
첫 해커톤에서 참가하여 프론트를 담당하였습니다. 실력이 많이 부족했지만 좋은 팀원을 만나서 즐겁게 개발에 임했고, 같이 프론트를 담당했던 팀원이 뛰어난 실력과 많은 경험이 있어, 배운다는 마인드로 해커톤에 임했습니다.
프로젝트 소개 및 목적
Github
https://github.com/YesHyeon/2023-sw-hackathon/tree/develop
사이트
https://2023-sw-hackathon-qbd430f5c-shgus1224.vercel.app/



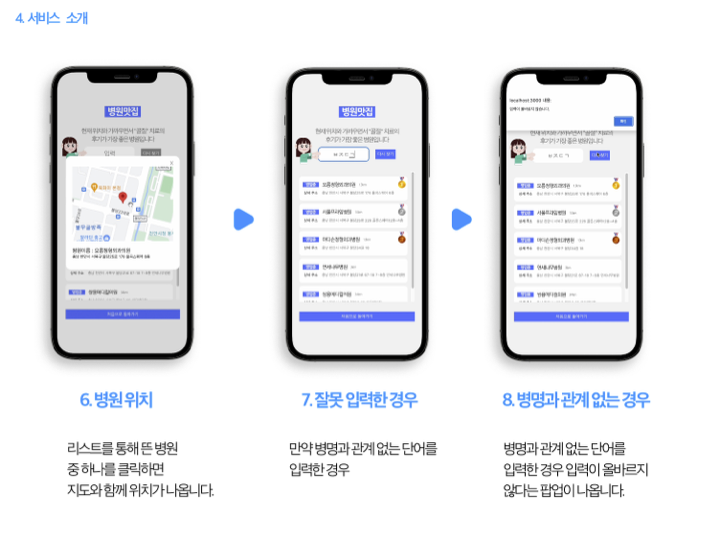
-집 근처에있는 병원을 찾는 사람
-이사를 와서 자신이 사는 동네에 병원이 어디 있는지 모르는 사람
-특정 질병치료의 후기가 가장 좋은 병원을 가고싶은 사람
-자신의 증상만으로 어떤 병원을 가야 할 지 알고싶은 사람
위와 같은 문제를 가지고 있는 분들을 위해, 사용자가 겪고있는 질병과 위치의 정보로 프롬프트 엔지니어링으로 챗지피티를 이용하여 분석 후 사용자에게 병원을 추천해주는 시스템입니다
소요기간
3일(2023.06)
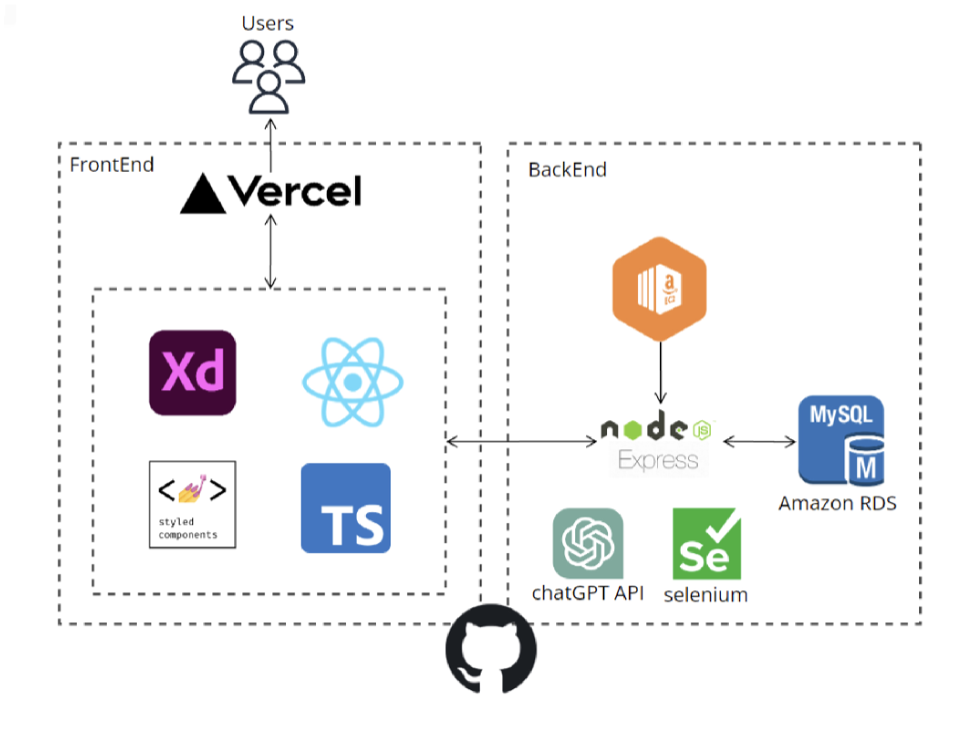
📚 사용기술
디자인
adobeXD
Front
reactjs (TypeScript,styled-components,react-google-maps)
Back
nodejs
그 외
chatGPT API, selenium, aws ec2
- 주요기술 및 사용목적
recoil
recoil을 이용해 위치정보를 전역적으로 상태 관리를할 수 있었습니다react-hook-geolocation
사용자의 현재위치를 제공 받기 위한 API입니다react-google-maps
위도,경도 정보로 구글맵을 이용해 병원을 찾은 다음 사용자에게 알려주기 위해 사용했습니다.chatGPT API
백엔드단에서 프롬프트 엔지니어링을 이용해 chatGPT를 활용하여 병원의 리뷰를 분석하는데 사용했습니다.
