💫 해당 글은 개인적으로 진행한 인하대학교 축제 홈페이지 프로젝트와 관련된 글입니다. 해당 프로젝트의 결과는 여기서 확인하실 수 있습니다.
대면이 당연했던 일상에서 비대면이 당연한 일상으로 변화하기까지, 19년도 축제를 마지막으로 인하대학교의 축제는 진행되지 않았습니다. 올해 2023년 5월, 무려 4년만에 인하대학교 축제인 비룡제가 다시 진행되었습니다.
왜 프로젝트를 진행하였는가?
오랜만에 진행되는 축제였기에 축제를 경험해보지 못했던 학우분들이 대다수라고 생각했습니다. 에브리타임과 총학생회 인스타그램을 확인하며 축제 정보를 하나씩 확인하기에는 불편함이 있을 것이라 생각했기 때문에 이러한 정보를 한 곳에서 확인할 수 있도록 축제 홈페이지 개발을 기획하였습니다.
또한, 재학생존 사전 티켓팅이 진행되었기 때문에 이와 관련한 정보까지 같이 제공하면 좋을 것이라 생각했습니다.
2023 비룡제 홈페이지

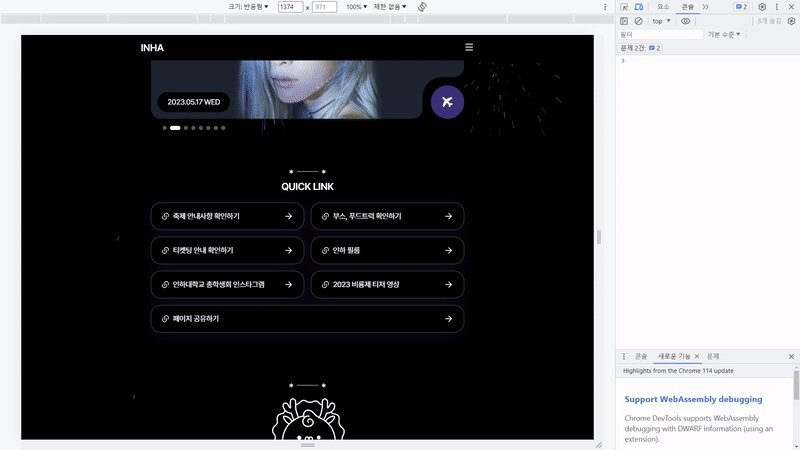
우선 페이지가 제공할 기능들을 정리하였습니다. 생각한 기능들은 다음과 같습니다.
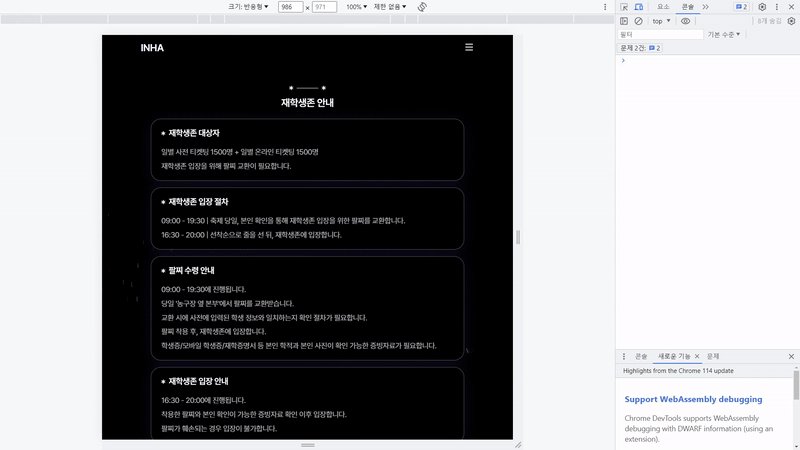
- 축제 안내사항
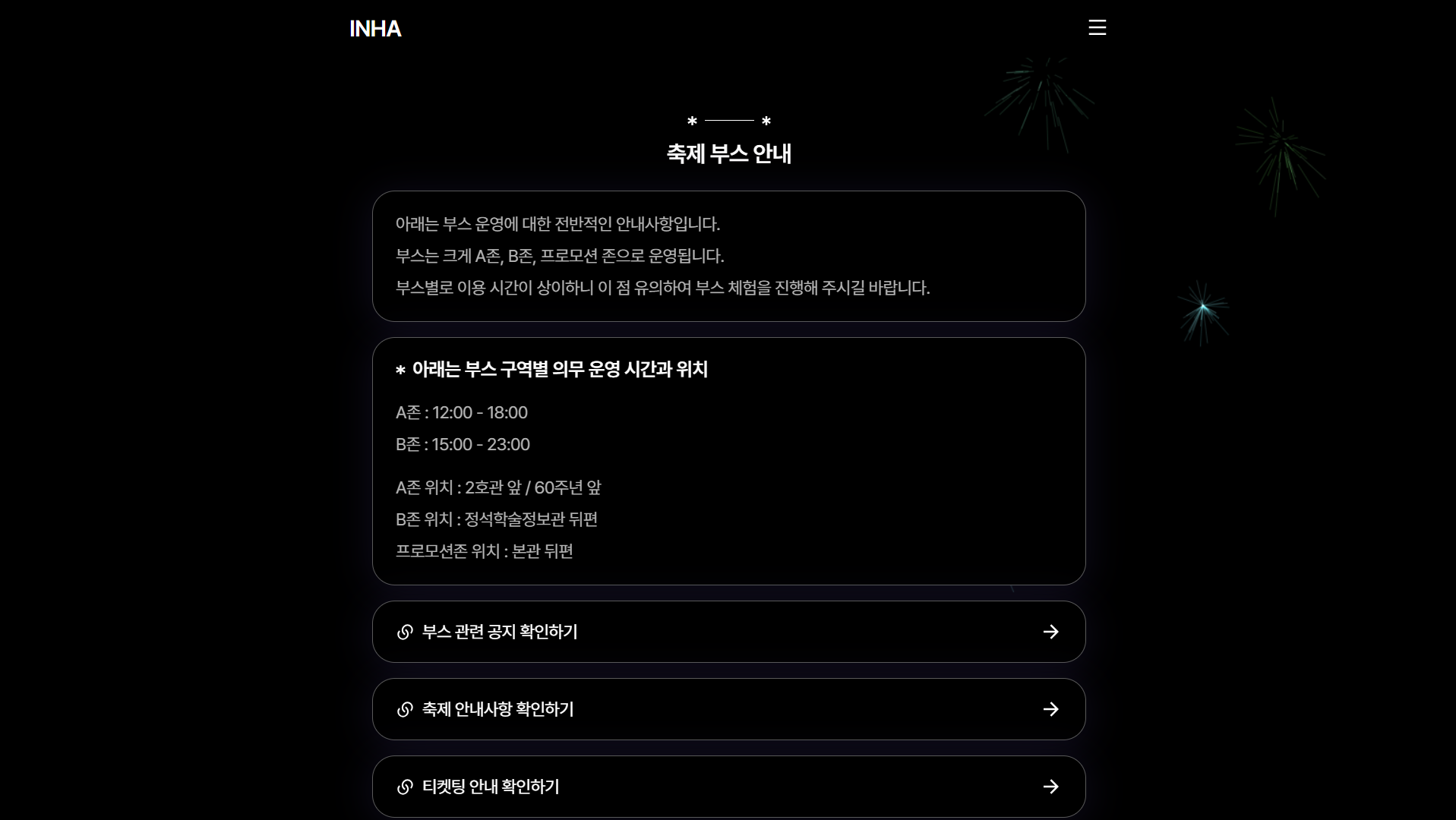
- 부스, 푸드트럭 안내사항
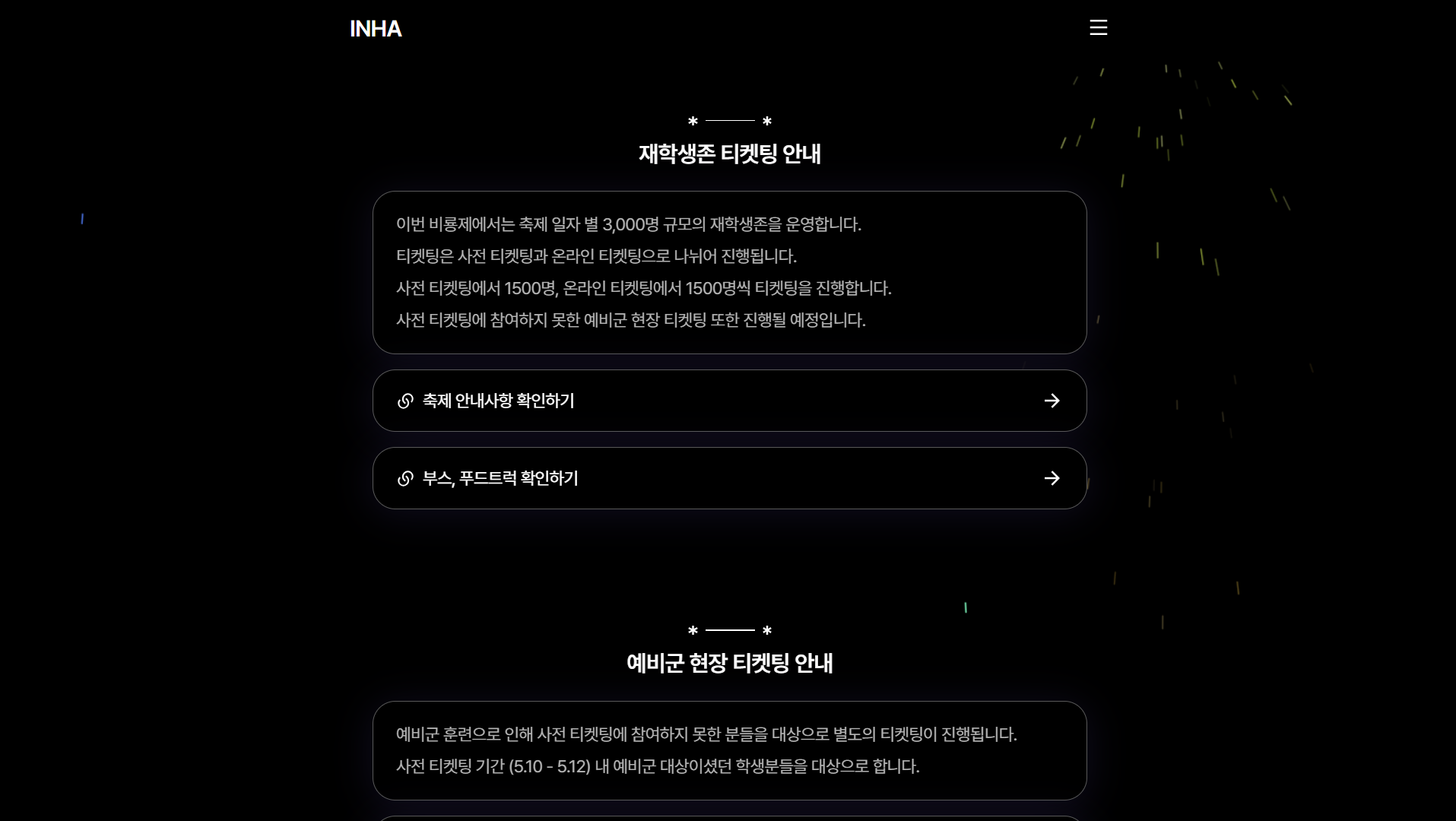
- 티켓팅 안내사항
- 인하대학교 총학생회 인스타그램 바로가기
- 2023 비룡제 티저 영상 바로가기
- 인하 필름
이후, 중요도에 따라 작업을 진행하였습니다. 전체적인 페이지 구성과 디자인, 이후 바로 정보를 제공할 수 있는 부분부터 개발을 시작하였습니다.
디자인 과정
디자인은 이전에 사용해본적이 있는 Figma를 활용하여 진행하였습니다.

