
스프링 프로젝트로 만든 서버를 배포하기 위해서는 먼저 db를 배포하고, 서버를 배포해야 한다.
MySql 배포
MySql을 AWS로 배포하기 위해서는 RDS를 통해 새 데이터베이스를 만들어야 한다.
https://aws.amazon.com/ko/?nc2=h_lg
먼저, 아마존 AWS 사이트에서 회원가입 및 로그인을 진행하고 카드 등록을 마친다. 그리고 검색창에 rds를 검색해 들어간다.
데이터베이스 생성을 누른다
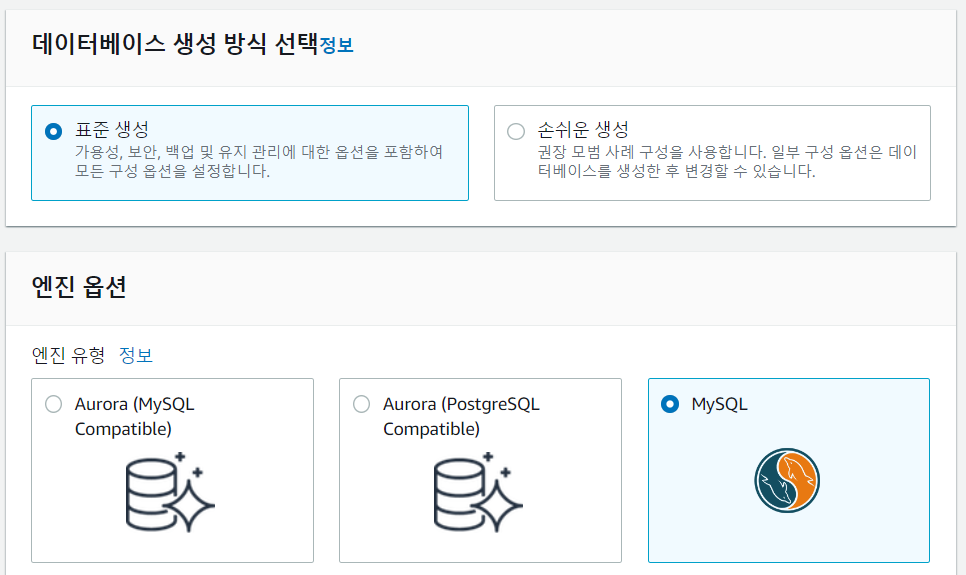
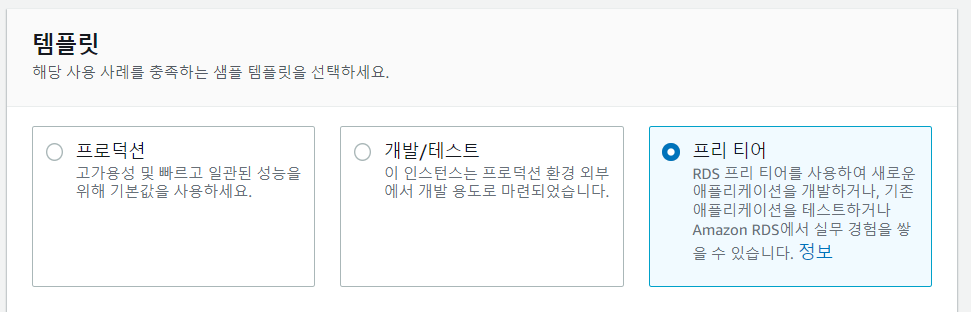
표준 생성, mysql, 프리 티어 선택
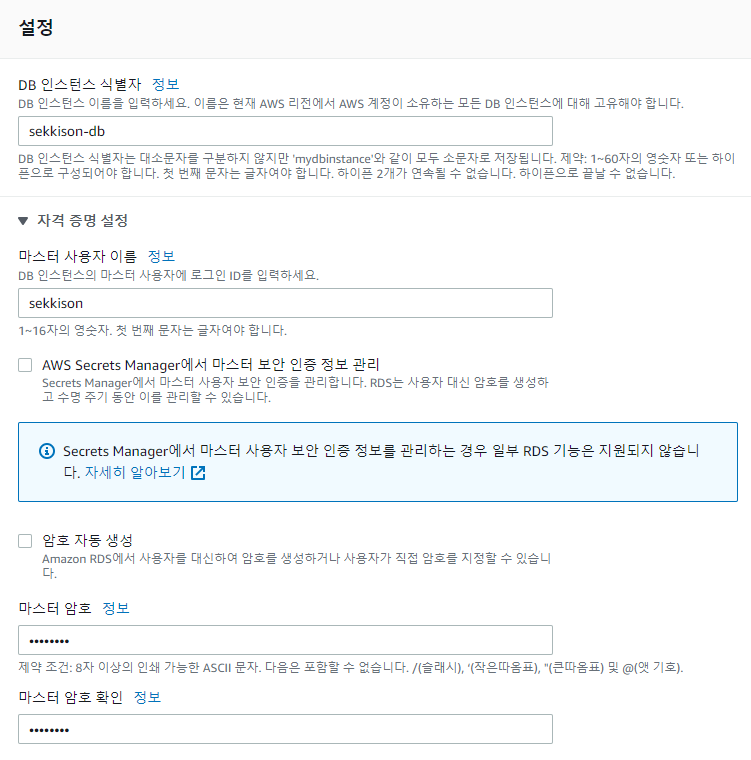
인스턴스 식별자, 마스터 사용자, 마스터 암호를 입력한다.