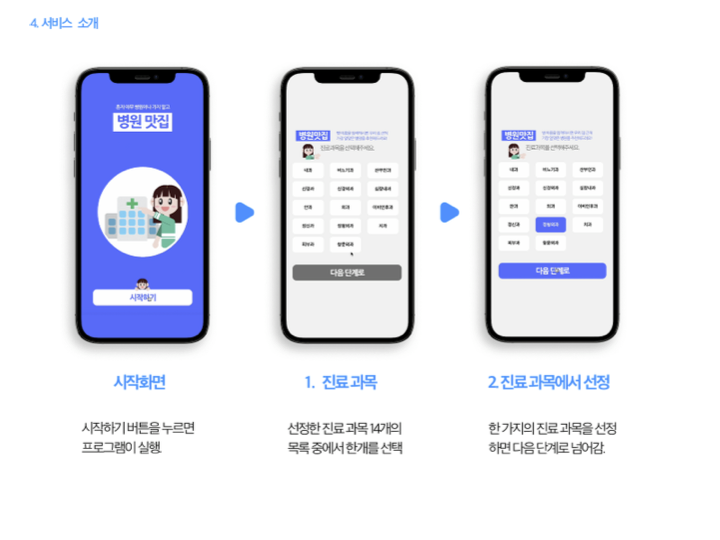
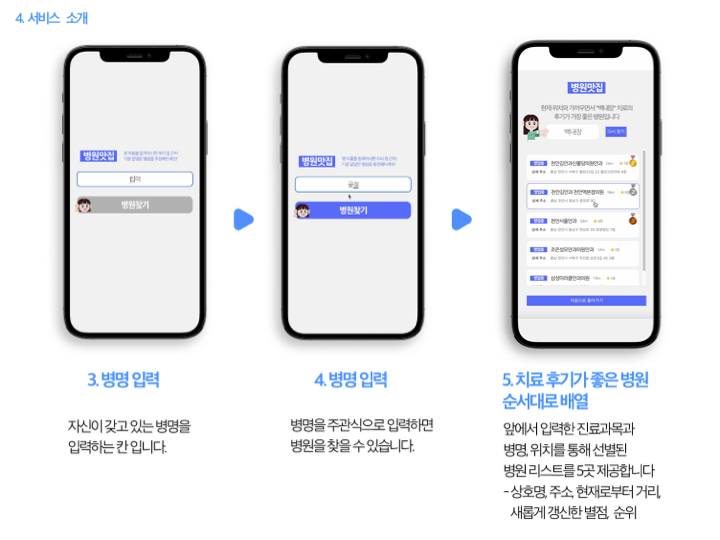
주요 기능 구현 방법 및 문제 해결
1. recoil을 이용해 전역 상태 관리
import { atom } from 'recoil';
export const locationState = atom<{ lat: Number; lng: Number }>({
key: 'locationState',
default: {
lat: 0,
lng: 0,
},
});recoil이 언제 왜 필요한지 모르는 상태에서, 팀원분이 전역적으로 값을 관리할 수 있다고 친절히 설명을 해줬습니다. 또한 하위 컴포넌트에 prop을 계속해서 넘기는 상황을 방지하고자 recoil을 사용한다고 알게되었습니다. 본 프로젝트에서는 사용자의 위치를 useRecoilState를 통해 위치가 업데이트 된다면 다른 컴포넌트에도 위치가 변경되어서 그 위치의 기반으로 다시 검색을 할 수 있습니다.
