
Cloud Firestore로 실시간 업데이트 가져오기
onSnapshot() 메서드로 문서를 리슨할 수 있습니다. 사용자가 제공하는 콜백이 최초로 호출될 때 단일 문서의 현재 콘텐츠로 문서 스냅샷이 즉시 생성됩니다. 그런 다음 콘텐츠가 변경될 때마다 콜백이 호출되어 문서 스냅샷을 업데이트합니다.
onSnapshot() 사용하기
const [products, setProducts] = useState<IProductData[]>([]);
// 실시간 업데이트 snapshot을 사용 할 경우 단점을 생각했을 때,
// 상품이 많을 경우 HomePage 컴포넌트가 리렌더링이 자주 일어남
useEffect(() => {
const unsubscribe = onSnapshot(
collection(dbService, "products"),
(snapshot) => {
console.log("렌더링");
const productsData = snapshot.docs.map((doc) => doc.data());
setProducts(productsData as IProductData[]);
},
);
return () => unsubscribe();
}, []);
- onSnapshot 메소드를 이용해 products 컬렉션을 실시간으로 구독합니다.
- products 컬렉션에서 변화가 일어날 경우 콜백함수가 실행되어
const productsData = snapshot.docs.map((doc) => doc.data()); setProducts(productsData as IProductData[]);가 실행됩니다.
return () => unsubscribe();는 해당 컴포넌트가 unmount 될 때, unsubscribe()를 호출하면 더이상 리슨하지 않게 됩니다.
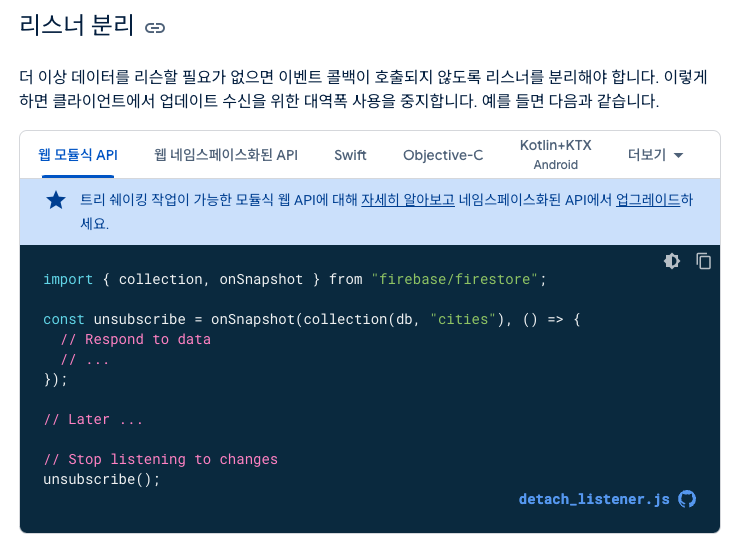
리스너 분리를 해야하는 이유
다른 페이지로 이동했을 때에도 계속해서 스냅샷이 계속해서 수신하게 될 경우 메모리 누수 및 불필요한 데이터요청을 야기 하기 때문에, 이를 방지하고자 리스너를 분리하여 사용해야합니다.

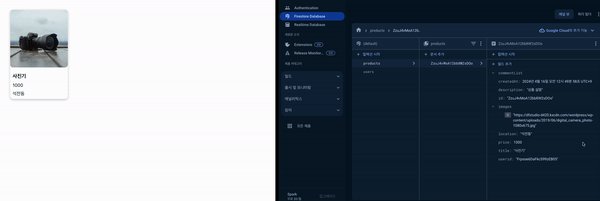
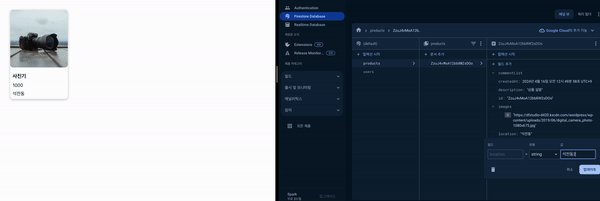
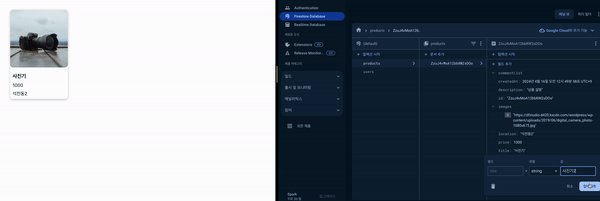
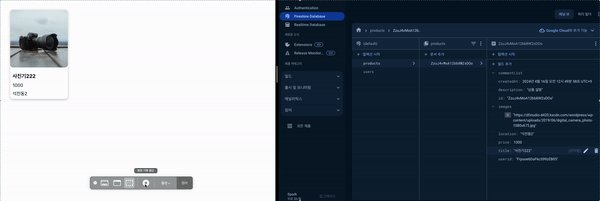
결과
데이터가 변경될 때 새로고침을 하지 않아도, 실시간으로 변경 되는 모습

보완해야할 점
현재 Home.tsx의 useState를 이용해 상품 정보를 담는데, 스냅샷이 수신할 때 마다, 컴포넌트가 리렌더링이 된다는 단점이 있다. (하지만 react 특성상 변경된 DOM만 바뀌기 때문에 UX적으로는 괜찮지만, 최적화에는 조금 생각해봐야할 듯)
