
여러번의 시행착오 끝에...
2023년 현대 모비스 해커톤 참여시에 카카오맵 API를 활용하여 지도를 사용하였다. 이것 저것 시도해보며 나름대로 성공한 방법을 공유(?), 정리하였다.
kakao maps sdk 설치
관련 설명은 여기에서 확인할 수 있다.
우선 다음과 같이 입력해 kakao maps sdk를 install한다.
// npm일 경우
npm install react-kakao-maps-sdk
// yarn일 경우
yarn add react-kakao-maps-sdk카카오맵 키 발급받기
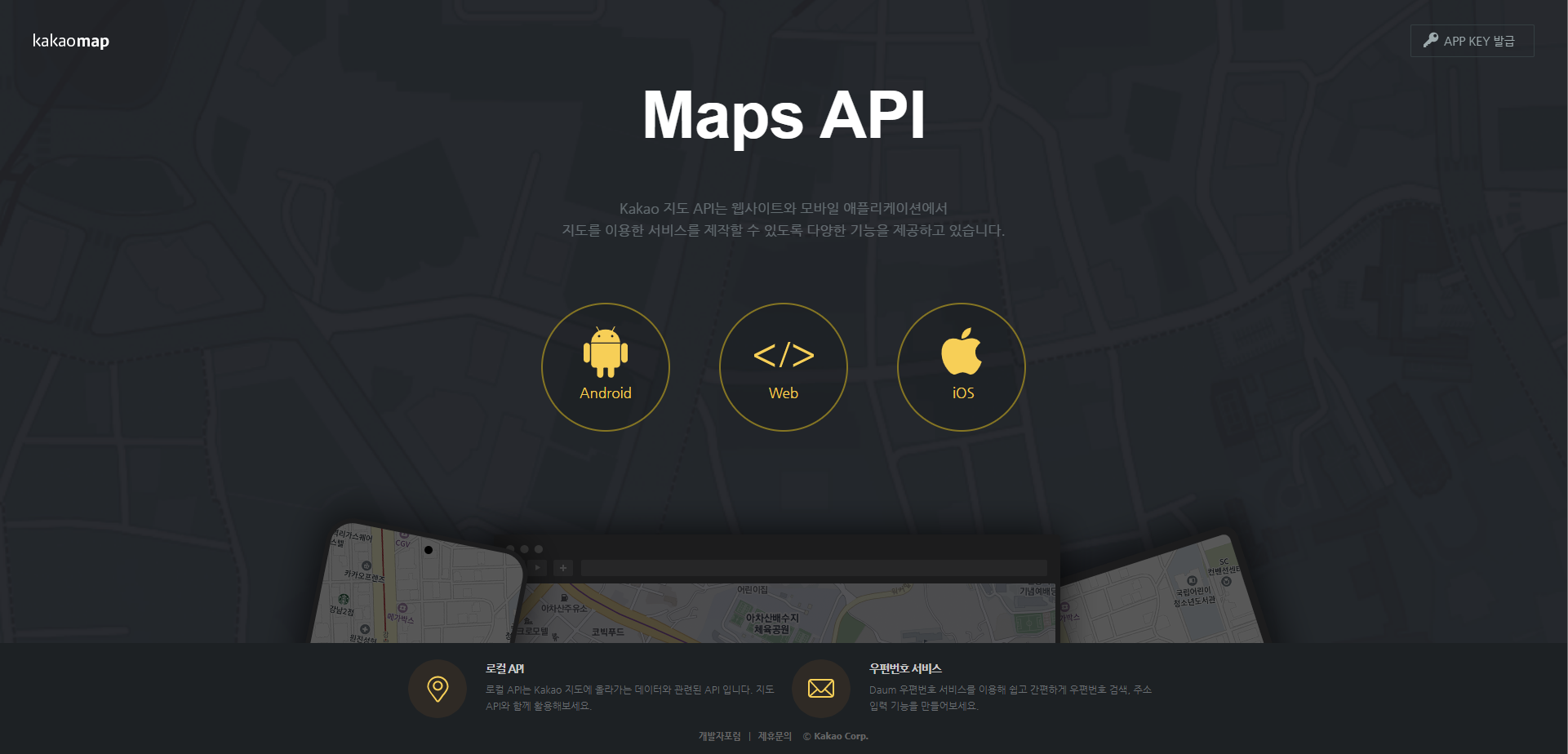
카카오맵 API를 사용하기 위해서는 키 발급이 필요하다. 키 발급은 여기서 가능하다.

우측 상단에 APP KEY 발급을 클릭해 key를 발급받을 수 있다.

