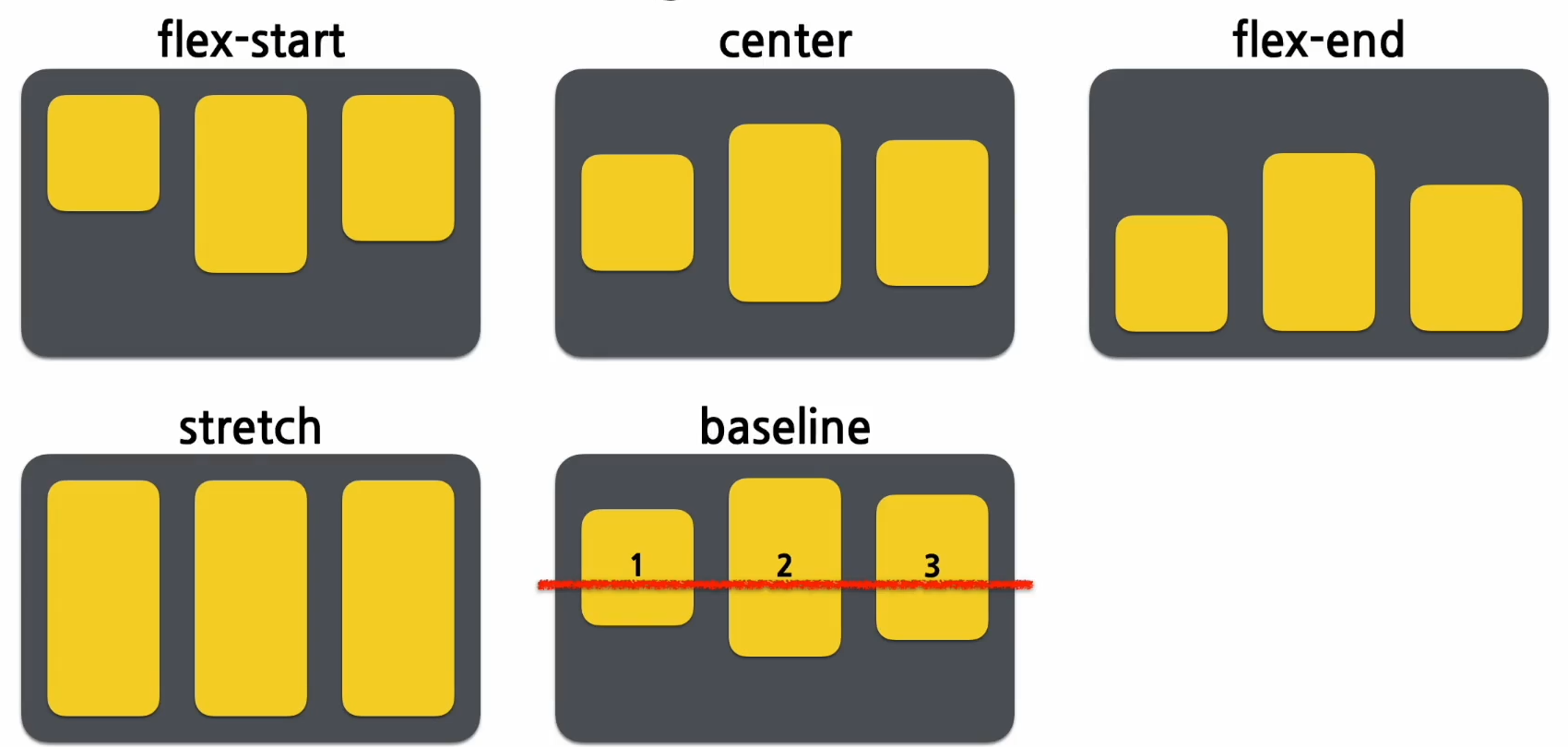
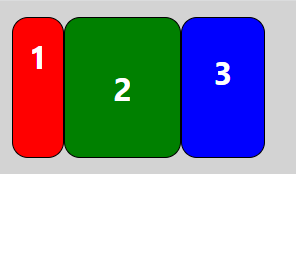
- align-items


