단순하게 생각했을 때,
CSR은 React
SSR과 CSR 둘 다 사용가능 한 건 Next
이렇게 떠오른다. 서로의 장단점은 SEO, 초기로딩속도 등.. 겉으로는 말하지만 알멩이는 잘 몰라서 둘을 비교하면서 다시 공부 해보려고 함 추가로 SPA와 MPA에 대해서도 알아보자
최근 사용되어지고있는 렌더링 방식에는 두가지의 페이지 방식을 혼합하여 이루어지고 있다. JS과없던 예전과 다르게 렌더링 자체가 다 서버에서 이루어진듯하다.
Static Web Page
Static Site는 과거에 사용되어진 정적 웹 사이트이다. 서버에서 잘 만들어지는 HTML을 렌더링하여 클라이언트에 전송 후 보여주는 페이지 방식. 초창기에는 웹 사이트가 단순한 정보만을 제공하였기 때문에 HTML , CSS를 활용하여 페이지를 구축하였다. 그래서 과거에는 프론트엔드 개발자라는게 없었다고 한다 그냥 백에서 모든걸 만들고 클라이언트에 HTML만 전송하면 되기 때문!
지금 사용되어지는 CSR처럼 서버에서 최소한의 HTML만 받고 클라이언트에서 페이지를 렌더링하는 방식과 비슷하다 아마 Static Web Page에서 파생된게 아닐까
Dynamic Web Page
Dynamic Web Page는 기술이 발전하면서 클라이언트에 더 많은 서비스를 제공하기 위해 동적처리가 필요해졌다. 초기 렌더링 이후 서버로부터 필요한 데이터를 추가적으로 요청하여, 동적으로 서버에서 정보를 받아 일부를 변경시키는 페이지다.