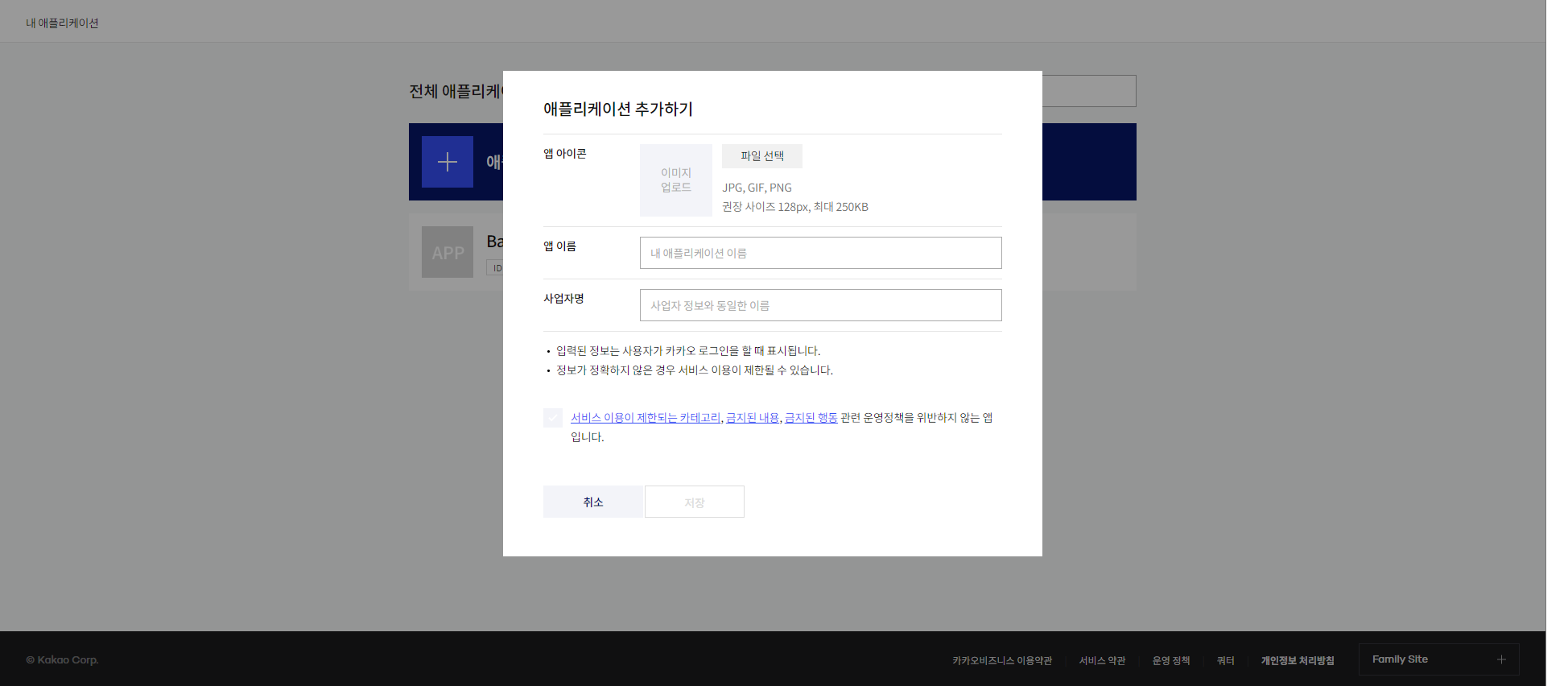
애플리케이션 추가하기를 클릭해 관련 정보를 입력하자. 단순한 프로젝트라면 크게 신경쓰지 않고 자유롭게 입력해도 된다.

