
Components와 Props의 정의
Component
- 리액트는 컴포넌트 기반에 있음.

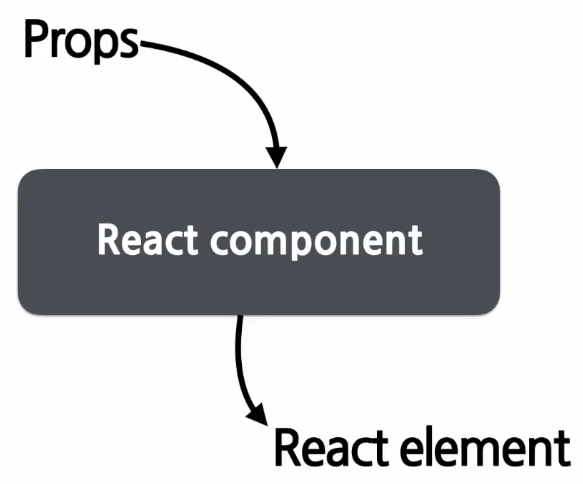
: React Component의 입력 = Props
: React Component의 출력 = React element
=> 어떤 속성들을 입력 받아서 그에 맞는 React element(가장 작은 블럭 조각들)를 생성하여 반환해주는 것
Props
- property (속성, 특성) => React Component의 속성

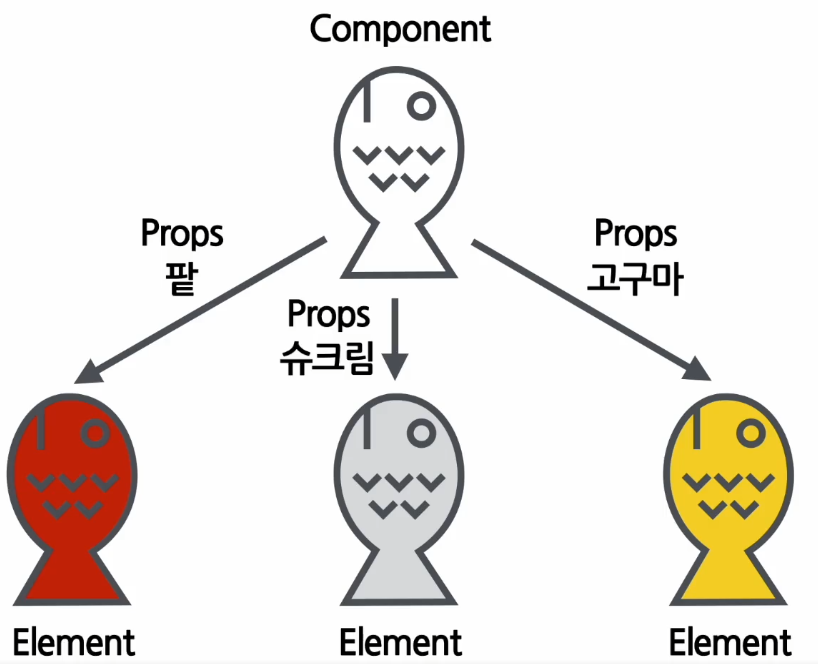
: props를 재료라고 할 수 있음. (Component의 속재료)