동적으로 서버와 통신하기 위해 새로운 기술이 생겼는데 그게 AJAX (Asynchronous Javascript And XML)다.
AJAX (Asynchronous Javascript And XML)
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신기능
- 클라이언트와 서버간에 XML데이터를 주고 받는 기술
비동기 방식이란?
- 웹페이지를 리로드하지 않고 데이터를 불러오는 방식
- 웹페이지에서 기타 코드들을 요청할 경우, 웹페이지를 리로드 하면서 불필요한 리소스가 낭비가 되는데, 비동기 방식을 이용하면 필요한 데이터만 불러오면서 리소스 낭비를 줄일 수 있다.
- JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
* JSON, XML은 텍스트기반의 데이터 포맷이며 다른 형식보다 더 경량화되어있다
CSR (Client Side Rendering)
CSR은 렌더링이 클라이언트 쪽에서 일어난다. 즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다
- 기술이 발전하면서 페이지에 제공하는 서비스가 복잡해짐으로서, AJAX 기술로는 모든 로직을 처리하기가 힘들어짐.
- 이를 위해 React, Vue, Angular 같은 라이브러리가 등장하면서 CSR 클라이언 렌더링 방식을 활용
- 서버에서 최소한의 HTML을 받고, 클라이언트 내부의 자원을 받아 클라이언트에서 동적으로 페이지를 렌더링하는 방식을 사용
