🎯 Web 이란?
World Wide Web으로 WWW나 Web으로 불리며, 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미한다.
특징으로 웹에서는 html이라는 hypertext언어를 사용하여 문서를 작성하고, http라는 프로토콜을 사용하여 검색하고 접근이 가능하다.웹사이트 동작 과정

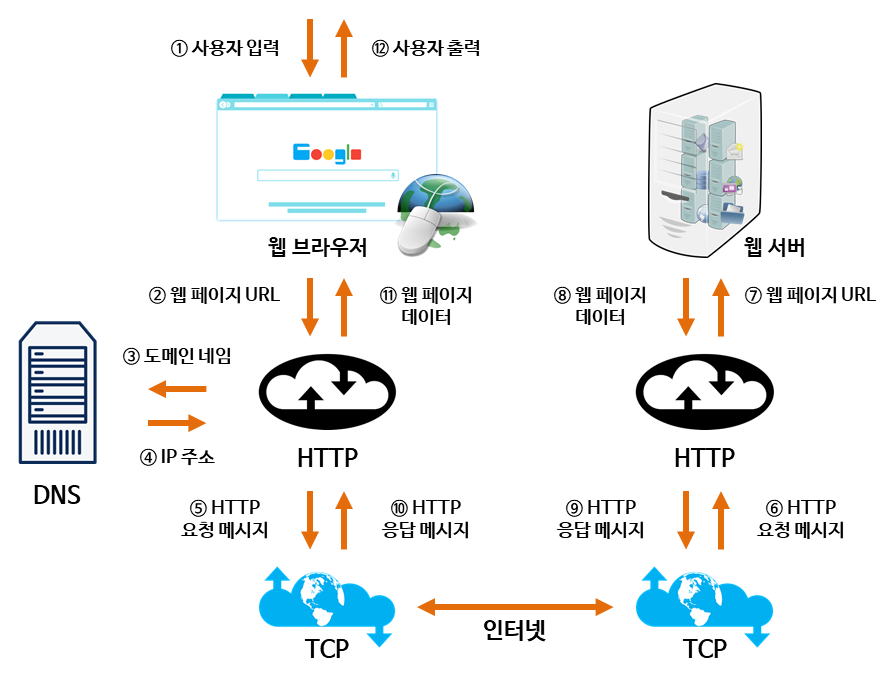
1~2. 사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL주소를 입력한다.
3. 사용자가 입력한 URL 주소 중에서 도메인 네임 부분을 DNS 서버에서 검색한다.
4. DNS서버에서 도메인 네임에 해당하는 IP주소를 찾아 사용자가 입력한 URL 정보와 함께 전달한다.
5~6. 웹 페이지 URL 정보와 전달받은 IP주소는 HTTP프로토콜을 사용하여 HTTP 요청 페이지를 생성하고, 이렇게 생성된 HTTP 요청 메세지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송한다.
7. 이렇게 도착한 HTTP 요청 메세지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송
8. 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색
9~10. 검색된 웹 페이지 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메시지를 생성하고, 이렇게 생성된 HTTP 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송한다.
11. 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환한다.
12. 변환된 웹 페이지 데이터는 웹 브라우저에 의해 사용자에게 출력.
웹의 구성 요소
프록시
* 서버와 클라이언트의 양쪽 역할을 하는 중계 프로그램으로, 클라이언트로부터의 리퀘스트를 서버에 전송하고, 서버로부터의 리스폰스를 클라이언트에 전송한다.
* 캐싱 프록시와 투명 프록시 2가지가 있다.
* 캐싱 프록시 : 프록시에 다시 같은 리소스에 리퀘스트가 온 경우, 오리진 서버로부터 리소스를 휙득하는 것이 아니라 캐시를 리스폰스로서 되돌려 주는 타입의 프록시.
* 투명 프록시 : 리퀘스트와 리스폰스를 중계할 때 메시지 변경을 하지 않는 타입의 프록시캐시
* 캐시는 프록시 서버와 클라이언트의 로컬 디스크에 보관된 리소스의 사본을 가리킨다.
* 리소스를 가진 서버에 엑세스를 줄이는 역할을 하고, 통신량과 통신 시간을 절약할 수 있다.게이트웨이
* 클라이언트 <- HTTP -> rpdlxmdnpdl <- HTTP 이외의 통신 -> HTTP이외의 서버
* 프로토콜이 다른 네트워크 상의 컴퓨터와 통신하기 위해 두 프로토콜을 적절히 변환해 주는 변환기이다.터널
* 서로 떨어진 두 대의 클라이언트와 서버 사이를 중계하며 접속을 주선하는 중계 프로그램
* HTTP 요철을 해석하지 않고, 요청 그대로 서버에 중계한다.