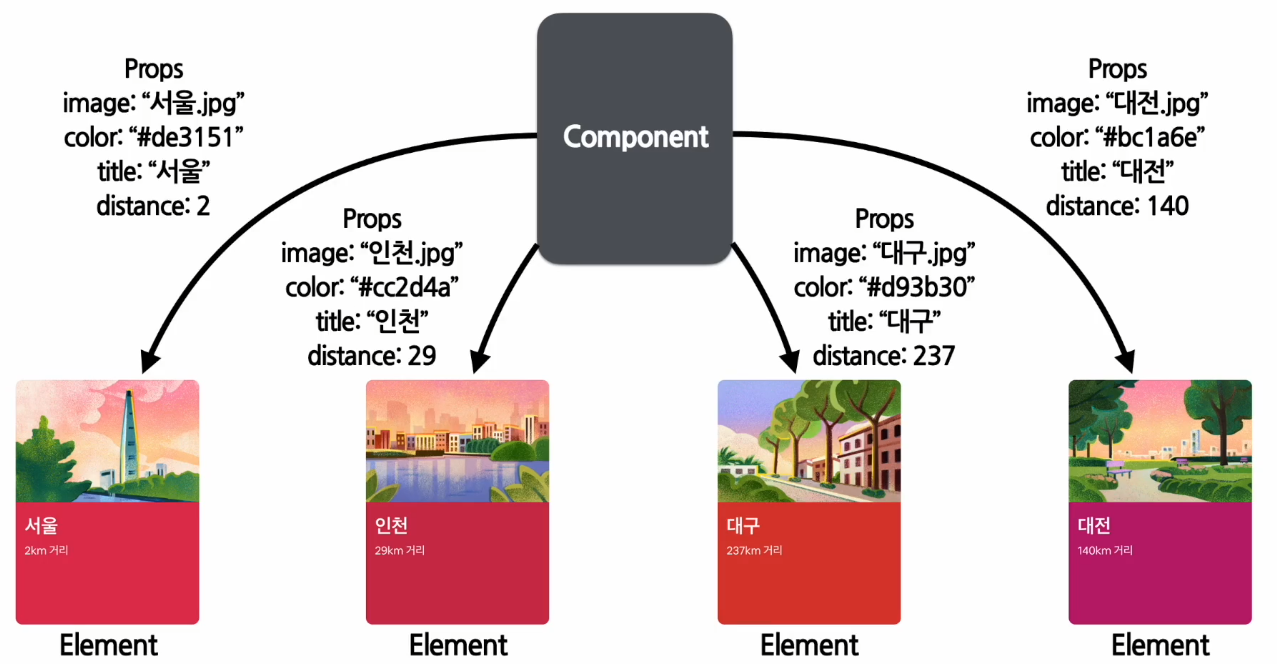
: 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
Props의 특징 및 사용법
props의 특징
- Read-Only (읽을 수만 있다 = 값을 변경할 수 없다) (붕어빵 다 구워졌는데, 속재료를 바꿀 수 없음)
- 새로운 값을 컴포넌트에 전달하여 새로 Element를 생성
<javaScript 함수의 속성>
- 'Pure'
function sum(a, b){
return a+b;
} //입력값 (input)을 변경하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값(output)을 리턴 => "Pure"하다- 'Impure'
fuction withdraw(account, amount){
account.total-=ammout;
} //입력값(input) account를 변경 => "Impure"하다 컴포넌트의 특징
(공식적) All React components must act like pure functions with respect to their props.
= 모든 리액트 컴포넌트는 그들의 Props에 관해서는 pure함수 같은 역할을 해야한다.
= 모든 리액트 컴포넌트는 Props를 직접 바꿀 수 없고, 같은 Props에 대해서는 항상 같은 결과를 보여줄 것!
Props 사용법
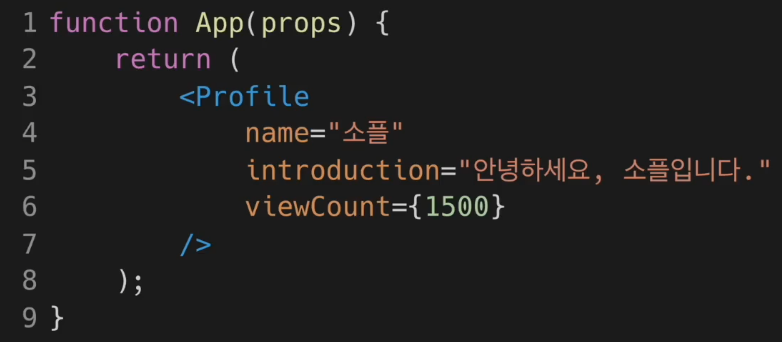
- jsx를 사용하는 경우 (key-value)쌍의 형태
: App 컴포넌트가 나오고 그 안에 Profile 컴포넌트가 존재

: 중괄호를 사용하면 무조건 자바스크립트가 들어감.

-> Props는 이와 같은 자바스크립트 객체가 됨.
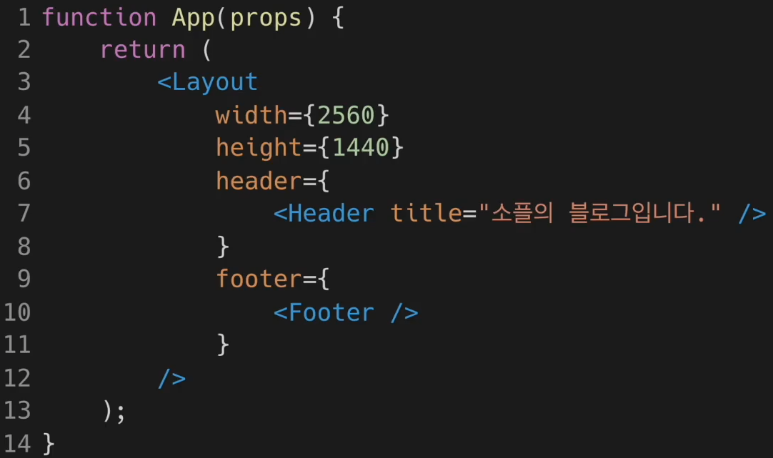
Props의 중괄호를 사용해서 다음과 같이 Props의 값으로 컴포넌트도 넣을 수 있음