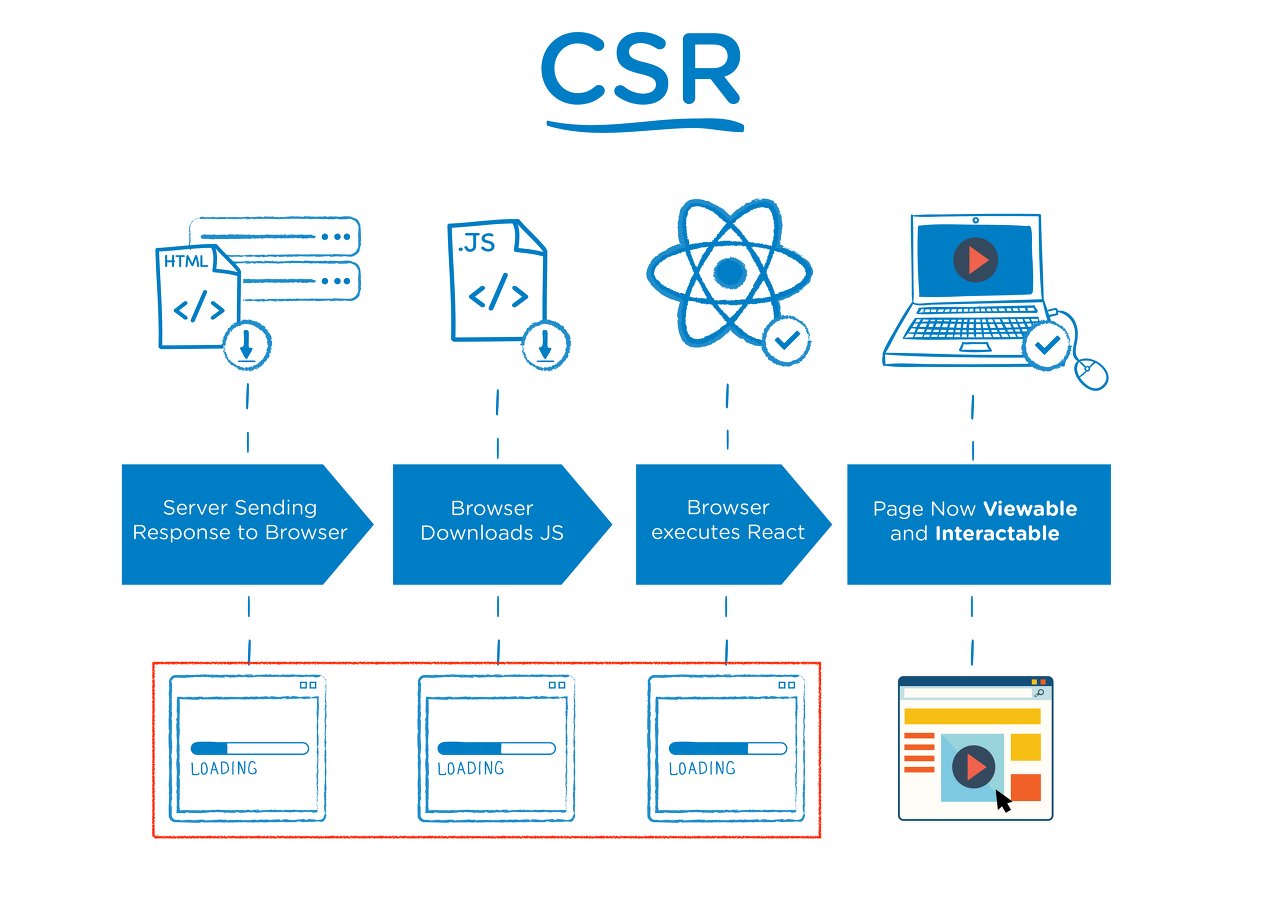
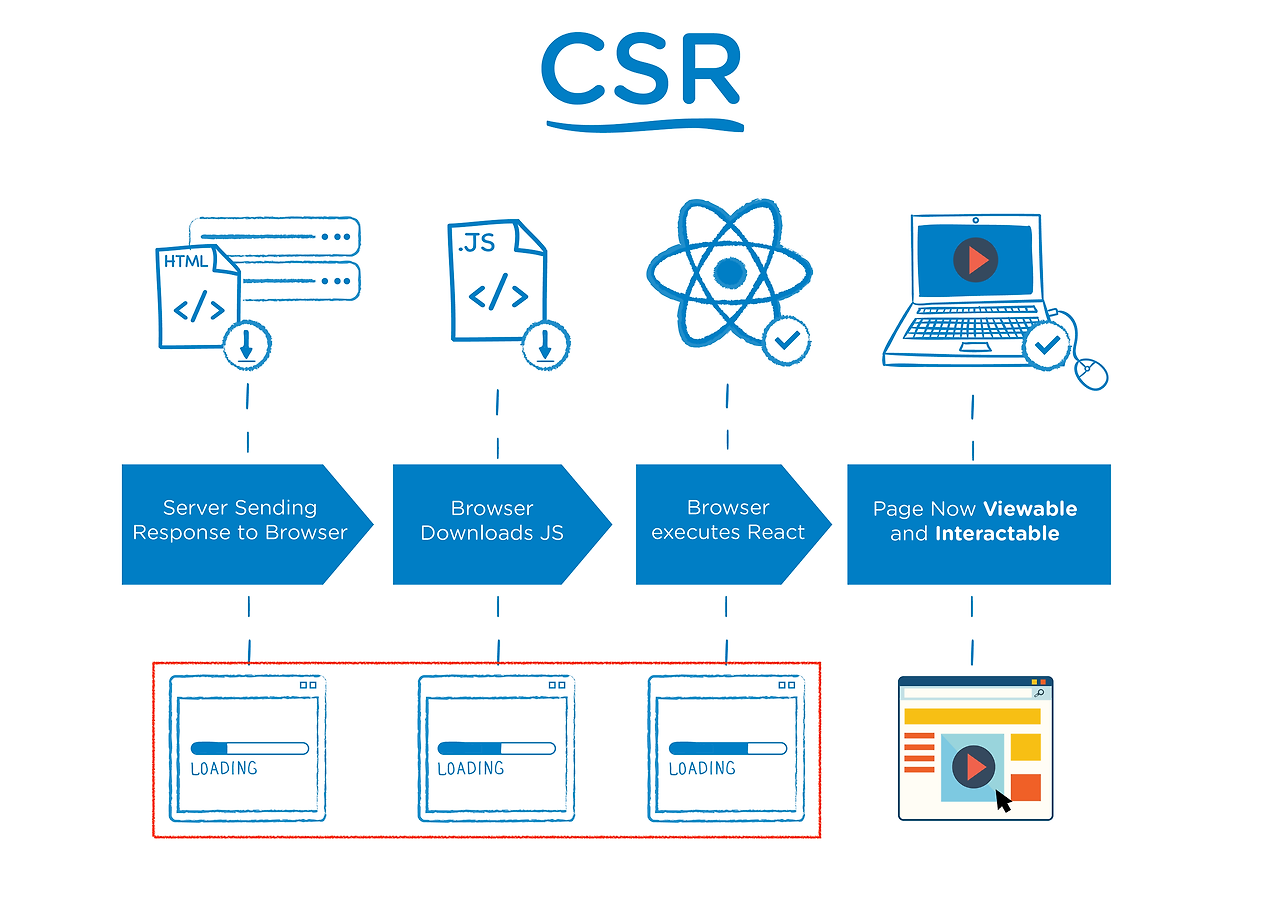
CSR의 동작 방식

- 웹 페이지를 방문할 경우, 클라이언트의 요청으로 서버에서 최소한의 HTML을 응답으로 보낸다
- 브라우저는 HTML을 받은 후 script를 통해 JS번들 파일 다운로드 ** 여기까지의 과정에서는 유저는 컨텐츠를 볼 수 없다
- 이후 JS가 성공적으로 컴파일이 되면 페이지의 초기 렌더링 후 AJAX 또는 FetchAPI를 사용하여 필요한 정보를 서버에 비동기적으로 요청
- 사용자가 페이지를 이동 할 경우 서버에 HTML을 받아오지 않으며, 이미 로드된 JS를 활용하여 새로운 컴포넌트를 렌더링 할 수 있다.
장점
- 초기 페이지를 접속 후 한번 로드가 되었다면, 페이지 간 전환과 상호 작용이 빠르고 부드럽게 일어나며 사용자 경험 향상
- 필요한 데이터만 비동기적으로 호출하기때문에, 동적으로 일부분만 UI 변경에 효과적
단점
- 초기에 필요한 파일을 전부 받아야 하기에, 초기 페이지 로딩속도가 느리다. 페이지가 완전히 로딩 되기 전 사용자는 빈 화면만 봐야함
- SEO (Search Engine Optimization) 검색 엔진 최적화에 취약하다. 검색 엔진은 CSR의 상태를 이해하지 않고 HTML의 빈 화면만 인식한다.
- 클라이언트에서 모든 렌더링이 이루어지기 때문에, 사용자의 PC성능이 좋지 못할 경우 빠른 렌더링이 장점이 사라진다.