로컬호스트로 프로젝트를 진행했을 경우 자신의 MySql 프로젝트 데이터베이스의 아이디와 비밀번호로 설정하면 된다.
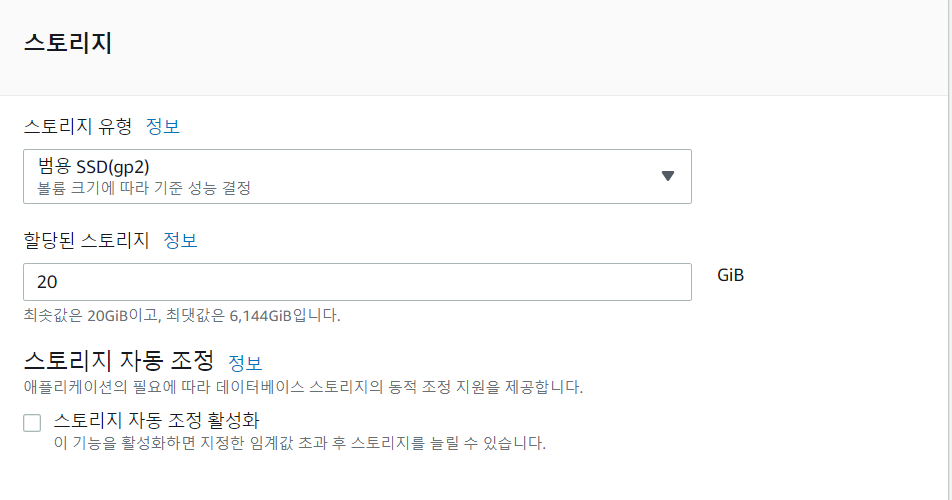
스토리지 크기를 20으로 하고, 스토리지 자동 조정을 끈다.
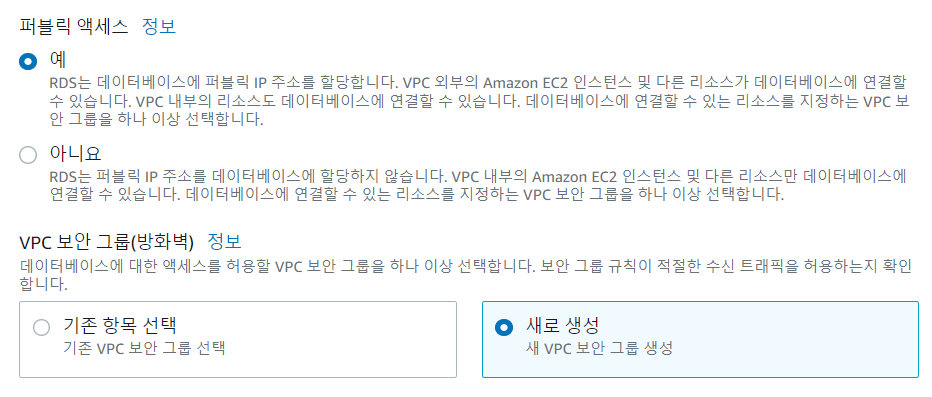
퍼블릭 액세스 예, VPC 보안 그룹을 새로 생성한다.
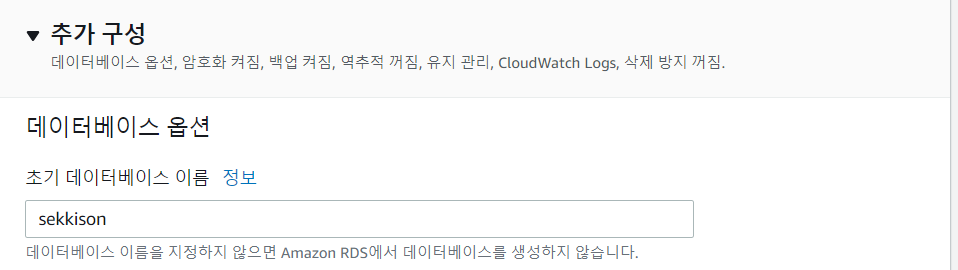
데이터베이스 이름을 설정한다.
기술한 항목 이외의 것들은 전부 넘기고 데이터베이스 생성을 누른다.
