-
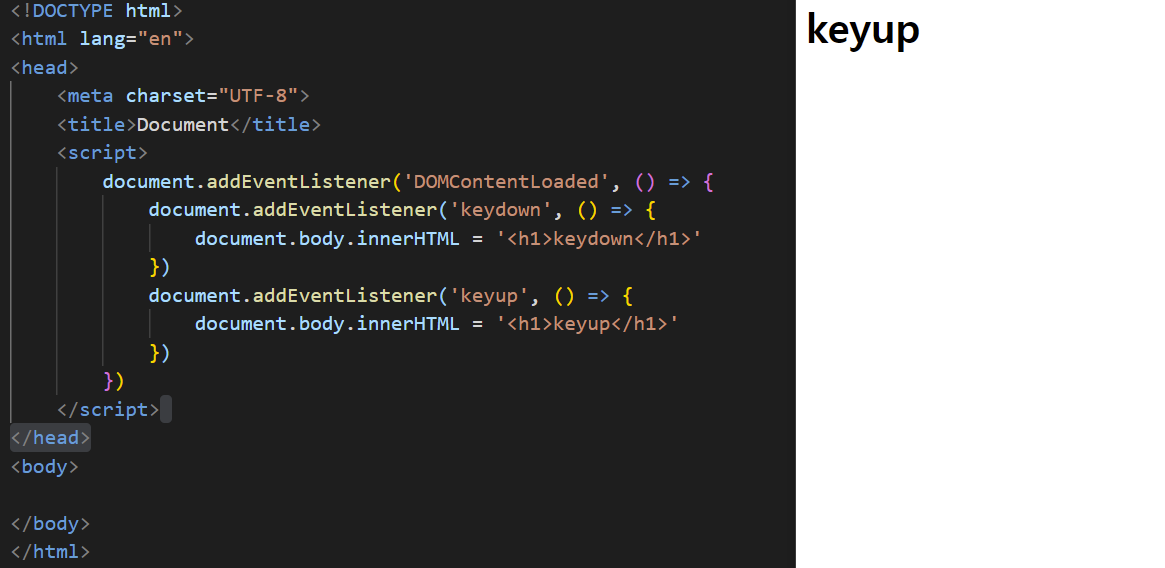
키보드 이벤트
키보드를 누르면 keydown, 아무 동작도 하지않으면 keyup.