SSR (Server Side Rendering)
SSR은 서버에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식, 클라이언트는 이를 즉시 렌더링한다.
- 사용자가 페이지를 요청할 때마다 서버는 해당 페이지의 HTML을 동적으로 생성하여 전송
SSR의 동작 방식
1. 사용자가 웹 페이지를 방문했을 때, 서버는 HTML 컨텐츠를 컴파일 후 즉시 렌더링이 된 상태로 사용자의 브라우저로 보냄
2. 브라우저는 HTML받아 바로 렌더링 후, JS다운로드 **이 과정에서 사용자는 브라우저의 페이지를 볼 수 있다. 물론 작동은 안한다 JS 다운 전이니
3. JS다 다운로드가 다 되었다면 페이지 간의 상호작용이 가능하게끔 한다.
4. 페이지 이동 시 1~3번을 반복
장점
- 서버에서 렌더링 된 상태로 브라우저에 전해주기 때문에 초기 페이지 로딩 속도가 빠르다. (FP, FCP가 빠르다)
- 서버에서 HTML을 컴파일 후 이미 렌더링 가능한 상태로 완전한 콘텐츠인 HTML을 받기 때문에 SEO에 유리하다
- 서버에서 완성된 페이지를 브라우저에서 보여주기만 하면 되므로, 클라이언트의 PC 성능에 크게 영향을 받지 않는다.
단점
- 페이지 이동을 할 때마다 매번 서버에서 HTML을 다운 받아야하므로 TTFB가 느리다.
- 서버에서 각 페이지에 대한 정적 리소스를 보내야 하기 때문에 이를 위한 서버 호스팅이 필수적이다.
- 각 페이지를 로드하는 과정이 오래 걸린다면, 되려 사용자 경험을 해칠 수 있다.
각 요청에 대한 HTML 파일을 그때 그때 렌더링 해야 하기 때문에, CDN을 활용한 캐싱 전략을 사용할 수 없다.
TTFB(Time to First Byte)
TTFB는 HTTP 요청을 보냈을때 서버에서부터 첫번째 정보가 오기 까지의 걸리는 시간을 의미한다. CSR의 경우는 첫 렌더링 이후 비동기적으로 서버에 요청하기 때문에 TTFB가 빠르지만, SSR은 정적리소스(웹 페이지를 구성하는 이미지, 스타일시트, 자바스크립트 파일 등)을 받아오기에 상대적으로 TTFB가 느리다
FP, FCP
- FP (First Paint) : 첫번째 픽셀 이 스크린에 Paint 되었을 때의 시간을 의미한다.
- FCP (First Contentful Paint) : DOM에 속한 컨텐츠의 일부가 스크린에 Paint 되었을 때의 시간을 의미한다.
- FP, FCP의 경우 Chrome의 timing API로 추적이 가능하며, GA 같은 도구로 리포팅이 가능하다.
- 즉 FP와 FCP의 사용 목적은 얼마나 빨리 화면이 렌더링 되는지를 측정하기 위함이다.
CDN
서버와 사용자 사이의 물리적인 거리를 좁혀 컨텐츠 로딩 속도를 최소화 하기 위한 전송 기법. 보통 여러 곳에 캐시 서버를 둔 후 이 중에서 사용자와 가장 가까운 서버를 찾아 요청한 컨텐츠를 제공한다.
SSG(Static Site Generator)
SSG는 SSR처럼 서버로부터 렌더링된 HTML을 받아오지만, HTML의 생성 시점이 빌드 타임이다. SSR의 경우 요청이 들어오면 그때마다 필요한 HTML을 렌더링을 해야하지만, SSG의 경우 HTML을 사전에 빌드 타임에서 생성하였으므로 이를 전송만 하면된다.
- 정적 페이지를 제공하는 것은 아니다. 빌드 타임에 생성된 HTML 파일이 정적이라는 의미다. FCP 이후 JS 파일을 받아 인터렉션을 제공할 수도 있다.