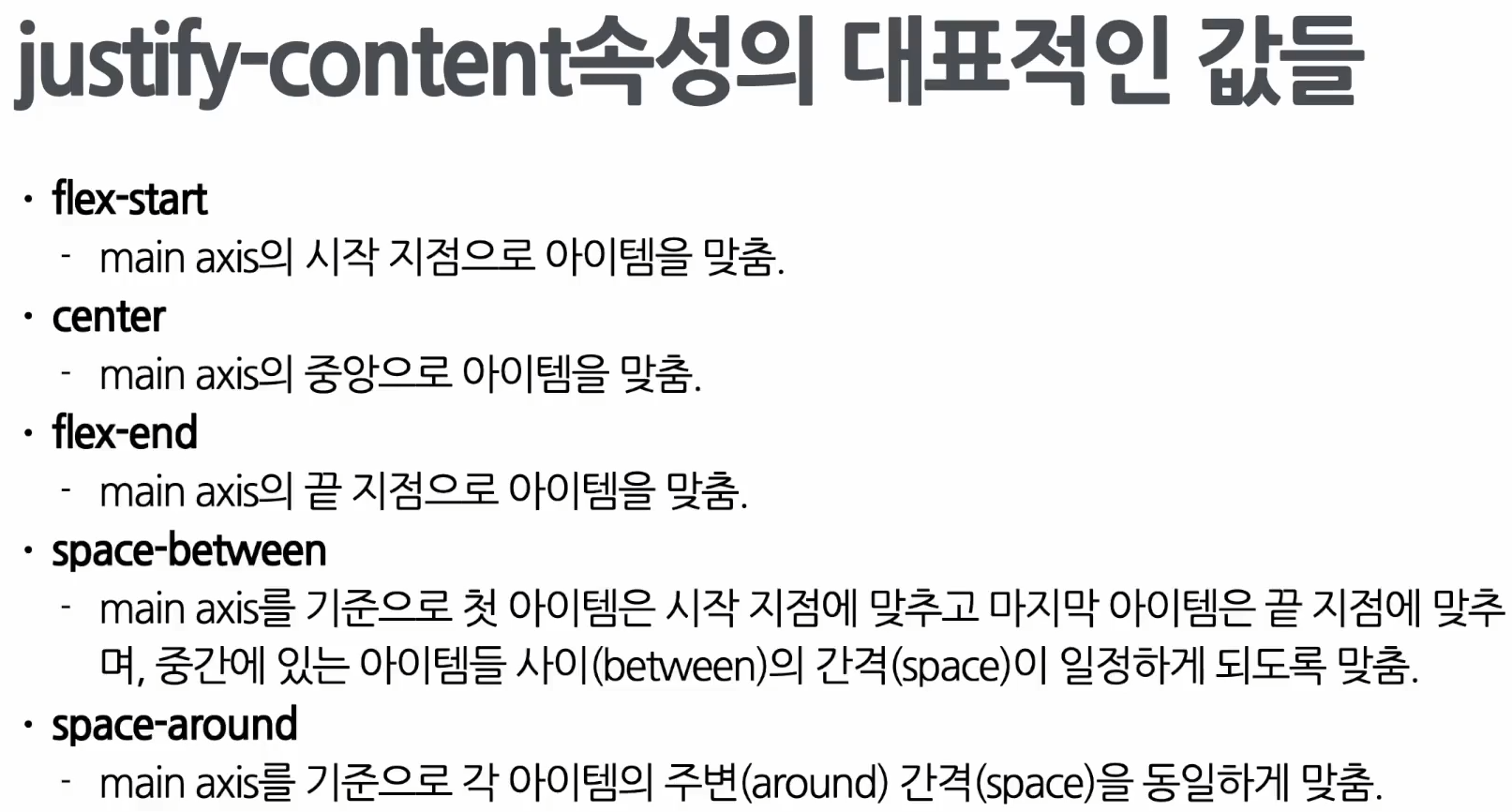
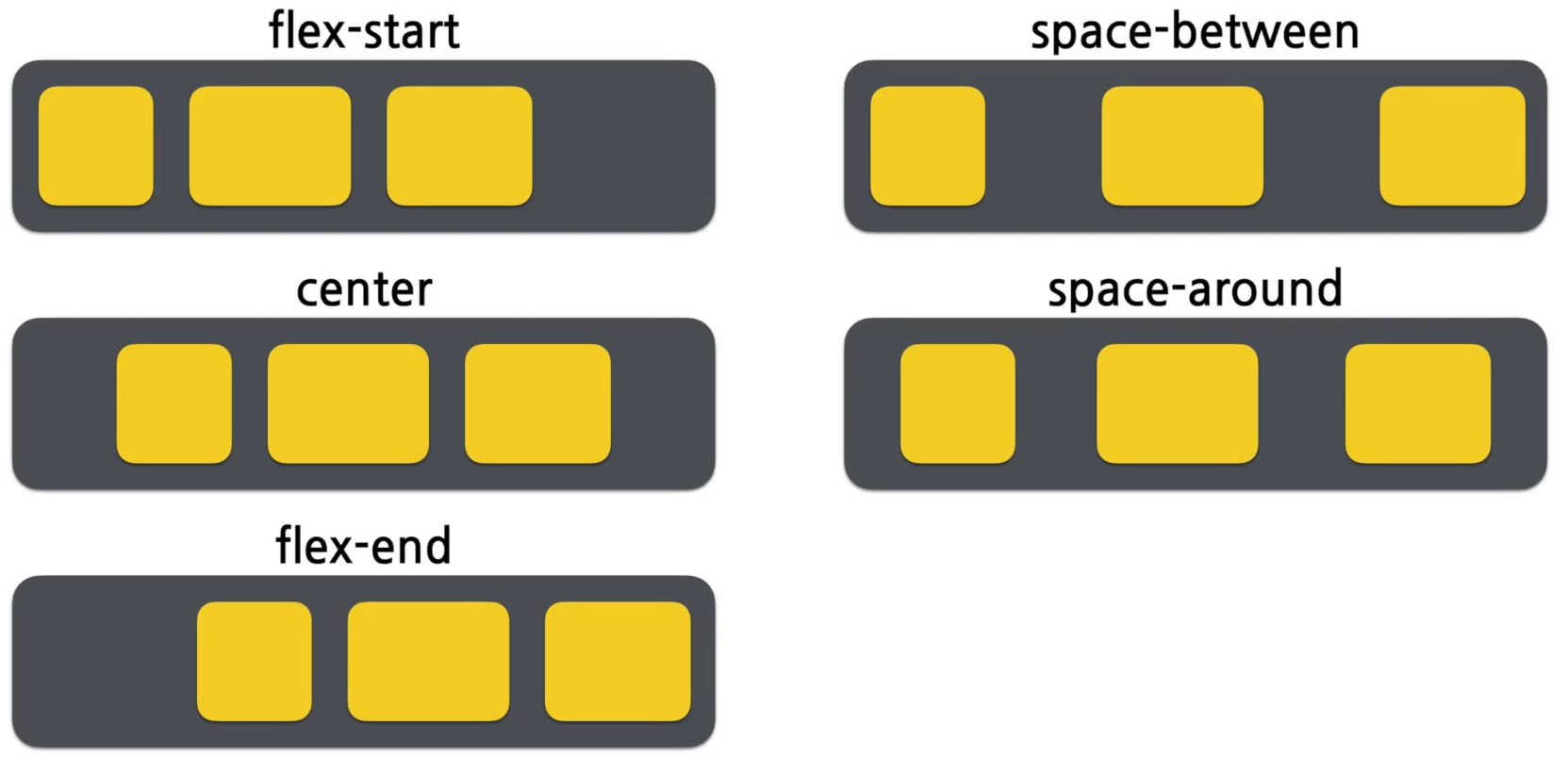
- justify-content


