
😎 TL;DR
- 디자인 시스템은 컴포넌트 라이브러리만이 아닌, 서비스가 나타내고자 하는 방향이다.
- 디자인 시스템을 통해 일관된 UX/UI를 제공할 수 있다.
- 라이브러리를 통해 개발을 빠르게 진행할 수 있다.
🚪 들어가면서
Opize를 개발하면서 가장 신경을 많이 쓴 부분은 단연코 opize-design-system 입니다. 거의 한 달 가량을 디자인 시스템 개발에만 집중하면서 왜 이걸 만들고 있는지 가끔씩 고민이 들기도 했습니다.
이번 포스팅에서는 디자인 시스템에 대한 소개와, 각 기업들이 어떻게 디자인 시스템을 사용하는지 알아보겠습니다.
🎨 디자인 시스템이란?
디자인 시스템이라는 용어가 사전에 등재되는 단어는 아닌지라 명확한 정의는 없지만, 보통 서비스 디자인에 사용되는 UX/UI을 위한 규칙 정도로 보면 될 것 같습니다.
물론 디자인 시스템이라는 용어는, 용어를 사용하는 곳마다 의미와 포함하는 것들이 달라지는 경우가 많습니다. 보통은 디자인과 컴포넌트 라이브러리를 지칭하지만, 토스처럼 라이브러리 외에도 마이크로카피(텍스트의 어체 등을 의미하는 단어)등을 포함하는 경우도 있습니다.
디자인 시스템은 개발자와 디자이너와 모두 연관된 경우가 많습니다. 즉 디자인이나 개발에만 국한된 것이 아닌, 광범위한 범위라는 의미입니다.

보통 디자인 시스템을 검색하게 되면 구글과 애플 같은 기업의 컴포넌트 라이브러리가 나오게 됩니다. 이런 라이브러리또한 디자인 시스템을 한 부분, 또는 그 자체라고 부를 수 있습니다.
🤔 디자인 시스템을 사용하는 이유
디자인 시스템을 사용하는 이유는 결국 하나의 말로 이어집니다. 바로 디자인 대신 기능에 집중하기 위함입니다.
물론 이 말은 누가 디자인 시스템을 사용하는지에 따라 그 의미가 조금씩 차이가 있습니다. 제가 왜 이렇게 생각하게 됬는지 사용자의 관점과 개발자의 관점에서 살펴보겠습니다.
사용자의 입장에서의 디자인 시스템
소비자로써 디자인 시스템의 1차적인 장점은 일관적인 디자인을 경험할 수 있다는 것입니다.
제가 읽었던 책 중에 UX/UI의 10가지 심리학 법칙 라는 책에서 다음과 같은 원칙이 있었습니다.
제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
말하고자 하는 내용과 조금 다른 내용이긴 하지만 결론적으로는 사용자의 경로의존성을 이야기 하는 것으로 볼 수 있습니다.
만약 여러분이 앱을 이용하고 있는데 화면마다 디자인이 달라지다면 어떨것 같나요? 아마 굉장히 혼란스럽고 복잡하다고 여길 것입니다.
반대로 앱이 통일된 디자인을 사용한다고 가정해봅시다. 여러분은 이 앱을 조금만 사용하더라도 이 앱의 디자인을 파악할 수 있습니다. 게다가 여러분은 색만 보고 버튼을 클릭하는 것처럼 디자인을 통해 기능을 추론할 수 있습니다.
디자인 시스템은 사용자에게 일관적인 UX/UI를 제공함으로서 사용자가 어려움 없이 기능에 집중하도록 돕는 역할을 수행합니다.
여담으로 예술과 심미적인 부분에 집중한 사이트의 경우 위에 적힌 내용과 거의 반대로 디자인됩니다. 독특한 디자인과 새로운 인터렉션으로 사용자에게 새로운 경험을 안겨줍니다. 물론 혼란스러울 수 있지만, 오히려 이를 의도하는 경우도 많습니다.
보통 디자이너분들의 포트폴리오나 일부 서비스의 랜딩 페이지에서 이러한 경험을 만날 수 있습니다.
개발자, 디자이너의 입장에서의 디자인 시스템
개발자와 디자이너의 입장에서 가장 큰 의의는 개발이 수월해진다입니다.
-
개발자는 화면의 디자인이나 레이아웃을 신경쓰는 것이 아닌 로직에 더욱 집중할 수 있게 됩니다. 기능이 필요하면 라이브러리에서 컴포넌트를 불러와 사용하면 됩니다.