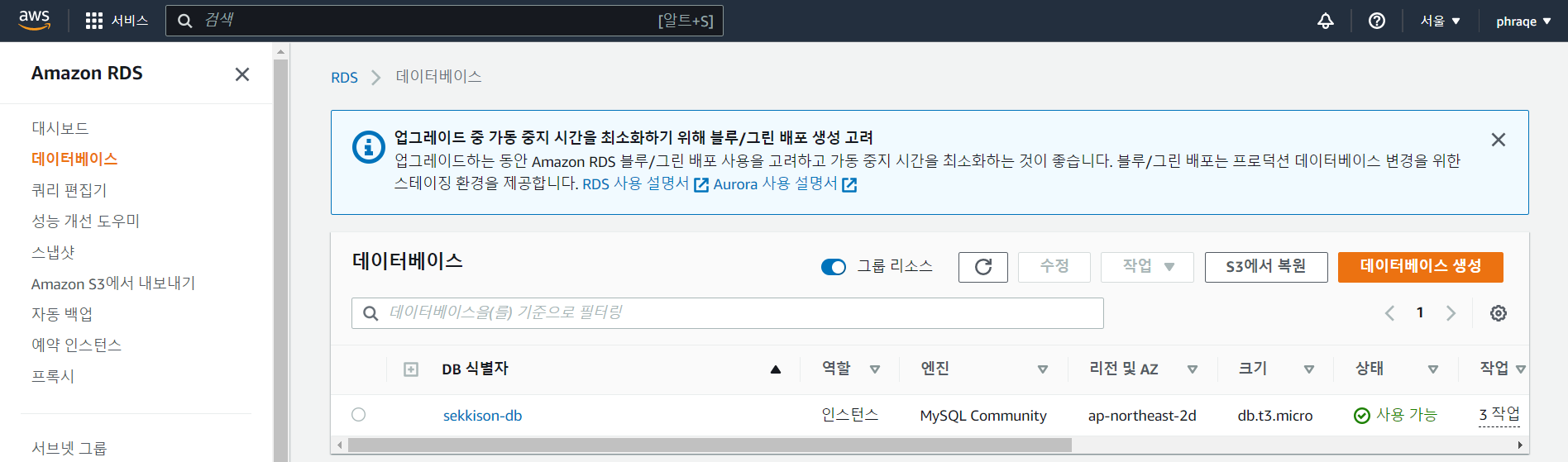
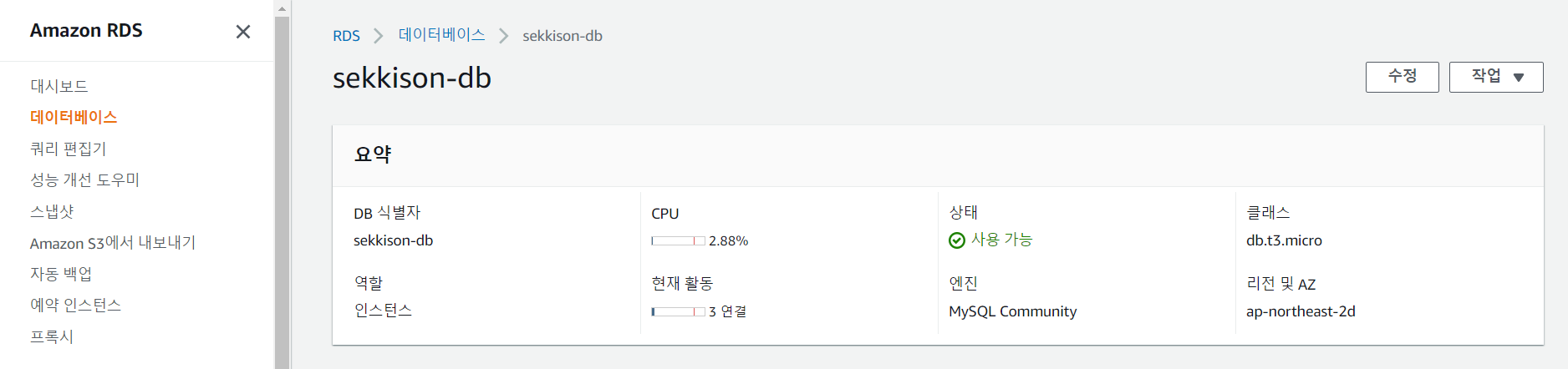
데이터베이스 생성이 완료되었다면, 데이터베이스로 들어간다.
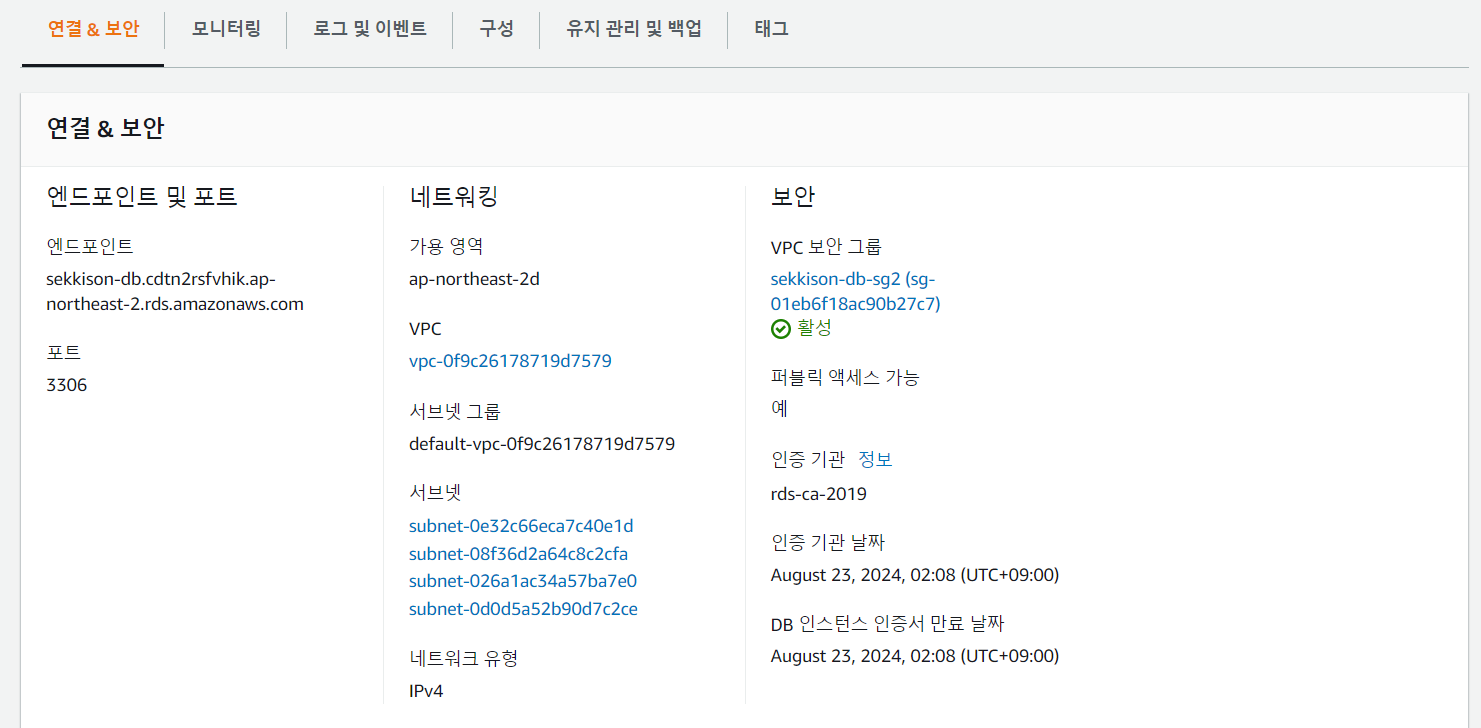
db 식별자 부분을 누르면 해당 데이터베이스 속성으로 들어갈 수 있다.