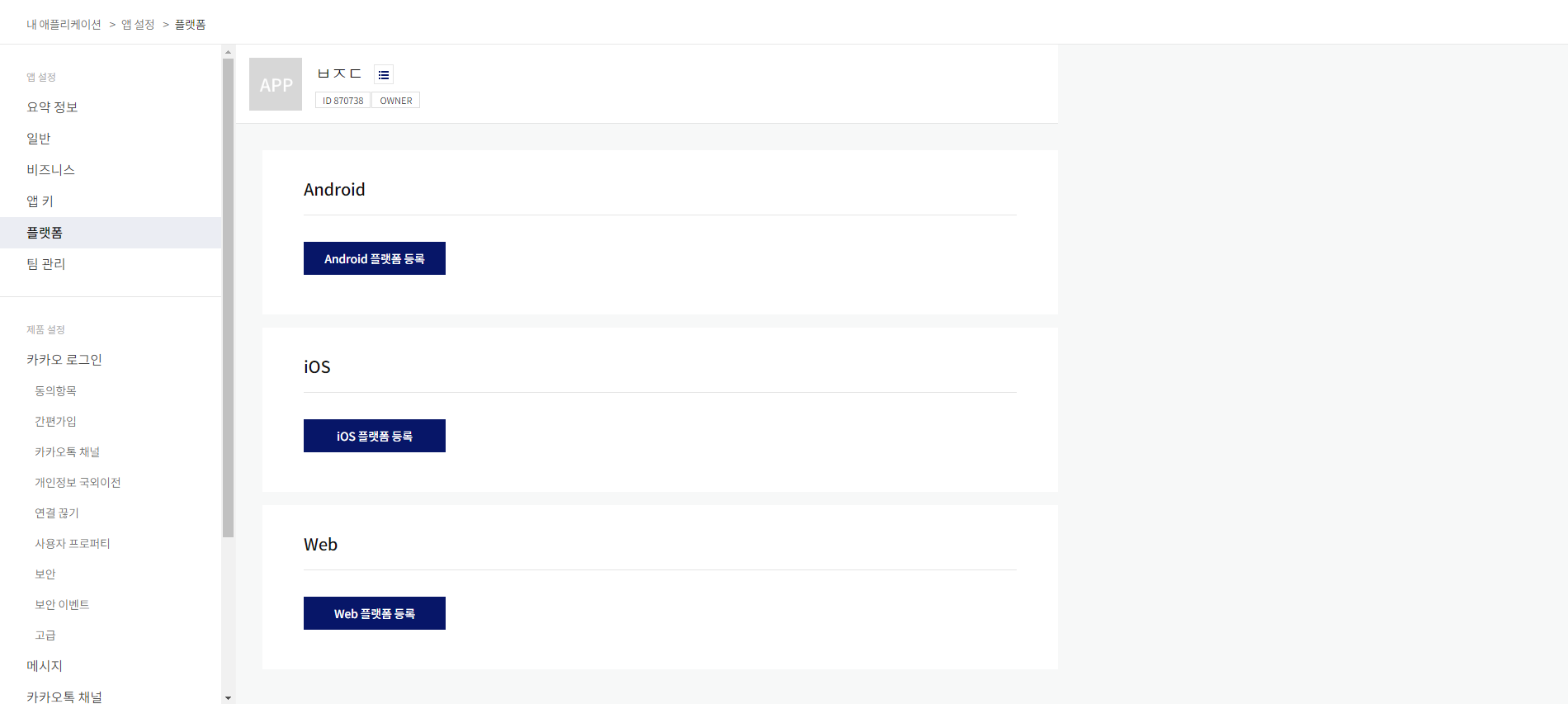
해당 애플리케이션 페이지 좌측 탭에서 앱 키 페이지를 통해 key를 확인할 수 있다. 유출되지 않도록 주의하자. (이와 관련해서는 .env로 관리할 예정)

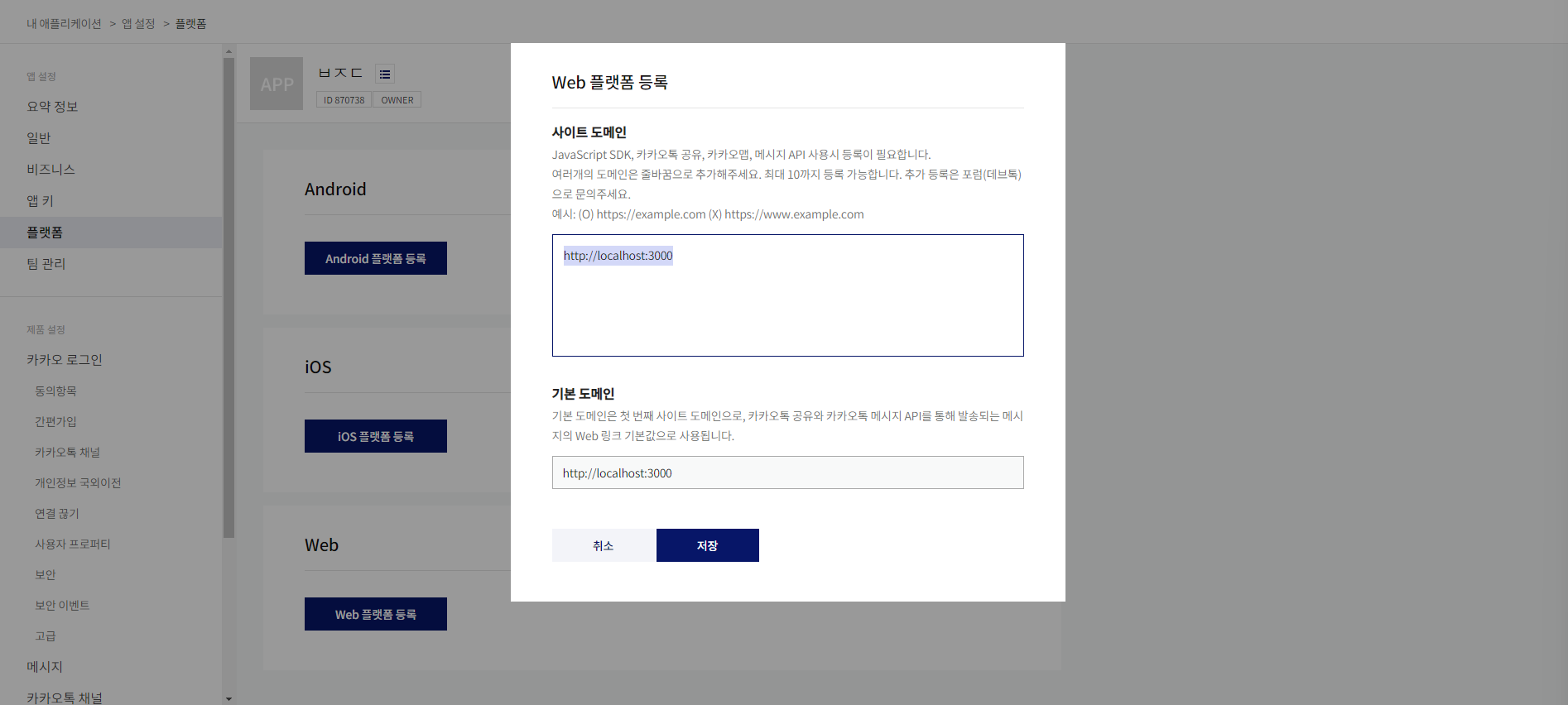
key만 받았다고 바로 사용할 수 있는건 아니다. 하단에 Web 플랫폼 등록을 통해 사이트 도메인을 추가해야 정상적으로 api 사용이 가능하다. local에서 작업할 경우, 보통 http://localhost:3000이니 다음과 같이 입력해주도록 하자.

