State와 Lifecycle 정의
State (상태)
: 리액트 Component의 상태
- 리액트 Component의 변경 가능한 데이터
- state는 개발자가 정의함.(사전에 정해진 것이 X)
- 렌더링이나 데이터 흐름에 사용되는 값만 state 포함시켜야 함.
why? state가 변경될 경우 Component가 재렌더링 되기 때문에 렌더링과 데이터 흐름에 관련없는 값을 포함하면 불필요한 경우에 Component가 다시 렌더링되어 성능을 저하시킬 수 있기 때문이다. - state는 JavaScript 객체이다.

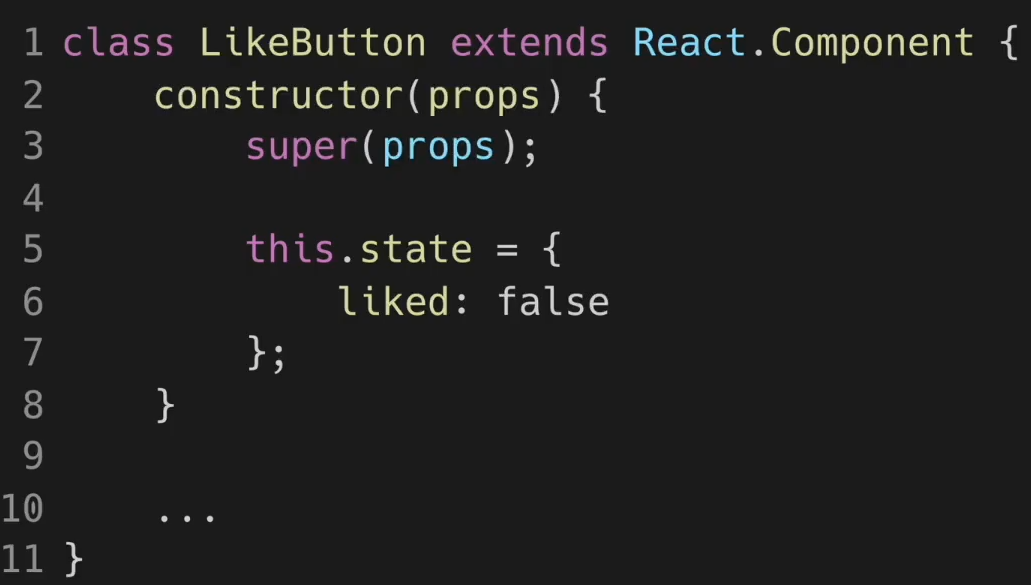
: 위 코드는 LikeButton이라는 리액트 클래스 컴포넌트를 나타낸 것이다.
