
-
조건문:
조건에 따라서 코드를 실행시키거나 실행 시키지 않거나.- if 조건문의 기본 형식:
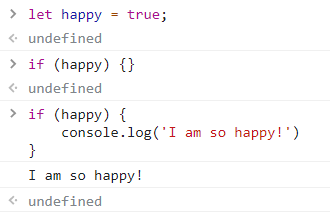
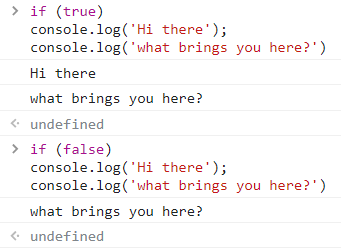
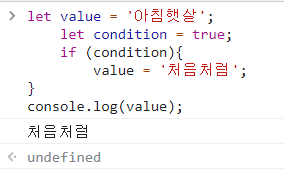
if(조건식)
동작문;

동작문을 그룹으로 안만들어줬을 때 생기는 문제.


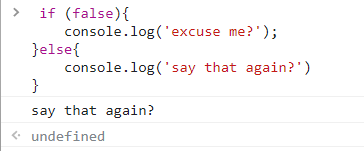
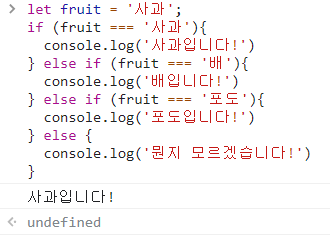
- else.

- else if.
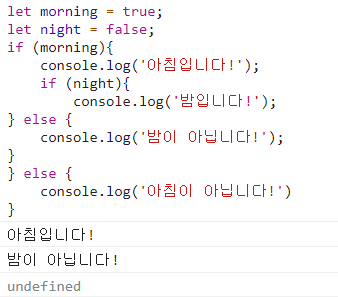
- 중첩 if 조건문.

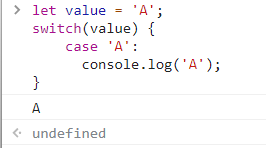
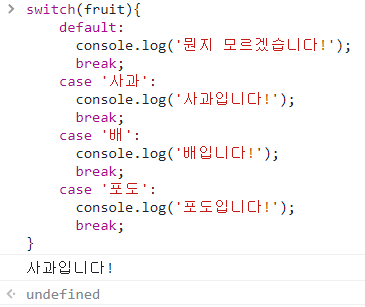
- switch 조건문:
switch (조건식){
case 비교조건식:
동작문
}
switch는 if문을 더 사용하기 편하게 만들어 놓은 것.

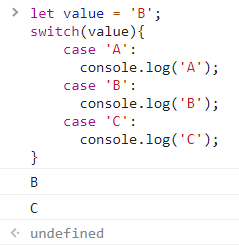
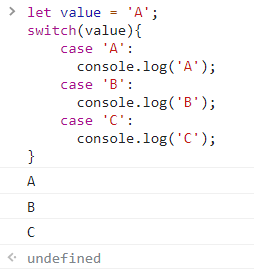
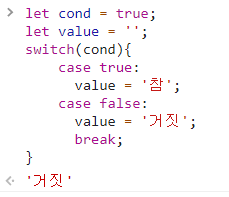
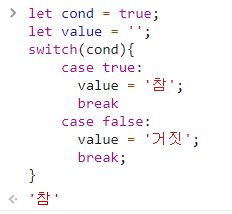
switch문은 일치하는 case를 발견하면 일치 여부와 상관없이 그 아래 case들의 동작문을 모두 실행합니다. 따라서 원하는 결과만 얻으려면 수동으로 case 에서 빠져나와야 합니다. 이때 break 문이 사용됩니다.

A를 넣게 되면.

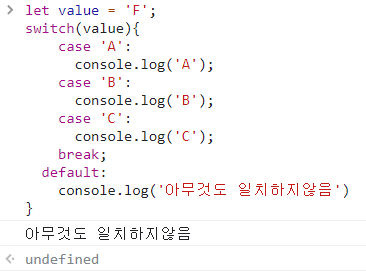
- default.
default에는 break문을 붙이지 않아도 됩니다.
제일 마지막 case라서 다음에 실행될 것이 없기 때문입니다.
switch문의 case는 else if와 비슷하고, default는 else와 비슷하다고 생각할 수도 있습니다. 실제로 if문이 === 연산자만 사용하는 경우 switch문으로 쉽게 대체할 수 있다. 다른 점이 있다면, else는 if나 else if 뒤에만 나오지만, default는 어디에나 위치할 수 있다.

아래 두 개(1,2)는 같은 것이다.
1번.

2번.
switch에서는 default가 가장 위에 있어도 괜찮다.

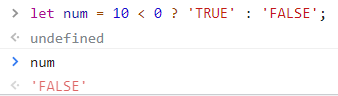
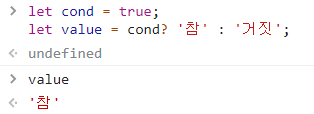
- 조건부 연산자 사용.
조건부 연산자는 문이 아니라 식. 따라서 결과값이 나온다.