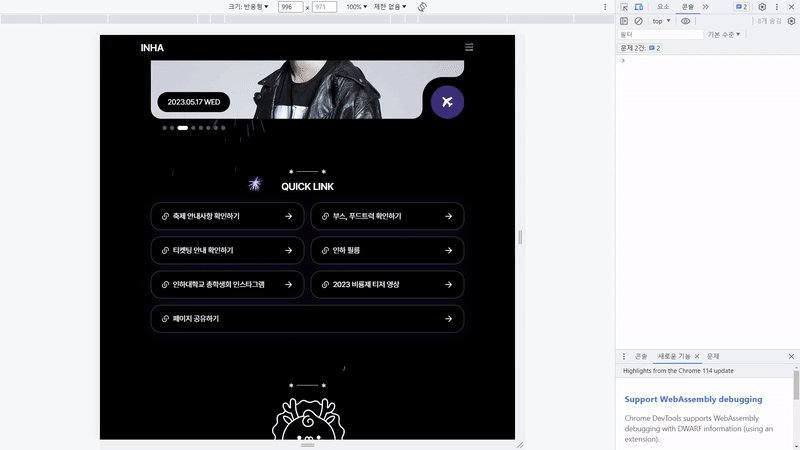
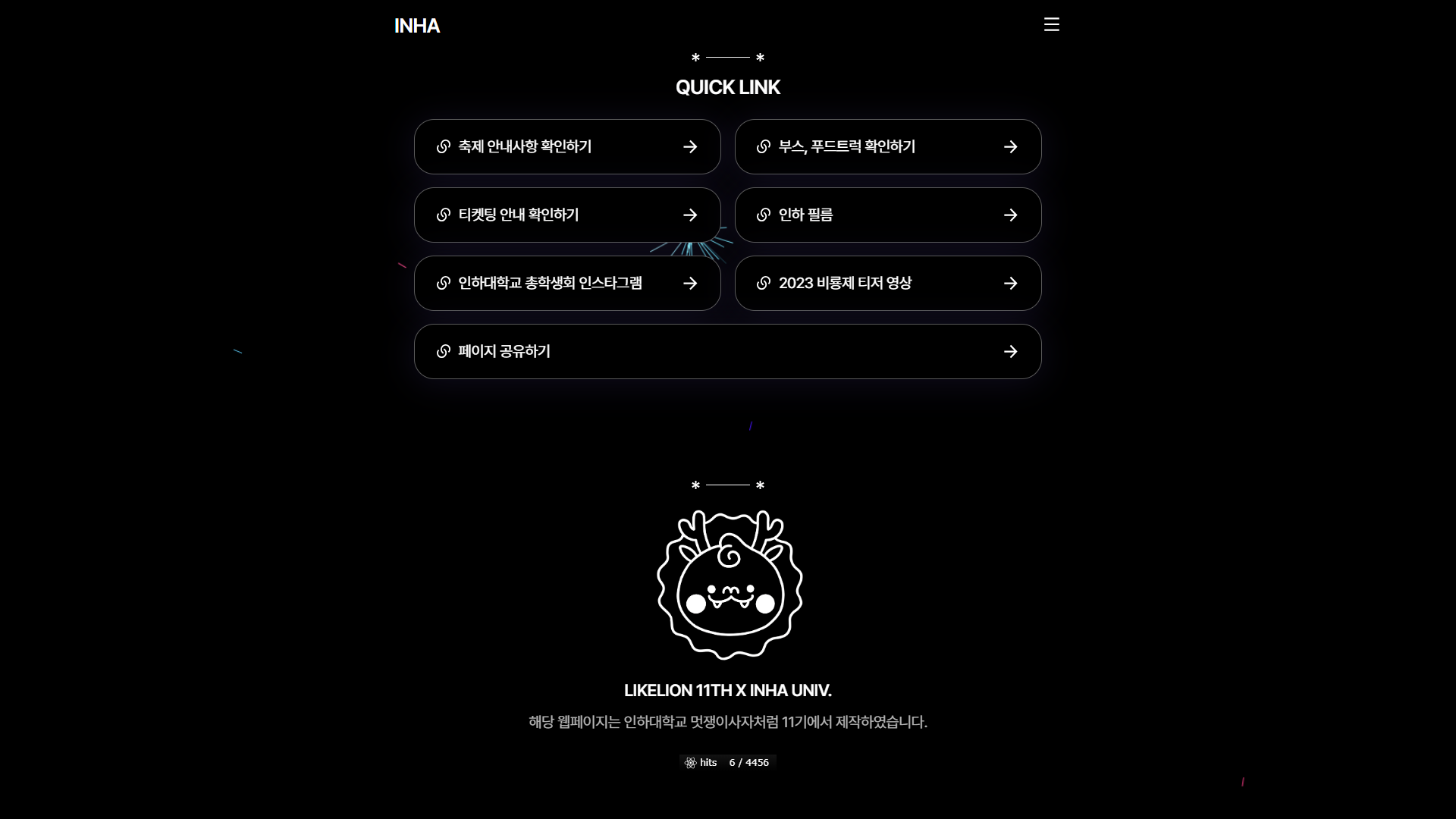
우선 기본적인 프로젝트 목적과 함께 페이지 구성을 시작하였습니다. 메인 페이지에는 가장 중요한 아티스트 캐러셀과 더불어 세부 페이지들로 바로 가기 쉽도록 구성하였습니다.