: 모든 클래스 컴포넌트에는 contructor이라는 생성자를 갖고있으며, 클래스가 생성될 때 실행되는 함수이다.
: this.state라는 부분은 현재 컴포넌트의 state를 정의하는 부분이다.
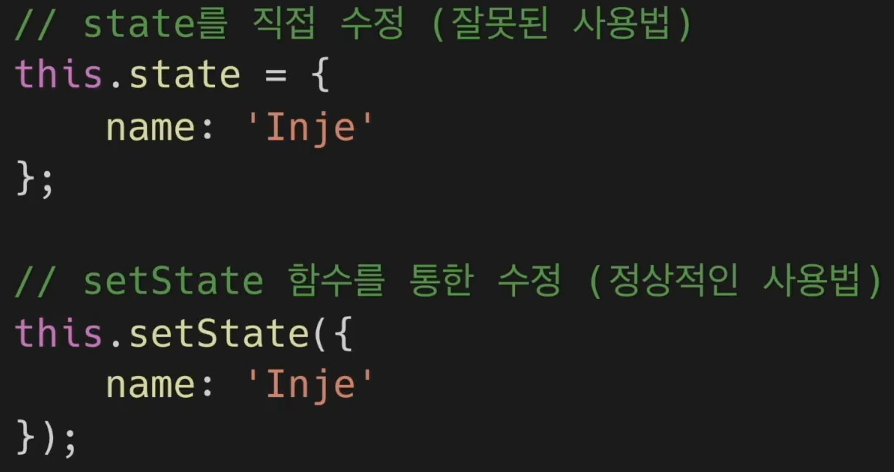
-> state는 직접 수정할 수 없다.(하면 안된다)
 ->setState라는 함수를 이용해야 함.
->setState라는 함수를 이용해야 함.
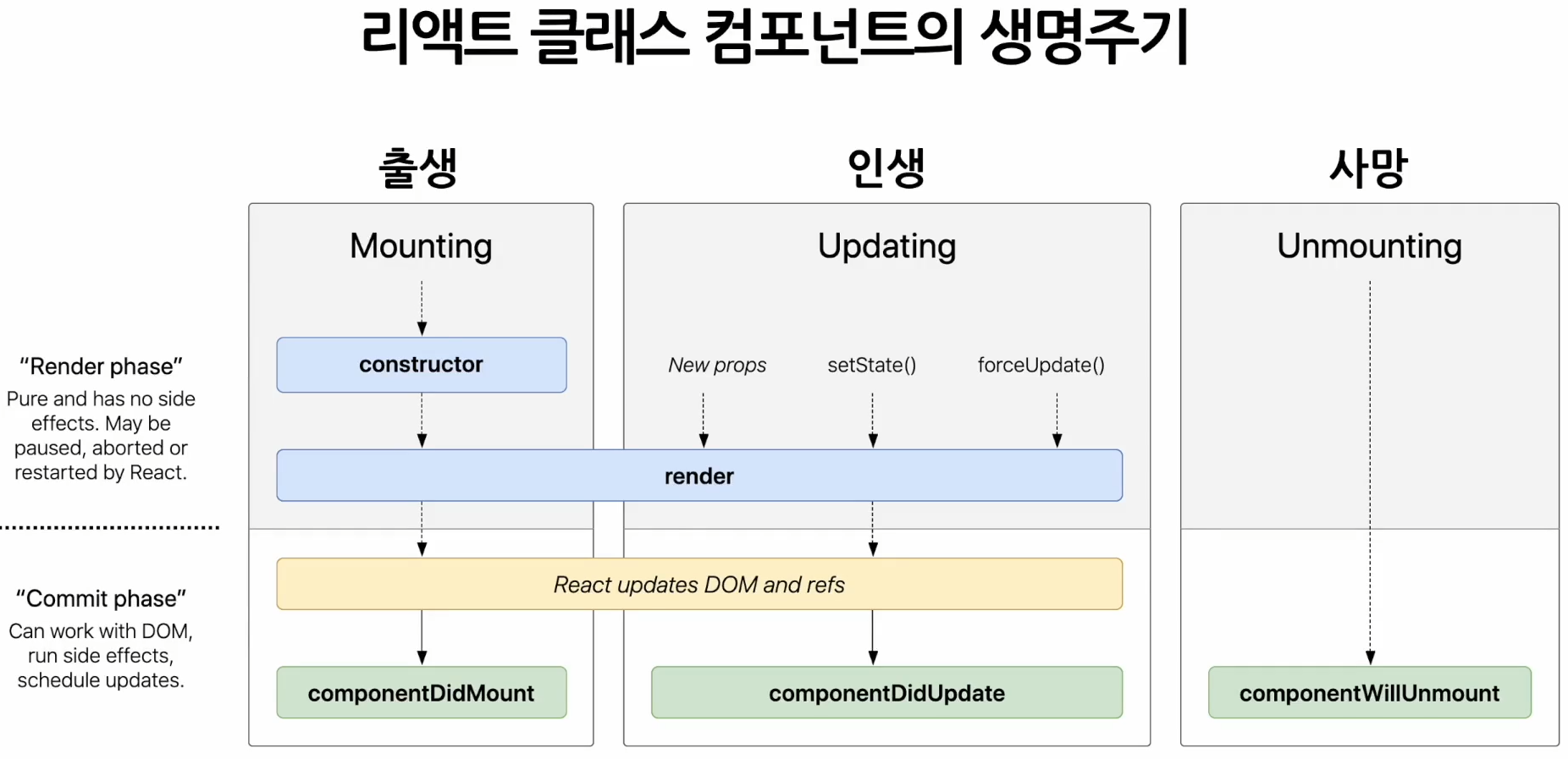
Lifecycle (생명주기)
: 리액트 Component의 생명 주기 = 생성되는 시점과 사라지는 시점이 존재