- React로 개발된 애플리케이션을 Gatsby 라이브러리를 통해 빌드하여 정적인 사이트들로 변환시켜준다
SSG 동작 방식
- 사용자가 웹 페이지를 방문할 경우, 엣지 캐싱된 HTML 파일을 클라이언트로 반환한다
- 브라우저는 HTML을 받고 이를 띄워 사용자가 사이틀 볼 수 있도록 한다.
엣지 캐싱 (Edge Caching)
클라이언트의 컴퓨터에 최대한 가깝게 (물리적인 거리) 콘텐츠를 저장하여 대기 시간을 줄이기 위해 캐싱 서버를 사용하는 것. 주로 CDN 전략을 많이 사용함.
장점
- 빌드 타임에 각 페이지 별로 HTML 파일이 생성되기 때문에 서버에서 사전 렌더링을 하지 않아도 되므로 빠른 FP, FCP 를 제공.
- 이미 사전에 렌더링 된 HTML을 크롤링 봇이 방문하므로, SEO 또한 효율적으로 적용할 수 있다
단점
- 모든 페이지 (URL) 에 대한 HTML을 생성해야 한다. 따라서 동적으로 변하는 URL 들에 대한 대응이 어렵다.
Universal Rendering
Next에서 쓰이는 방식과 같다. SSR과 CSR을 혼합하여 사용하므로 초기에 서버에서 렌더링 된 HTML을 빠르게 보여줌과 동시에 클라이언트에서 동적으로 상호작용이 가능하다.
- SSR을 통해 초기에 빠른 FCP를 구현한 이후, 클라이언트 단위에서 hydration 기법을 통해 JS 파일을 적용하여 인터렉션을 가능하게끔 하는 방식.
- 초기 로딩 시에는 SSR처럼 작동하고, 이후에는 CSR로 작동하는 방식이며 Next.js, Nuxt.js 와 같은 프레임워크를 사용한다.
- CSR 기법을 사용하는 React의 경우, 초기 로딩 시에는 텅 빈 화면을 보여주고 렌더링 과정에서 HTML을 구축하고 번들링된 JS 코드를 적용한다.
- Universal Rendering의 경우 서버에서 사전에 필요한 HTML을 렌더링하고, 이후 클라이언트에서 번들링된 JS 코드를 적용한다.
Hydration
JS 코드 내의 "이벤트 핸들러" 함수들을 정적인 DOM 노드들에 붙여서 동적으로 상호작용이 가능하도록 바꾸어주는 기능이다.
즉, 사용자가 단순히 웹 사이트의 화면을 보는 것이 아니라 실질적인 상호작용을 가능하게끔 하는 과정이라고 생각하면 된다
이를 통해 초기 로딩 시 클라이언트에서 즉시 상호작용이 가능하고, 이후에는 일반적인 리액트 애플리케이션처럼 동작할 수 있다
Universal Rendering의 동작 방식
- 사용자가 웹 페이지를 방문할 경우, 서버에서 HTML을 컴파일한다
- 컴파일된 HTML을 브라우저에 제공되며, 브라우저는 다운로드 후 렌더링하여 사용자가 볼 수 있도록한다.
- 이후 JS파일을 다운로드 후 실행하여 사용자와 페이지 간의 인터레션을 가능하게끔 한다.
- 사용자가 다른 페이지로 이동을 진행할 경우, 다운로드 받은 JS 파일을 활용하여 렌더링(CSR)을 진행한다.
장점
- SSR 기법을 통해 빠른 FCP를 지원하므로 TTV가 빠르다. 이는 기존의 CSR이 가진 단점을 상쇄할 수 있다.
- 초기 렌더링 이후에는 사전에 받은 JS 번들 파일을 활용하여 렌더링이 진행되므로 SSR의 단점도 상쇄할 수 있다.
단점
- 서버에서 초기 렌더링을 수행하므로 CSR을 기반으로 개발을 진행할 경우 여러 문제점에 부딪힐 수 있다.
- 결국 서버에서 렌더링을 수행해야 하므로 CSR과 달리 별도의 서버가 필요해진다.
- 사용자에게 빠르게 화면을 보여주지만 바로 상호작용을 할 수는 없기에 사용자 경험이 높아진다고 할 수는 없다.