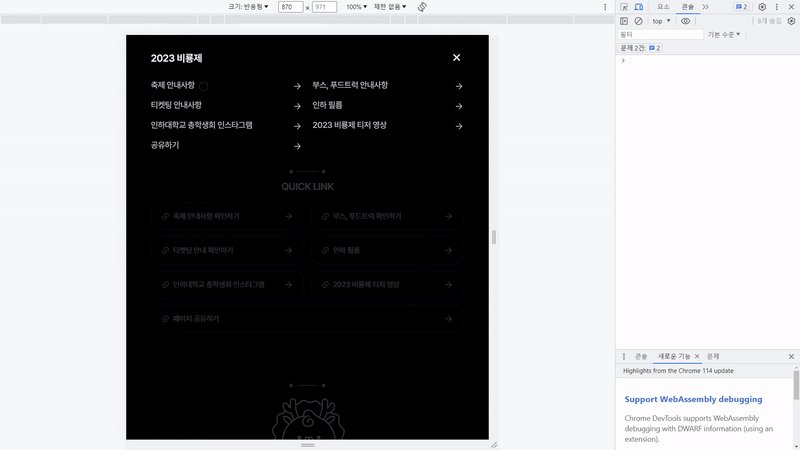
메인 페이지를 중심으로 전체적인 디자인을 구성한 후, 축제나 부스, 푸드트럭과 같은 정보 전달 페이지들은 메인 페이지에서 사용한 컴포넌트들을 사용하여 최대한 간단하게 구성하는 것으로 진행하였습니다.

