
이번 포스트에서 다루는 것
- 스토리북에 대한 설명
- 스토리북 설치
- 스토리북 폴더 구조
🤔 Storybook이 뭔가요?
아래 내용은 스토리북 공식 가이드의 내용을 번역했습니다.
https://storybook.js.org/docs/react/get-started/introduction
Storybook은 UI 개발을 위한 도구입니다. 구성 요소를 분리하여 개발을 더욱 빠르고 쉽게 만들어줍니다. 스토리북을 적용한 프로젝트에서는 한 번에 한 구성 요소에서 작성할 수 있습니다. 복잡한 개발이나, 데이터베이스와 연결할 필요 없이 UI를 개발할 수 있습니다.
Storybook를 사용하면 재사용할 컴포넌트를 문서화 하고, 자동으로 컴포넌트를 테스트하여 버그를 방지할 수 있습니다. 반응형 레이아웃을 위해 미세 조정하거나 접근성을 확인하는데 도움이 되는 에드온 생태계로 Storybook를 확장하세요.
Storybook은 널리 사용되는 자바스크립트 UI 라이브러리와 사용할 수 있으며 (실험적으로는) 루비 온 레일즈와 같은 서버 렌더링 컴포넌트 프레임워크를 사용할 수 있습니다.
간단하게 요약하자면...
기본 시스템에서는 컴포넌트를 프론트엔드 개발과 같이 진행을 하면서, 개발과 테스트을 같이 했었습니다. 그러나 이 경우 컴포넌트가 로직에 묶이게 되면서 개발하기도 어려워지고, 테스트도 자동으로 되지 않아서 불편한 점이 있었습니다.
Storybook은 이런 컴포넌트들을 로직과 분리하여, 각 컴포넌트를 단독으로 개발하고 테스트할 수 있는 환경을 마련함으로서 복잡함을 줄이고, 디자인 시스템을 편리하게 구축할 수 있도록 도와줍니다.
🤩 Storybook 설치하기
아래 내용에 사용된 코드들은 https://github.com/HyunsDev/opize-story 의
Storybook폴더에서 찾을 수 있습니다.
Storybook은 기존 React 시스템에 스토리북을 설치할 수 있도록 CLI 도구를 지원하고 있습니다.
먼저 Storybook을 적용할 타입스크립트 리액트 프로젝트를 생성합니다. 원하신다면 Javascript를 사용하셔도 됩니다. 다만 스토리북의 편리한 자동 문서화와 여러 장점을 위해 Typescript 를 사용하는 것을 추천합니다.
# yarn이 없다면 'npm i -g yarn'을 통해 설치할 수 있습니다.
$ yarn create react-app . --template=typescript다음으로 Storybook를 설치합니다. 설치하는 과정에 선택지가 나오면 y를 입력해줍니다.
$ npx sb init
Need to install the following packages:
sb@6.5.12
Ok to proceed? (y) y
...
✅ migration check successfully ran
To run your Storybook, type:
