
앞서 sekkison프로젝트를 진행하면서 Rest Api 방식으로 데이터를 받을 url 설정을 끝냈다. 앞으로는 프로젝트의 프론트 구성과 그 과정에 대해 보여줄 것이다.
먼저, 백엔드 서버와 프론트 서버를 나누어 프론트 쪽에서 api를 호출하는 방식으로 구성할 것이기 때문에 프론트쪽 서버에는 DB 연동이 필요가 없으므로 github에서 제공하는 서버에서 프론트를 구성할 것이다.
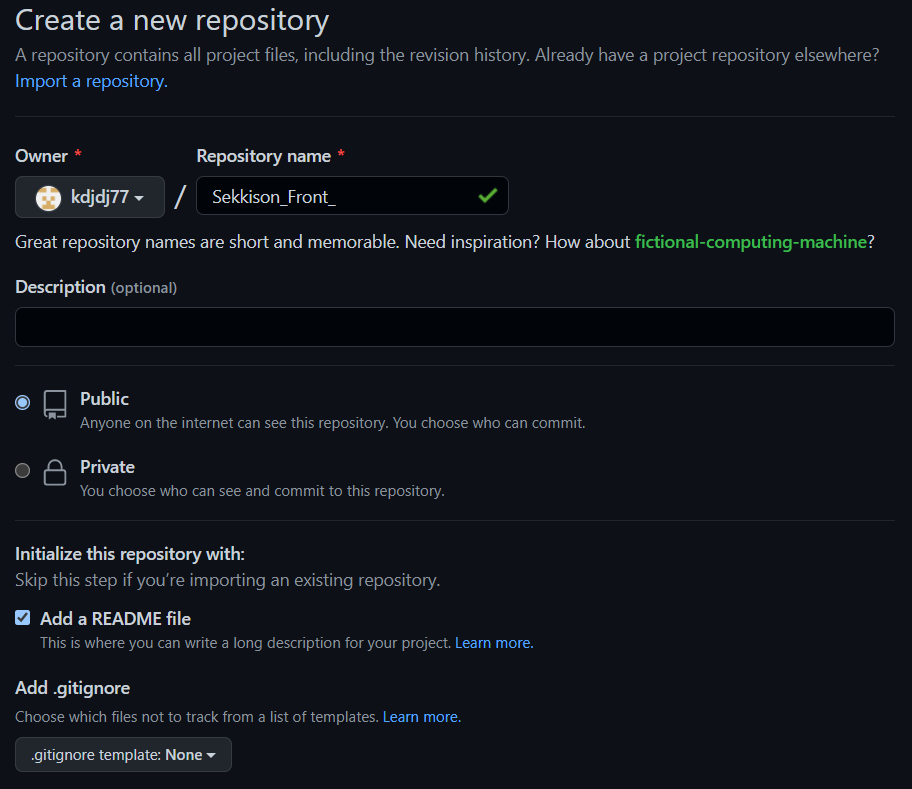
먼저, github에서 새로운 repository를 만든다.
html, css, js만으로 구성할 계획이기 때문에 따로 gitignore는 만들지 않았다.
new를 누르고, 만들면 된다.
편의상 github desktop을 사용해 작업할 것이며,
https://desktop.github.com/
이곳에서 설치해 사용할 수 있다.