Font와 관련된 CSS 속성, 기타 많이 사용하는 CSS 속성
Font와 관련된 속성

-
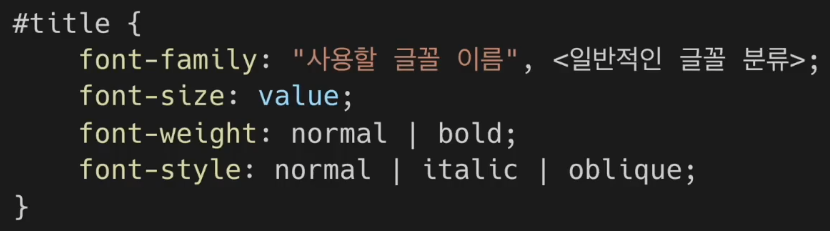
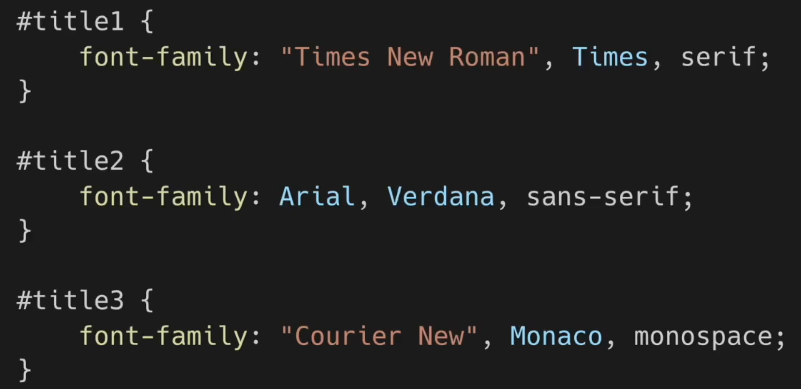
font-family
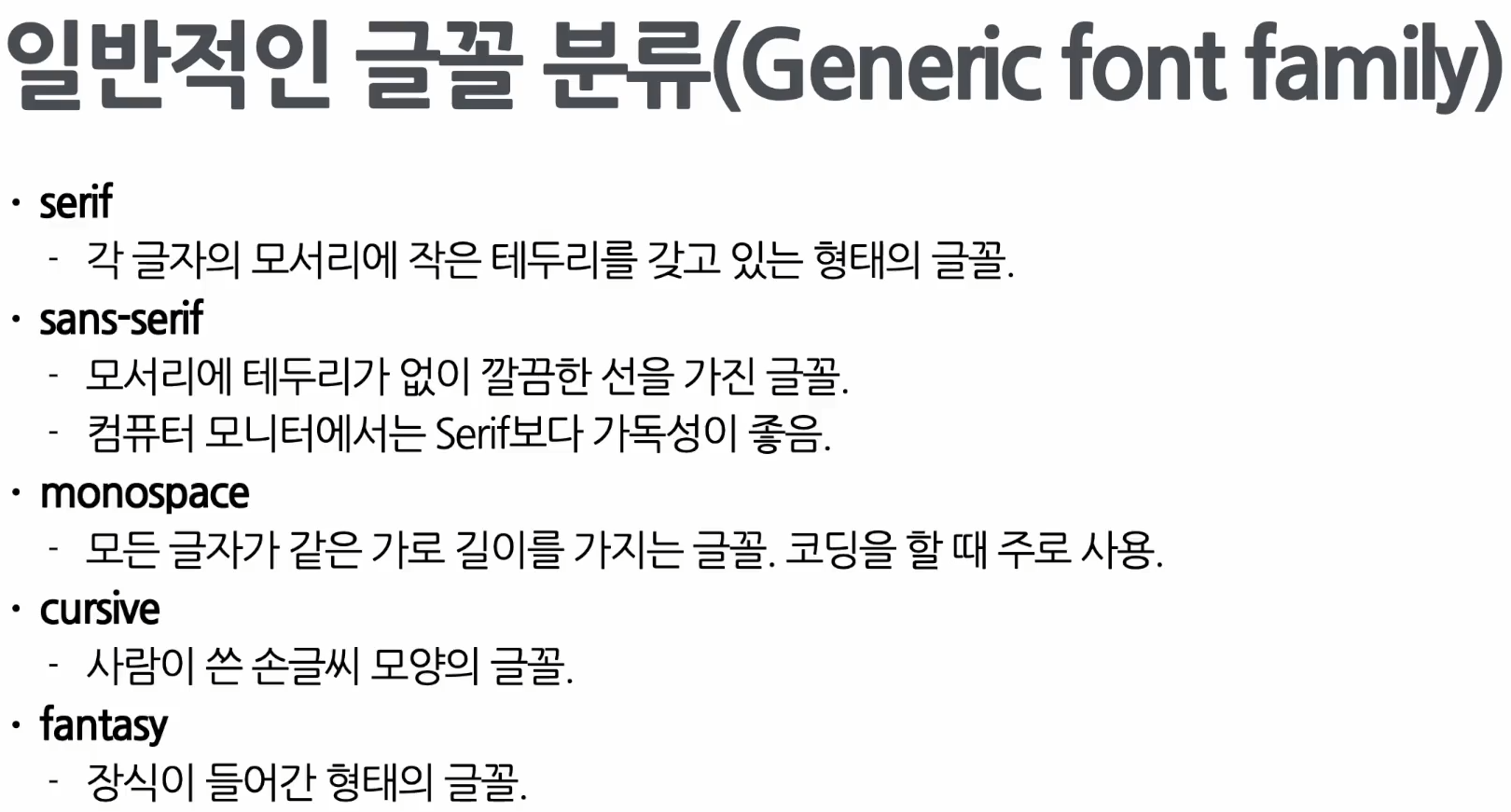
: 앞서 지정한 글자체가 없다면 다음 글자체가 쓰임


-
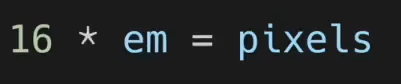
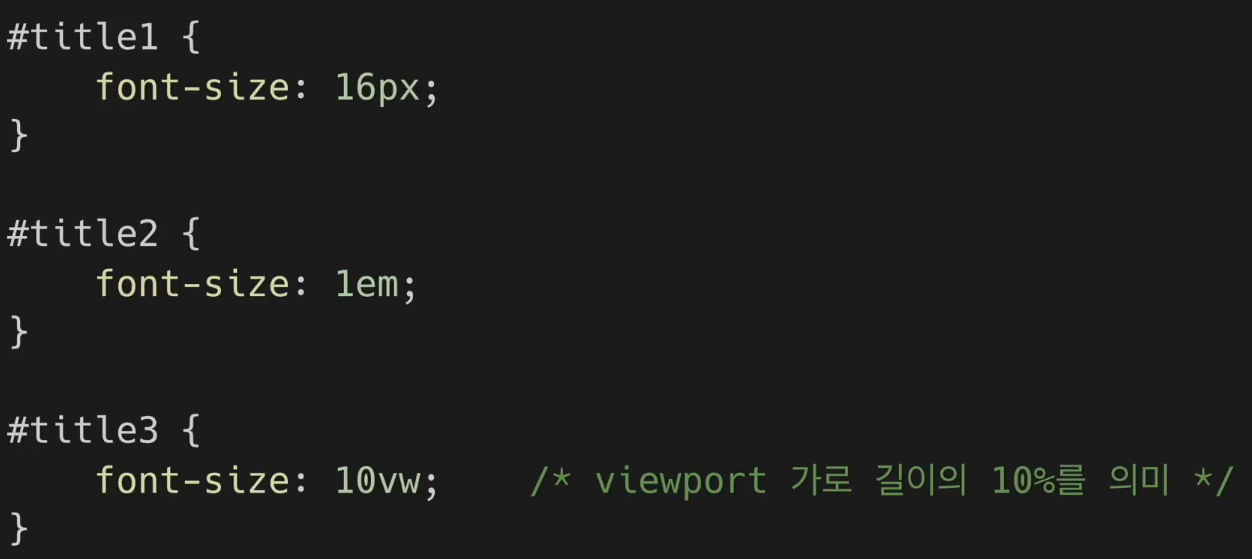
font-size
:px(pixel), em, rem, vw(viewport width)