yarn storybook
...실행
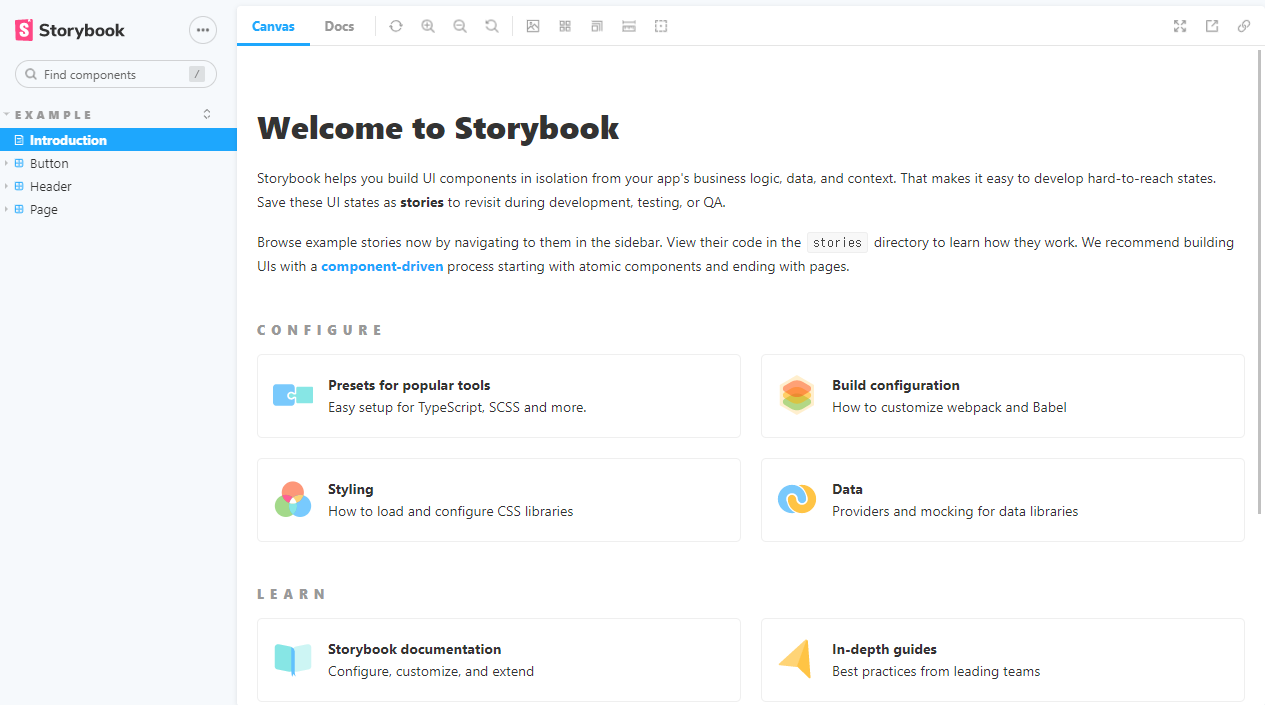
설명에서 나온 명령어를 입력하면 localhost:6006 가 열리고 Storybook가 표시됩니다.
# 실행 명령어는 package.json의 script에서 확인할 수 있습니다.
$ yarn storybook
...
╭────────────────────────────────────────────────────────╮
│ │
│ Storybook 6.5.12 for React started │
│ 57 s for manager and 1.17 min for preview │
│ │
│ Local: http://localhost:6006/ │
│ On your network: http://192.168.0.19:6006/ │
│ │
╰────────────────────────────────────────────────────────╯
🎉 다음처럼 나오면 성공입니다!

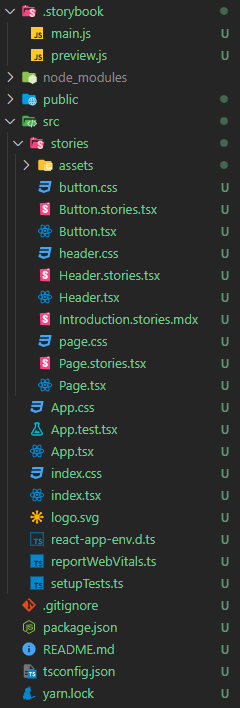
📁 폴더 구조

지금까지의 과정을 거치면 다음과 같은 폴더 구조가 생생되었을 겁니다. Storybook을 세팅하고 나면 생성되는 폴더는 다음과 같습니다.
| 폴더 | 설명 |
|---|---|
| .storybook | 스토리북 구성 파일 (main.js, preview.js) |
| src/stories | 스토리북 예제 파일 |
미리 말씀드리자면, .storybook 폴더를 제외한 src/stories 폴더는 삭제하셔도 무방합니다. 스토리북은 파일을 이름을 통해 자동으로 인식하므로 스토리북 파일이 어디에 위치해 있는지는 상관하지 않습니다. 대신 *.stories.* 이라는 파일 이름만 지켜주시면 됩니다.
각 파일, 확장자별 설명은 다음과 같습니다.
.storybook/main.js
storybook의 애드온, 중요설정 등이 담겨있는 설정파일입니다.
.storybook/preview.js
storybook의 컴포넌트 표시에 대한 설정이 담겨있습니다.
*.stories.tsx
컴포넌트를 표시하기 위한 파일입니다. 이 파일을 통해 컴포넌트를 스토리북에 등록하게 됩니다.*.stories.mdx
문서를 작성하기 위한 파일입니다. 마크다운 기반이며, JSX/TSX 컴포넌트를 넣을 수 있습니다.
😎 마무리
사실 스토리북을 설치하는 것은 정말 쉽습니다. 이미 프론트엔드 프로젝트가 있다는 가정하에 npx sb init 명령어만 입력하는 것이 전부이니까요.
디스코드 서버
Opize 개발이야기와 관련한 이야기를 할 수 있는 디스코드 서버를 만들었습니다. 작성한 포스트에 대한 이야기도 하고, 포스트를 작성하는 중에는 디스코드에서 라이브를 열고 있으니 와서 구경도 하고 같이 이야기도 나누었으면 합니다!