여기서 VPC 보안 그룹을 누르고, 보안 그룹 생성을 누른다.
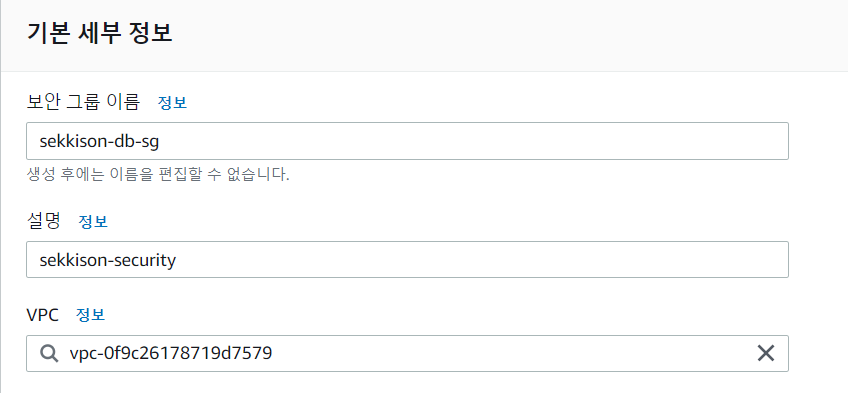
기본 세부 정보의 보안 그룹 이름과 설명을 입력한다.
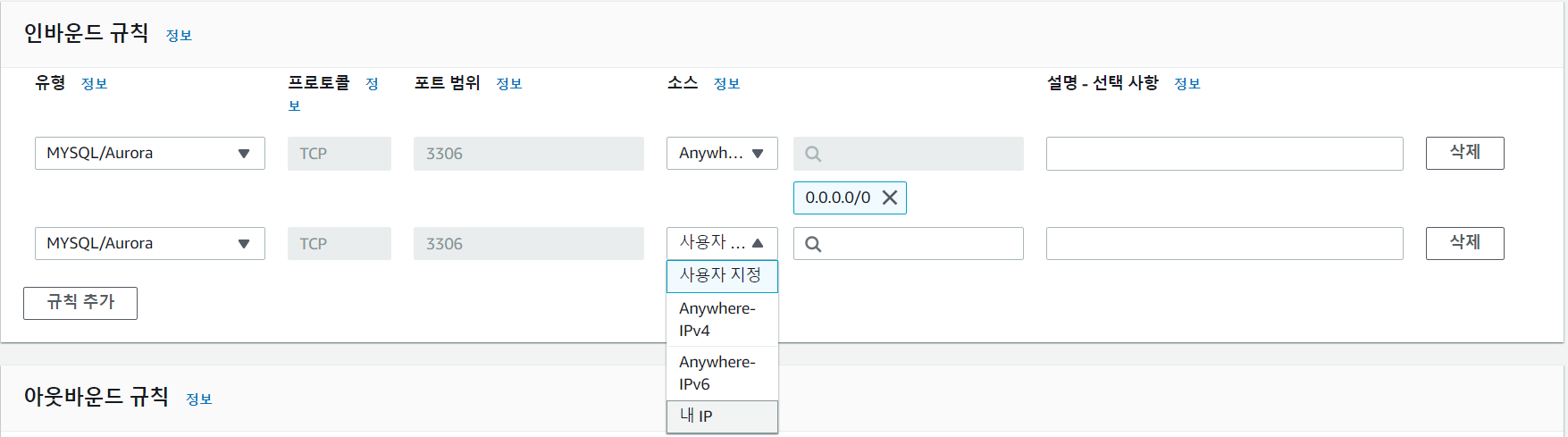
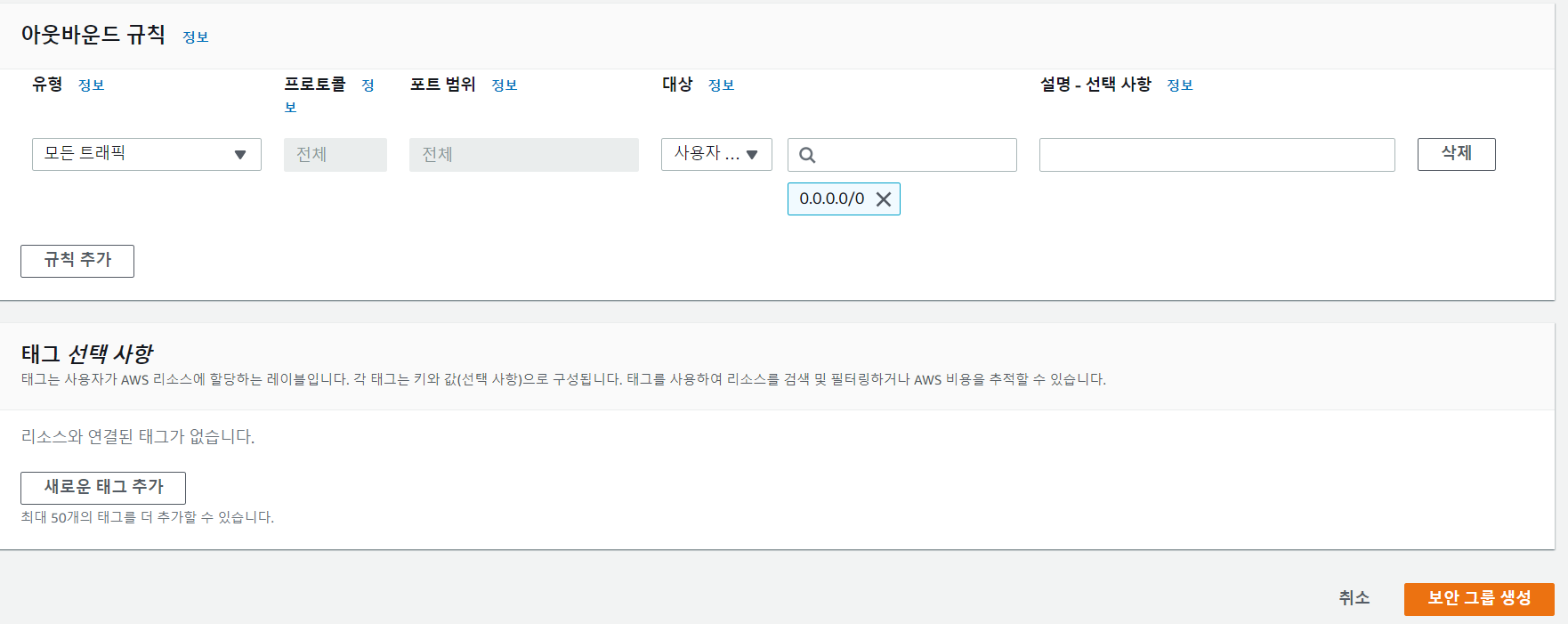
인바운드 규칙을 2개 생성하고
유형 : MYSQL/Aurora
소스 : Anywhere, 내 IP
로 세팅한다.
이후 보안 그룹 생성
다시 rds 데이터베이스로 돌아와서 수정 클릭
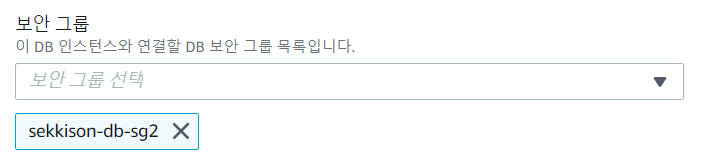
설정되어 있는 보안 그룹을 제거하고 새로 만든 보안 그룹으로 바꾼다.
