Project Overview
4인 1팀 프로젝트
- 할당된 과제를 4개로 분할해 각각 맡은 파트를 구현
- 주어진 입력 리스트를 합해서 단일 정보로 출력해줘야됨
기간
2022.01.24 ~ 2022.01.25
기술 스택
- HTML/CSS
- javaScript
- React
- Recoil
구현 사항
1. 정보 생성 폼
- 각 인풋 이름과 해당하는 정보를 입력하게 됨
- 마지막 출 자유 항목을 통해 key 값을 커스터 마이징 가능
- 필요시 '+항목 추가' 버튼을 통해 입력줄을 추가할 수 있음
- 정보고시 전체가 더 필요할 경우 '+ 정보고시 추가'버튼을 통해 입력 양식을 추가할 수 있고 '삭제' 버튼을 통해 다시 지우기 가능
2. 배송 설정 창
- 선주문 예약 배송 토글이 활성화되면 사용자 배송일, 방문수령 토글이 비활성화
- 반대로 사용자 배송일이나 방문 수령 토글이 활성화 되면 선 주문 예약배송이 비활성화
- '선 주문 예약 배송' 칸 '새벽 배송'과 '일반 배송' 날짜는 주문시간 범위내에 위치할 수 없고 위치 시켰을땐 팝업창으로 불가능함을 알림
결과
정보 생성 폼
.gif)
배송 설정 창
.gif)
Project Review
문제와 문제해결
한 뎁스 더 들어간 커스텀 리스트 정보 보관
'정보 생성 폼'에서 리스트들 아래 커스텀 리스트를 만들면서 컴포넌트로 정리해 한 뎁스가 더 들어간 리스트를 만들어야 했고 그 과정에서 윗뎁스에서 정보를 관리할지 아랫 뎁스에서 정보를 관리해야 하는지가 관건이었고 아래와 같이 처리했음
- listState, customListState 두가지 스테이트로 일단 입력 리스트와 커스텀 리스트의 정보를 관리중
- listState가 생성될때 고유키를 customListState에 프랍스로 넘겨주고
- customListState 각각의 리스트는 listState가 넘겨준 고유키를 자기고 있다가
- 전역 호출에 의해 listState와 customListState를 고유키를 통해 붙여주는 방식
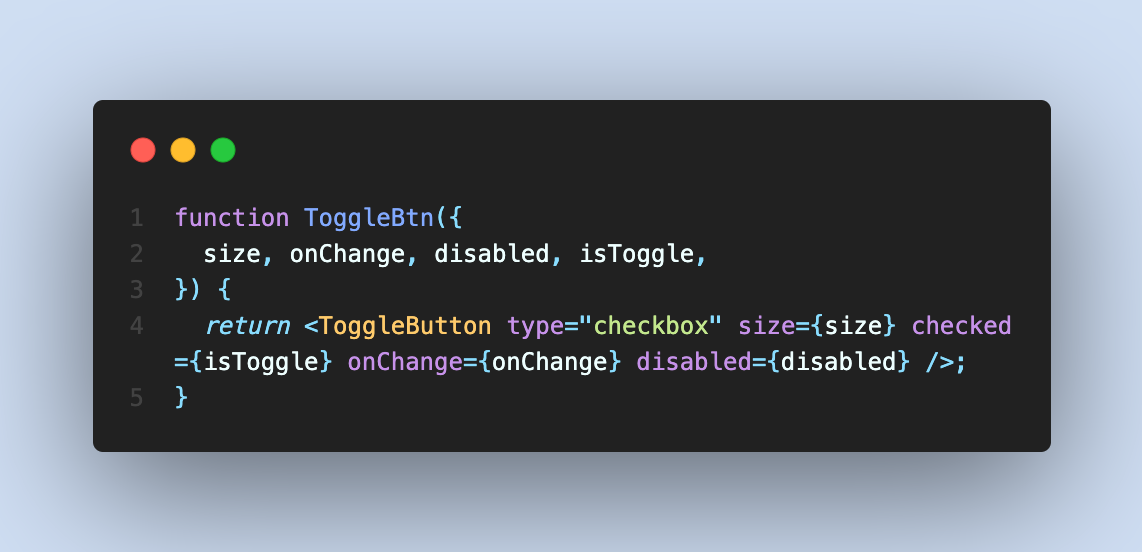
재사용 가능한 토글버튼

- React의 특성상 토글버튼도 클릭을 통해 바뀌는 state 때문에 리렌더가 되는데, 그렇기 때문에 input과 마찬가지로 별도의 스테이트를 통해 체크 상태를 표시해줘야함
- 처음에 버튼이 가진 프랍은 onChange, isToggle로 시작
- 협업 과정에서 비활성화와 각 배치 위치에 따른 사이즈 조정의 필요성이 발생했고
- size와 disabled 프랍을 추가해 반영
전역변수
- 각 컴포넌트로 쪼개진 입력창의 밸류를 한번에 모아야 할 필요성이 있었고
- 가장 상위 컴포넌트에서 만든 스테이트를 각 컴포넌트에 내려주는 식에 방법을 사용하고자 했지만 비효율의 문제와 유지보수 과정에서, 내려받은 스테이트에 대해 알기 어려워지는 문제가 생긴다고 판단
- 전역변수 라이브러리인 Recoil을 사용해서 해결
느낀점
프로젝트를 진행하며 전역에서 관리되는 state에 대한 필요성이 절실했고 이 문제를 해결하기 위해 조사하던 중 Redux의 존재에 대해 알게됐다.
내가 필요해하는 것은 이미 나와있을 가능성이 매우 높다는 정설은 역시나 진리였고...
다음 프로젝트까지 이 전역상태관리 툴들에 대해 공부해야겠다고 생각했다.