발급받은 키 적용하기
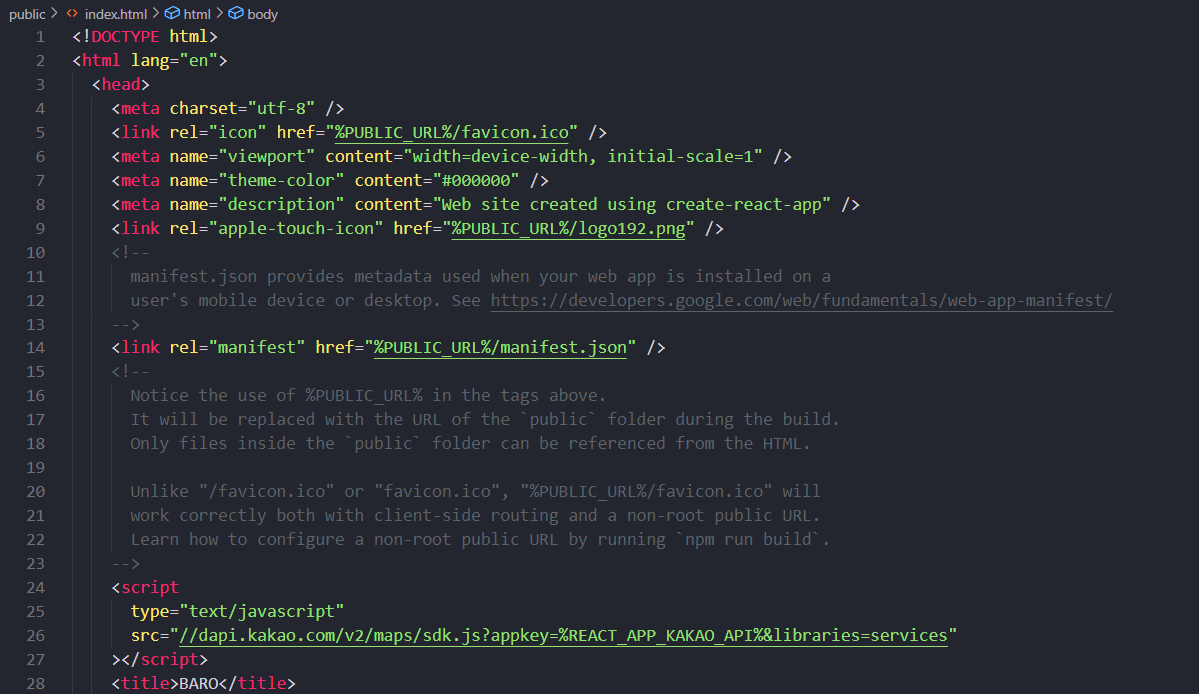
발급한 key를 적용해보자. JavaScript 키를 복사해서 프로젝트 파일의 public/index.html에 아래를 추가하자.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기에키값입력&libraries=services"
></script>
필자는 다음과 같이 추가했다.