설치 후,
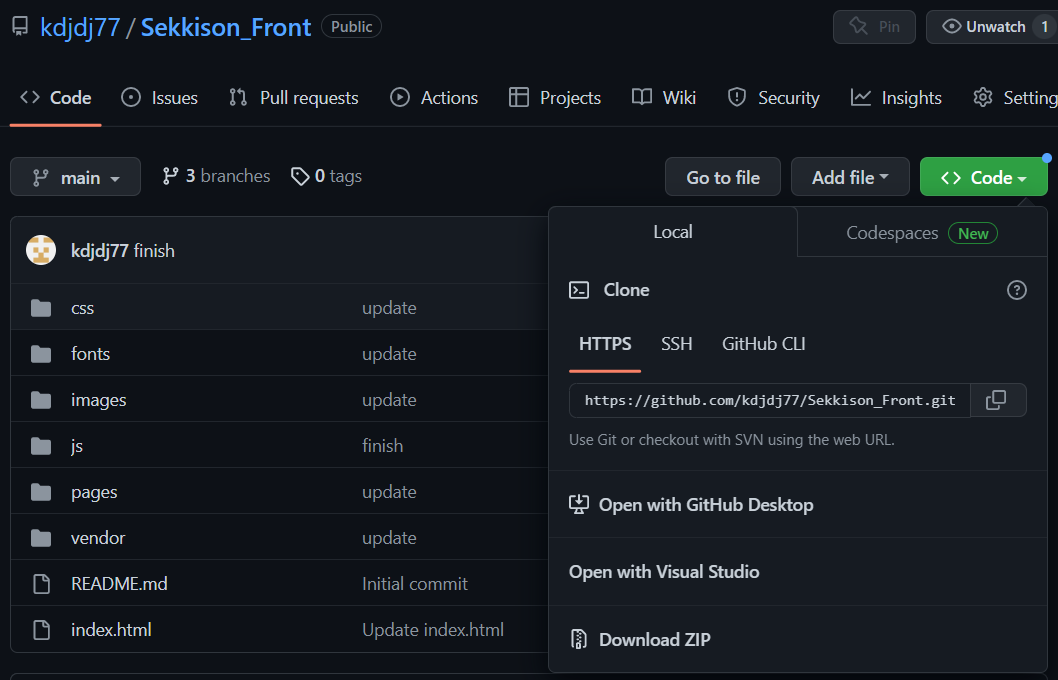
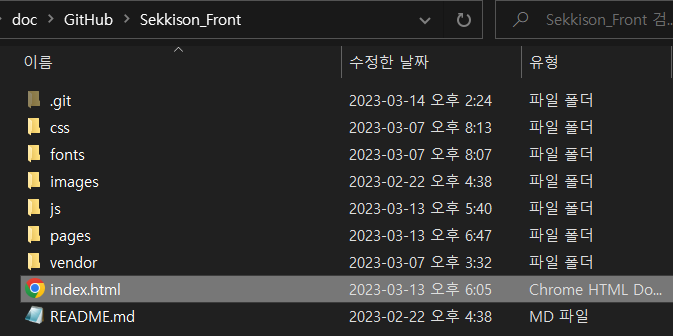
open with Github Desktop을 누르고 clone을 누르면, Github Desktop의 기본 저장 경로에 프로젝트의 폴더가 생성될 것이다.
우리는 github에서 제공하는 서버를 이용할 것이기 때문에, 레포지토리 바로 아래에 index.html이 존재해야 한다.
이 index.html은 프론트 사이트의 첫 페이지가 될 것이다.
코드 작업은 Visual Studio Code에서 진행할 것이며
https://code.visualstudio.com/
에서 다운받아 사용할 수 있다.
index.html을 만들었다면, Visual Studio Code로 열어 보자.
