-
자료형
-
숫자
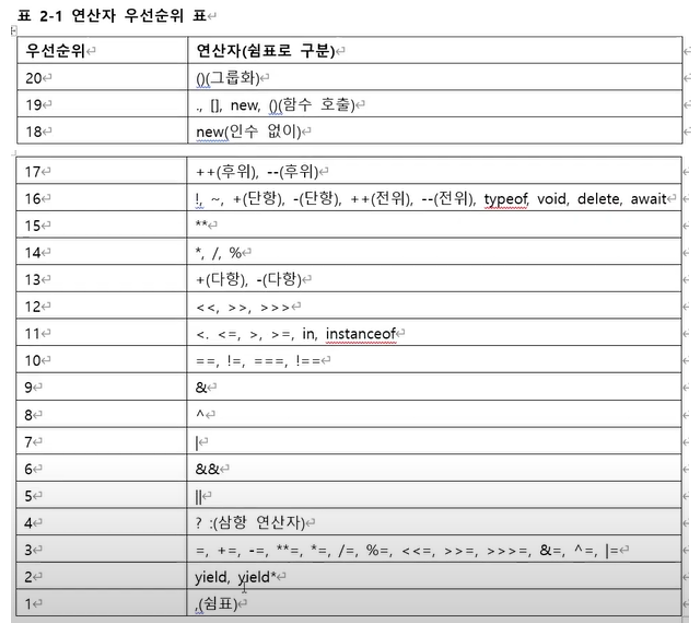
연산자 우선순위:
2 + 3 * 4 >> 컴퓨터는 2 + 3을 하고 4를 곱한다.
따라서 2 + (3 * 4)을 해야 우리가 아는 순서대로 된다.
다만, 중괄호, 대괄호는 수학과는 다른 의미.

실수 계산 시 유의점:
0.5 + 0.5 는 1이 된다.
형변환 없음.
0.1 + 0.2 는 0.30000000000000004 이 된다.
2진법(0,1)으로 계산하기 때문에 실수를 나타내기를 힘들어한다.
(0.3 * 10 - 0.1 * 10) / 10 을 하면 0.2가 나온다. -
불값
컴퓨터는 0,1 밖에 모르고 0은 false, 1은 true에 대응된다. 이를 불값, boolean이라고 한다.-
비교연산자
'=' : 대입이라는 의미.
'==': 프로그래밍에서 같다는 의미.
'!=': 같지 않다.
5==5;
true
5==6;
false※참고사항
1. NaN끼리 비교.
NaN==NaN; 는 false이다. NaN은 비교 연산에서 false를 출력한다.
2. true, false 비교.
true>false; 는 true.
true가 false보다 큰값
3. 문자끼리의 비교.
아스키코드 & 사전순.
'b'>'a' 는 true
'ad'>'ab' 는 true
4. 문자의 번호 알아보기
.charCodeAt()를 통해서 아스키코드 번호를 알 수 있다.
5.다른 자료형끼리 비교.
'3'<5; 는 true. 3은 숫자로 변환.
'abc'<5; 는 false. abc를 숫자로 바꾸면 NaN. NaN은 어떤 것과 비교해도 false.
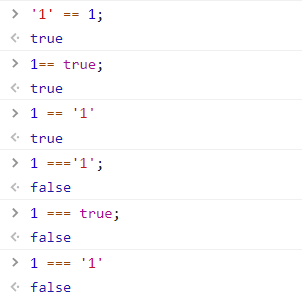
6. '=='과 '==='의 차이.
'=='은 값이 값은지 비교, '==='은 값+자료형까지 같은지 비교.

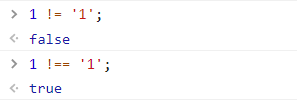
그럼 '!='과 '!=='은??

7.논리연산자
&&(and), ||(or)
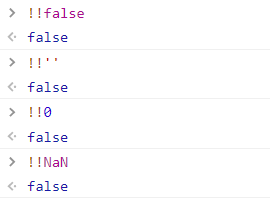
!true = false
!false = true!!로 형 변환 했을 때 false가 되는 값들(false, ''(빈 문자열), 0, NaN, undefined, null, document.all..)

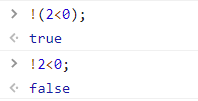
논리연산자들도 우선순위가 있다.
첫번째는 (2<0) 을 먼저 비교.(false)
그리고 나서 !false를 통해서 true 변환.
두번째는 !2를 false로 변환(0을 제외한 숫자들은 true이다.) false는 0이기 때문에 0<0은 false.

