이때까지 클론코딩이나 또는 프로젝트를 진행할 때 vercel, github pages를 이용했다.
nextjs로 진행한 프로젝트는 aws ec2로 진행했음 그 때는 블로그를 따라한다고 어찌저찌 배포했는데 이번에는 여러가지 배포 방법과 왜 이 배포서비스를 이용해야하는지 알아보고자 함.
vercel, github pages, netfliy 등과 같이 CI/CD가 기본적으로 되고 간편한 서비스들도 있지만 aws위주로 알아봄
1. AWS S3 + CloudFront
react,vue처럼 CSR방식을 이용한, 정적 웹사이트를 배포하는 방식이다.
1-1. aws s3(Simple Storage Service)
- 정적 파일 스토리지 서비스 (사진, 비디오, 문서 등 또는 frontend 코드와 Lambda 함수 코드도 해당)
- 사용자는 URL을 통해 파일을 사용할 수 있다.
- 다른 유저들의 액세스를 컨트롤할 수 있는 기능도 제공.
- HTTP 프로토콜과 연동되어 정적 사이트를 호스팅하는데 사용할 수도 있다.
- CloudFront를 구성하면 S3에 저장된 정적 파일이 CDN을 통해 더 효율적으로 빠르게 보급되는 장점도 있다.
처음에는 정적 웹사이트 호스팅이라는게 있는 줄 전혀 몰랐다.
프로젝트에 이미지들을 저장하여 불러와야되는 상황이 있었는데 그 때 이미지를 url로 저장하는 용도로 사용했다.
s3의 내부에 정적 웹사이트 호스팅을 활성화 하면,
react의 빌드된 파일들을 업로드되었을때 index.html을 호스팅 해준다.
1-2. cloudfront
https 사용가능하게해주고
route53으로 도메인 사용가능하게 해주고
CDN이 가능하다
로 간단하게 알고있었다
- 데이터, 동영상, 애플리케이션 및 API를 전 세계 고객에게 안전하게 전송하는 고속 글로벌 콘텐츠 전송 네트워크(CDN) 서비스. AWS의 CDN(Content Delivery Network, 콘텐츠 전송 네트워크) 이라고 보면 된다.
- S3, EC2, Elastic Load Balancing, Route 53 등과 같은 AWS 서비스와 통합되어 운영된다.
- 리전에 상관없이 엣지 로케이션 기준으로 가장 가까운 곳에서 파일 캐시를 가져오기 때문에 속도도 빠르며 비용도 EC2 혹은 S3로 서비스를 제공하는것 보다 더 저렴하다.
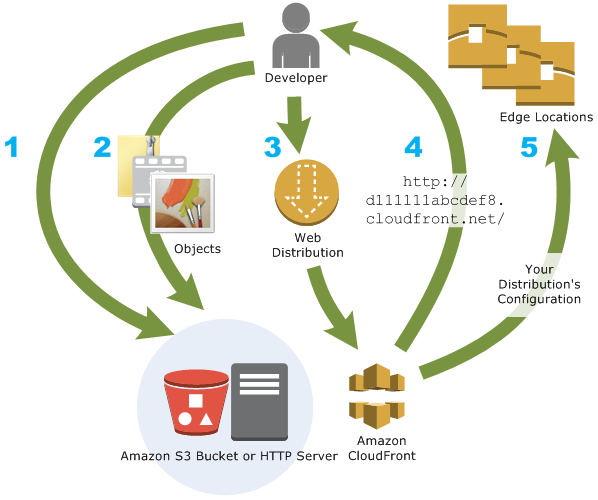
동작과정
- 콘텐츠에 대한 요청이 발생하게 되면 사용자(End-User)와 가장 가까운 위치에 배치된 CDN서버로 사용자를 접속시키게 됨
- CDN 서버는 요청된 파일의 캐싱된(사전 저장된) 콘텐츠를 사용자에게 전달
- 서버가 파일을 찾는데 실패했거나 콘텐츠가 너무 오래된 경우에는 오리진(원본 = s3) 서버에서 파일을 조회하여 사용자에게 전달하며, 이후 동일한 콘텐츠를 요청받게 되면 캐싱된 데이터에서 콘텐츠를 전송하므로 보다 빠르게 전달할 수 있음

요약하자면,
s3의 있는 정적파일들을 캐싱하여 전 세계의 Edge Location에 콘텐츠를 전달하기 때문에 사용자가 접속 할 때 가까이 있는 Eedge Location에 라우팅 된다.
배포방법
순서는 이렇다.
1. github action과 같은 CI툴을 이용해 s3로 빌드 파일들을 전송한다.
2. s3는 그 파일들로 정적 웹 사이트를 호스팅한다.
3. cloudfront로 s3로 구성된 정적 파일을 CDN(고속 글로벌 콘텐츠 전송 네트워크) 을 통해 각 나라에 엣지 로케이션에 캐싱하여 사용자에게 서비스를 제공한다.

