
우리가 진행하는 sekkison 프로젝트는 모바일을 위주로 만드는 프로젝트이다. 그리고 우리 팀은 프론트엔드 개발자가 아니라 백엔드 개발자들만 모여 있기에 모바일 로그인 탬플릿을 사용하여 만들었다.
프론트엔드를 깊게 배우지 않아 조잡해 보일 수 있지만 최대한 잘 보이게 하는 것에 초점을 맞추어 작업하였다.
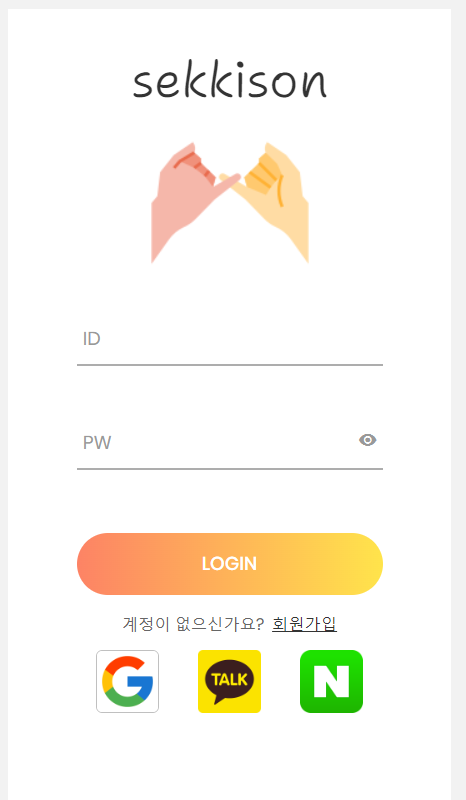
구현한 프론트 페이지 모습은 다음과 같다.
먼저, 기본적인 로그인 방법이다. 백 서버에서 더미데이터를 넣어 놓았다면, db의 데이터를 사용해 로그인 할 수 있을 것이다. 만약 로그인에 성공하였다면, 그 정보를 localStorage에 저장하고 home 페이지로 이동할 것이다
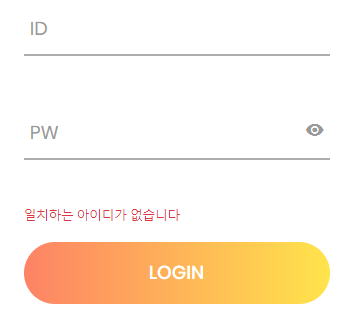
function defaultLogin() { let id = $("#ID").val(); let pw = $("#PW").val(); let data = { "username":id, "password":pw }; $.ajax({ url:`${path}/users/login`, type:"POST", data:data, cache:false, success : function(data){ if (data.success) { console.log("로그인 성공"); localStorage.setItem('sks_id', data.data.id); localStorage.setItem('sks_username', data.data.username); localStorage.setItem('sks_password', data.data.password); localStorage.setItem('sks_name', data.data.name); location.href="./pages/home.html"; } else { console.log(data.msg); $('#error').text(data.msg); } } }); }로그인 버튼을 누른다면 다음 함수가 작동하여 로그인을 진행하고 실패했다면 에러 메시지를 보여줄 것이다.
로그인은 구현이 끝났지만 아직 구글, 카카오, 네이버 로그인이 남았다.
각각의 개발자 페이지에서 설정하는 것까지 설명하기에는 길어 참고한 다른 글을 보면 좋을 것이다.
카카오 로그인 : https://tyrannocoding.tistory.com/49
구글 로그인 : https://tyrannocoding.tistory.com/51
네이버 로그인 : https://tyrannocoding.tistory.com/60
우리는 API로그인을 통해 받은 유저 개인의 uid를 사용하여 계정이 없다면 추가정보를 요청하는 페이지로 이동할 것이고, 있다면 로그인을 진행할 것이다. 다음 코드는 API로그인을 위한 로그인 함수이다.
// api 로그인 진행 function apiLogin(id, pw, type) { $.ajax({ url:`${path}/users/find?username=${id}`, type:"GET", cache:false, success : function(data){ if (data.success) { console.log("로그인 성공"); localStorage.setItem('sks_id', data.data.id); localStorage.setItem('sks_username', data.data.username); localStorage.setItem('sks_password', data.data.password); localStorage.setItem('sks_name', data.data.name); location.href="./pages/home.html"; } else { localStorage.setItem('sks_username', id); localStorage.setItem('sks_password', pw); location.href = `./pages/apiregister.html?api=${type}`; } } }); }
구글 로그인
구글 로그인 로직을 짜기 전에 head에 이 코드를 넣는다.
<meta name ="google-signin-client_id" content="콘텐트 입력"> <script src="https://accounts.google.com/gsi/client" async defer></script> <script src="https://unpkg.com/jwt-decode/build/jwt-decode.js"></script>그리고 구글 로그인 버튼을 누르면 실행시킬 구글 로그인 함수이다.
// 구글 로그인 function googleLogin() { google.accounts.id.initialize({ client_id: "client id 입력", callback: function(response) { const token = jwt_decode(response.credential).sub; apiLogin(`google_${token}`, `google_pw_${token}`, 0); } }); google.accounts.id.prompt(); }
카카오 로그인
카카오 로그인 또한 함수 작성 전에 다음 코드를 head에 넣자.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>그리고 카카오 로그인 버튼을 누르면 실행시킬 카카오 로그인 함수이다.
// 카카오 로그인 function kakaoLogin() { Kakao.init('javascript 키 입력'); Kakao.Auth.login({ success: function () { Kakao.API.request({ url: '/v2/user/me', success: function (response) { const token = response.id; apiLogin(`kakao_${token}`, `kakao_pw_${token}`, 1); }, fail: function (error) { console.log(error) }, }) }, fail: function (error) { console.log(error) }, }) }
네이버 로그인
head에 다음 코드를 넣자
<script src="https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.2.js" charset="utf-8"></script>네이버 로그인은 함수 실행이 아니라 버튼에 id를 지정해 주면 자동으로 EventListener를 등록해 주는 방식이다.
html에 다음 버튼을 추가하자.<a id="naverIdLogin_loginButton"> <img style="height:50px; width:50px;" src="./images/icons/naver.png"> </a>그리고 네이버 로그인 버튼을 누르면 실행시킬 네이버 로그인 코드이다.
// 네이버 로그인 let naverLogin = new naver.LoginWithNaverId( { clientId: "client id 입력", callbackUrl: "callback url 입력", isPopup: false, callbackHandle: true } ); naverLogin.init(); window.addEventListener('load', function () { naverLogin.getLoginStatus(function (status) { if (status) { const token = naverLogin.user.id; apiLogin(`naver_${token}`, `naver_pw_${token}`, 2); } }); });
참고로 네이버 로그인의 callbackUrl은 네이버 인증에 성공하면 해당 페이지로 이동시킨다. 만약 로그인 인증 후 페이지 이동 대신 남은 코드를 실행시키려면, 이 코드가 있는 페이지와 같은 페이지로 설정하는 것이 좋을 것이다.
다음 게시글에서는 회원가입 로직에 대해 다루어 보도록 하자.