* SSL과 같은 암호화 통신쿠키와 세션
- 쿠키와 세션은 HTTP프로토콜의 특징인 Connectionless와 Stateless의 약점을 보완하기 위해서 사용된다.
- 쿠키와 세션은 비슷한 역할을 하며 동작원리도 비슷하지만, 가장 큰 차이점은 사용자의 정보가 저장되는 위치이다.
쿠키
- HTTP의 일종으로 사용자가 어떤 웹 사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버에서 사용자의 컴퓨터에 저장하는 작은 기록 정보 파일이다.
- 쿠키의 특징
- 이름, 값, 만료일, 경로 정보로 구성되어 있다.
- 클라이언트에 총 300개의 쿠키를 저장할 수 있고, 하나의 도메인 당 20개의 쿠키를 가진다.
- 하나의 쿠키는 4KB까지 저장 가능하다.
- 쿠키의 동작 순서
- 클라이언트가 페이지를 요청하면 웹 서버는 쿠키를 생성한다.
- 생성한 쿠키에 정보를 담아 HTTP화면을 돌려줄 때, 같이 클라이언트에게 돌려준다.
- 넘겨받은 쿠키는 클라이언트가 가지고 있다가 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
- 동일 사이트 재방문 시 클라이언트의 PC에 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
- 쿠키 사용 예시
- 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?
- 팝업창을 통해 "오늘 이 창을 다시 보지 않기" 체크
세션
- 일정 시간 동안 같은 사용자로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 유지시키는 기술
- 일정 시간의 의미는 방문자가 웹 서버에 접속한 시점 ~~ 웹 브라우저 종료하는 시점
- 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 세션이라 표현한다
- 세션의 특징
- 웹 서버에 웹 컨터이너의 상태를 유지하기 위한 정보를 저장한다.
- 브라우저를 닫거나, 서버에서 세션을 삭제했을 때만 삭제가 되므로, 쿠키보다 비교적 보안이 좋다.
- 저장 데이터에 제한이 없다.
- 각 클라이언트에 고유 ID를 부여하고, ID로 클라이언트를 구분해 각 요구에 맞는 서비스를 제공한다.
- 세션의 동작 순서
- 사용자가 웹사이트에 접근하면 서버는 클라이언트의 Request-Header 필드인 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인한다.
- session-id가 없을 경우 생성해 클라이언트에게 돌려준다.
- 서버에서 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
- 클라이언트는 재접속 시 이 쿠키를 이용해 session-id 값을 서버에 전달한다.
- 사용 예시
- 화면을 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지되는 현상
🎯 HTTP
HyperTextTransferProtocol의 약자로, 웹 상에서 정보를 주고 받을 수 있는 프로토콜로 HTTP는 클라이언트와 서버 사이에 이루어지는 요청/응답 프로토콜이다
