Widget in Flutter
- 플러터에서는 모든 것이 위젯이다.
- Widget보다 상위의 개념은 Object밖에 없다.
Widget kinds
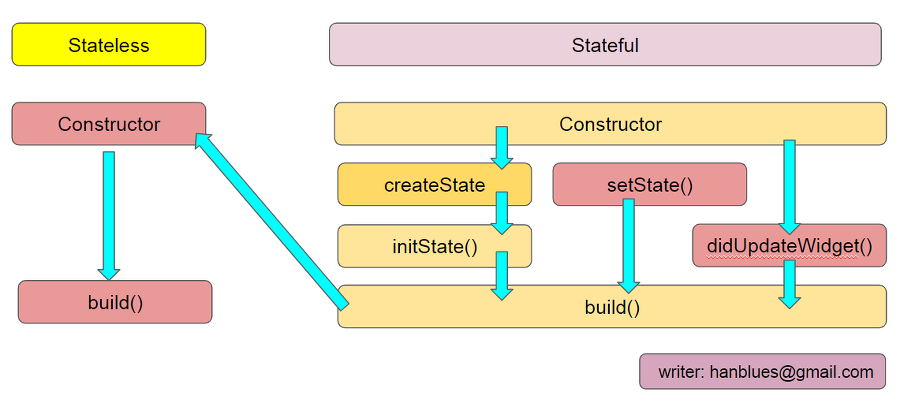
StatelessWidget
- 데이터에 따라 화면구성UI를 바꿀 필요가 없을 때 사용
- statelesswidget의 기본 형태
class TestWidget extends StatelessWidget{
const TestWiget({Key? key}) : super(key : key);
@override
Widget build(BuildContext context) {
return Container();
}
}StatefulWidget
- 데이터에 따라 화면 구성UI를 바꿔야 할 때 사용
class TestWidget extends statefulWidget{
const TestWidget({Key? key}) : super(key : key);
@override
State<TestWidget> cerateStae() => _TestWidgetState();
}
class _TestWidgetState extends State<TestWidget>{
@override
Widget build(BuildConext context){
return Container();
}
}- State 상태에 따라 데이터를 화면UI로 녹여냄
- State는 객체 중 하나로 class지시자로 생성됨.
- State를 상속받은 (extends) TestWidgetState는 해당 파일내에서만 활용되기 때문에 를 붙임
- StatefulWidget은 Lifecycle을 가지고 있음.