
로그인과 회원가입 페이지에서는 필요 없었지만, 이제부터 구현할 페이지들에는 네비게이션의 역할과 편의성을 보장해 줄 헤더와 푸터가 필요하다.
기획 단계에서와 같이, 헤더에는 로고, 친구목록, 쪽지함, 알림, 내정보에 해당하는 버튼을 만들 것이고, 푸터에는 홈, 내 약속, 내 정보, 약속만들기, 캘린더에 해당하는 버튼을 만들 것이다.
Ajax를 통한 간단한 데이터 보여주기나 css js 디자인에 대한 부분은 쉽게 할 수 있을 것이라 생각해 따로 설명하지 않고 개인적으로 중요하다거나 나름 어렵다고 느낀 부분만 서술하겠다.
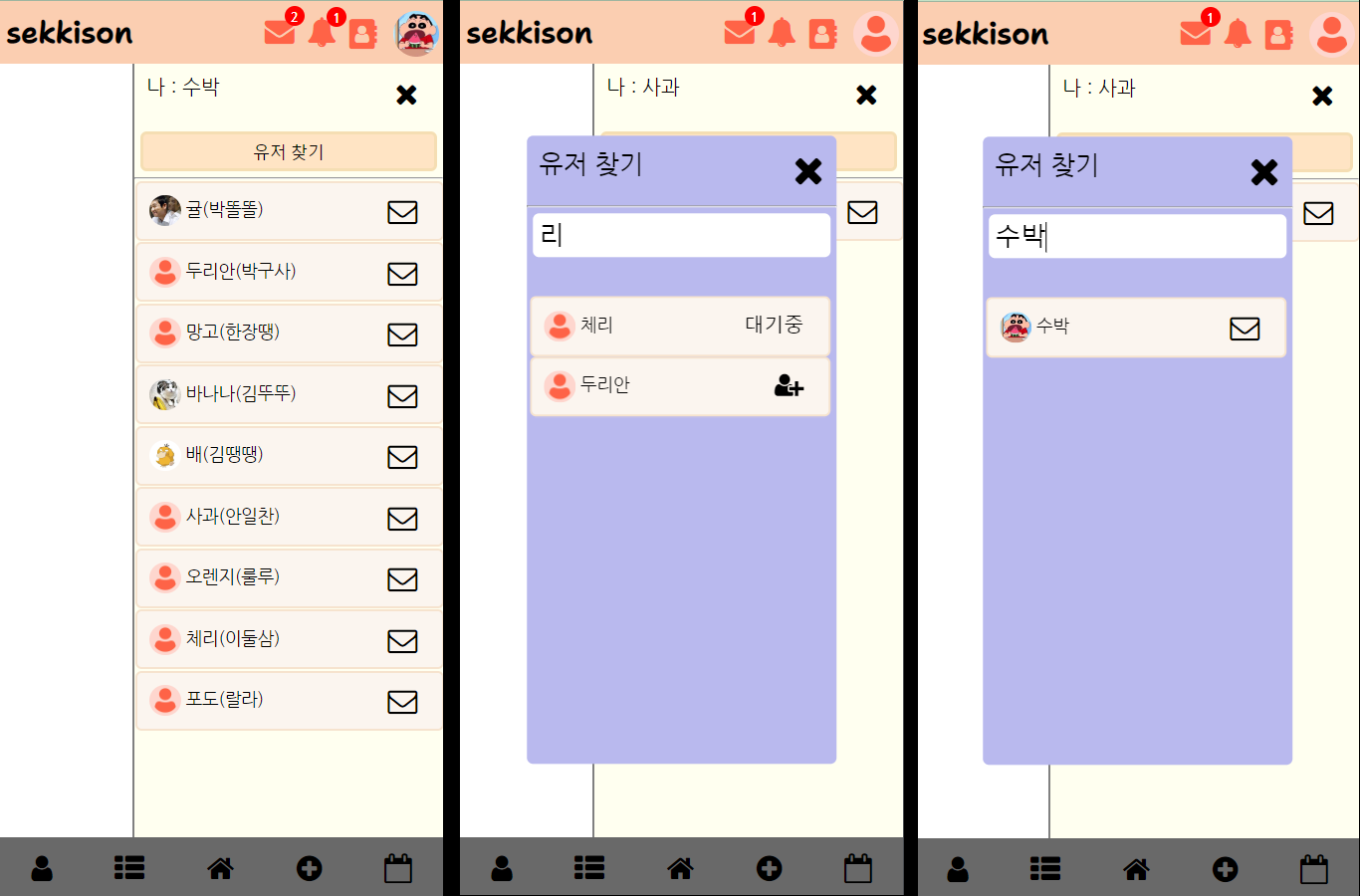
유저 검색
유저 찾기를 누르고 검색을 하면 백엔드 서버에서 검색어와 localStorage에 저장되어 있는 userId를 통해 나를 제외한 검색결과를 보여준다. 이 때, 해당 유저와 내가 친구인지 아닌지 판단하여 User객체에 각자 담아 보내게 되는데 이 값은 @Transient 값에 담겨 온다.