-
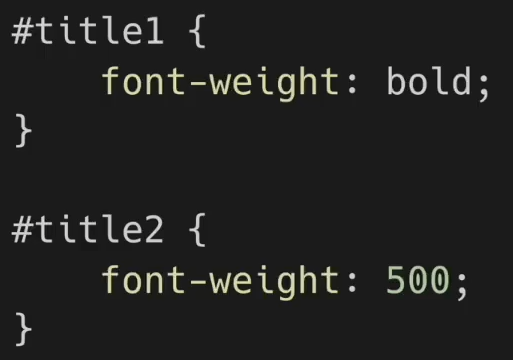
font-weight

-
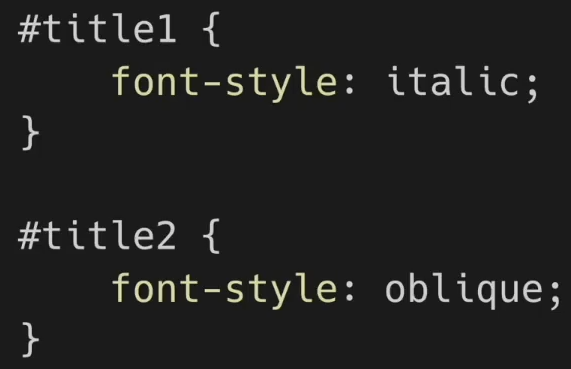
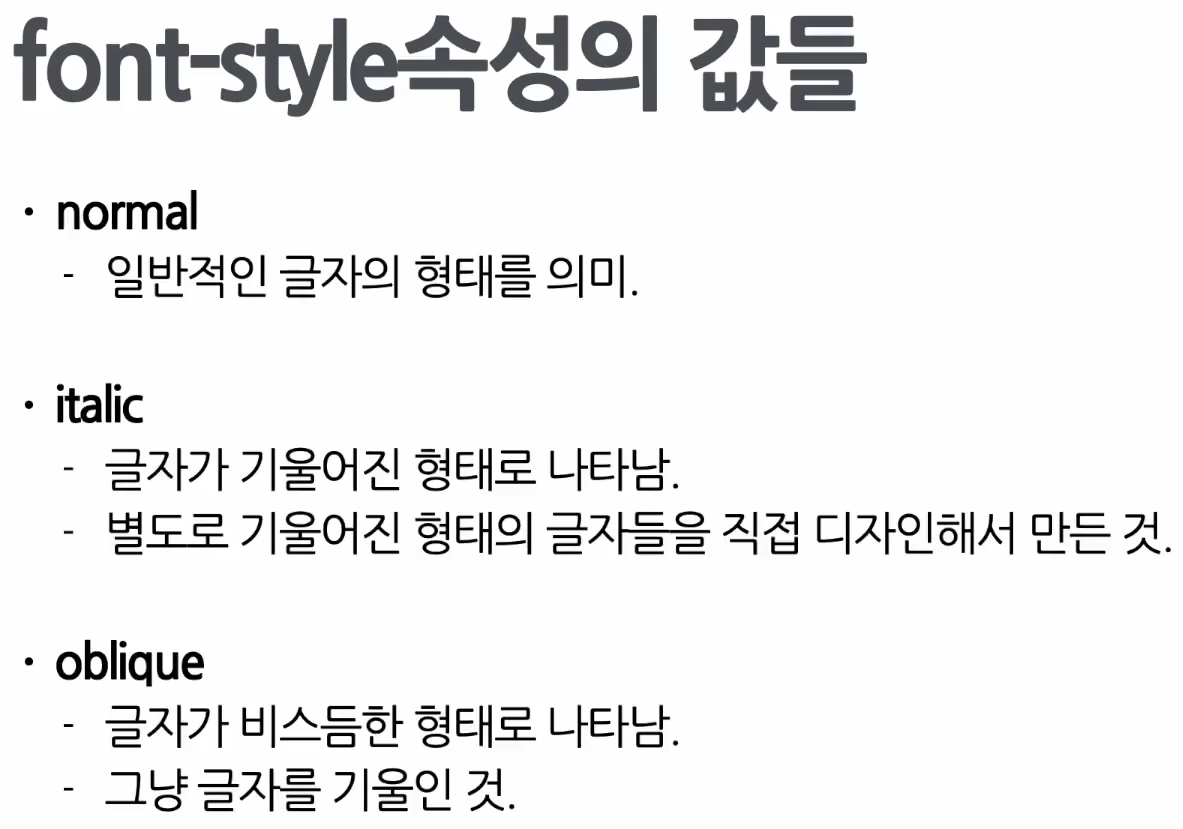
font-style


