FLUS - Flutter Base Study
1.FLUS - 4 week

상태 저장 및 상태 비저장 위젯(Stateful and stateless)버튼 이벤트 처리상위 위젯에서 State를 관리한다.다음 예에서 TapboxB는 콜백을 통해 해당 상태를 부모로 내보냅니다. TapboxB는 상태를 관리하지 않기 때문에 StatelessWidge
2.FLUS - 1 week

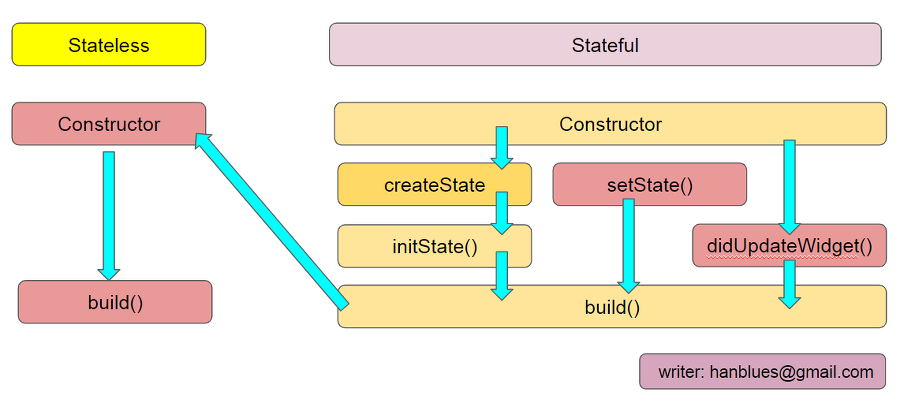
Widget in Flutter플러터에서는 모든 것이 위젯이다.Widget보다 상위의 개념은 Object밖에 없다.Widget kindsStatelessWidget데이터에 따라 화면구성UI를 바꿀 필요가 없을 때 사용statelesswidget의 기본 형태Statefu
3.FLUS - 8 week

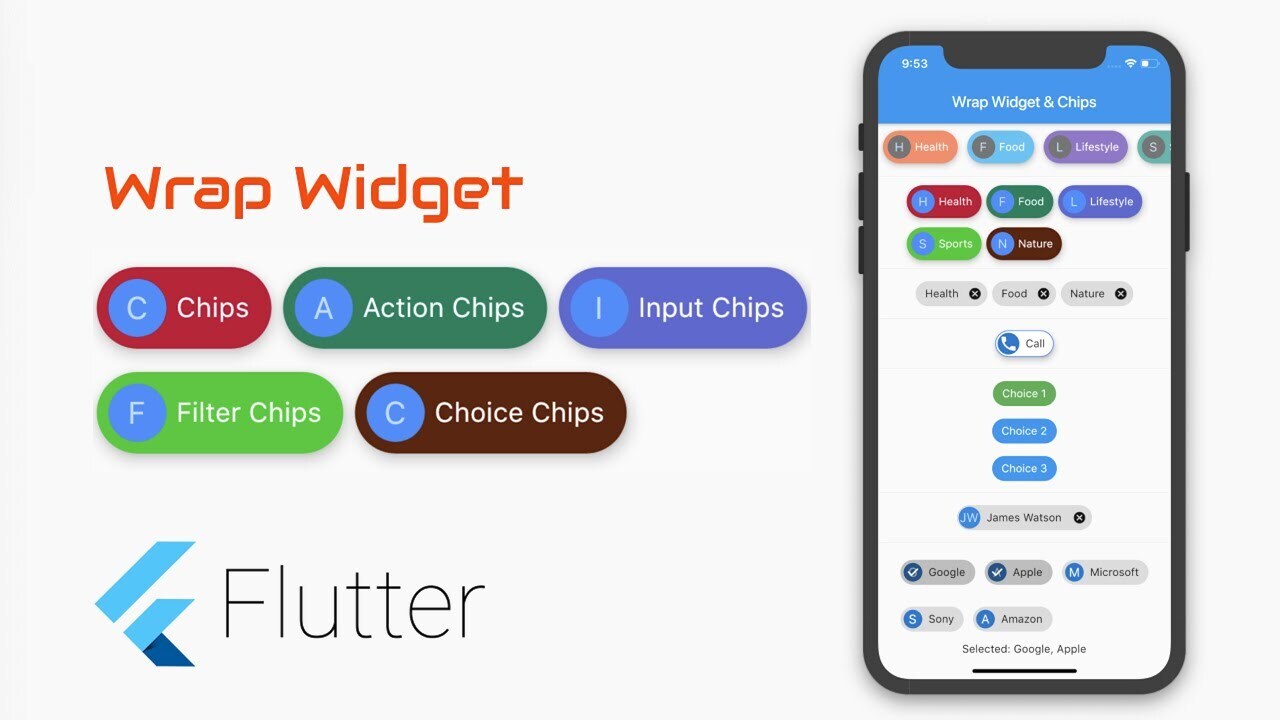
ChipBadgeChip과 같이 사용자에게 간단하지만 직관적인 UX를 제공하는 위젯Tooltop텍스트로 버튼이나 이미지등의 위젯들에 대한 설명을 제공하는 방식요소를 길게 누르면 해당하는 messge 내용 사라지지 않고 유지 됨 화면판독기 (TTS 등)의 기계가 tool
4.FLUS - 9 week

PageController 를 사용 하여 보기에 표시되는 페이지를 제어할 수 있습니다. PageView 내부 콘텐츠의 픽셀 오프셋을 제어할 수 있을 뿐만 아니라 PageController 를 사용하면 뷰포트 크기의 증분인 페이지 측면에서 오프셋을 제어할 수도 있습니다.
5.FLUS - 5 week

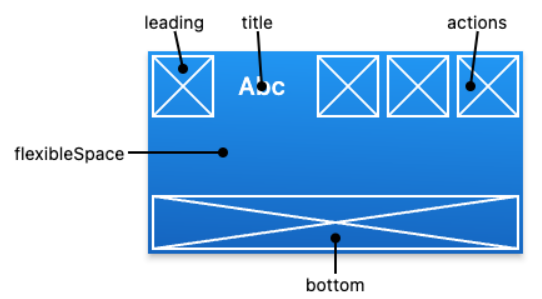
구글이 만든 Material Design을 사용할 수 있는 클래스IOS는 CupertinoMaterialApp은 3가지 옵션이 있다.1\. title2\. theme3\. home (required)home은 화면의 내용을 보여줄 페이지이다.페이지는 Scaffold형태