SPA (Single Page Application)
SPA는 하나의 페이지에서 새로운 페이지를 불러오지 않고, 필요한 부분만 동적으로 변경하는 애플리케이션을 SPA 라고 함. -> React Vue Angular와 같은 라이브러리
장점
- 초반 렌더링 시, 애플리케이션 가동에 필요한 정적 파일을 받아오므로 이후 새로고침을 할 필요가 없음.
- 이로 인해 페이지 이동이 부드럽고 자연스러움, CSR방식과 같이 사용자 경험이 향상됨
- 추가적인 정보가 필요한 경우에는 필요한 리소스만 요청하기에, 서버의 부담이 상대적으로 적어진다.
- 기존에는 서버에서 렌더링 된 페이지를 받았다면, SPA의 경우 최초 요청 이후 내부에서 렌더링을 하기에 서버의 부담을 분산시킨다.
단점
- 초기에 애플리케이션 가동에 필요한 대부분의 리소스를 받아야 하기에, 곧바로 페이지를 로딩하지 못한다.
- SEO (Search Engine Optimization), 즉 검색 엔진 최적화를 진행하기 어려움. 서버에는 초기 HTML이 비어있는 경우가 많기 때문.
MPA (Multiple Page Application)
여러 개의 페이지로 이루어진 어플리케이션이며, 새로운 페이지를 요청할 때마다 서버에서 렌더링 된 정적 리소스를 전달함. 현재 페이지에서 다른 페이지로 이동하거나, 새로고침이 진행될 경우 서버에서 페이지를 다시 렌더링 해야 한다.
장점
- 서버에서 사전에 렌더링 된 정적 리소스를 받음으로서 빠르게 애플리케이션 화면을 띄울 수 있다.
- SPA에 비해 월등히 빠르다. 클라이언트에서는 서버에서 렌더링된 상태에서 바로 받아서 띄우기 만 하면 되기 때문
- SEO (Search Engine Optimization), 즉 검색 엔진 최적화를 진행하기 쉬움, 서버에서 사전에 만들어진 HTML을 전달받기 때문.
단점
- 화면을 빠르게 띄울 수 있으나, 동적인 인터렉션을 담당하는 JS 파일을 적용하기까지의 텀이 있음.
- 상호작용이 가능한 시간이 화면을 보여주는 시간이 상대적으로 느리게 느껴지고, 그 시간 동안 어떠한 상호작용도 불가능
- 페이지 이동마다 서버에서 사전에 렌더링 된 파일을 받아야 하기에, 부드럽지 않은 사용감
- 서버에서 매 요청마다 보내야할 데이터의 사이즈가 커짐으로서, 서버 트래픽이 상승할 가능성이 높음
각각의 장단점과 방식들을 알아보았을때 React, Next를 사용 하는 이유도 조금씩 알게 됐다.
알게된 점
- SPA와 CSR 그리고 React
- React는 SPA을 만들수있게 해주는 라이브러리다.
- SPA는 CSR 방식을 채택하여 사용하는것이다
- 그래서 SPA는 CSR 방식을 사용함으로서, SEO에 취약하다.
- SEO 취약한 이유는 CSR의 특징인 최소한의 HTML을 서버에서 받아온 후 JS가 다운로드 되고나서 렌더링 되기 때문에 크롤러는 빈 HTML으로 인식한다.
- Next
- Next.js는 React 기반의 프레임워크로, SSR과 CSR을 함께 사용할 수 있는 Universal Rendering을 지원한다.
- SPA를 만들 때도 CSR을 사용할 수 있지만, Next.js를 사용하면 페이지 단위로 SSR을 설정하여 검색 엔진에 노출될 수 있도록 SEO를 개선할 수 있다.
- Next.js에서는 pages 디렉토리 안에 파일을 생성하여 각 페이지를 정의하고, 이를 통해 MPA도 손쉽게 구현할 수 있다.
- 또한, Next.js에서는 정적 생성(static generation)을 통해 미리 HTML 파일을 생성하여 CDN에 배포할 수 있어 성능과 사용자 경험을 최적화할 수 있다.
아직 SSG와 CDN에 대해 지식이 좀 부족해서 공부를 더 해볼 필요가 있다고 생각한다.