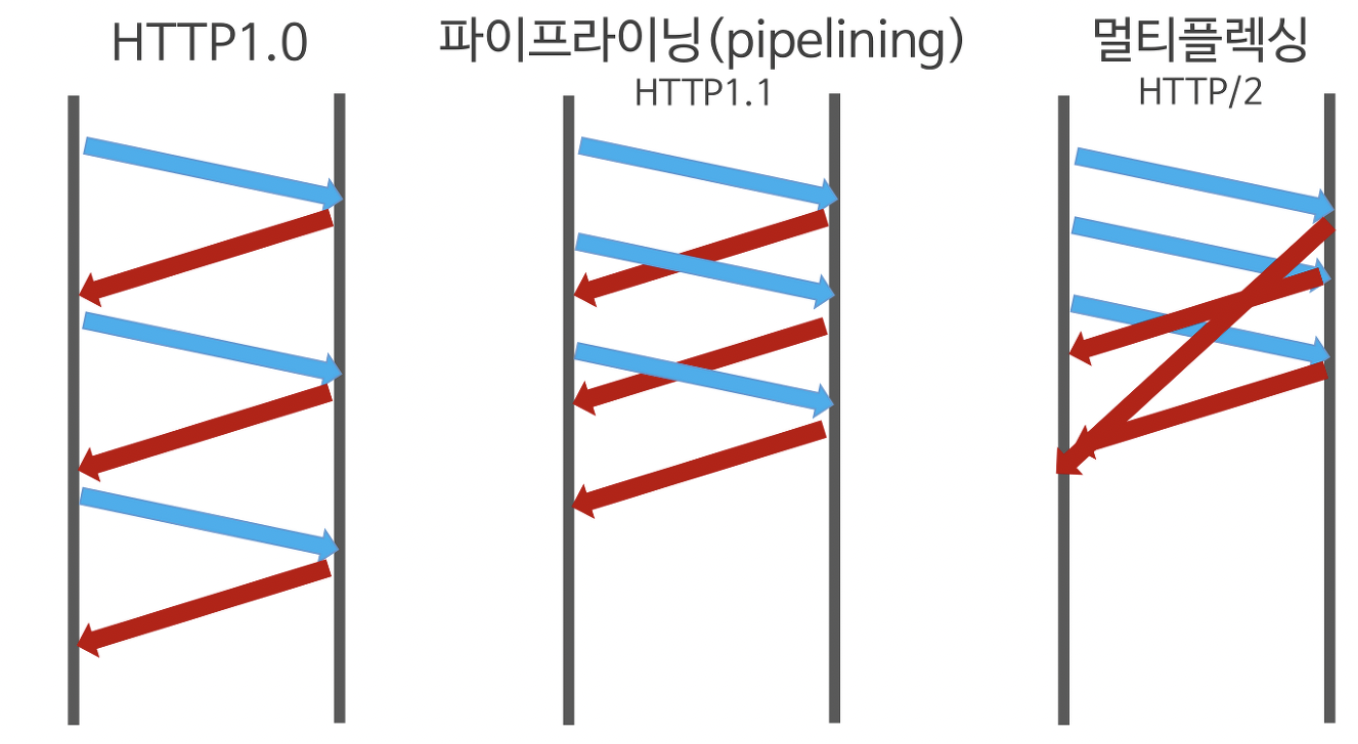
HTTP 프로토콜 1.0 vs 1.1 vs 2.0

HTTP 1.0
- 브라우저 친화적인 프로토콜
- 요청 및 응답에 대한 메타 데이터를 포함하는 헤더 필드 제공한다.
- Response : Content-Type에 HTTP 파일 외에도 스크립트, 스타일 시트, 미디어 등을 전송할 수 있다.
- Method: Get, Head, Post
- Connection 특성 : 응답 직후 종료 Closed
- 단점 : 각 모든 요청에 따라 새로운 연결을 열고, 응답이 전송된 후 즉시 닫기 때문에 새로운 연결이 설정 될 때마다 TCP 3-way Handshake가 발생한다.
HTTP 1.1
- 오늘날 가장 많이 사용되는 HTTP 버전
- 영구 및 파이프 라인 연결, 압축/압축 해제, 가상 호스팅, 캐시 등이 추가되어 응답속도가 빨라지고 대역폭이 절약되는 등 성능 최적화 및 기능 향상
- Method: Get, Head, Post, Put, Delete, Trace, Options
- Connection특성 : long-lived
- HTTP 1.0의 단점을 보완하기 위해 Connection 특성을 변경하여 만들어진 HTTP 프로토콜
HTTP 2.0
- HTTP 1.1 프로토콜을 계승해 동일한 API면서 성능 향상에 초점을 맞춘 프로토콜
- 구성된 연결 내에서 전달되는 바이트의 양방향 흐름, 하나 이상의 메시지가 전달 가능하다.(Stream)
- 논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스이다.
- 통신의 최소 단위로 Frame을 사용하고, 하나의 프레임에는 하나의 프라임 헤더가 포함된다.
- Multiplexed Stream
- 한 Connection으로 동시에 여러 개 메시지를 주고 받을 수 있으며, Response는 순서에 상관 없이 stream으로 주고 받는다.
- 클라이언트가 요청하기 전에 필요하다고 예상되는 리소스를 Server에서 먼저 요청한다.
- Header table과 Huffman Encoding 기법을 이용해 압축했다. * 이전 Header의 내용과 중복되는 필드를 재전송하지 않아 데이터를 절약한다.
HTTPS
- Hyper Text Transfer Protocol Secure의 약자로,HTTP에 데이터 암호화가 추가된 프로토콜이다.
- 네트워크 상에서 중간에 제 3자가 정보를 볼 수 없도록 암호화를 지원하고 있다.
SSL vs TLS
- SSL과 TLS는 네트워크를 통해 작동하는 서버, 시스템 및 응용프로그램간에 인증 및 데이터 암호화를 제공하는 암호화 프로토콜이다.
- TLS는 SSL의 취약성을 해결하고 더 강력하고 안전한 암호화 제품군 및 알고리즘을 지원하기 위해 새로운 버전의 프로토콜로 출시되었다.
대칭키와 비대칭키
- 둘 다 HTTP에서 사용되는 암호화 방식이다.
대칭키 암호화
- 클라이언트와 서버가 동일한 키를 사용해 암호화를 진행한다.
- 키가 노출되면 매우 위험하지만 연산 속도가 빠르다.
비대칭키 암호화
- 1개의 쌍으로 구성된 공개키와 개인키를 암호화/복호화 하는데 사용한다.
- 키가 노출되어도 비교적 안전하지만 연산 속도가 느리다.