++ 추가.
true&&false 는 false
!(false || false || true) 는 !true

-
-
빈 값 사용하기
undefined와 null.-
undefined:
값을 입력했을 때, 명령을 실행하고 반환할 값이 없을 때 undefined를 보여준다.

typeof undefined는 undefined.
즉, undefined도 자료형이다.

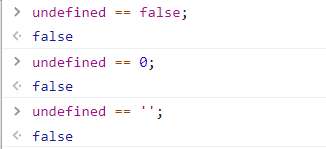
undefined는 false와 같지 않다.
-
null:
undefined == null;은 true.
빈값을 의미하지만 같지는 않다.
undefiend === null;은 false.※참고사항:
typeof null;은 object
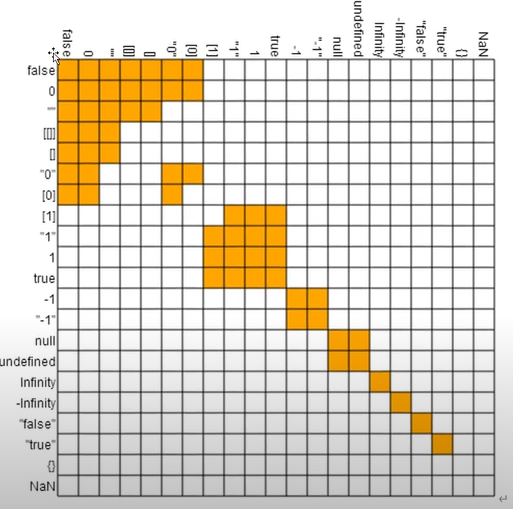
오류... 그냥 그러려니 해야함.'=='관계표

-
-
-
변수
변수란? 하나의 값을 저장하기 위해 확보한 메모리의 공간 및 그 공간을 식별하기 위해 붙인 이름.
let ab = 1+2;
1.할당: ab이라는 변수 이름 안에 1+2라는 변수 값을 저장하는 행위.
2.참조: ab이라는 변수에 저장된 값을 읽어 들이는 것.
3.식별자: ab라는 변수의 이름을 식별자라고 함.
4.선언: 변수를 생성하는 것.(변수를 선언하는 순간 js엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화. / 초기화란? 변수가 선언된 이후 최초로 값을 할당하는 것.)
※변수의 선언은 런타임 이전에 먼저 실행, 값을 할당은 런타임에 실행(런타임: 소스코드가 순차적으로 실행되는 시점.)let empty;는 undefined. 초기화를 안해주면 자동으로 undefined를 반환.※케멀케이스(camelcase) :
대문자를 사이사이 넣어줌으로서 띄워쓰기를 대신한다는 개발자끼리의 뭐 그런..
※파스칼케이스(pascalcase):-
변수값 수정
let으로 변수를 선언할 때 콘솔의 결과값이 undefined이지만, 변수의 값을 바꿀 때는 결과값이 바꾼 값이 된다.

빈값을 넣어줄 때 undefined냐 null이냐.
웬만하면 null추천. null은 콘솔에서 값을 입력할 때 거의 나타나지않는다. 하지만 undefined는 기본값 역할도 하고 있기 때문에 일부러 바꾼 건지.. 값이 없어서 그런건지 알 수가 없다. -
변수 활용

변수를 다른 변수에 대입할 수도 있다.number = 5
number += 3 >> number는 8이 된다. -
상수 만들기
let 외에도 변수를 선언하는 에약어로 const와 var가 있다.
const는 상수의 줄임말.
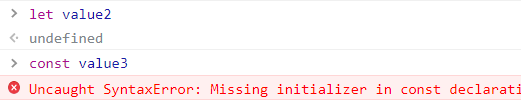
변수와 상수의 차이는 변하냐 변하지 않느냐 차이.const는 반드시 값을 시작할 때 넣어야한다.

-
식별자(변수이름) 네이밍 규칙
- 특수문자는 언더스코어(_)와 달러기호 ($)만 포함될 수 있음.
- 공백문자 포함불가.
- 숫자로 시작하는 것은 허용되지 않음.
- 예약어는 식별자로 사용불가. (예약어: 프로그래밍 언어에서 사용되고 있거나, 사용될 예정인 단어들 / 쉽게 말해 자바스크립트에 기본적으로 설정되어 있는 것들 ex)const, var, let, null 등등)
-
그 외 용어
- 리터럴(literal): data 그 자체를 의미(변수에 넣는 변하지 않는 데이터) / 상수는 메모리 위치(공간), 메모리 값을 변경할 수 없는 것. 리터럴은 메모리 위치에 저장되는 값.
-