기타 많이 사용하는 속성
-
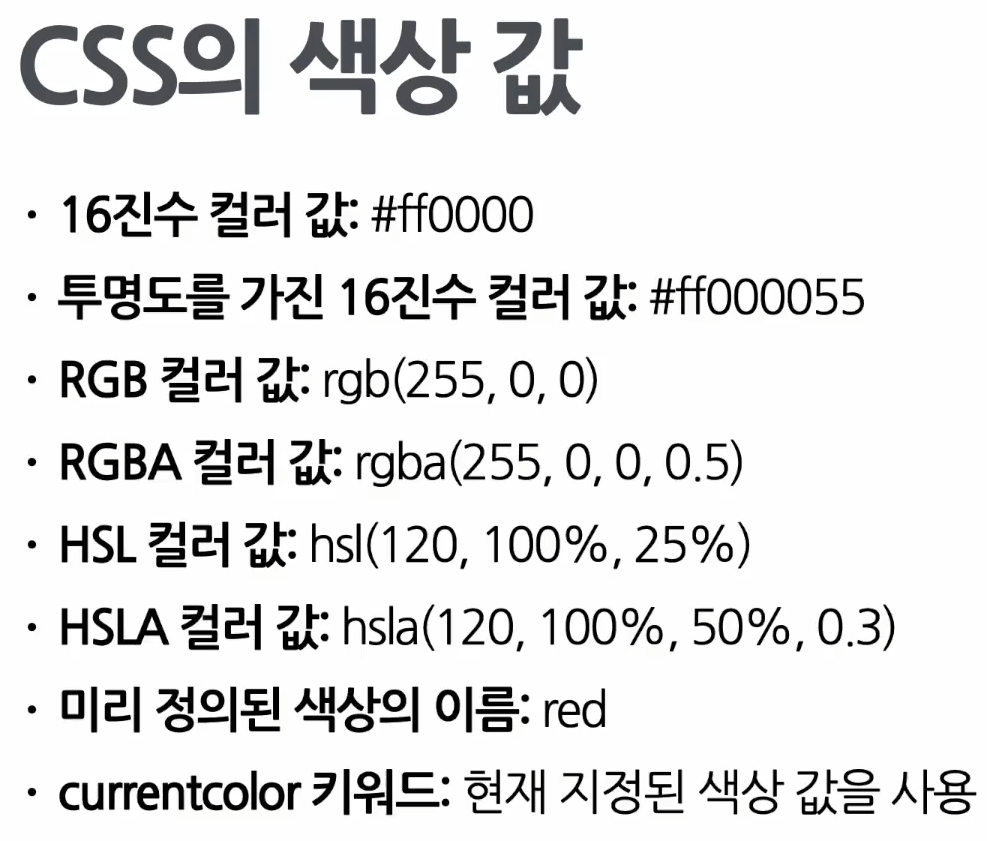
background-color
: 배경색을 투명하게 만들고 싶다면 transparent를 쓰면 됨


-
border
: 테두리를 위한 속성


styled-components
: css 문법을 그대로 사용하면서 결과물을 스타일링된 컴포넌트 형태로 만들어주는 오픈 소스 라이브러리이다. 컴포넌트의 개념을 사용하기 때문에 리액트 개발에 잘 맞음
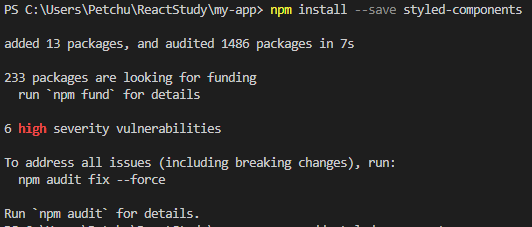
styled-components 설치하기