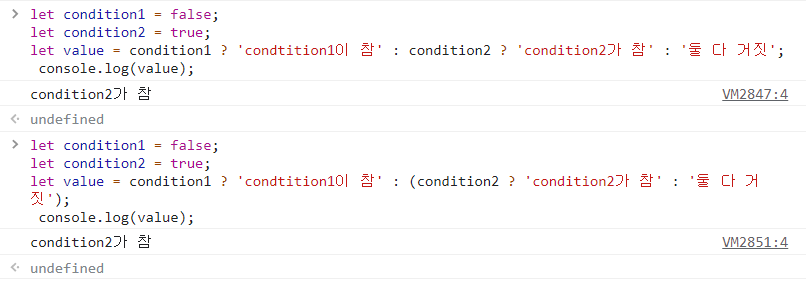
삼항연산자 사용과 사용하지 않은 것은 차이.

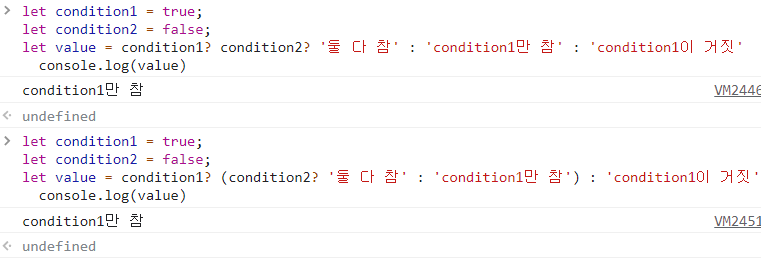
중첩해서 연산자 사용.
1번.

2번.

※참인데도 거짓이 나오는 이유.
break를 넣어주느냐 아니냐에 따라서 값이 달라질 수가 있다.
1번.

2번.

조건부

- if 조건문의 기본 형식:
- 반복문
- while 반복문 구성:
while(조건식)
동작문
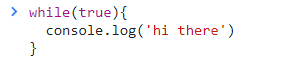
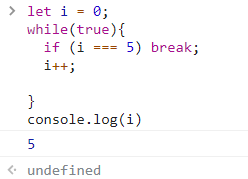
- while문 무한반복

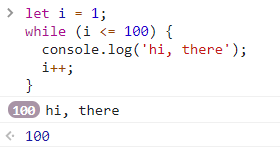
- i가 101이 되면 멈춤.

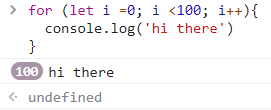
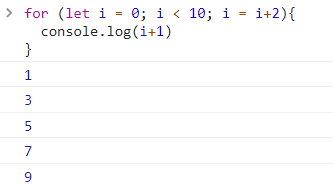
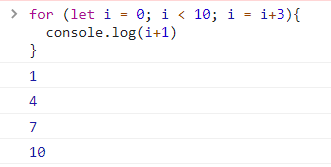
- for 반복문 구성:
for (시작; 조건식; 종료식)
동작문;

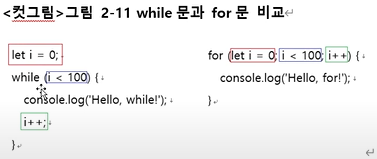
- while문과 for문 비교

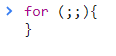
※for 문의 시작, 조건식, 종료식은 생략가능.
다만 무한반복된다.



※while은 무한 반복되지만 break를 통해서 5에서 멈춰버린다.

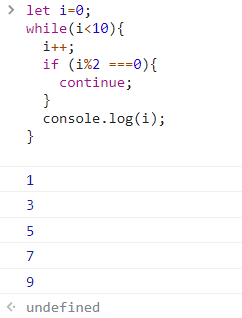
- continue

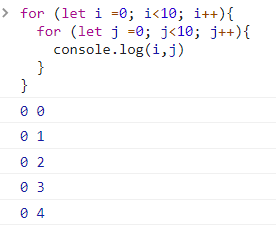
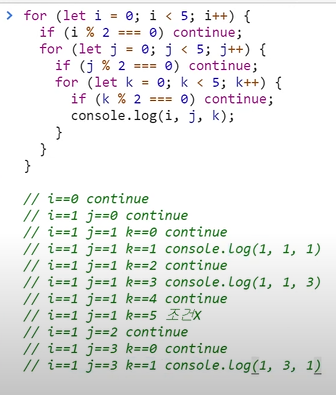
- 중첩 반복문


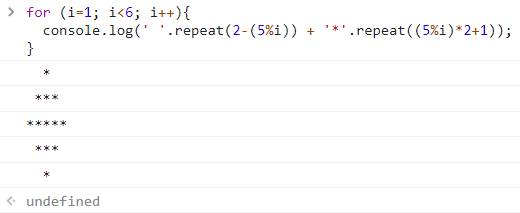
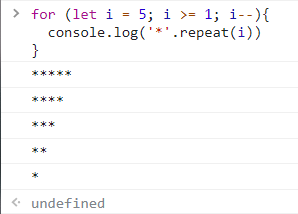
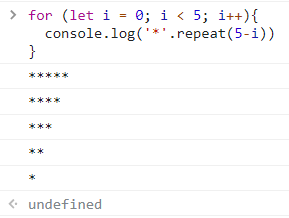
- 별찍기.


- while 반복문 구성:
@@@@@@@번외@@@@@@@
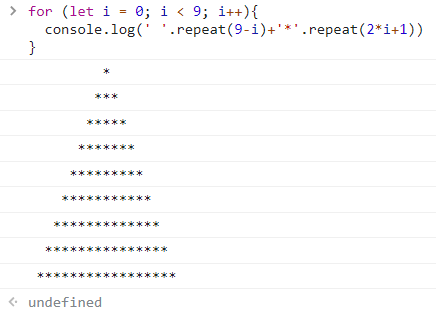
- 트리 만들기.

- 다이아몬드 만들기.