그 값을 통해 친구추가버튼을 표시할 것인지, 대기중을 표시할 것인지, 쪽지보내기 버튼을 표시할 것인지 분류하게 된다.
// 검색결과 세팅하기
function setSearch(result) {
const out = [];
result.forEach(data => {
const row = `
<div>
<a href="./otherinfo.html?userId=${data.id}">
<img src="${path}/userFiles/${data.id}">
${data.name}
</a>
${setSearchFriendBtn(data)}
</div>`;
out.push(row);
});
$("#friendSearch").html(out.join("\n"));
}
//버튼 세팅하기
function setSearchFriendBtn(data) {
if (data.memo == "X") {
return `
<buttontoken interpolation">${data.id}, this)">
<i class='fa fa-user-plus'></i>
</button>`
} else if (data.memo == "O") {
return `
<buttontoken interpolation">${data.id})">
<i class="fa fa-envelope-o"></i>
</button>`;
} else {
return `<span>대기중</span>`
}
}추가로, 친구초대 버튼을 누르면 reload를 통해 목록을 다시 받아 버튼을 대기중인 상태로 바꾼다.
프로필 사진 표시하기
다음으로 프로필 사진을 표시하는 방법인데, 사실 이것은 프론트보다는 백엔드에서 작업만 한다면 쉽게 해결할 수 있는 부분이다.
Controller
// 프로필 불러오기 @GetMapping( value = "/{userId}", produces = MediaType.IMAGE_JPEG_VALUE) public @ResponseBody byte[] getImageWithMediaType(@PathVariable("userId") Long userId) throws IOException { String imageName = userFileService.getFile(userId); InputStream in = new FileInputStream(uploadDir + "/" + imageName); return IOUtils.toByteArray(in); }Service
// userId 기준으로 파일 가져오기 후에 controller에서 처리 public String getFile(Long userId) { UserFile userFile = userFileRepository.findByUserId(userId) .orElseThrow(() -> new EntityNotFoundException("UserFile not found with userId: " + userId)); return userFile.getFile(); }
이렇게만 작성한다면, ${path}/userFiles/5 만 브라우저 주소창에 입력해도 이미지가 보인다. 이것을 이용하여 자바스크립트에서 이미지를 넣어주면 끝이다.
$("#headerProfileImg").attr( "src", `${path}/userFiles/${localStorage.getItem("sks_id")}` );
헤더와 푸터를 한 html에 모두 작성하였으면, 자바스크립트 코드를 하나 만들고, 다음과 같이 적은 다음 나머지 html에 script 태그로 넣어 주자.
$(function() { $(".common").load("../pages/common.html"); })이 코드는 class="common"인 div 안에 헤더와 푸터를 로드해주는 함수이다.
참고로 쪽지와 알림 아이콘 오른쪽 위에 조그마한 숫자를 보이게 하는 방법에 대해 궁금할 사람이 있다면 a태그 position:relative로 버튼을 만들고 그 안에 position:absolute로 div를 만들어보길 바란다.
다음 게시글에서는 home페이지를 구현해보도록 하겠다.