: 레이아웃 컴포넌트 Props로는 정수 값을 가진 width, height과 리액트 element로 Header, Footer가 들어오게 된다.
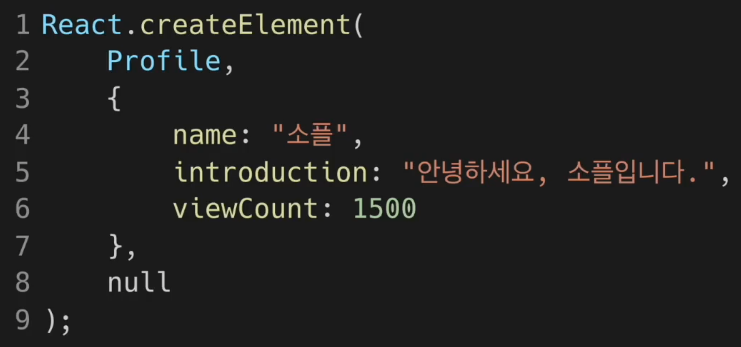
- jsx를 사용하지 않는 경우 (어떻게 Props를 넣어줘야 할까?)

Component 만들기 및 렌더링
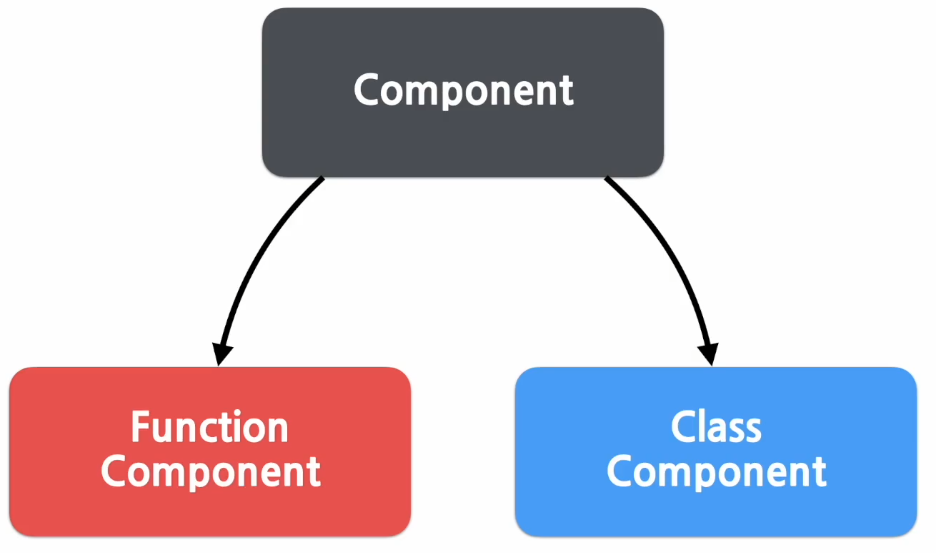
Component 만들기

- Function Component (장점) -> 코드 간단
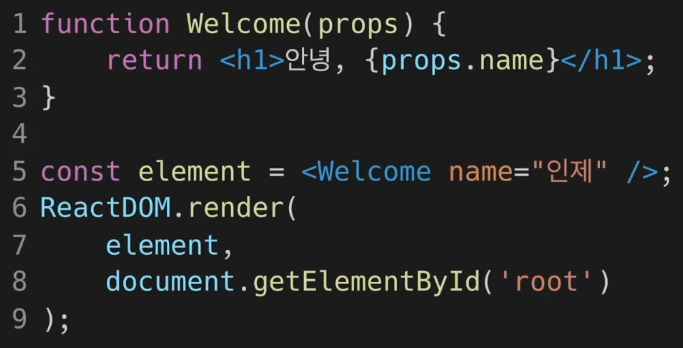
function Welcome(props){
return <h1>안녕, {props.name}</h1>; //리액트 element를 반환 => 리액트 컴포넌트라고 할 수 있음 - Class Component
class Welcome extends React.Component{ //함수 컴포넌트의 큰 차이점은 React.Component를 상속받아서 작성한다는 점.
render(){
return <h1>안녕, {this.props.name}</h1>;
}
}Component의 이름
-> 항상 대문자로 시작해야 한다.