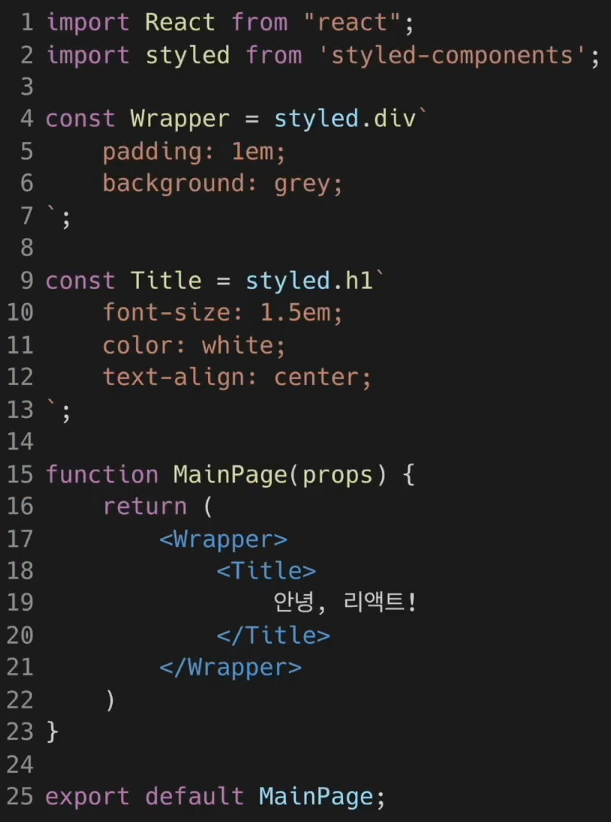
styled-components 기본 사용법
- tagged template literal
literal : 소스코드의 고정된 값 (상수와는 다른 개념)
 : 정수 변수 number에 20이 들어감
: 정수 변수 number에 20이 들어감
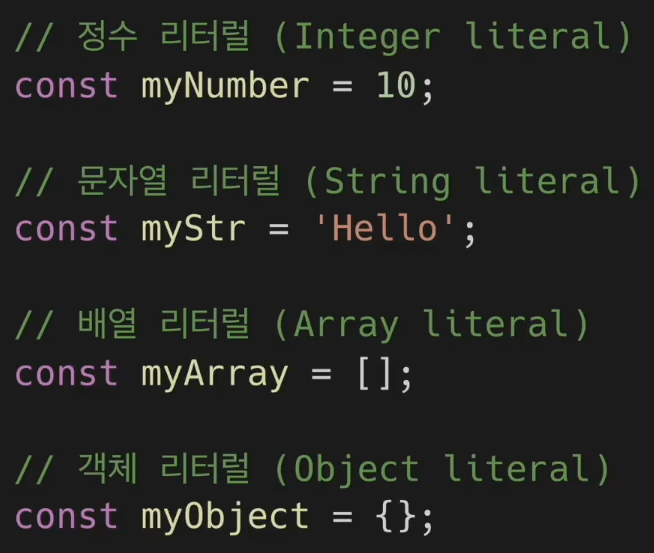
다양한 종류의 literal
 : var나 let을 사용하지 않고 상수를 의미하는 const로 선언했는데 이러면 해당 변수들이 모두 상수가 된다 (상수는 변하지 않는 수를 의미)
: var나 let을 사용하지 않고 상수를 의미하는 const로 선언했는데 이러면 해당 변수들이 모두 상수가 된다 (상수는 변하지 않는 수를 의미)
template literal
: 템플릿을 리터럴로 사용하는 자바스크립트의 문법
우리가 흔히 역따옴표(빽피스)를 사용하여 문자열을 작성하고 그 안에 대체 가능한 expression을 넣는다.
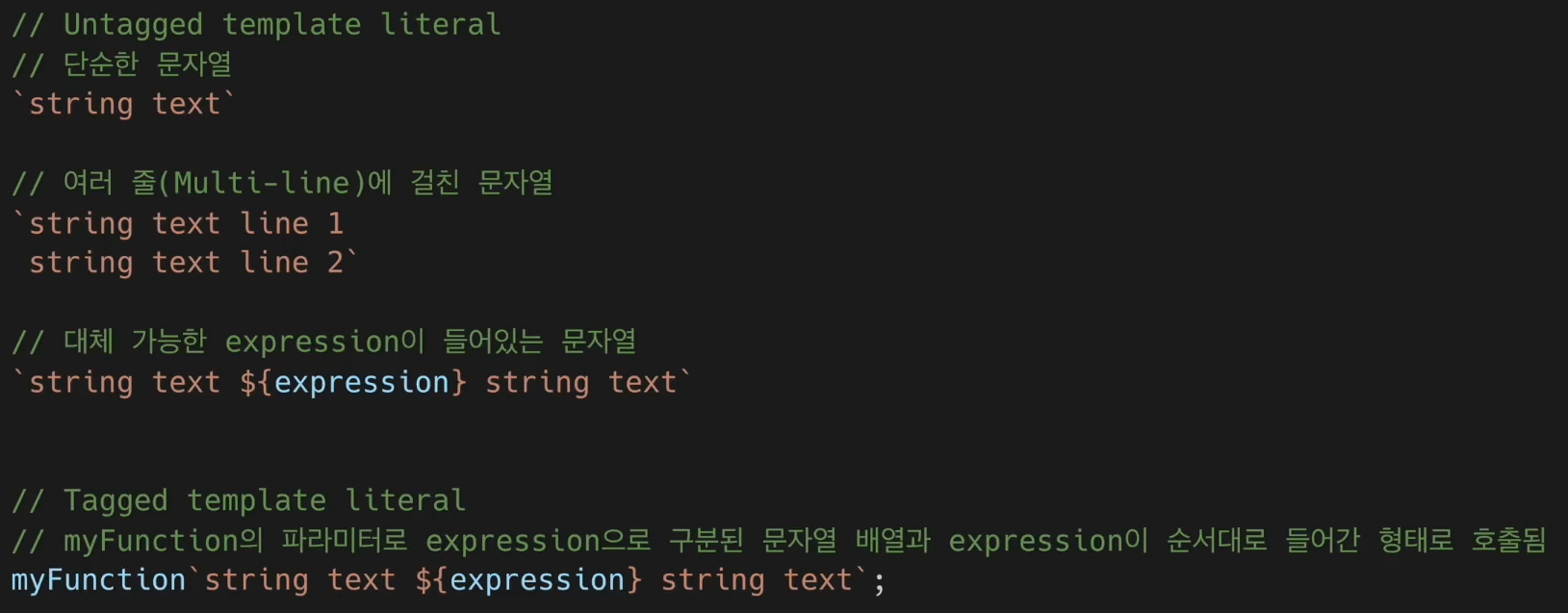
: Untagged literal과 Tagged literal로 구분됨.
(아래 코드는 Untagged template literal과 Tagged template literal를 나타낸 것)

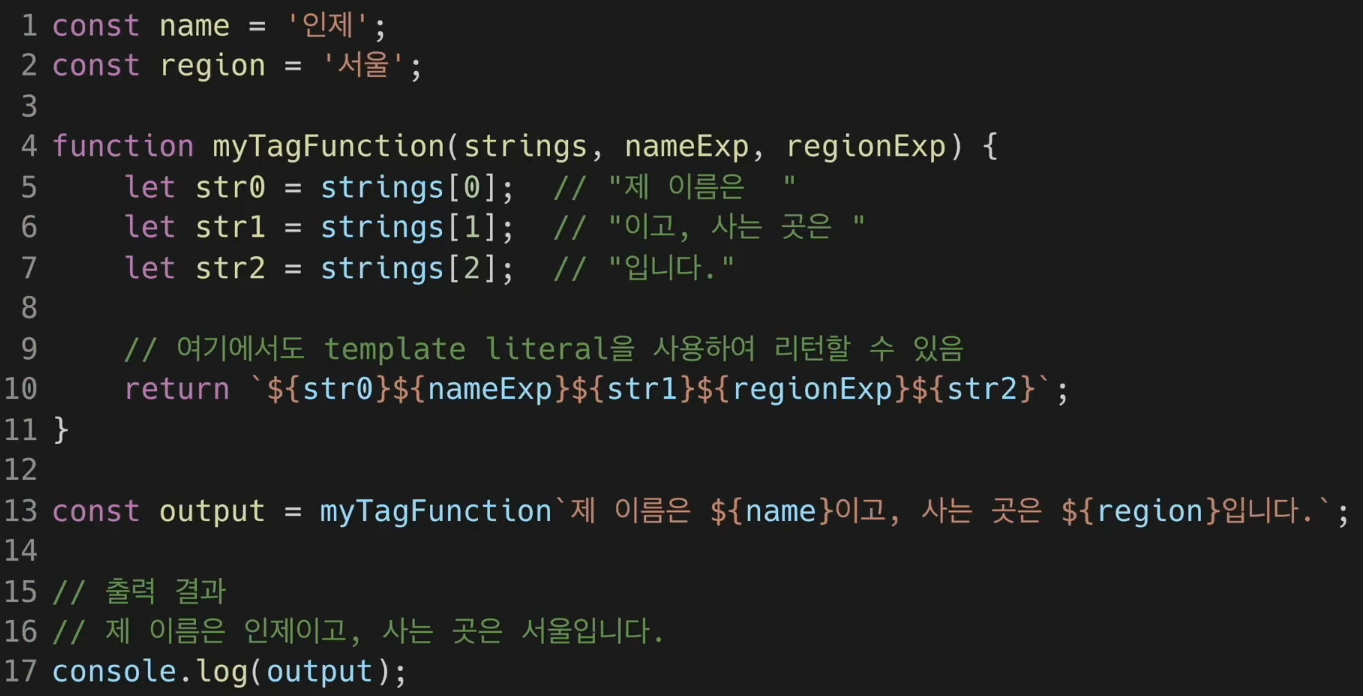
(Tagged template literal을 사용한 예시)