2. chatGPT API를 이용한 정보 수집
const postInfo = async () => {
if (pattern.test(value)) {
return alert("오타가 감지되었습니다. ");
}
SetIsLoading(true);
setTimeout(() => {
SetIsLoading(false);
const data = {
value: value,
currentLocation: currentLocation,
};
navigate("/result", { state: data });
}, 3000);
const data = await axios
.post(`http://localhost:3000/hospital`, {
type: value,
lat: currentLocation.lat,
lng: currentLocation.lng,
})
.then((res) => console.log(res.data))
.catch((e) => console.log(e));
return data;
};프론트로에서 질병과 위치정보를 서버에 보낸 후 서버에서 정보를 바탕으로 병원에대해 검색합니다. 검색 결과과 나왔을 때, 그 페이지를 크롤링하여 프롬프트 엔지니어링으로 GPT에게 병원에 대한 평가를 해달라고 적절히 명령을 전달 후, gpt의 대답을 통해 사용자에게 정보를 제공 할수 있도록 하였습니다.
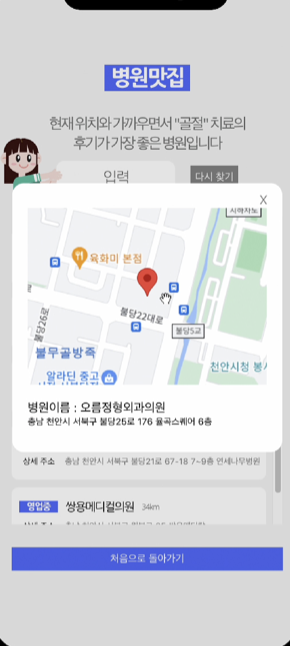
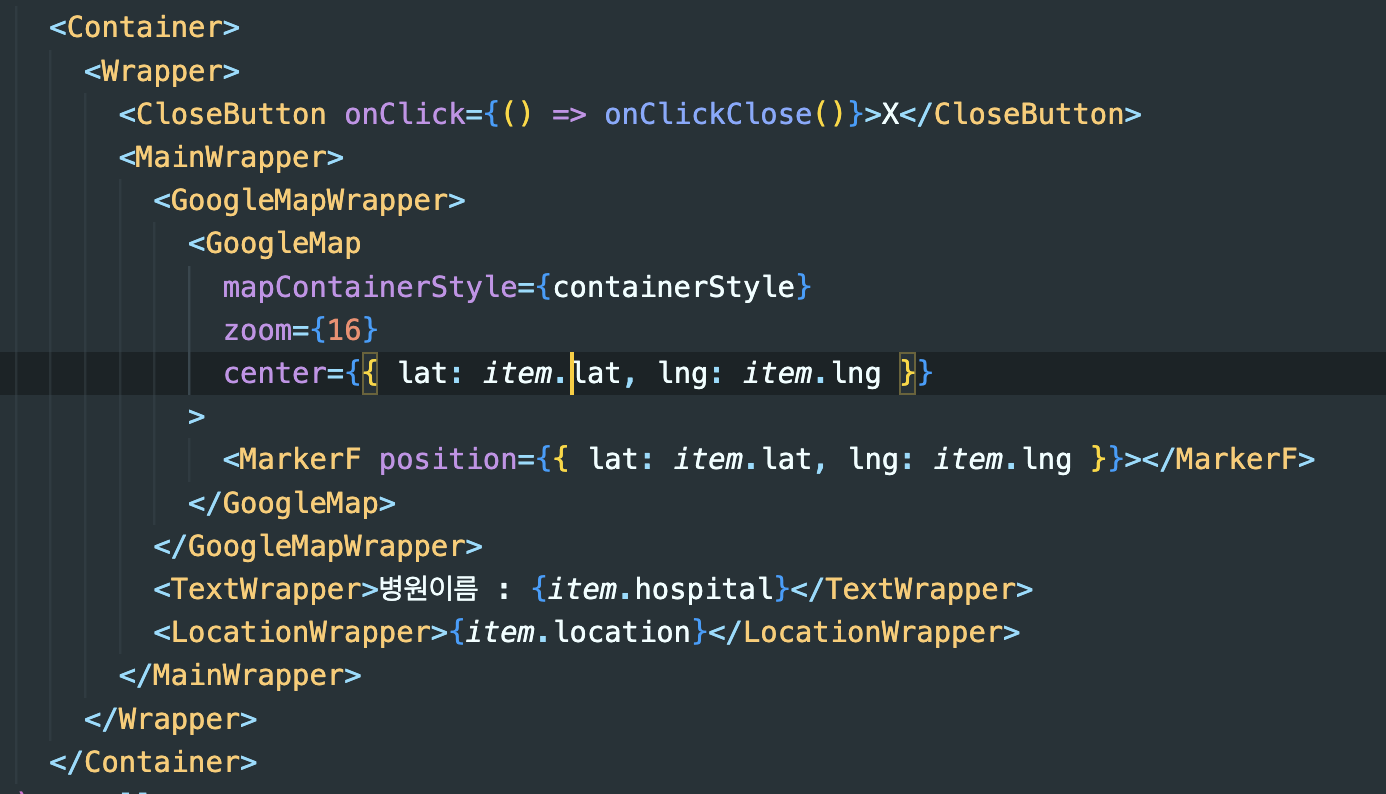
3. 구글맵api를 통해 지도에서 병원 위치 표시하기


구글맵api는 컴포넌트를 이용해 생각보다 쉽게 구현이 가능했습니다. (비록 제가 하진 않았지만 코드 복기를 하면서 알게 된 사실..)