: DOM 태그 사용 (위)
: Component 사용 (아래)
Component 렌더링
- Component로부터 element를 만들고
- 이를 화면에 띄우기 위해 렌더링 함.

: Welcome name = "인제"라는 값을 가진 element를 파라미터로 하여 ReactDom.render 함수를 호출
-> Welcome 컴포넌트에 name = "인제"라는 Props를 넣어 호출하고 그 결과로 element가 생성 된다. -> 최종적으로 React.DOM을 통해 실제 DOM에 효과적으로 업데이트되고 우리가 브라우저를 통해 볼 수 있게 된다.
Component 합성과 추출
Component 합성
: 여러 개의 Component를 합쳐서 하나의 Component를 만드는 것
: 리액트에서는 Component 안에 또 다른 Component를 쓸 수 있다.=> 복잡한 화면을 여러 개의 Component로 나눠서 구현 가능!

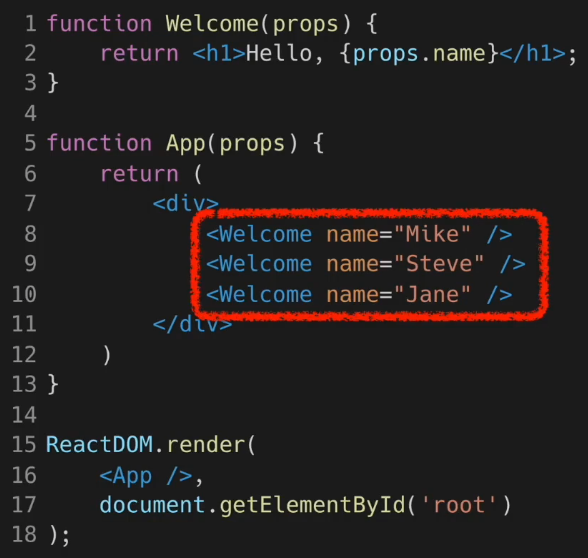
Props의 값을 다르게 해서 Welcome 컴포넌트를 여러번 사용함.
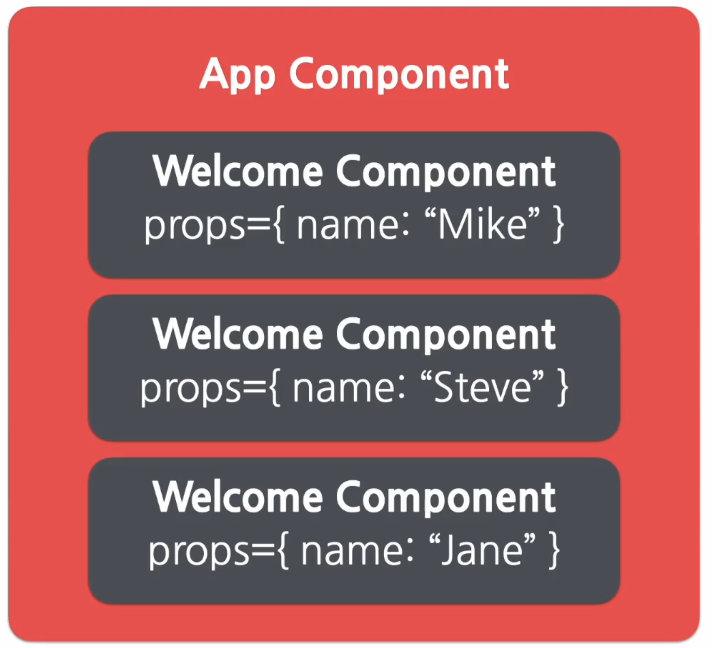
App이라는 컴포넌트는 3개의 다른 Welcome 컴포넌트를 담고있는 컴포넌트이다.

Component 추출
: 복잡한 Component를 쪼개서 여러개의 Component로 나눌 수도 있음
큰 컴포넌트를 산산조각내서 일부의 컴포넌트를 사용하겠다는 것 => 재사용성이 높아짐 = 개발 속도 향상