2. AWS Amplify
이건 오늘 처음 알았다. 내부적으로 cloudfront + s3 가 구성되어있으며 깃과 연동이 되서 커밋이 될 경우 자동으로 배포가 된단다 이걸 사용했으면 더 편하긴 했겟다. 그리고 서버리스도 지원해서 Next 즉, ssr을 사용하는 서비스들의 배포에 용이한듯
2-1 aws amplify
- Amplify는 CI/CD 워크플로를 통해 정적 웹 애플리케이션의 글로벌 배포 및 호스팅을 지원하는 서비스. Amplify 콘솔에서 애플리케이션 리포지토리를 연결하고 커밋할 때마다 자동으로 배포할 수 있도록 도와준다. 내부적으로 CloudFront+ S3로 구성되어 있다.
- CLI를 이용해 서버리스 아키텍처들을 활용하여 REST API도 구성 가능하며 간편하게 백엔드 작업이 가능하다. DB 구축도 가능하고, 로그인/회원가입 기능 지원, figma 연동도 가능
- SSR이 가능하다. amplify에서 Next를 인지하여 자동으로 SSR을 해준다.
배포방법
https://fe-developers.kakaoent.com/2023/230612-aws-amplify-serverless/
카카오 기술 블로그에서 상세히 설명되어 있어서 흥미롭게 봤음
Amplify는 express 문법을 사용해서 아예 그냥 프론트 개발자가 백엔드 개발 쉽게 하라고 만들어 놓은거다.
서버리스로 백엔드 개발도 편하고
SSR도 지원해줌, 그래서 React + Next로 혼합하여 하이브리드 페이지도 가능하네
우리는 실시간 양방향 통신이 필요했어서 어차피 서버를 24시간 열어야 한다.
3. AWS EC2 배포
위 두가지를 알기전에는 ec2로 배포했다. express 서버를 직접 열어서 react의 빌드된 파일을 불러와서 정적 콘텐츠를 제공해주는 순서로 진행했었다.
3-1. aws ec2
ec2는 WAS를 제공한다. ec2
WAS(Web Application Server) : JSP, ASP, PHP 등 사용자의 입력을 받아 서버에서 무언가를 처리하고 그 결과를 보여주는 동적인 데이터를 처리하는 웹서버 입니다.
WAS로 가장 많이 쓰는 프로그램으로는 BEA사의 Web Logic, IBM사의 Web Sphere, T-max사의 Jeus, Tomcat, Redhot사의 JBoss 등이 있습니다.
WAS는 규모가 크고 엔터프라이즈 환경에 필요한 트랜잭션, 보안, 트래픽관리, DB커넥션 풀, 사용자 관리 등등의 다양하고 강력한 기능을 제공하는 S/W 를 의미
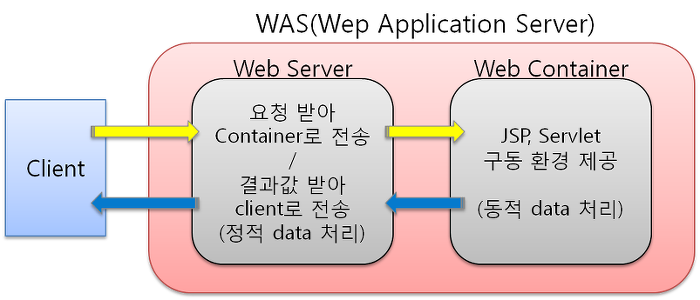
3-1-1. WAS 구성
사용자 요청(웹 브라우저) -> 웹 서버 -> WAS(동적 처리) -> 웹 서버 -> 사용자 응답 메세지(웹 브라우저)

WAS는 정적,동적 처리 둘다 가능하지만 정적처리를 WAS가 하게되면 부하가 많이 걸려서 좋지 않음
- WAS, Web Server를 따로 두고 쓰는 이유가 성능때문으로 알고 있으나,
톰캣5.5 이상부터는 httpd의 native모듈을 사용해서 정적파일을 처리하는 기능을 제공하는데 이것이 순수 아파치 Httpd만 사용하는 것과 비교해서 성능이 전혀 떨어지지 않는다고 한다.
그럼에도 톰캣앞에 아파치를 두는 이유는 하나의 서버에서 php애플리케이션과 java애플리케이션을 함께 사용하거나, httpd 서버를 간단한 로드밸런싱을 위해서 사용해야 할 때 필요하기 때문이라고 한다.
ec2로 인스턴스를 열어서 배포를 하게 되면, 따로 서버를 열 필요없이 ec2 자체에서 모든 처리가 가능하다는 장점이 있다.
하지만 정적처리를 하게 되면 부하가 많이 걸린다고 한다.
<출처: https://ithub.tistory.com/101 [Fall in IT.]>
배포 방법
- react를 빌드한다.
- express 서버에서 아래와 같이 해당 경로로 요청이 올 경우react에서 빌드된 정적 콘텐츠인 index.html을 서버에서 내보낸다
app.get('/', function(req, res) {
res.sendFile(path.join(__dirname, 'public', 'index.html'));
});- EC2 서버를 열어서 git clone 또는 aws 서버스를 이용해 프로젝트 폴더를 받는다
- ec2에서 필요한 모듈과 node 를 install 후 express 연다.
++ Nginx를 추가로 이용해서 배포 관련해서 좋은 기능들을 추가 할 수도있는듯 추후에 알아보자
앞으로 프로젝트를 진행 할 때 장단점을 정확히 파악하고 이용하면 좋다고 생각이 든다.
amplify가 아주 매력적이라 프론트 개발에 집중 하고 싶을때는 next로 개발 후 서버리스로 amplify로 배포 하면 아주 좋을듯..!