-
이벤트 객체
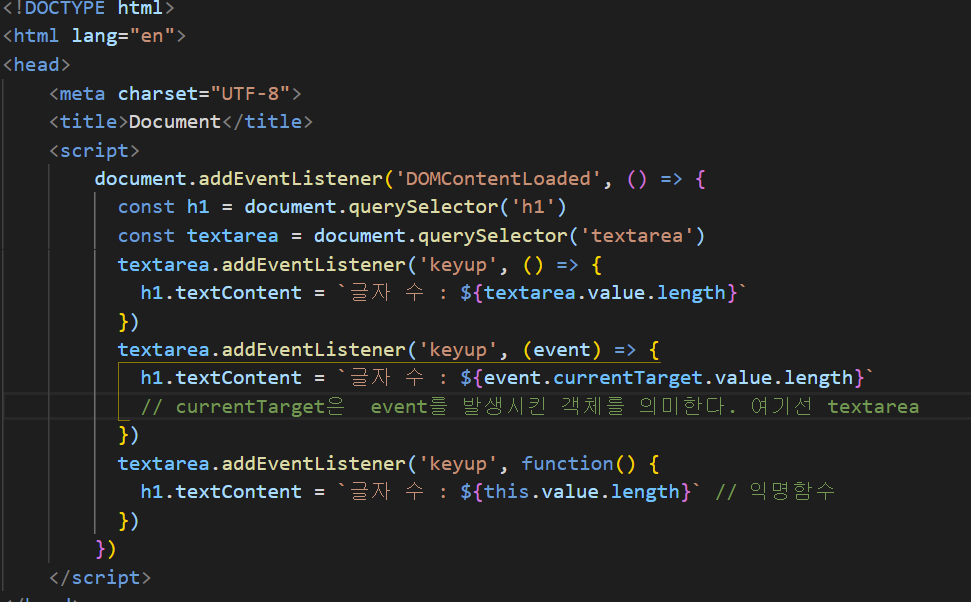
이벤트의 콜백함수의 첫번째 매개변수로 event를 전달.-
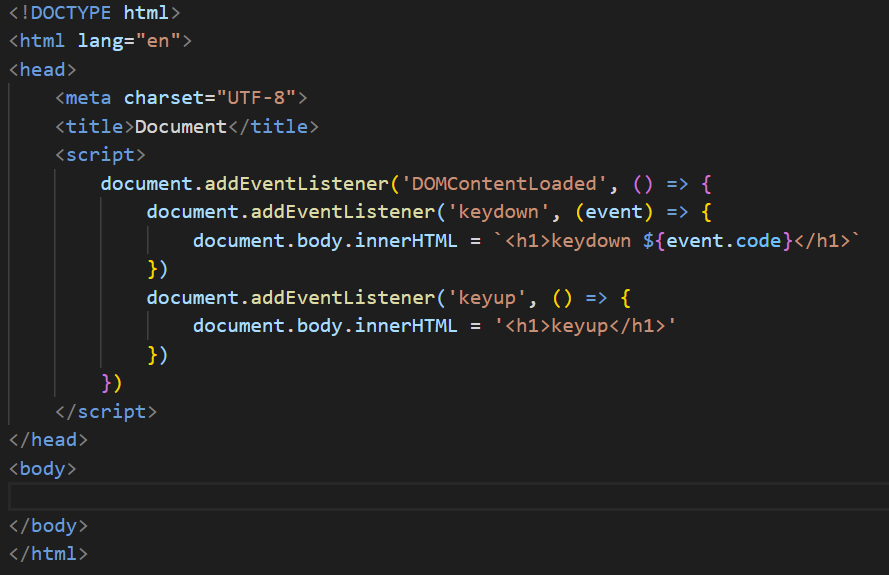
키보드 키 코드사용하기.
이벤트 속성 이름 설명 code 입력한 키 keyCode 입력한 키를 나타내는 숫자 altKey Alt키를 눌렀는지 ctrlKey Ctrl키를 눌렀는지 shiftKey Shift키를 눌렀는지
아래 코드를 통해서 어떤 키보드를 눌렀는지 알 수 있음.
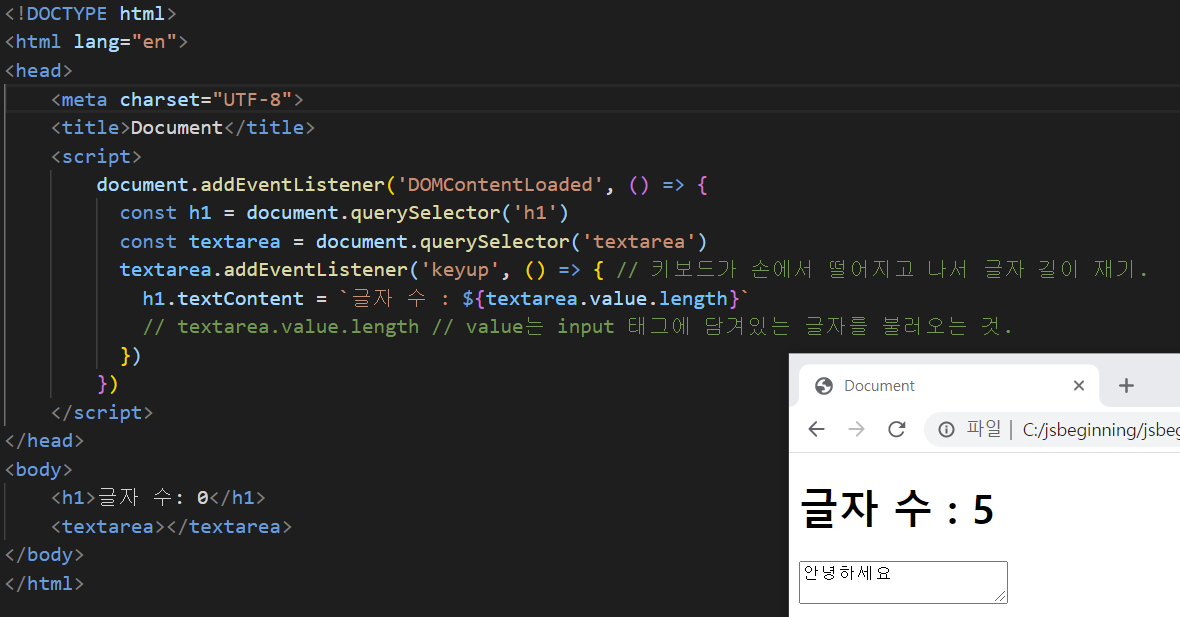
아래 코드를 통해서input에 넣은 글자 수를 알 수 있음.

-
-
이벤트 발생 객체
세가지 종류로 나뉘어진다.

-
기본 이벤트 막기
아래의 예는 네이버 링크를 click해도 네이버 창을 띄울 수 없게 만든 것임.
contextmenu를 사용하면 우클릭이 안되게 설정.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> document.addEventListener('DOMContentLoaded', () => { const a = document.querySelector('a') a.addEventListener('click', (event) => { event.preventDefault() }) a.addEventListener('contextmenu', (event) => { event.preventDefault() }) }) </script> </head> <body> <a href="https://www.naver.com/"></a> </body> </html>