이후 계속 -> DB인스턴스 수정
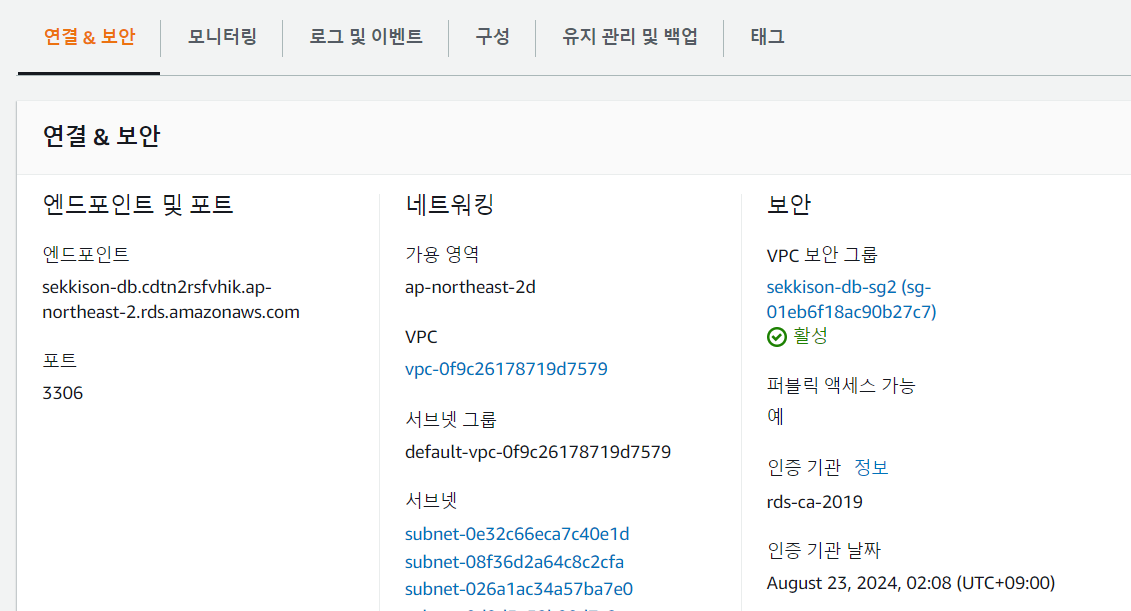
이제 연결&보안의 엔드포인트를 복사해서 백엔드 서버의 application.properties에 붙여 넣어야 한다.
application.propertiesspring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://[엔드포인트 입력]:3306/[DB 이름입력]?useSSL=false&serverTimezone=Asia/Seoul&allowPublicKeyRetrieval=true spring.datasource.username=[마스터 아이디 입력] spring.datasource.password=[마스터 비밀번호 입력]
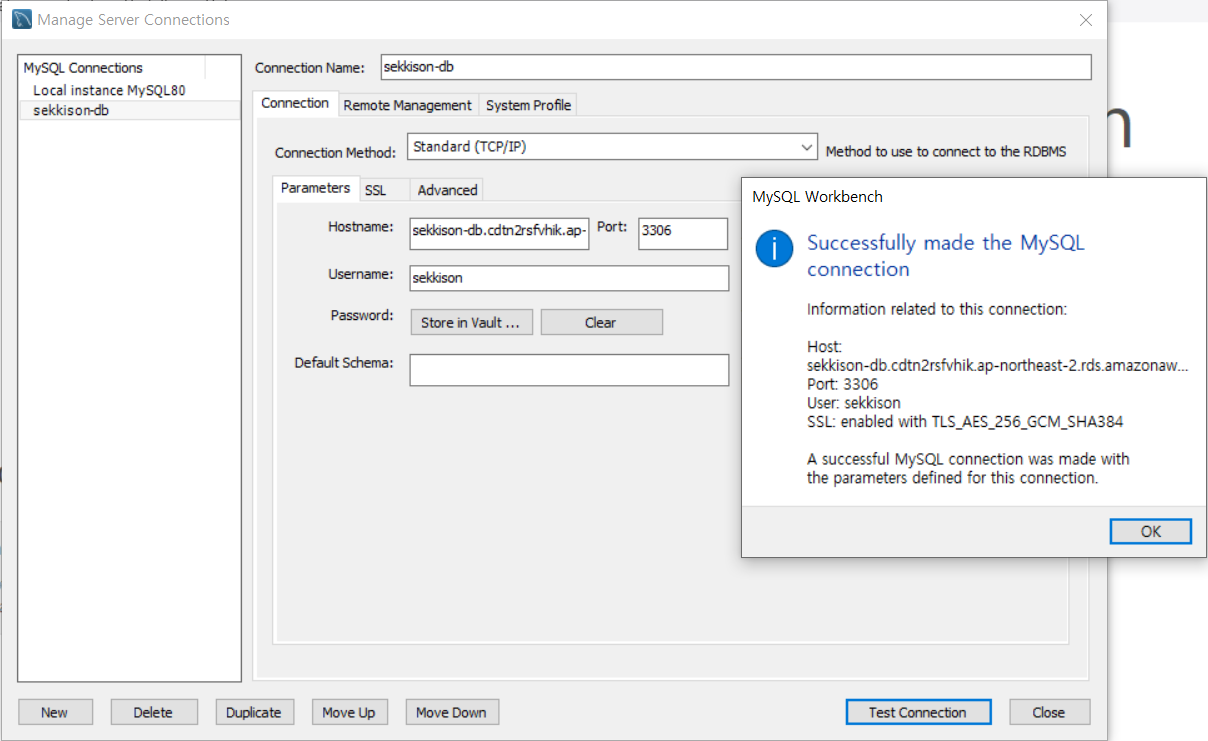
이제 AWS를 통한 데이터베이스가 프로젝트에 등록이 되었다. connection 테스트는 mysql workbench에서 가능하다.
Spring 서버 배포
데이터베이스 구축이 끝났으니 다음은 Spring프로젝트를 서버에 올릴 차례이다. 이제 배포 단계이니 우리 프로젝트에서는 WebMvcConfigurer의 CORS 에러를 방지하기 위해 만들어 놓았던 코드의 주소를 수정하였다.
@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(final CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("https://sekkison.com", "http://sekkison.com") .allowedMethods("GET", "POST", "PUT", "DELETE") .maxAge(3000); } }
이제 스프링 프로젝트 폴더를 jar로 내보낼 것이다.