여기서 키값 위치 뒤에 &libraries=services는 Kakao 지도 API에서 추가로 제공하는 라이브러리를 사용한다는 의미로, 뒤에서 다룰 기능을 사용하기 위해서는 추가해야 한다. 이와 관련된 내용은 여기를 참고하자.
추가적으로 키값을 환경변수로 관리하고 싶다면, package.json이 존재하는 경로에 .env 파일을 생성한 이후, 다음과 같이 입력해 저장한다.
REACT_APP_KAKAO_API=여기에 키값 입력github에 .env가 올라가는 것을 방지하기 위해 gitignore에 .env를 추가 작성한다.
환경변수 값을 수정했다면 재실행하는 것을 잊지 말자.
지도 띄우기
우선 지도를 띄우고 싶은 페이지 최상단에 다음을 추가한다.
/* global kakao */그리고 다음을 import 한다.
import { Map, MapMarker } from "react-kakao-maps-sdk";
const { kakao } = window;여기서 Map이 지도를 표시하고, MapMarker가 지도상에 마커를 찍는 역할을 한다. styled-component를 이용하여 다음과 같이 작성하였다.
const StyledMap = styled(Map)`
width: 310px;
height: 310px;
border-radius: 15px;
border: 1px solid #bdbdbd;
`;위 component를 이용하여 아래와 같이 작성해 맵을 화면상에 띄울 수 있다.
<StyledMap center={{ lat: latitude, lng: longitude }} isPanto={true}>
<MapMarker position={{ lat: latitude, lng: longitude }} />
</StyledMap>여기서 latitude와 longitude는 다음과 같이 state로 관리하였다.
const [latitude, setLatitude] = useState(37.44937029089704);