또한 단순히 축제 정보만 전달하는 것보다는 이벤트 페이지를 구성하는 것이 좋다고 생각하여 원하는 사진을 선택하여 프레임과 함께 저장하여 SNS에 공유할 수 있도록 하는 인하 필름 페이지도 구상하였습니다.
개발 과정
짧은 기간 안에 기획과 디자인, 개발을 진행해야하기 때문에 익숙한 React로 개발을 진행하였습니다. 개발과 관련하여 사용한 추가적인 라이브러리는 다음과 같습니다.
- react
- react-router-dom
- styled-components
- styled-reset
- react-icons
- react-slick
- slick-carousel
- react-simple-toasts
- react-copy-to-clipboard
- react-component-export-image
- @fireworks-js/react
@fireworks-js/react
단순한 페이지에 보다 다채로움을 주기 위해 배경에 불꽃놀이 효과를 주고자 하였습니다 이를 위하여 해당 라이브러리를 사용하였습니다.

해당 라이브러리는 설정값에 따라 불꽃놀이 효과를 세세하게 조정할 수 있습니다. 상단 페이지에서 직접 값을 변경해보며 조정할 수 있으며, 배경으로 사용할 예정이었기 때문에 글자를 가리지 않는 적당한 값으로 조절하여 적용하였습니다.