내보내기 이전에 jar파일의 세팅을 위해 다음 코드를 build.gradle에 붙여 넣는다. Main-Class에 들어갈 문자열만 main 함수가 들어있는 Class 파일명으로 바꾸어 주면 된다.build.gradle
tasks.withType(Jar) { duplicatesStrategy = DuplicatesStrategy.EXCLUDE }
그리고 서버의 포트를 5000으로 하자.
application.properties
server.port=5000
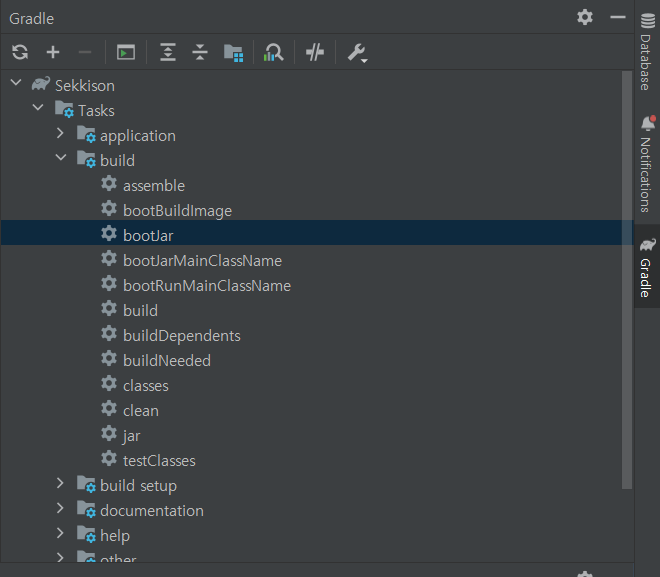
intelliJ의 gradle 탭에서 Tasks -> build -> bootJar를 더블클릭하면, libs 폴더 안에 jar 파일이 생성될 것이다.
여담으로 이 실행 가능한 Jar 파일을 만드는 것에 꽤나 애먹었다...
이제 AWS에서 Elastic Beanstalk를 검색해 들어간 후, Create Application을 선택한다.
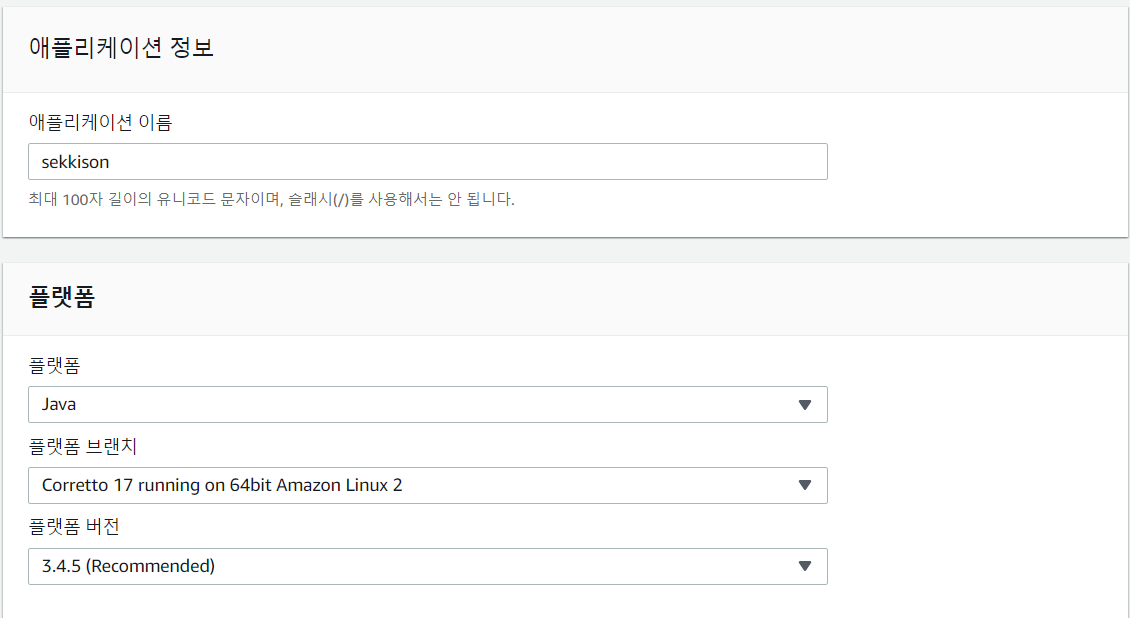
애플리케이션 이름과 플랫폼을 작성한다.
