시스템을 설계하기 위해, 팀원들과 와이어프레임과 ERD를 만들게 되었다.
와이어프레임을 통해 실제 프론트의 화면 구성과 데이터의 이동 상황을 파악할 수 있었고,
ERD를 통해 데이터의 연관 관계를 파악할 수 있었다.
이러한 과정에 대해 공유해보는 시간을 가져보겠다.
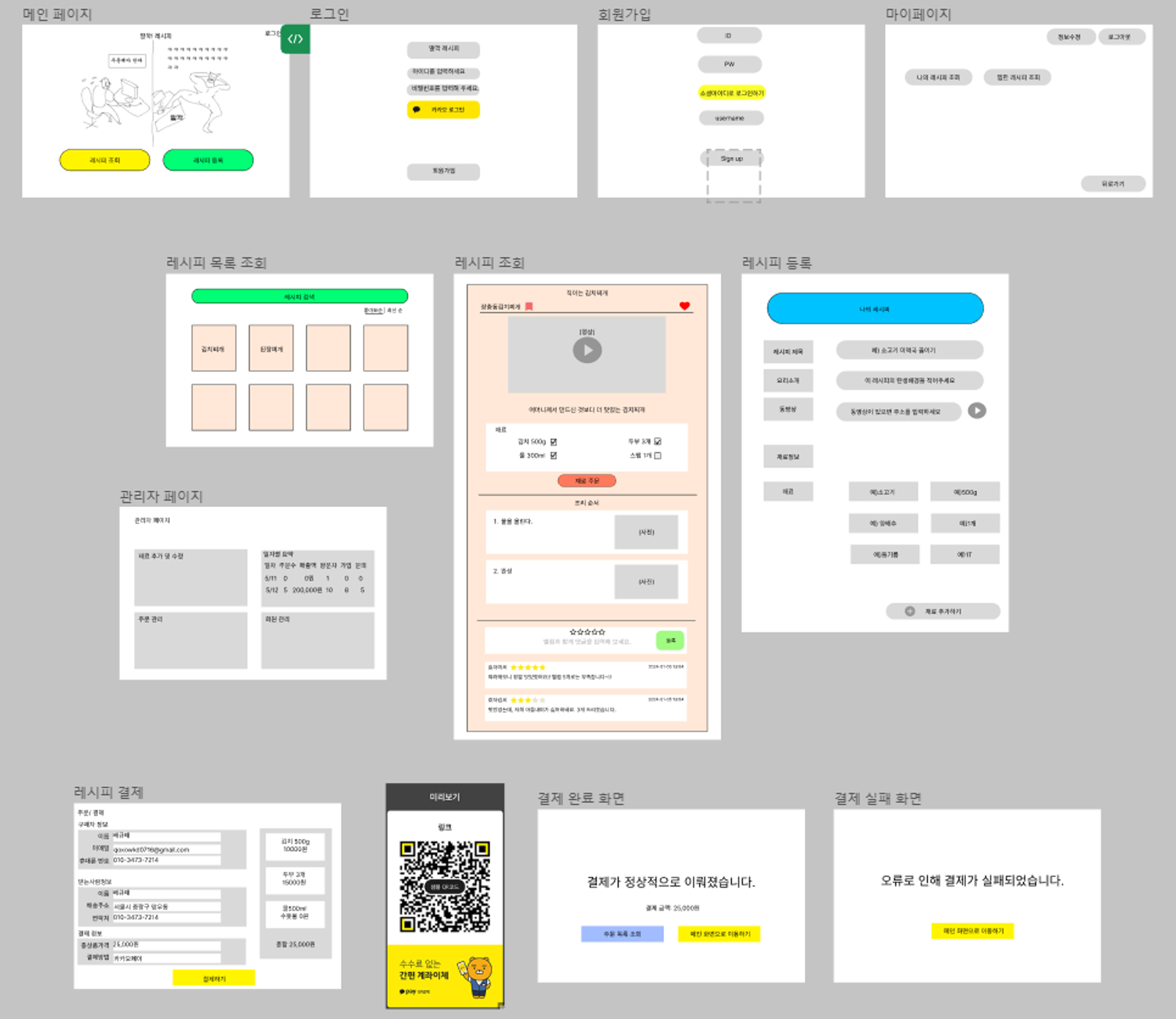
Wireframe
- 웹사이트의 골격이나 애플리케이션의 사용자 인터페이스(UI) 및 핵심 기능을 나타내는 단순한 선과 도형으로 구성된 다이어그램 또는 다이어그램의 집합