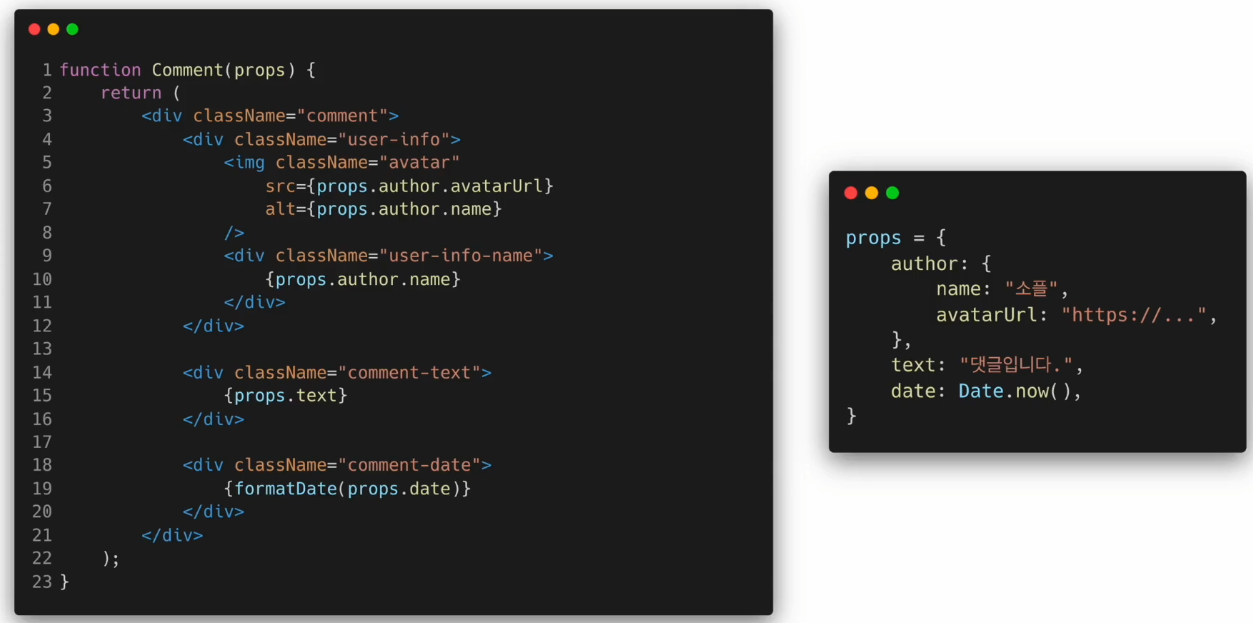
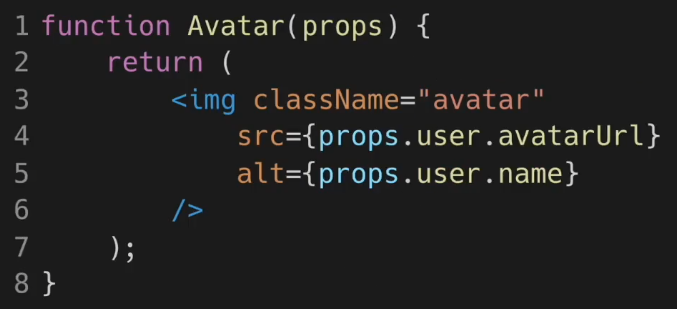
1. Avatar 추출하기
img 태그를 사용하여 사용자의 프로필 이미지를 표시하고 있음. 이를 추출하여 Avatar 컴포넌트로 만들기.

: 기존에 사용하던 author 대신 좀 더 보편적인 의미를 가진 user로 바꿔 사용. => 재사용 측면 고려
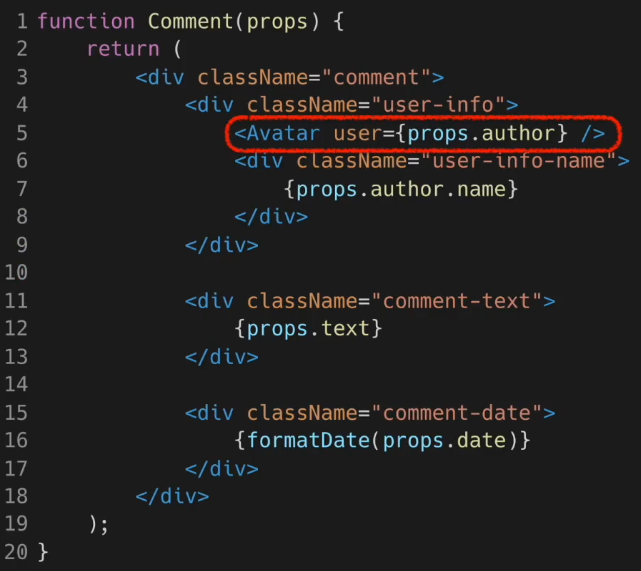
-> 추출된 Avatar 컴포넌트를 Comment 컴포넌트에 반영.

