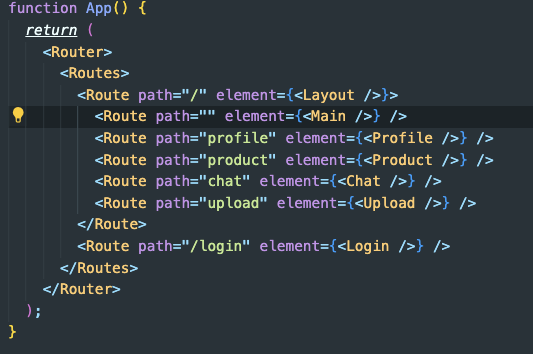
Router

라우터들을 최종적으로 이렇게 설정했다.
메인페이지인 "/"
프로필(내 정보) "/profile"
상품정보 "/product"
채팅 "/chat"
상품올리기 "/upload"
위 주소의 라우터들은 재사용 가능한 Layout으로 감싸주었다.
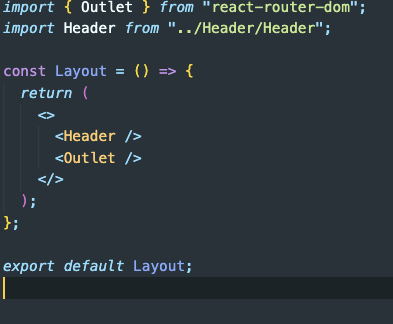
Outlet

Outlet 을 이용해서 하위 컴포넌트에 적용을 할 수 있게되었음.
Outlet을 추가하게되면 <chidren>이 추가되었다고 보면 된다 하위 컴포넌트
로고 컴포넌트

위 로고는 로그인과 헤더에서 사용된다 글씨 위치가 사용에따라 조금 다른데
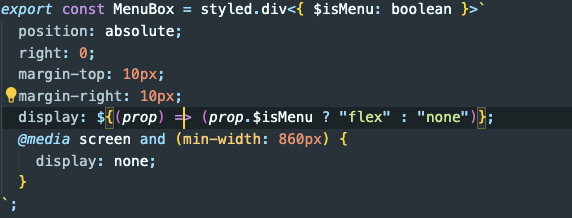
prop을 이용해서 스타일을 다르게 설정했음
반응형으로 860px이하 로 내려 갈 경우 "경운마켓"이 사라지고 로고이미지만 남게 함
@media screen and (max-width: 860px) {
display: none;
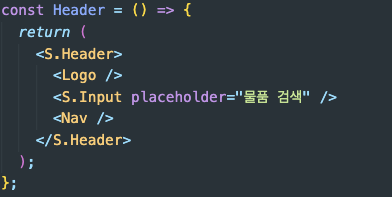
}헤더 컴포넌트

Logo input Nav 세개로 이루어지게 해두었다.
Nav
- 내물건팔기
- 내정보
- 채팅
- 로그아웃
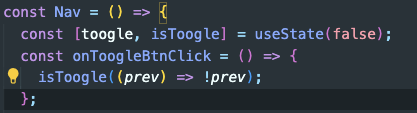
반응형 및 토글버튼
@media를 적절히 활용해서 반응형으로 화면이 일정 크기 이하 일 때, 내비바 숨기기


토글 버튼클릭시 boolean을 반환하고 그에 따라 prop을 설정해줘서 버튼 클릭시 보일 수 있게 설정