- 백엔드인데 불구하고, Wireframe을 설계하는 개인적인 의견
- 글 보다는, 그림으로 데이터의 흐름을 설명할 때 더욱 이해하기가 쉽다.
- 그림을 통해 서비스의 기능을 설명할 수 있다.
- 이해도가 높아진다.
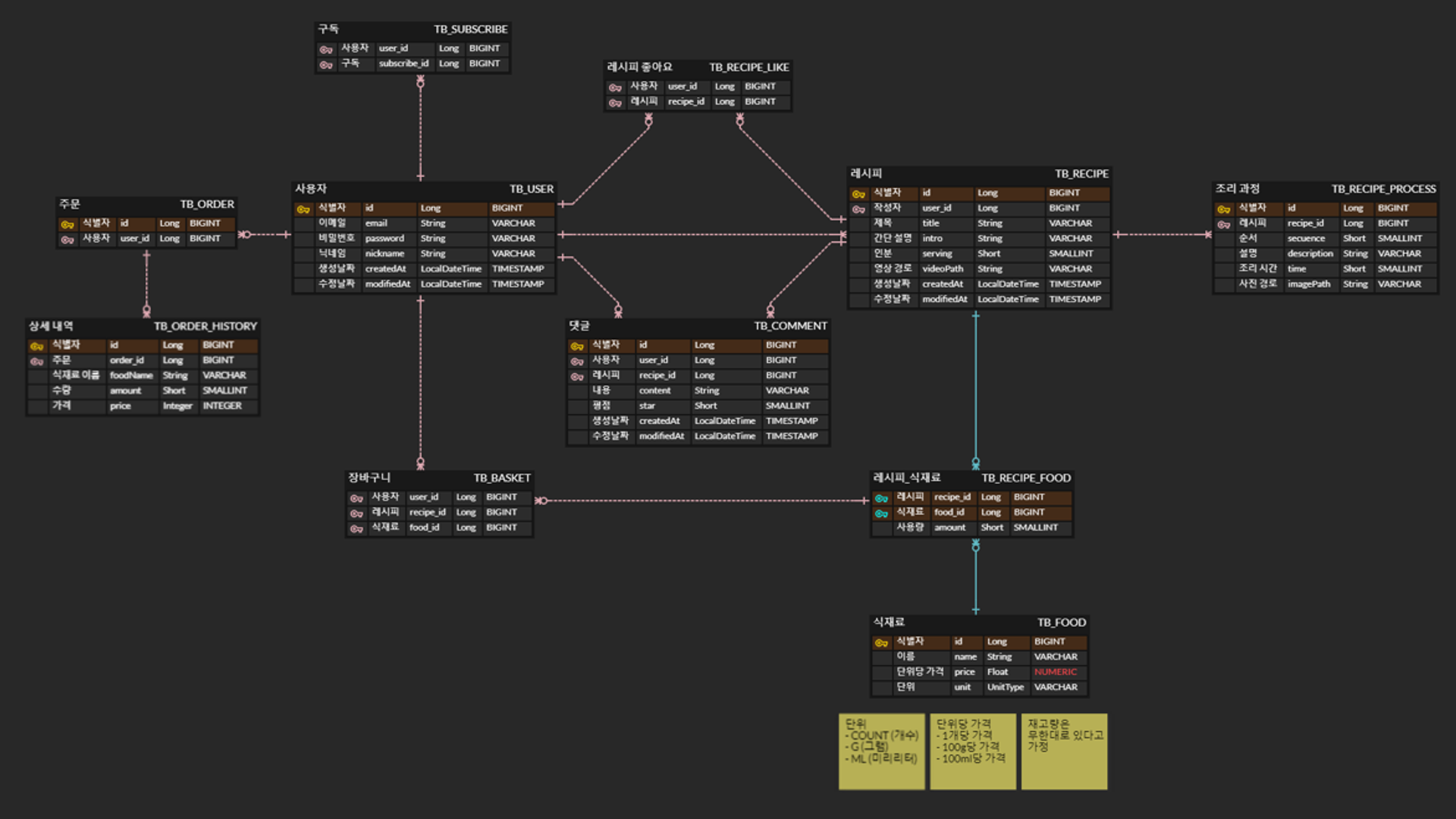
ERD
- Entity Relationship Diagram
- 객체 관계 다이어그램
- 구조화된 데이터에 대한 일련의 표현을 그림으로 나타낸 것
- 특징
- ERD를 통해 데이터베이스의 구조를 파악할 수 있다.
- 데이터간에 관계를 파악하여 흐름을 이해할 수 있다.
- 코드로 작성된 데이터베이스를 설명하기 보단, 그림을 통해 좀 더 직관성있게 설명해줄 수 있다.

- 위의 ERD에 대한 간략한 설명
- 사용자는 레시피에 대해 CRUD를 할 수 있다.
- 레시피에는 음식을 만들기 위한 식재료가 명시돼있다.
재료 주문버튼을 클릭하게 되면, 체크 표시가 된 식재료들만 골라 장바구니에 담는다.- 이 과정에서,
TB_RECIPE_FOOD테이블을 통해 해당 레시피에서 사용되는 식재료와 사용량을 파악할 수 있다. - 그러나, 레시피에 사용되는 모든 식재료를 들고오는 것이 아닌, 체크 표시된 식재료만 들고온다.
- 이 과정에서,
- 장바구니에 담긴 데이터를 통해 식재료 정보와 결제 금액 정보를 사용자에게 나타낸다.
- 결제를 성공하게 되면, 주문 데이터가 생성되며, 해당 주문은 여러 상세 내역을 갖게 된다.
- 상세 내역은 주문한 식재료 이름과 수량, 가격 정보를 포함하고 있다.
느낀점
위에서 작성한 그림을 토대로 팀원들과 의견을 나눌 수 있었다. 확실히, 그림이 없었을때는 서로 이해하는 방향이 종종 달랐지만, 그림이 있으니 오해하는 부분이 줄어드는 효과가 있었다.
게다가, 구현 단계가 아닌 설계 단계에서 미리 문제점을 파악할 수 있어 나중에 고생할 시간을 미리 앞당겨서 대책을 세울 수 있었다.
처음엔 별거 아닌걸로 생각해서 쭉 진행하다가, 나중에 난관에 봉착해서 코드를 갈아엎는 일이 생기면 많이 골치아플 것이다. 이를 대비해, 미리 문제점을 도출해낼 수 있는 이러한 과정은 소프트웨어를 만들 때 없어선 안될 절차 중 하나라고 생각된다.
고진감래가 딱 이런 상황을 의미하지 않을까 싶다.

좋은 글 감사해요~