MaterialAPP
구글이 만든 Material Design을 사용할 수 있는 클래스
IOS는 Cupertino
MaterialApp은 3가지 옵션이 있다.
1. title
2. theme
3. home (required)
home은 화면의 내용을 보여줄 페이지이다.
페이지는 Scaffold형태를 가지는데,
Scaffold
앱의 뼈대 역할을 하는 클래스
AppBar
- 앱의 최상단 상태바를 나타내는 옵션
- Android에서 TitleBar, IOS에서는 NavigationBar로 불리는 영역
Body
- AppBar밑으로 페이지의 대부분을 차지하는 영역
- 실질적인 화면을 나타내는 영역
BottomNavigationBar
- 앱 화면 하단에 다른 화면으로 이동할 수 있도록 해주는 버튼들의 영역
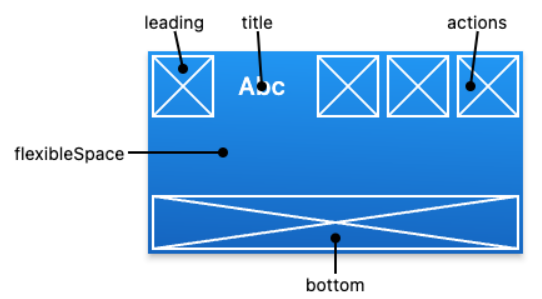
AppBar
앱바는 도구모음 위젯, 선행, 제목 및 기타 작업을 표시한다.
AppBar actions 위젯 배치
AppBar 는 시스템 UI 침입을 피하기 위해 앰비언트 MediaQuery 의 패딩 을 기반으로 콘텐츠를 삽입합니다. Scaffold.appBar 속성 에서 사용될 때 Scaffold 에서 처리 합니다. AppBar 에 애니메이션을 적용할 때 예기치 않은 MediaQuery 변경( 영웅 애니메이션에서 일반적임)으로 인해 콘텐츠가 갑자기 점프할 수 있습니다. MediaQuery 위젯에서 AppBar 를 래핑 하고 애니메이션이 매끄럽도록 패딩을 조정합니다.
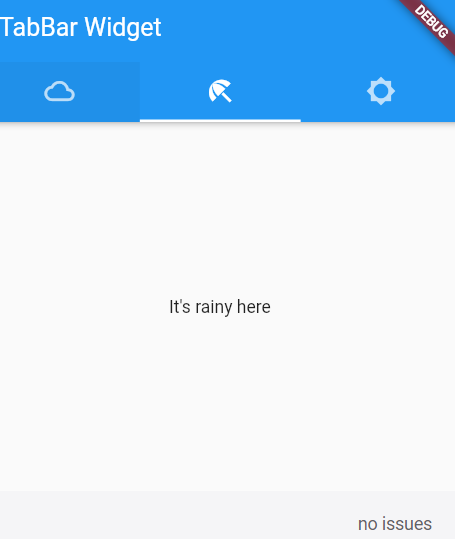
TabBar
- TabController가 제공되지 않으면 DefaultTabController가 대신 제공되어야 한다.
- TabController의 TabController.length,는 탭 목록의 길이와 TabBarView.childern목록의 길이와 같아야 한다.
SliverAppBar
Body에 ListView를 사용했을 때, 상단 AppBar가 확장되거나 스크롤에 따라 움직임을 주고 싶을 때 사용
작동 애니메이션