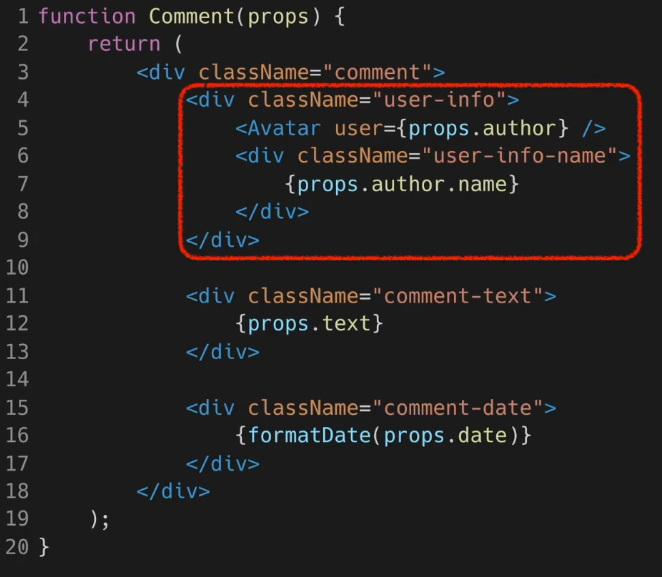
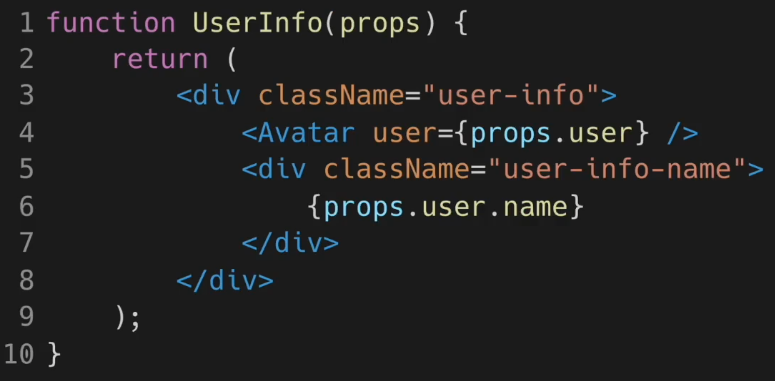
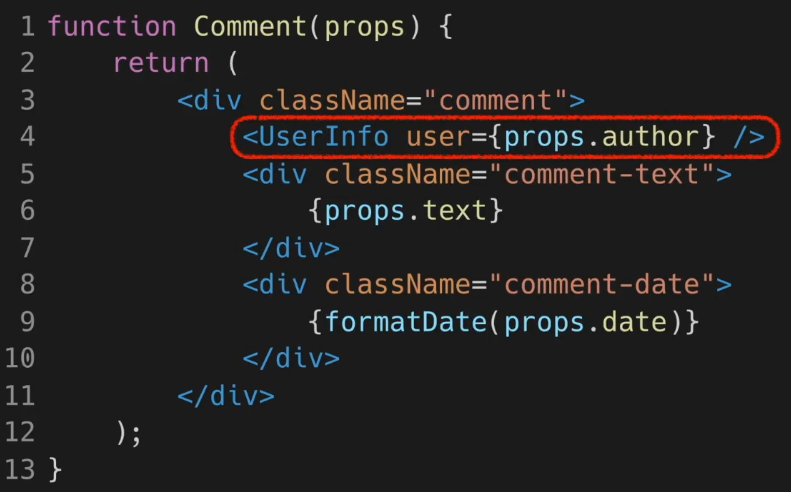
2. UserInfo 추출하기

해당 칸이 사용자 정보를 담고있는 부분. 이를 추출하기!

-> 추출한 UserInfo 컴포넌트를 Comment 컴포넌트에 반영.