const [longitude, setLongitude] = useState(126.65436049042351);즉, 특정 위치에 지도와 마커만 띄운다면, 원하는 위치의 위도와 경도를 바로 넘겨주어도 상관없다. 이러한 경우에는 지도의 확대와 축소 등을 막아야할 경우도 있을 것이다. 이와 관련된 내용은 여기를 확인해보자.
키워드 검색으로 위치 검색해 결과 보여주기
최종적으로 이를 위해 경도와 위도를 state로 관리하였다. input 태그에서 onKeyPress 이벤트를 이용하여 다음과 같이 함수를 작성하였다.
const checkEnter = (e) => {
let ps = new kakao.maps.services.Places();
const placesSearchCB = function (data, status, pagination) {
if (status === kakao.maps.services.Status.OK) {
const newSearch = data[0];
setLatitude(newSearch.y);
setLongitude(newSearch.x);
}
};
if (e.key === "Enter") {
e.preventDefault();
ps.keywordSearch(location, placesSearchCB);
}
};여기서 하단의 if문은 input 창에서 Enter를 눌렀는지를 판단하기 위함이며, 눌렀을 때, 입력한 키워드를 바탕으로 검색한 결과 중에, 최상단 결과에 대한 위치의 위도와 경도 state를 업데이트해준다. location은 input 태그에 입력된 내용을 저장하는 state이며, 이 또한 별도로 다음과 같은 함수를 통해 업데이트 해준다.
const locationChanged = () => {
setLocation(locationRef.current.value);
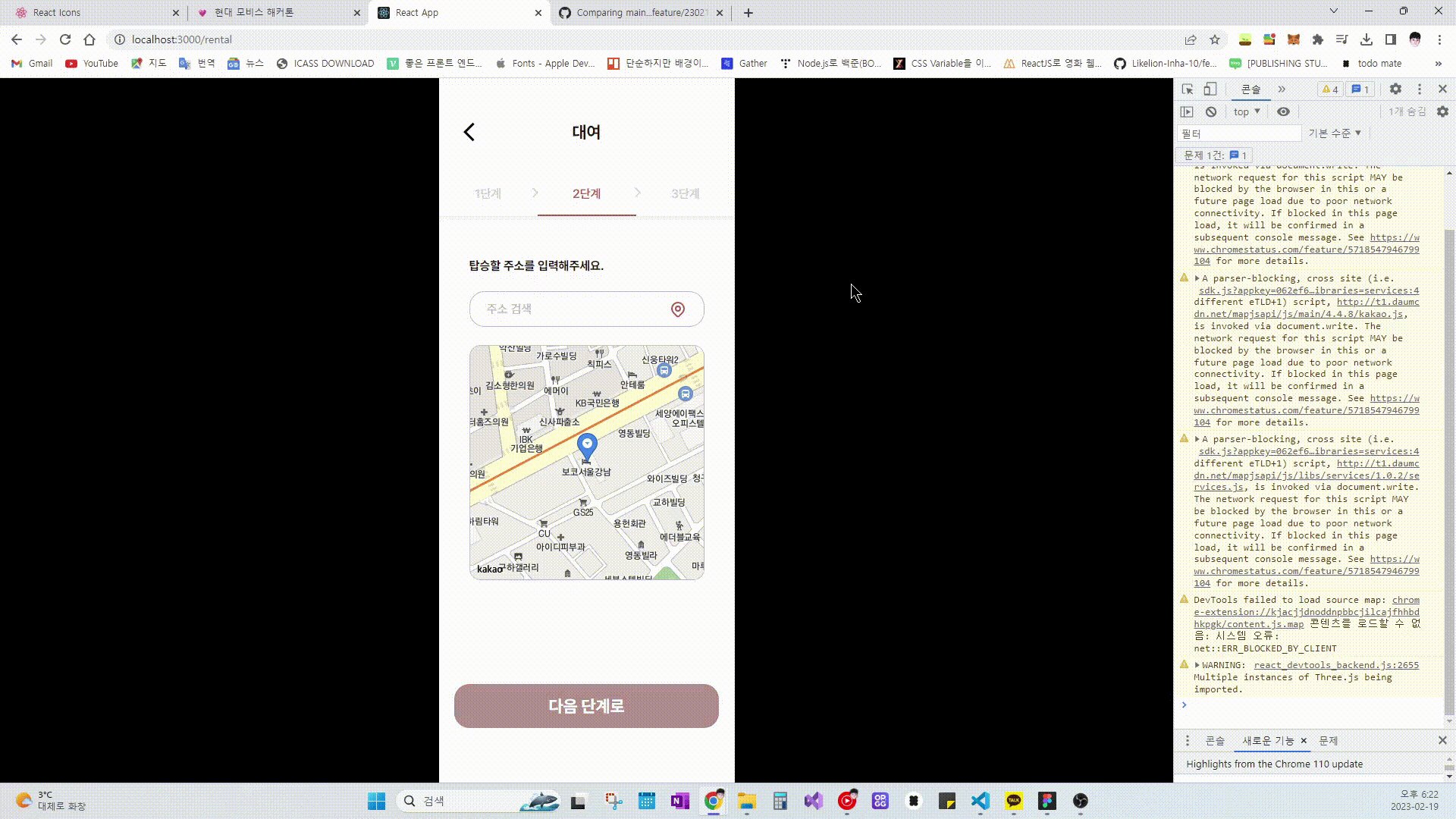
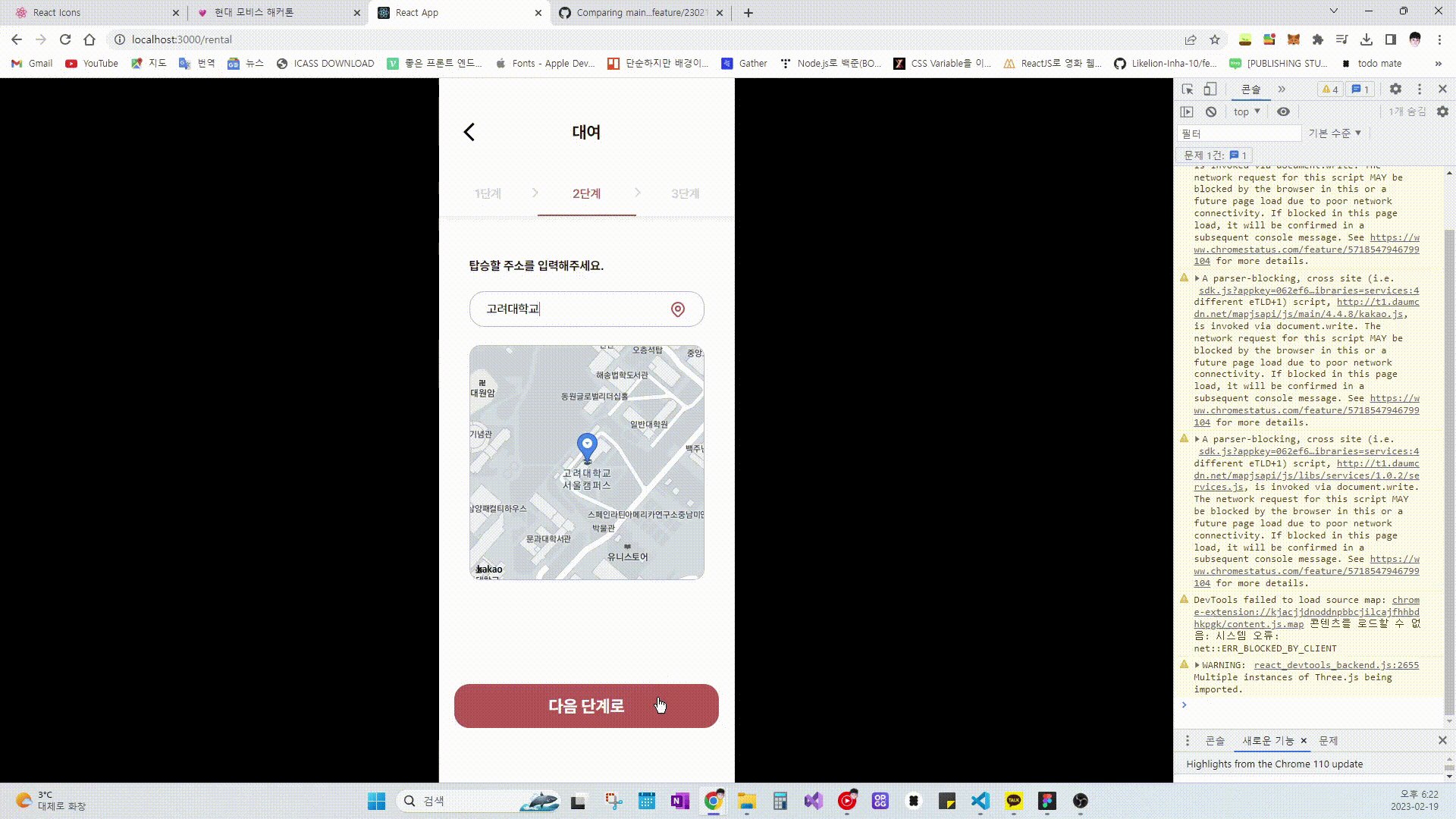
};최종 결과
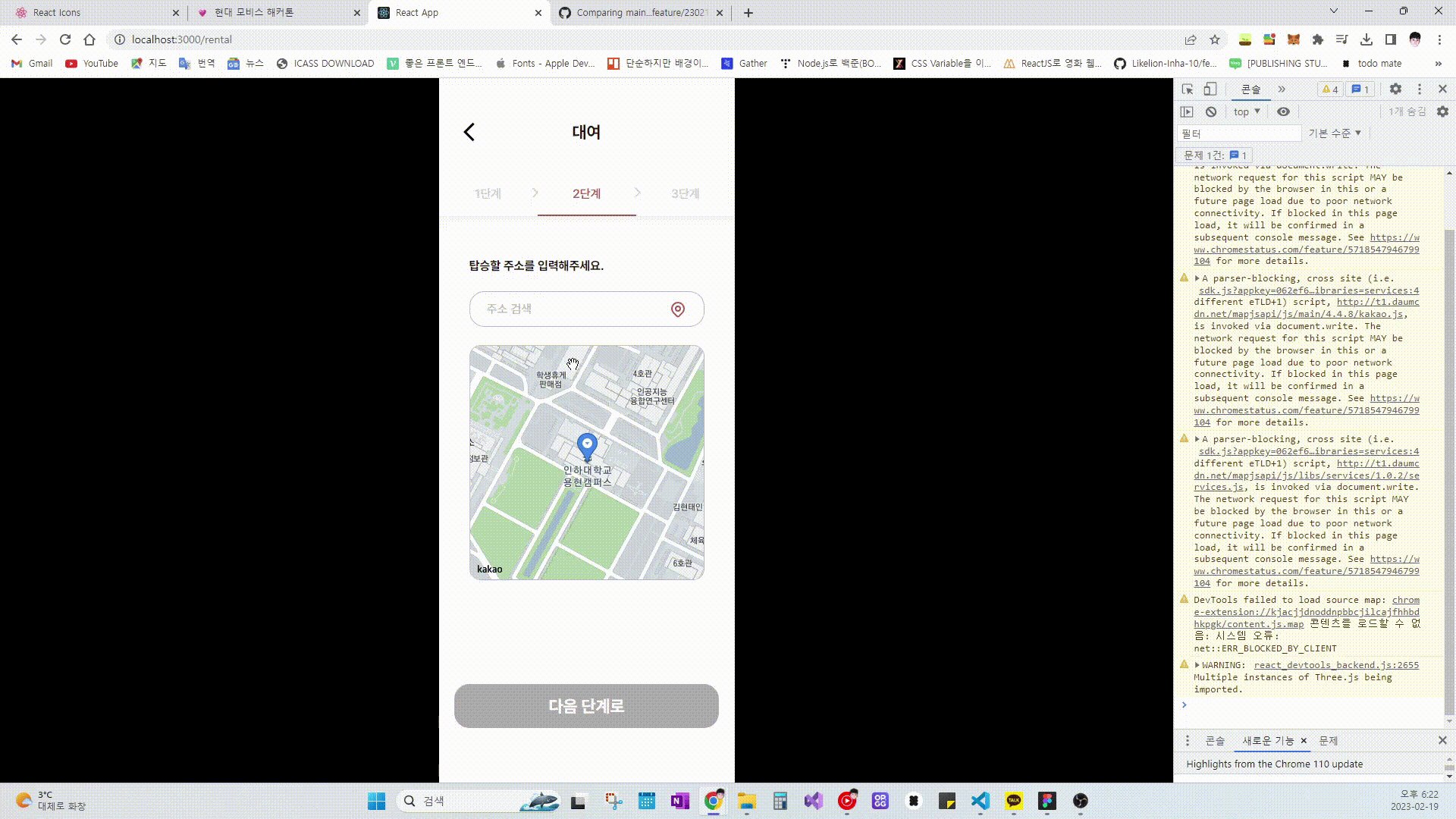
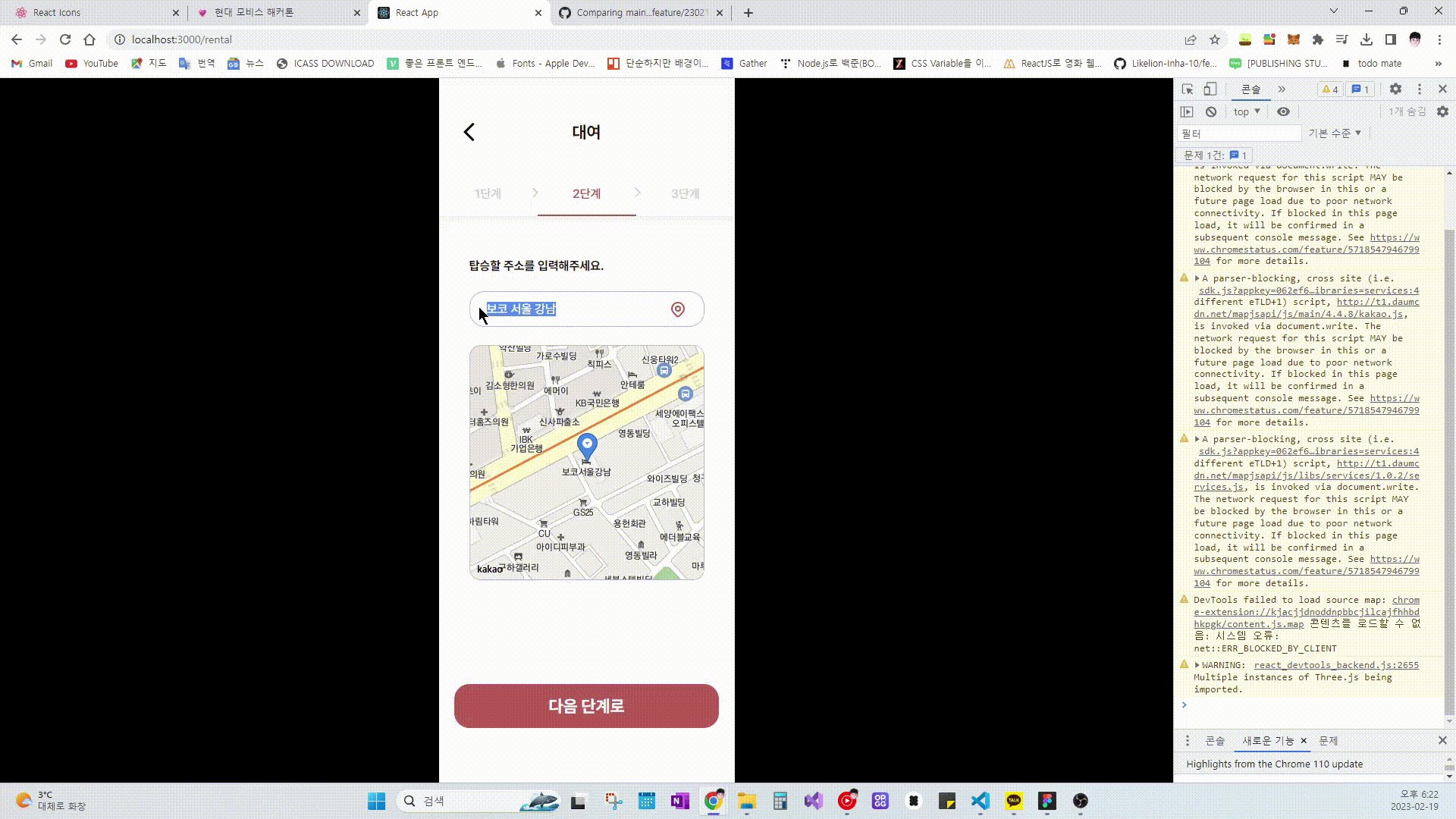
최종적으로 다음과 같은 결과창을 확인할 수 있다.



잘 보고 갑니다~