
로그인과 회원가입, 헤더/푸터가 끝나고 다음으로 할 것은 바로 home 페이지를 만드는 것이다.
모든 사이트들이 각자의 home페이지를 가지고 있으며, 사이트의 얼굴과도 같은 이 페이지가 개인적으로는 가장 중요하지 않을까 싶다.
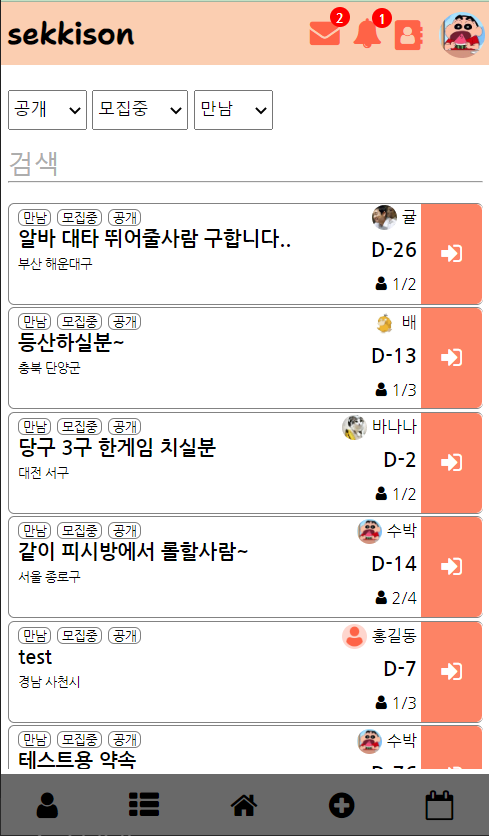
기획 단계에서 방들을 보여주고, 검색하는 곳을 홈페이지로 만들고자 하였기 때문에 디자인은 다음과 같이 구성하게 되었다.
이 글에서 소개할 부분은 스크롤 페이징이다.
사실 home페이지의 목록은 10개씩 페이징을 하여 스크롤이 목록 끝의 div를 만나게 된다면 다음 페이지를 load해서 데이터의 낭비를 막는다.
home 페이지에서는 검색어, 카테고리 3종류, 페이지 파라미터를 백엔드 서버로 보내 해당 페이지의 검색결과를 받는다. 그렇다면 다음 페이지를 보기 위해선 스크롤이 끝에 도달하였을 때 페이지 값만 +1해서 다시 요청하면 되는 것이다.
아래 자바스크립트 코드에서는 id="showBox" 에 스크롤 이벤트리스너를 달아 id="loading" 을 만나게 되면 목록을 추가해주는 addload() 함수를 실행시킨다.
javascript
function checkVisible(element) { //목록을 담을 div의 높이 const viewportHeight = $("#showBox").height(); // Scroll Top const scrolltop = $("#showBox").scrollTop(); const y = $(element).offset().top; return ((y < (viewportHeight + scrolltop))); } function func() { if (checkVisible('#loading')) addload(); } // 스크롤 이벤트 등록 document.getElementById("showBox").addEventListener('scroll', func);html
<div id="showBox" style="width:100%; overflow:scroll;"> <div id="list" name="list"></div> <div id="loading" style="width:100%; height:2rem;"></div> </div>
만약 addload()를 실행했는데 더이상 받아올 목록이 없으면 이벤트리스너를 해제한다. 해제는 다음 코드로 간단히 할 수 있다.
document.getElementById("showBox").removeEventListener('scroll', func);
참고로, D-day를 계산하는 방법은 간단하다.
function dday(local_date_time) { return Math.floor((new Date(local_date_time) - new Date()) / (1000*60*60*24)); }
다음 게시글에서는 약속만들기를 구현해 보도록 하겠다.