페이지 개발에 직접 사용한 코드와 세부 설정값은 아래와 같습니다.
<Fireworks
options={{
hue: {
min: 0,
max: 345,
},
acceleration: 1.0,
brightness: {
min: 50,
max: 80,
},
decay: {
min: 0.01,
max: 0.03,
},
delay: {
min: 50.0,
max: 60.0,
},
explosion: 5,
flickering: 0,
intensity: 15,
friction: 0.95,
gravity: 2,
opacity: 1,
particles: 45,
traceLength: 1.0,
traceSpeed: 10,
rocketsPoint: {
min: 0,
max: 100,
},
lineWidth: {
explosion: {
min: 0.0,
max: 0.0,
},
trace: {
min: 0.0,
max: 1.5,
},
},
}}
style={{
top: 0,
left: 0,
width: "100vw",
height: "100vh",
position: "fixed",
background: "#000",
zIndex: "0",
}}
/> ...react-copy-to-clipboard
공식 학교 축제 홈페이지가 아닌 개인 프로젝트이기 때문에 페이지 링크를 보다 쉽게 공유할 수 있어야 했습니다. 따라서 상단 메뉴바와 더불어 메인 페이지에 공유 기능을 추가하여 링크를 클립보드에 복사할 수 있도록 하였습니다.
input 박스를 활용하여 클립보드에 복사하는 방식도 존재하지만, 해당 라이브러리를 이용하여 간단하게 구현하였습니다. 배포 후에 사용될 페이지 링크를 인자값으로 넘겨주어 버튼 클릭시에 클립보드에 링크가 복사되도록 하였습니다.

또한 react-simple-toasts를 활용하여 클립보드에 복사됨을 알리는 간단한 알림창을 띄워주었습니다. 해당 코드는 아래와 같습니다.
...
const MenuButton = ({ text, moveTo, copylink }) => {
return copylink ? (
<CopyToClipboard
text={copylink}
onCopy={() => Toast("클립보드에 링크가 복사되었어요.")}
>
<MenuInnerButton>
<StyledTypography boxtitle>{text}</StyledTypography>
<StyledArrow />
</MenuInnerButton>
</CopyToClipboard>
) : (
<MenuInnerButton onClick={moveTo}>
<StyledTypography boxtitle>{text}</StyledTypography>
<StyledArrow />
</MenuInnerButton>
);
};
...react-component-export-image
인하 필름 페이지를 개발하는 과정에서 업로드한 이미지와 프레임을 합쳐 이를 이미지로 다운받는 기능이 필요했습니다. 이를 위해 html2canvas와 file0sacer, html-to-image 등의 라이브러리를 사용하여 시도하였으나, 의도대로 저장되지 않거나, 일부 css가 적용되지 않아 원하는 형태의 이미지로 저장되지 않았습니다.
또한 IOS 환경을 지원하지 않아 이미지 저장 자체가 진행되지 않는 경우도 발생하였습니다. 이러한 시행 착오를 겪던 와중에 발견하여 컴포넌트를 이미지로 다운로드하는 것을 성공한 라이브러리가 해당 라이브러리 입니다.
이미지로 저장하고자 하는 컴포넌트는 사이즈가 변동됨에 따라 다른 사이즈로 저장될 가능성이 있기 때문에 고정된 사이즈로, 화면에 보이지 않도록 하였습니다. 이후, 다운로드 버튼 클릭시에 해당 컴포넌트를 이미지로 다운받기 위하여 아래 코드를 활용하였습니다.
const downloadPhoto = () => {
Toast("이미지로 변환중입니다.");
Toast("10초 뒤 다운로드가 시작됩니다.");
exportComponentAsJPEG(componentRef, {
fileName: "inhafilm",
html2CanvasOptions: {
scale: 1080 / componentRef.current.offsetWidth,
},
});
};인하 필름 페이지의 개발 결과는 아래와 같습니다.

해당 과정을 통해 다운받은 이미지는 아래와 같습니다.

반응형 작업
완전한 반응형 웹페이지로의 개발은 아니지만, 모바일과 PC 환경에서 페이지를 이용할 수 있도록 개발하였습니다. @media 쿼리를 이용하여 처리하였습니다.