: 하단의 초록색 부분은 생명 주기에 따라 호출되는 클래스 컴포넌트의 함수. (=생명 주기 함수)
=> Component가 계속 존재하는 것이 아니라 시간의 흐름에 따라 생성되고, 업데이트 되다가 사라진다.
(실습) state 사용하기
-
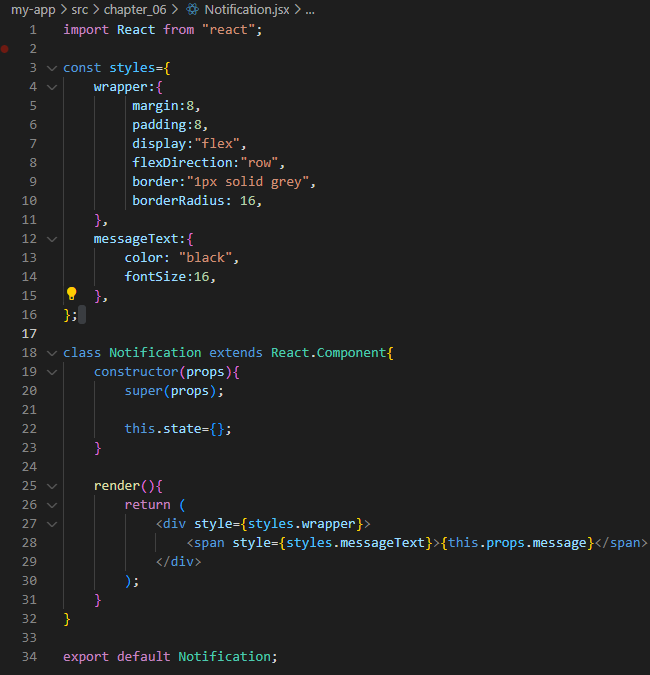
Notification.jsx

-
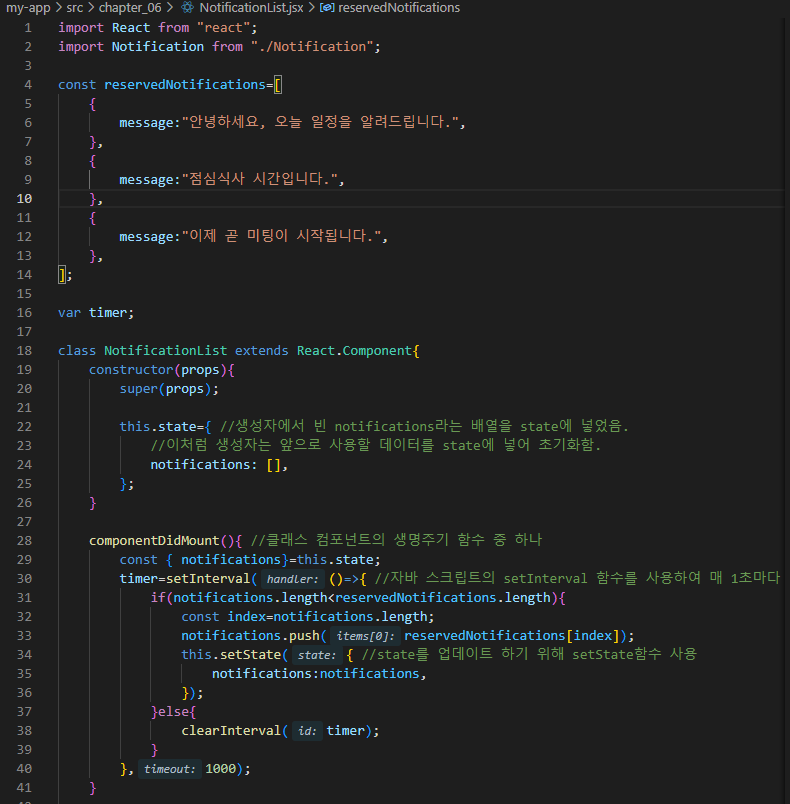
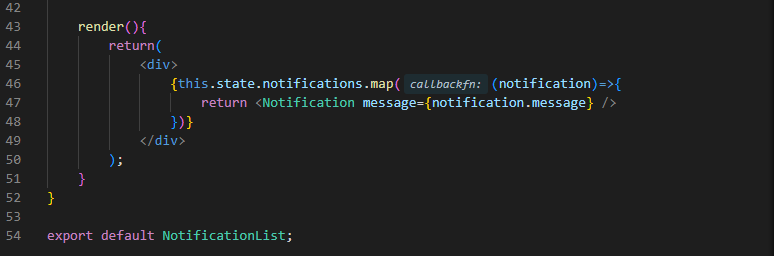
NotificationList.jsx