코드가 처음에 비해서 훨씬 단순해짐!!!
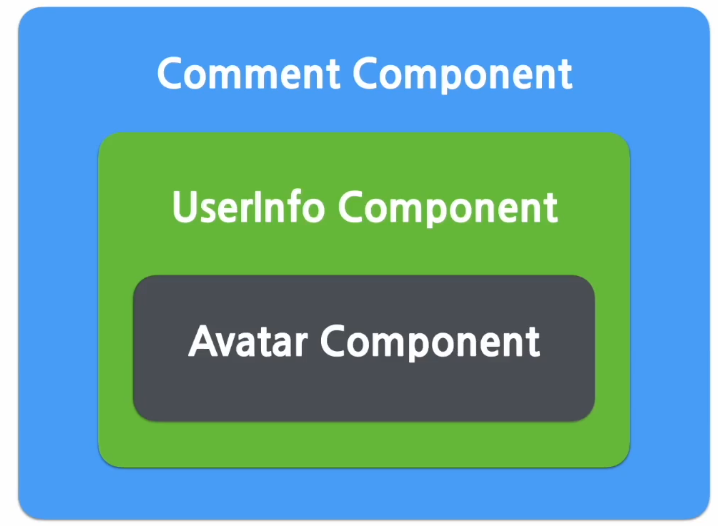
- 추출하여 만들어진 구조

: 어느정도 수준까지 추출하는게 좋은지 정해진 기준은 없지만 기능 단위로 구분하는 게 좋고 곧바로 재사용이 가능한 형태로 추출하는 것이 좋다!
=> 재사용이 가능한 Component를 많이 가지고 있을 수록 개발 속도가 빨라진다!!!
(실습) 댓글 컴포넌트 만들기 (1)
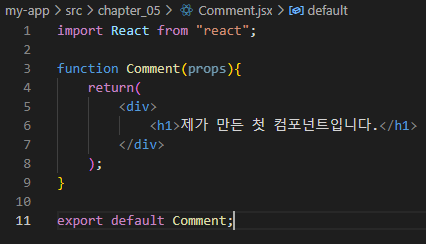
- Comment.jsx

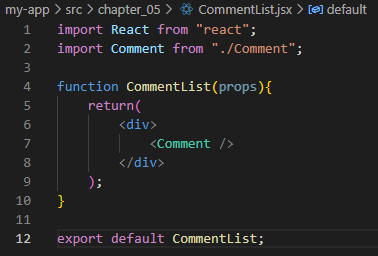
- CommentList.jsx

- 결과

(실습) Comment 컴포넌트에 스타일 입히기 (2)
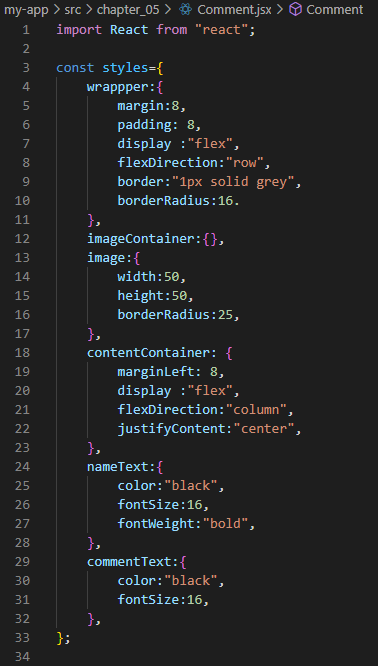
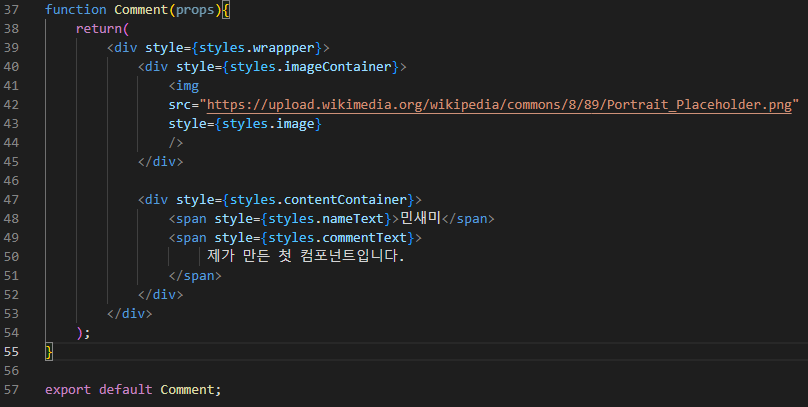
- Comment.jsx