병원리스트에서 병원정보를 클릭시 구글맵 컴포넌트가 렌더링 되며 위도,경도의 정보를 이용해 해당 병원에 마크를 찍어주게하고 위치를 알려줄 수 있게 하였습니다.
프로젝트를 진행하면서 알게된 점
-
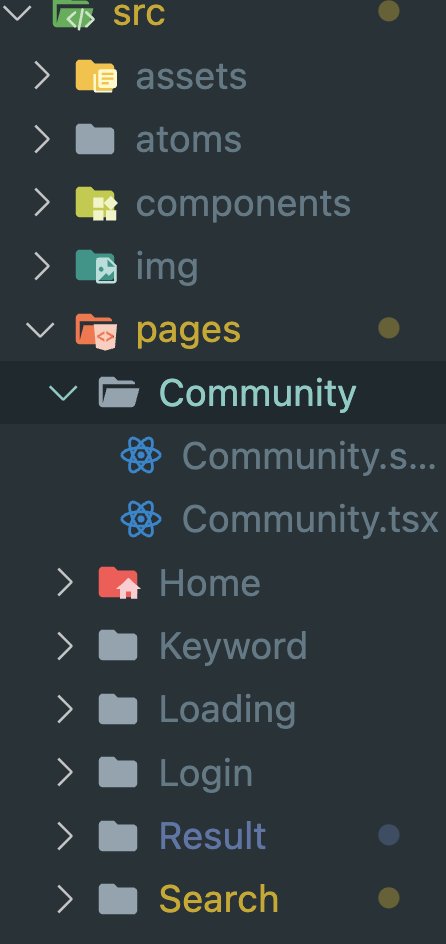
폴더 구조

프로젝트를 진행할 때 폴더구조에 대해 별다른 생각이 없었는데 각 폴더마다 페이지와 스타일별로 정리해두었고, 로딩바, 구글맵과 같은 모달을 이용하는것은 컴포넌트 폴더로 따로 정리해두었습니다. 짧게 프로젝트를 하면서도 이렇게 직관적인 폴더구조를 이용하니 좀 더 편하고 유지보수에도 용이하구나 생각이 들었습니다. -
협업능력 , GitFlow
저에게 있어서 처음 해커톤이자 처음 협업경험이였습니다. 해커톤을 진행하면서 슬랙과 노션을 이용해 팀원들과 개발진행 사항을 계속해서 공유했고, 깃허브를 이용해 gitflow 방식을 처음 접하여 pr진행하기, 그리고 커밋 양식(feat,fix,..), merge , branch 등등,, 제가 해커톤이 종료되고 더 알아봐서 또 알게된것도 있겠지만, 같이 프론트를 작업했던 동료가 계속해서 알려주었기에 더 많은 도움이 되었습니다. 또한 팀에서 주제에 대해 이야기할때와, 프론트와 백엔드의 커뮤니케이션 방법도 많이 알게되었습니다.
-
프롬프트 엔지니어링
프롬프트 엔지니어링은 gpt와 같이 ai봇들이 최적의 답안을 할 수 있도록 프롬프트를 작성하는 것입니다. 프로젝트를 진행할때는 잘 몰랐는데 이러한 부분이 우리에게 젤 중요했던거 같습니다. 원하는 결과값과 정확한 결과를 도출해내려면 프롬프트를 신중하게 작성을 해야한다는것을 깨닫게 되었습니다.