-
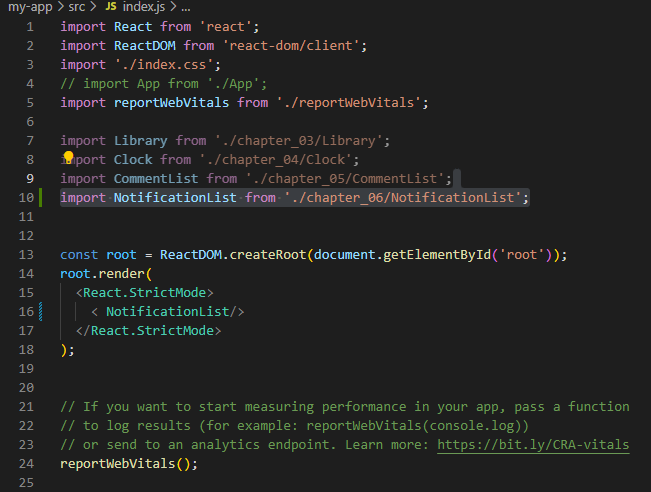
index.js

-
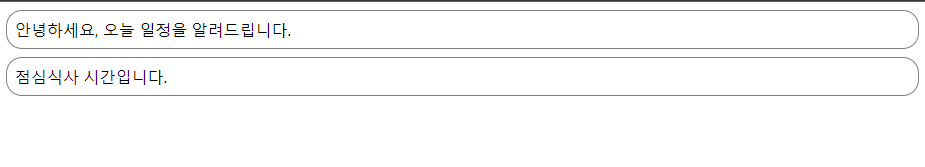
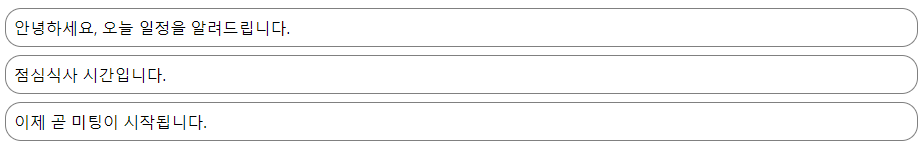
결과


: 매 초 리액트 element가 하나씩 생김
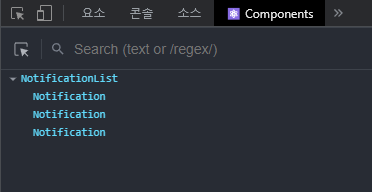
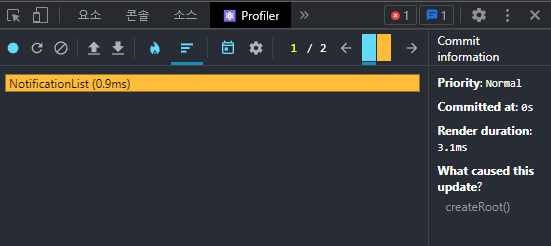
(실습) React Developer Tools 사용하기



(실습) Lifecycle method 사용해보기
-
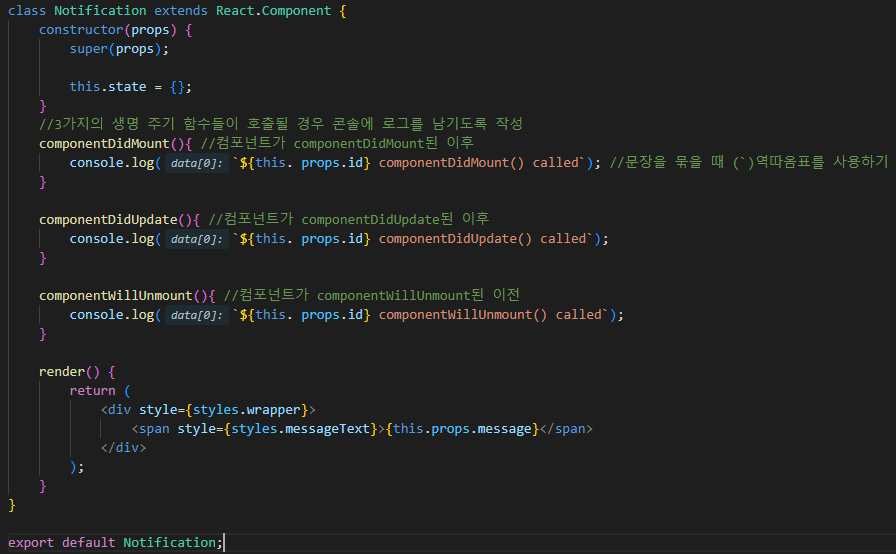
Notification.jsx