-
디자이너도 화면을 기준으로 하는 것이 아닌 작은 컴포넌트를 만들고 조합하면서, 쉽게 화면을 구성할 수 있습니다. 또한 이후 디자인이 변경되더라도 라이브러리를 업데이트하면 되니 디자인 변경으로 인한 불편으로부터 조금 자유로워질 수 있습니다.
이러한 장점은 제가 좋아하는 토스 디자인팀 블로그에서도 언급되었습니다.
TDS가 가져온 업무 효율은 숫자로 보면 더 어마어마합니다. TDS를 활용하여 한 명의 메이커가 하루에 절약한 시간이 평균 1시간으로 집계되는데, 6개월이라는 개편 기간 동안 한 사람이 절약한 시간은 총 125시간이고, 토스팀의 모든 메이커가 절약한 시간으로 봤을 때엔 총 4,500시간입니다. 562일이라는 시간 동안 토스팀 메이커들은 또다른 혁신을 이뤄내는 일에 투자할 수 있었겠죠.
- 토스팀의 첫 디자인 컨퍼런스, 뜨거웠던 현장 스케치
실제로 저도 디자인 시스템을 만들기 전후로 개발 속도가 크게 변했습니다. 특히 새로운 서비스를 만들 때 디자인 과정을 스킵하고 바로 코드를 작성할 수 있다는 것이 가장 큰 장점이었습니다.
이에서 볼 수 있듯, 디자인 시스템은 개발자에게 디자인에 대한 고려를 줄이고, 기능에 집중할 수 있는 환경을 만들어 줍니다.
🏢 기업들의 디자인 시스템
토스 - 토스 디자인 시스템(TDD)

개인적으로 가장 좋아하는 시스템이자, 제게 큰 영향을 준 시스템입니다. 토스를 처음 사용했을 때의 혁명적인(?) 디자인을 보고 꽤나 충격받았던 적이 있었는데, 그 때부터 나만의 디자인 시스템을 만들고자 하는 생각이 있었습니다.
아쉽게도 토스 디자인 시스템은 토스에서만 사용하는 비공개 디자인 시스템입니다. TDS를 보고 관심이 뿜뿜할 때 그 속을 보고 싶었지만 외부에 공개된 게 거의 없어가지고 슬펐습니다. 혹시 이 글을 보시는 토스 개발자분이라면 저 한 번만 초대해주세요 ㅠㅠ
대신에 토스 블로그나 유튜브, 저번에 진행된던 slash-21에서 조금이나마 그 속을 엿볼 수 있었습니다.
토스 디자인 시스템의 몇 가지 특징으로 UX 라이팅 과 아이콘이 있습니다.
UX 라이팅
| 토스 피드 - 토스가 금융을 더 쉽게 만드는 또 하나의 방법, UX Writing | 토스 Simplicity 21 |
|---|---|
 |  |
저에게 감명깊었던 것 중 하나가 바로 UX 라이팅을 디자인 시스템에 포함시킨 것입니다. 특히 가이드만 작성한 것이 아니라, 이를 시스템에 편리하게 녹여들 수 있게 프레이머(디자인 프로그램)에 추가기능 형태로 넣은 것입니다.
토스의 대화하는 느낌의 말투(=보이스 앤 톤)도 좋게 느껴졌는데 그런 말투를 서비스 전반에 적용하기 위해 저런 노력이 들어가 있다는 것을 알게되고 꽤나 토스가 진심이라는 걸 알게되었습니다.
아이콘
| 토스 피드 - 디자이너들의 디자이너, 토스 그래픽 디자인 팀을 만나다 |
|---|
 |
토스의 아이콘은 여러분도 많이 알고 계실 것 같아요. 최근에 토스 이모지 라이브러리인 토스페이스까지 만들었더라고요.
이 포스트가 디자인 시스템 이야기다보니 아이콘에 대해서 말을 조금 아끼겠습니다. 하지만 엄연히 아이콘도 디자인 시스템 중 하나고, 토스처럼 브랜딩에 사용할 수도 있다는 것을 알아주세요!
사실 TDS에 대해서 제대로 이야기 할려면 따로 포스트 하나 파야 됩니다.
애플 - Human Interface Guidelines

애플의 디자인이 뛰어나다는 건 누구나 인정하는 사실일거라 생각합니다. 사실 저는 애플이랑 거리가 먼 삶을 살고 있어서 (현재 애플기기: 테스트용으로 구매한 아이폰7, 끝) 애플의 디자인을 크게 경험하지는 못했습니다.