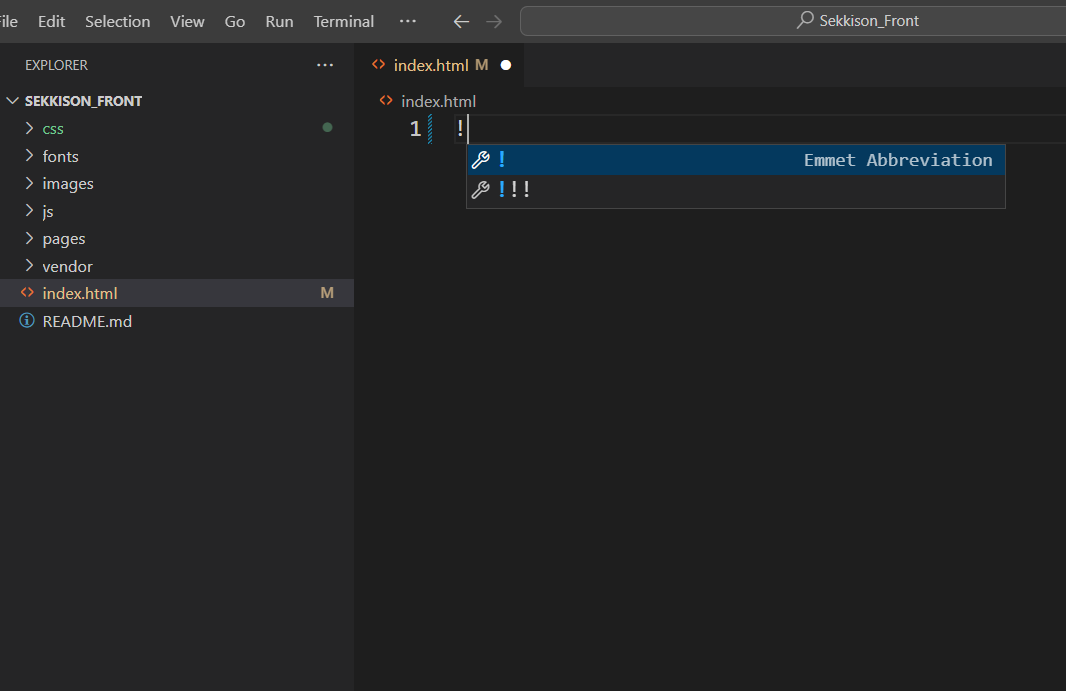
! 를 입력하고 엔터를 누르면
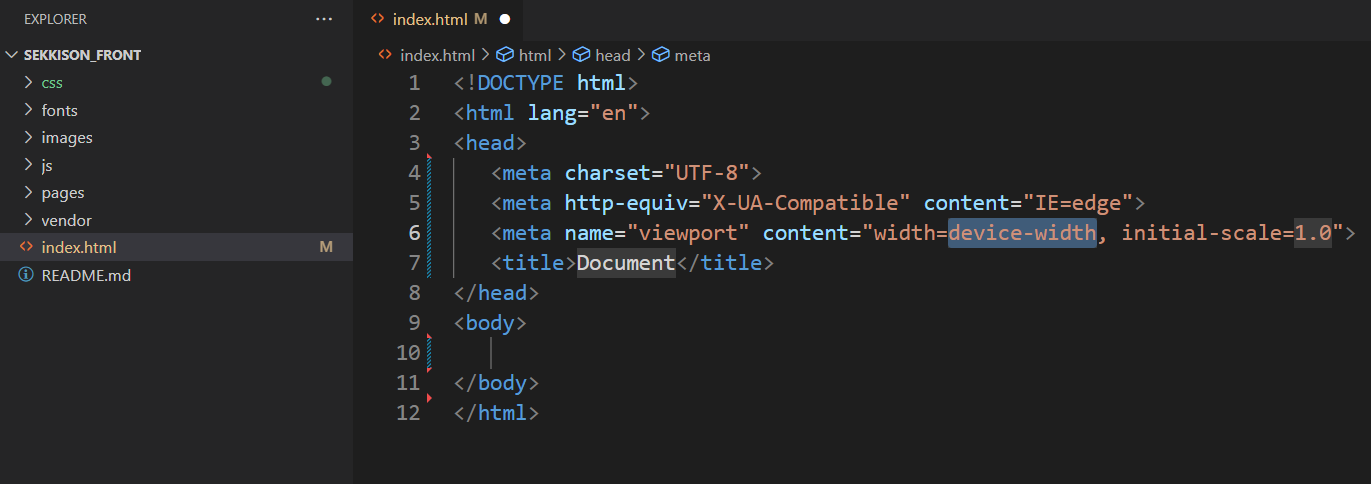
자동으로 html 기본 폼을 만들어 준다.
이제 만든 페이지를 커밋하고 github에서 배포를 시작해 보자.