-
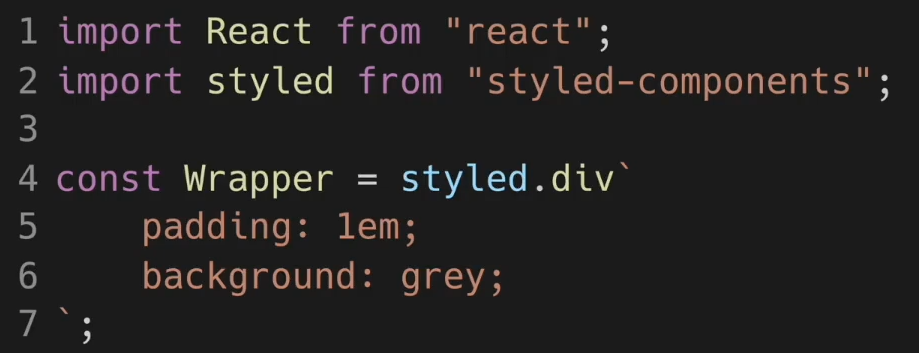
styled-components 사용

-
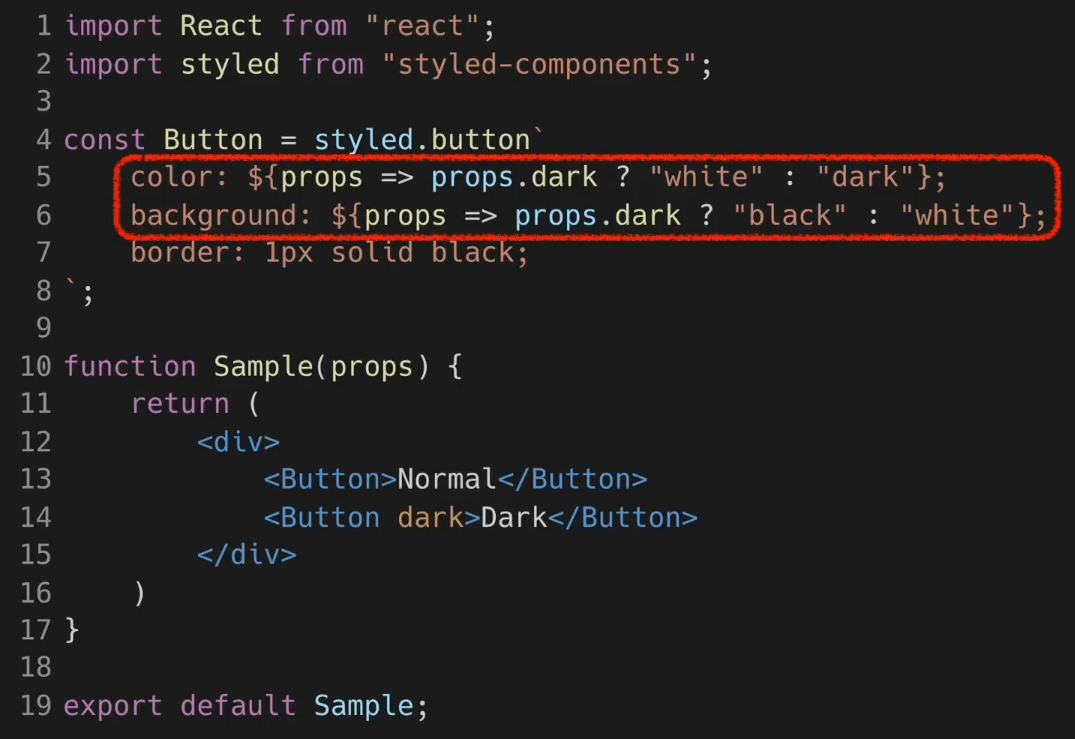
styled-components의 props 사용하기

-
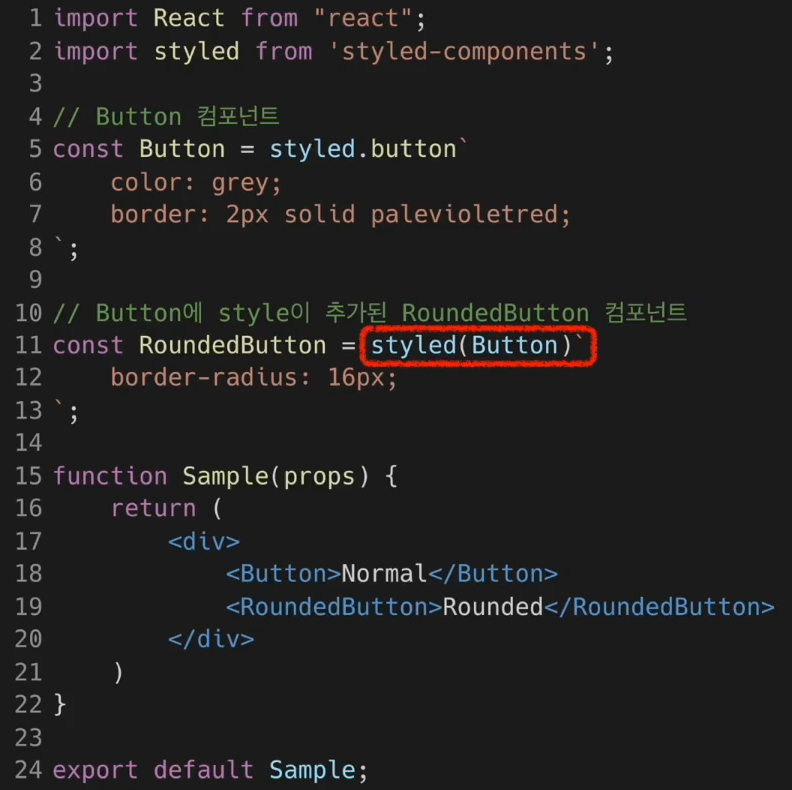
styled-components의 스타일 확장하기

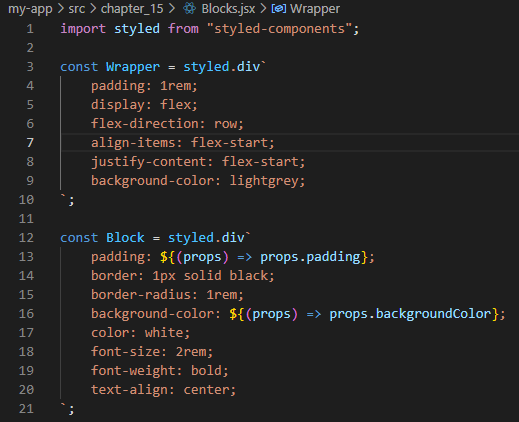
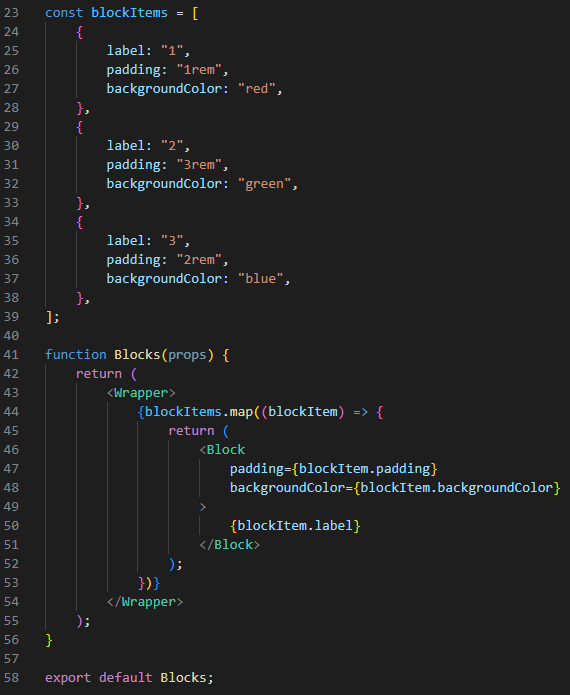
(실습) styled-components를 사용하여 스타일링 해보기
-
Blocks.jsx


-
