
WebConfig
addCorsMappings
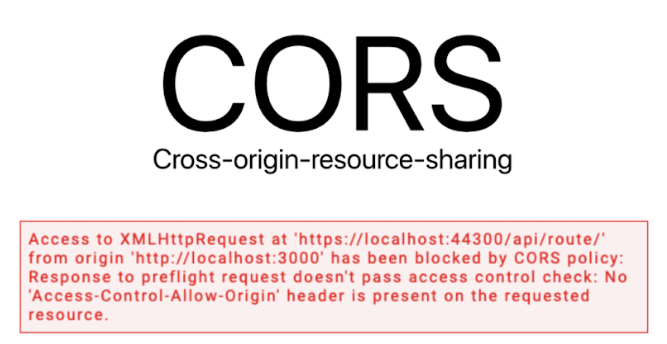
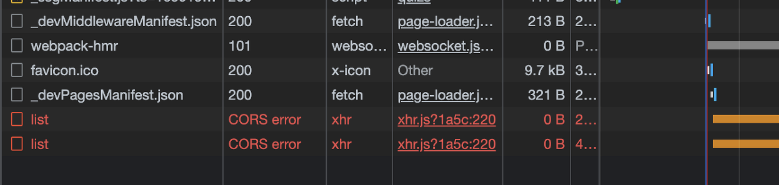
만약 프론트 서버에서 백엔드 서버로 데이터를 요청 할 때 다음과 같은 CORS 에러가 발생할 수 있다.
SpringBoot로 API를 만든 후, Visual Studio Code에 프론트 페이지를 구축하였다.
어쨰선지 API 요청을 받아들이지 못하고 에러를 뱉고있었다.CORS (Cross-Origin Resource Sharing)
웹 브라우저에서 실행되는 애플리케이션이 다른 도메인의 자원을 요청하는 메커니즘을 말한다. 보안상의 이유로, 브라우저는 기본적으로 다른 도메인에서 자원을 요청할 수 없다고 한다. 하지만, 이러한 요구사항이 필요한 경우가 많아서 CORS가 등장하였다.
WebView가 포함된 서버였다면, 프론트와 백엔드의 호스트가 같아 발생하지 않는 에러이다.
하지만 스프링 백엔드 서버와 프론트 서버를 분리하였기에 기본WebMvcConfigurer가 작동하여CORS에러가 발생하게 되었다.
해결을 위해,
WebConfig클래스를 만든 뒤,WebMvcConfigurer를implements하고 다음과 같이 작성해 보자.@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(final CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowedMethods("GET", "POST", "PUT", "DELETE") .maxAge(3000); } }
addCorsMappings함수는CorsRegistry인스턴스를 인자로 받고 이 메서드를 통해CORS를 설정할 수 있다.
allowedOrigins함수의 인자를"*"로 지정하면 모든 주소에서의 요청을 허용할 수 있다.
이후
.allowedOrigins("https://sekkison.com", "http://sekkison.com")로 수정하였다.