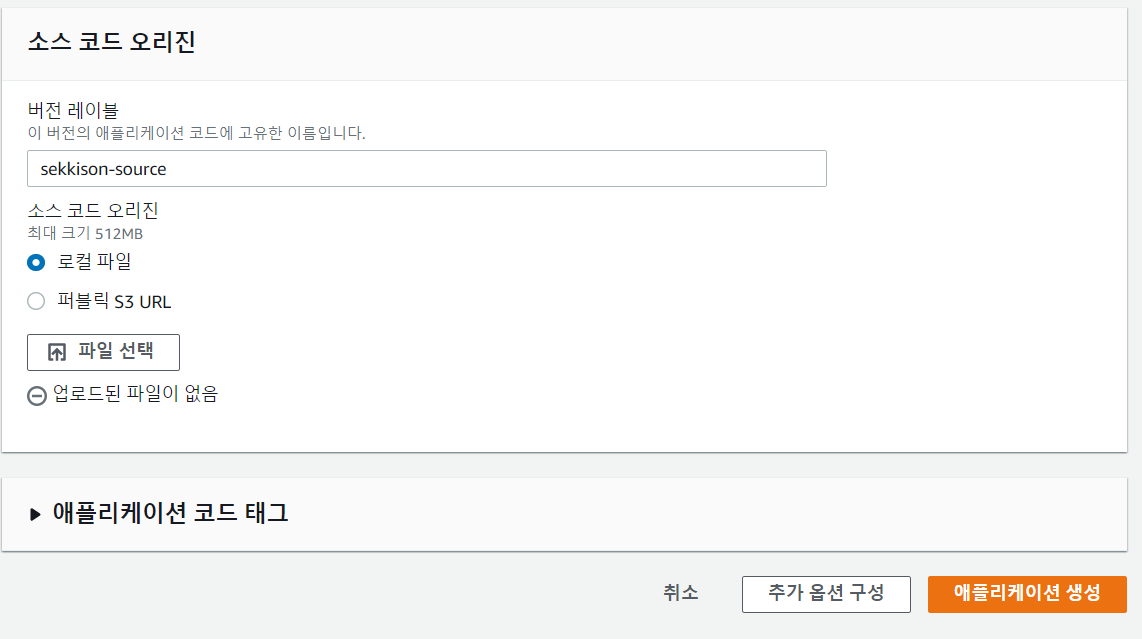
애플리케이션 코드를 코드 업로드로 변경하고 파일 선택을 눌러 이미 만들어 둔 jar파일을 넣는다.
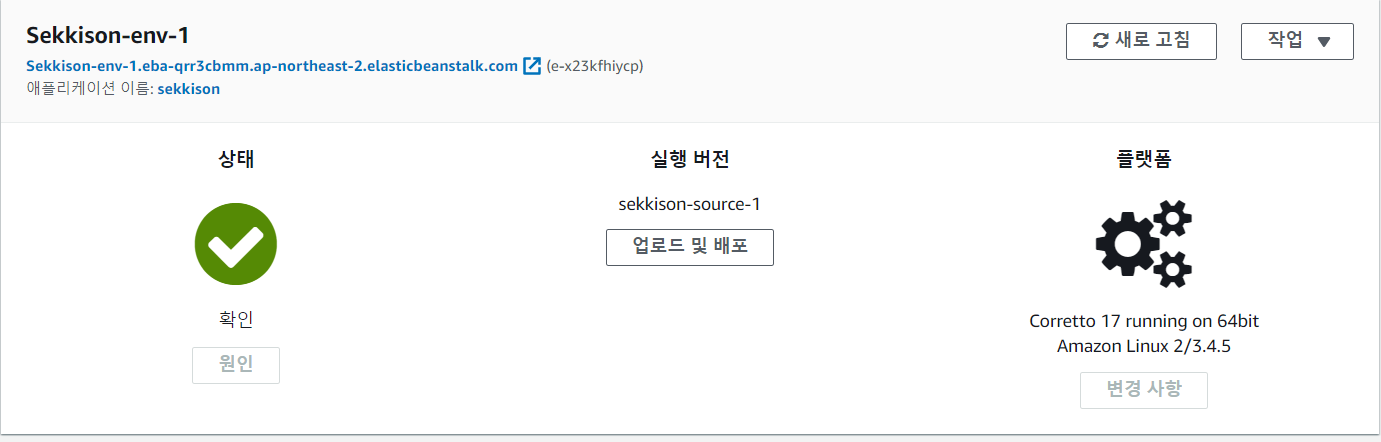
이제 애플리케이션 생성을 누르면 이동하는 페이지에서 작업이 끝날 때까지 대기한다.
상태가 확인으로 뜨면 성공한 것이다.
이제 애플리케이션 이름 위에 있는 링크로 들어가면 페이지가 뜰 것이다.
우리 프로젝트의 경우 API서버로 만들었기 때문에 다음으로는 프론트 서버에서 ajax로 요청하는 주소의 도메인을 localhost에서 백 서버 링크로 바꿔야 할 것이다.
이 주소는 http로만 동작하지만, SSL 인증서를 발급받아 https까지 동작하게 만들 수 있다.
우리 프로젝트에서는 여러 기능들이 https에서만 동작하기 때문에 서버를 https에서 동작하게 만들었다.
참고 : https://omty.tistory.com/47
여담으로, 우리 프로젝트에서는 프로필 사진을 file.upload-dir=upload에 저장하고 있었는데 jar파일로 생성하면서 해당 폴더가 포함되지 않게 되었다. 그래서 폴더가 없을 때 생성해 주는 메소드를 만들어 실행시켰다.
File Folder = new File(uploadDir); if (!Folder.exists()) { try { Folder.mkdir(); } catch (Exception e) {} }
역시 익숙한 프론트엔드/백엔드 구성 보다는 배포가 진짜 힘들었던 것 같다. 에러가 발생하거나 작동이 안될 때 찾아볼 글도 많이 보이지 않아 수많은 뇌피셜과 검색의 결과로 성공하게 되었다. 다음 게시글에서는 서버를 배포하면서 겪었던 에러들과 해결 방법에 대해 적어 보겠다.