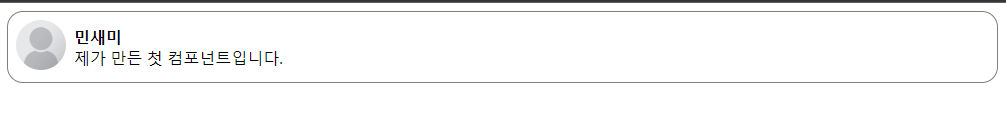
- 결과

(실습) Comment 컴포넌트에 Props 추가하기 (2)
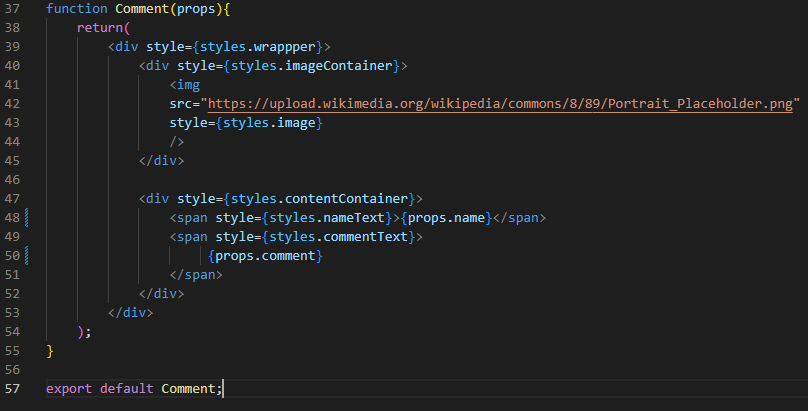
- Comment.jsx

: props.name, props.comment로 바꾼 후 실행 - 결과

=> name, comment가 undefined이므로 아무것도 나오지 않음! - CommentList.jsx

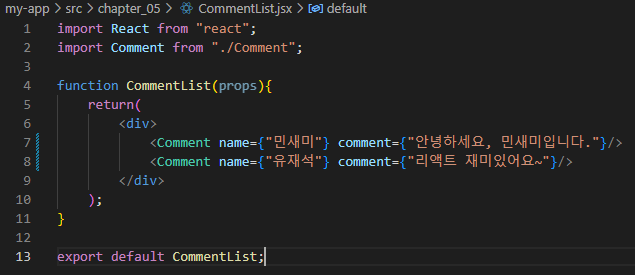
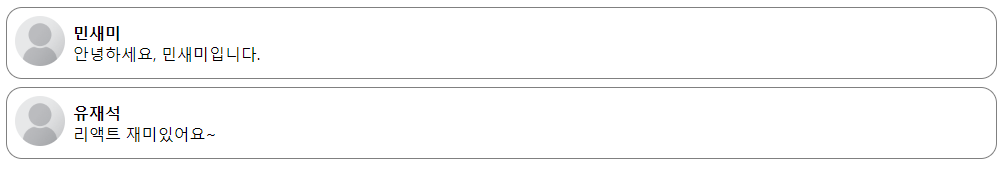
: props를 추가하여 우리가 입력한 name, comment가 전달되기 때문에 댓글이 2개가 보임. - 결과

(실습) Comment 데이터를 별도의 객체로 분리하기 (3)
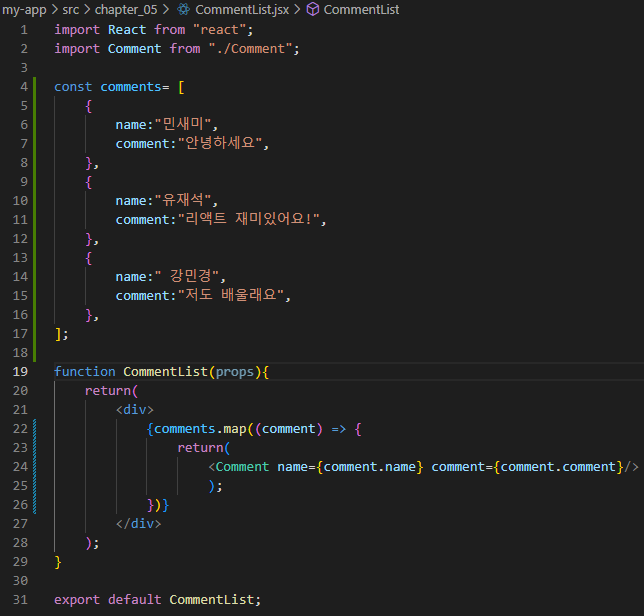
- CommentList.jsx

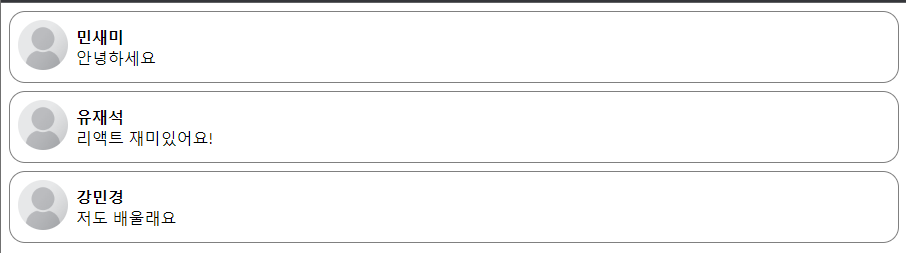
- 결과

참고자료 Soaple