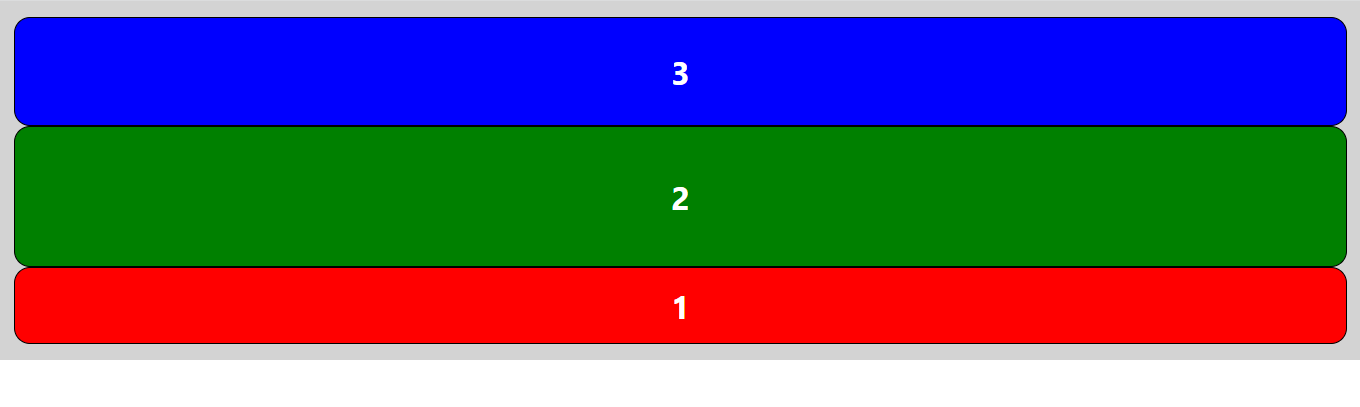
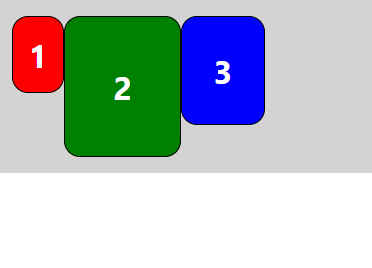
결과

-
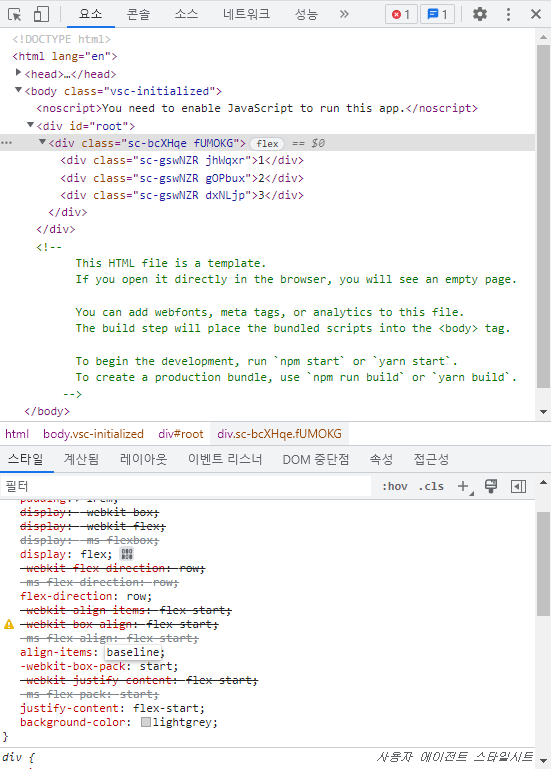
개발자 도구에서 바꿈

-
align-item 속성을 flex-start에서 baseline으로 바꿈

-
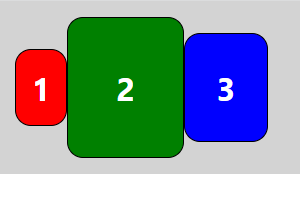
flex-end로 바꾼 결과

-
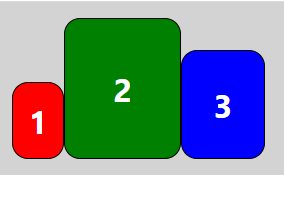
stretch로 바꾼 결과

- flex-direction 속성을 row에서 column으로 변경
(박스를 세로로 정렬)

- column-reverse로 바꾼 결과