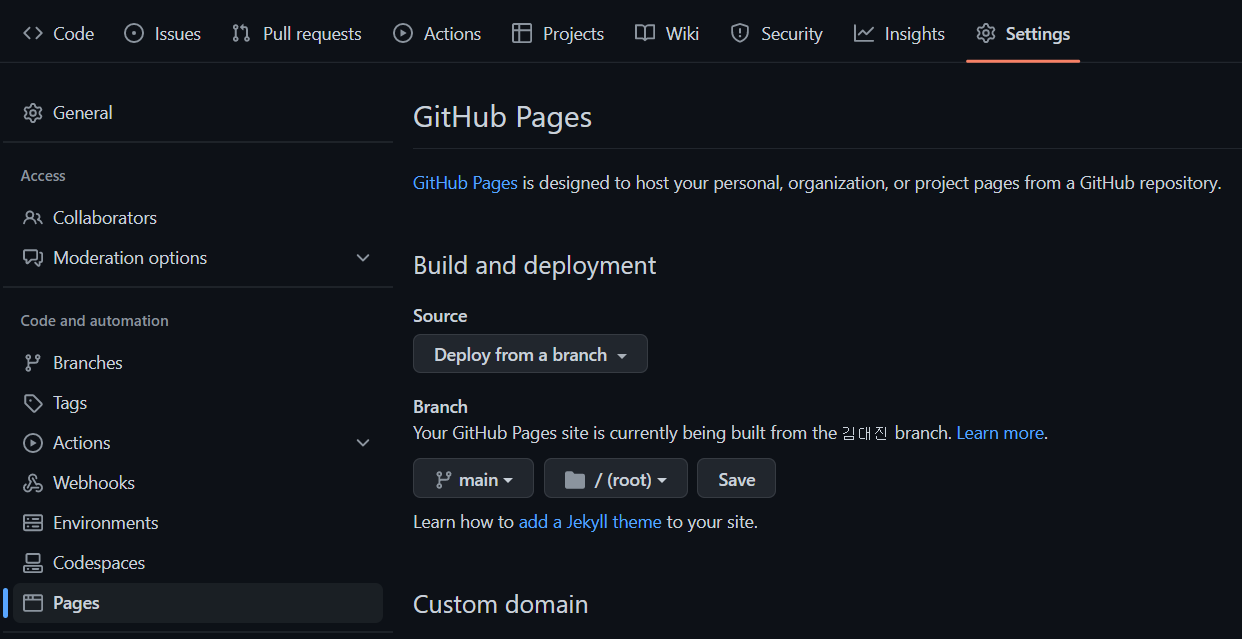
프로젝트에서 setting에 Pages를 들어가서 save를 누르면 끝이다!
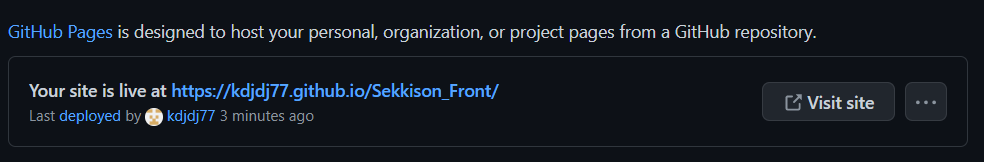
이제 표시된 주소로 들어가면 만든 index.html이 브라우저에서 보일 것이다.
참고로, 모든 페이지에는 헤더와 푸터가 들어갈 예정이다. 그래서 API로 데이터를 주고받을 때 중요한 백엔드 서버의 주소와 텍스트 변환 함수는 배포 후 유지보수를 위해 헤더와 푸터를 불러오는 자바스크립트 파일에서 전역변수로 저장해 놓을 것이다.
//백엔드 서버 경로 const path = "http://localhost:8088"; $(function() { // 헤더와 푸터 로드 $(".common").load("../pages/common.html"); })
다음 게시글에서는 index.html을 로그인 페이지로 꾸미고 작동하는 중요 로직을 구현한 것에 대해 설명하겠다.