-
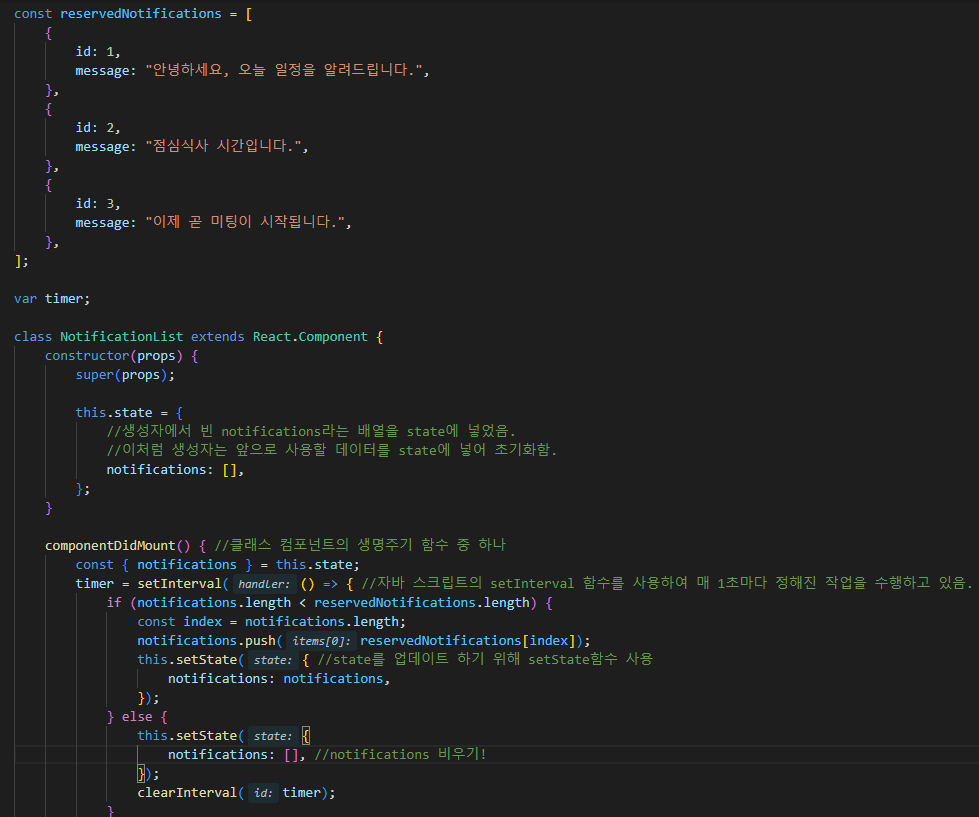
NotificationList.jsx

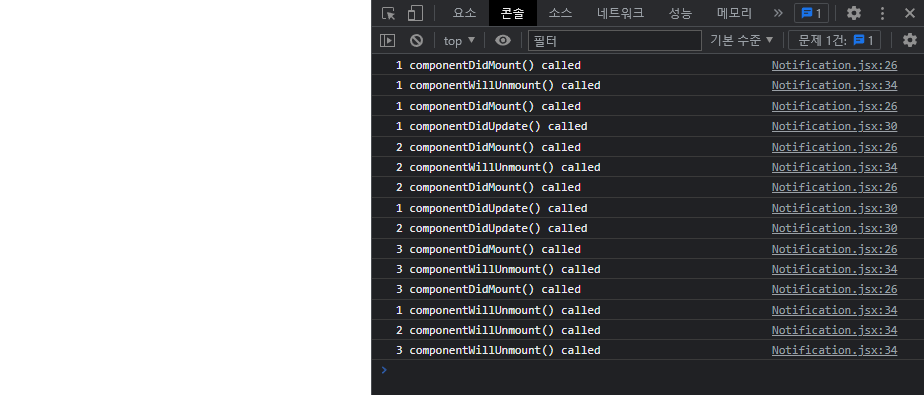
- 결과

=> componenWillUnmount() 함수가 호출되고, 모든 컴포넌트가 Unmount 됨!
참고 자료 SOAPLE