공유 시 문구와 이미지 지정

<meta> 태그를 이용하여 공유시에 공유 이미지와 제목, 설명을 지정하였습니다. 이에 대한 코드는 아래와 같습니다.
<meta property="og:title" content="2023 인하대학교 비룡제" />
<meta property="og:type" content="website" />
<meta property="og:image" content="./thumbnail.png" />
<meta property="og:description"
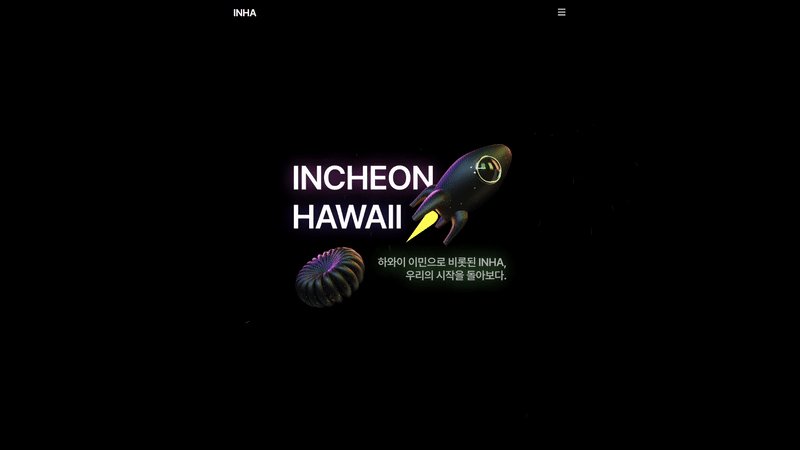
content="하와이 이민으로 비롯된 INHA, 우리의 시작을 돌아보다."/>개발 결과
짧은 시간동안 많은 학우분께서 페이지를 방문해주셨으며, 약 4000번의 방문이 이루어졌습니다. 에브리타임과 개인 SNS 홍보를 통해 홈페이지를 공유하였으며, 에브리타임에서 많은 스크랩과 좋아요를 받아 HOT 게시물에 선정되었습니다.

세부 페이지들은 아래와 같습니다. 여기에서 직접 확인해보실 수 있습니다.




개발 과정에서 아쉬웠던 부분
1. 프론트 정적 페이지
당시 짧은 기간 안에 페이지를 준비해야해 규모를 축소하고 정적 페이지로 구성하여 개발을 진행해야 했습니다. 백엔드 개발자와 협업하였다면 더욱 다양한 기능들을 제공할 수 있었다고 생각해 아쉬움이 남습니다.
2. 공식이 아닌 개인 프로젝트
얼마 남지 않은 시점부터 페이지 기획을 시작하였기 때문에 총학생회와 공식적으로 협업하여 진행한 프로젝트가 아니였습니다. 그렇기에 매번 인스타그램과 에브리타임 공지를 확인하여 정보를 정리하고, 이를 코드로 작성하여 배포하는 과정을 반복하였습니다.
이러한 부분에 있어서 사전에 연락을 취하여 공식적으로 축제 페이지 개발을 진행할 수 있었으면 하는 아쉬움이 있습니다.
3. 인하 필름 페이지
인하 필름 페이지를 개발하는 과정에서 많은 시행착오를 겪었습니다. 그 중에서도 특히 컴포넌트를 이미지로 다운받는 기능을 구현하는 것이 가장 어려웠습니다. 다양한 라이브러리를 이용하여 시도해도 일부 기기에서는 다운받아지지 않거나, 이미지가 깨진 상태로 다운받아지기도 했습니다.
안드로이드, IOS, PC 환경에서 전부 다운로드가 가능하도록 코드를 작성하였지만 아직 해결하지 못한 부분이 존재합니다. 우선 IOS 기기의 경우, 다운로드받은 이미지 결과물의 상단에 하얀색 박스가 생기는 경우가 많았습니다. 이 부분은 어느 순간에는 정상적인 결과물을 보여주었다가 다시금 하얀색 박스가 상단에 생겨 정확한 원인을 찾아내지 못했습니다.
또한 선택한 이미지에 따라서 이미지 사이즈가 조절되지 않아 큰 용량으로 다운로드가 진행됩니다. 다운로드 버튼을 눌렀음에도 큰 용량의 이미지를 다운받게되어 버튼 클릭 후 다운로드까지 딜레이가 발생하는 부분도 개선하고 싶습니다.
회고록을 마치며...
처음으로 기획, 디자인, 개발, 배포까지 혼자서 진행해본 개인 프로젝트였습니다. Next.js 나 redux 와 같은 이전에 사용해보지 못했던 라이브러리와 기능들을 사용하여 개발해보고 싶었지만 짧은 시간 내에 개발을 진행하여 그러지 못했던 점이 기억에 남는 프로젝트였습니다.
부족한 글이지만 읽어주셔서 감사드립니다.