대신 이번 포스팅을 위해 둘러보면서 확실히 토스랑은 그 용도가 달라서 그런지 추구하는 방향도 다르다는 걸 느꼈습니다. 기본 시스템 UI라는 것 때문인지 사용성, 접근성에 크게 신경을 쓴 느낌이 들었어요.
깃허브 - Primer Design System

깃허브에서 개발한 디자인 시스템인 Primer Design System입니다.
참고로 제 Opize Design System 의 구현은 Primer에서 많은 부분을 가져왔습니다. Primer 시스템 중에서 React가 있는데, 이 소스가 오픈소스로 공개되어 있고 그 기술 스택이 ODS 와 비슷했습니다.
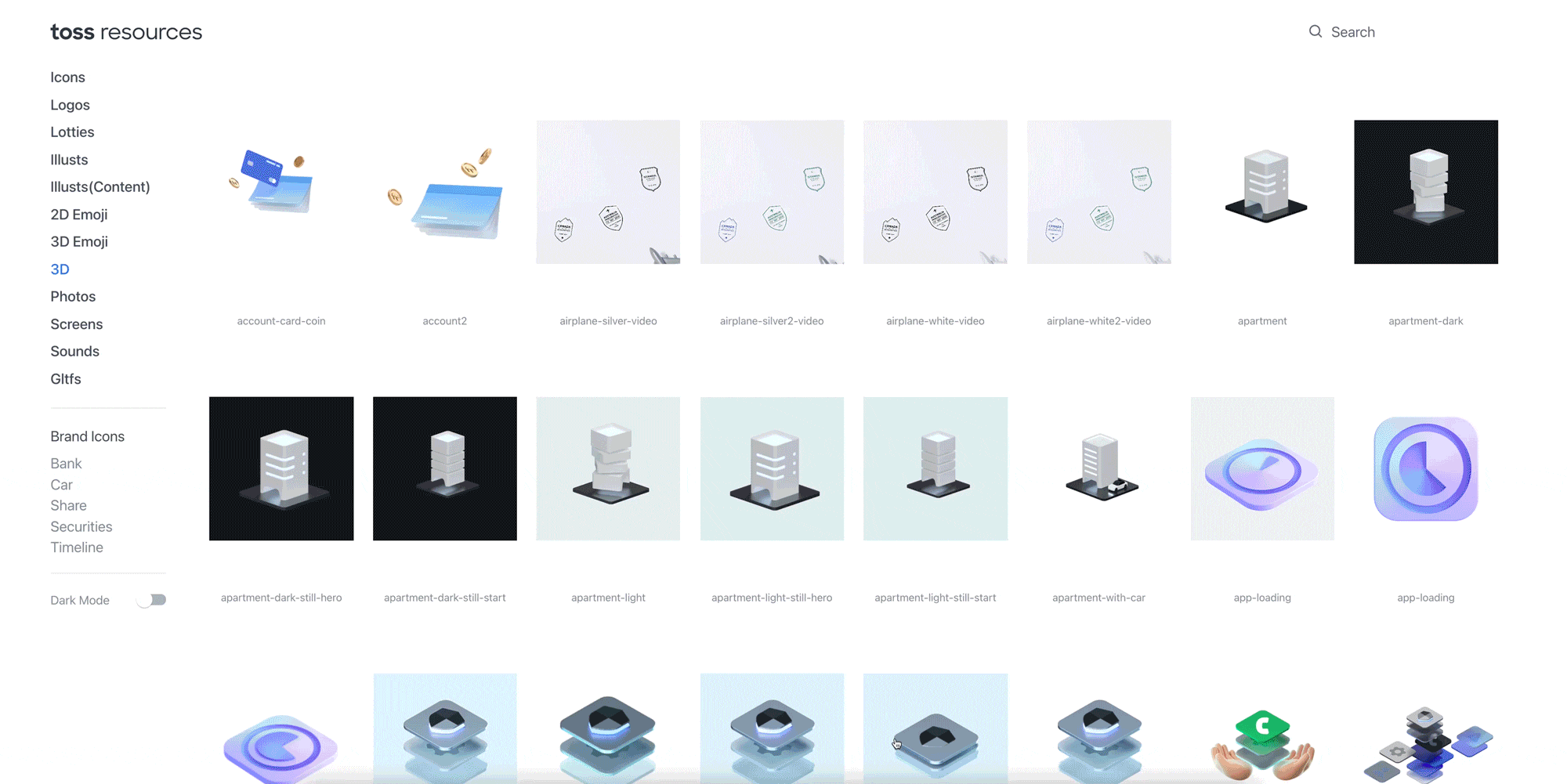
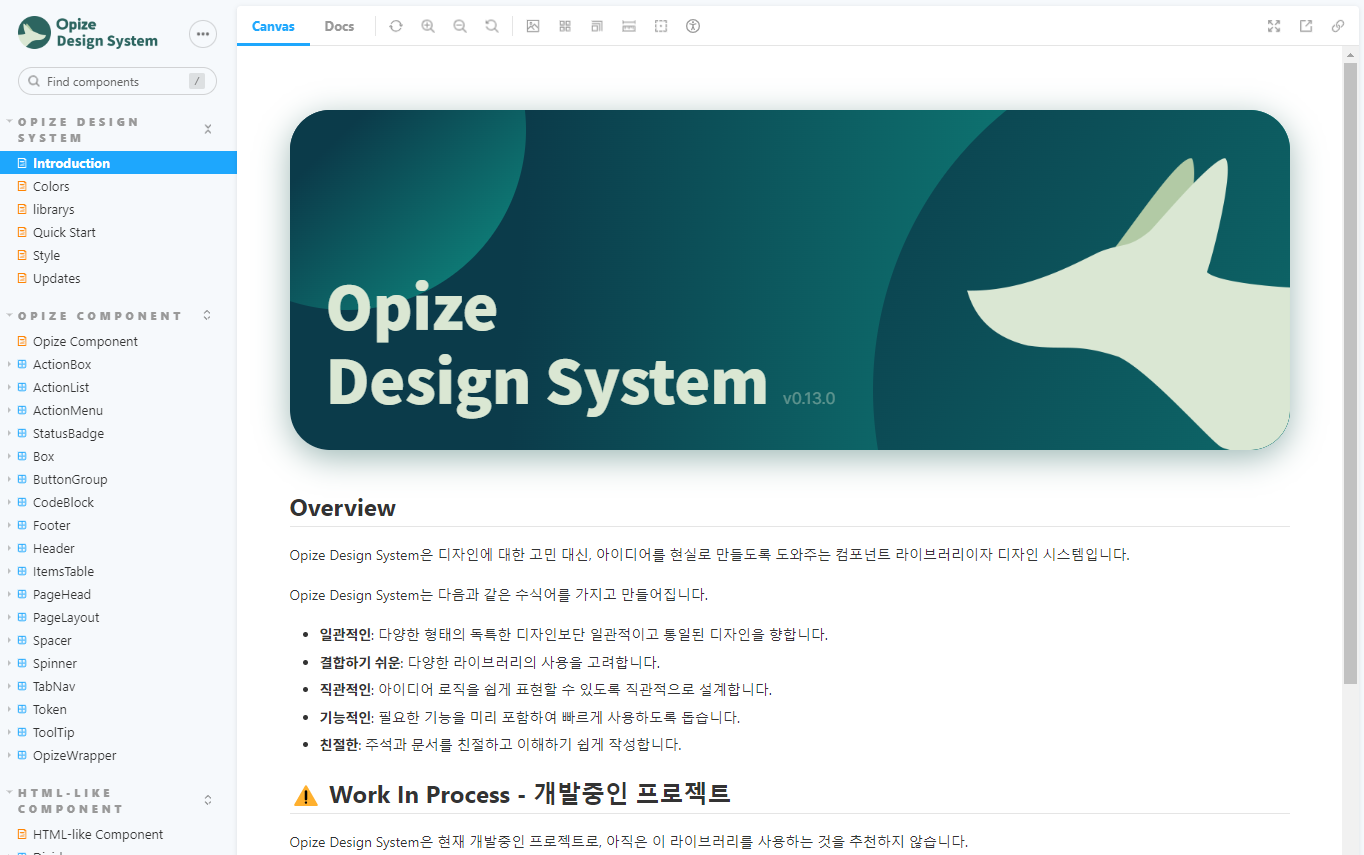
Opize - Opize design System

이 거대한 시스템 사이에서 보잘 것 없긴 하지만 제 Opize도 디자인 시스템이 있습니다. 아직은 컴포넌트 라이브러리 단계이긴 하지만 점차 채워나갈 예정입니다.
Opize Design System 에 대해서는 후에 지속적으로 다룰 예정입니다!
그 외 기업들
분량 상 아래 시스템들은 내용을 채우지 않았습니다. 혹시 관심있는 시스템이 있다면 댓글로 알려주세요. 내용을 추가해드리겠습니다! (아래 리스트에 없어도 괜찮습니다)
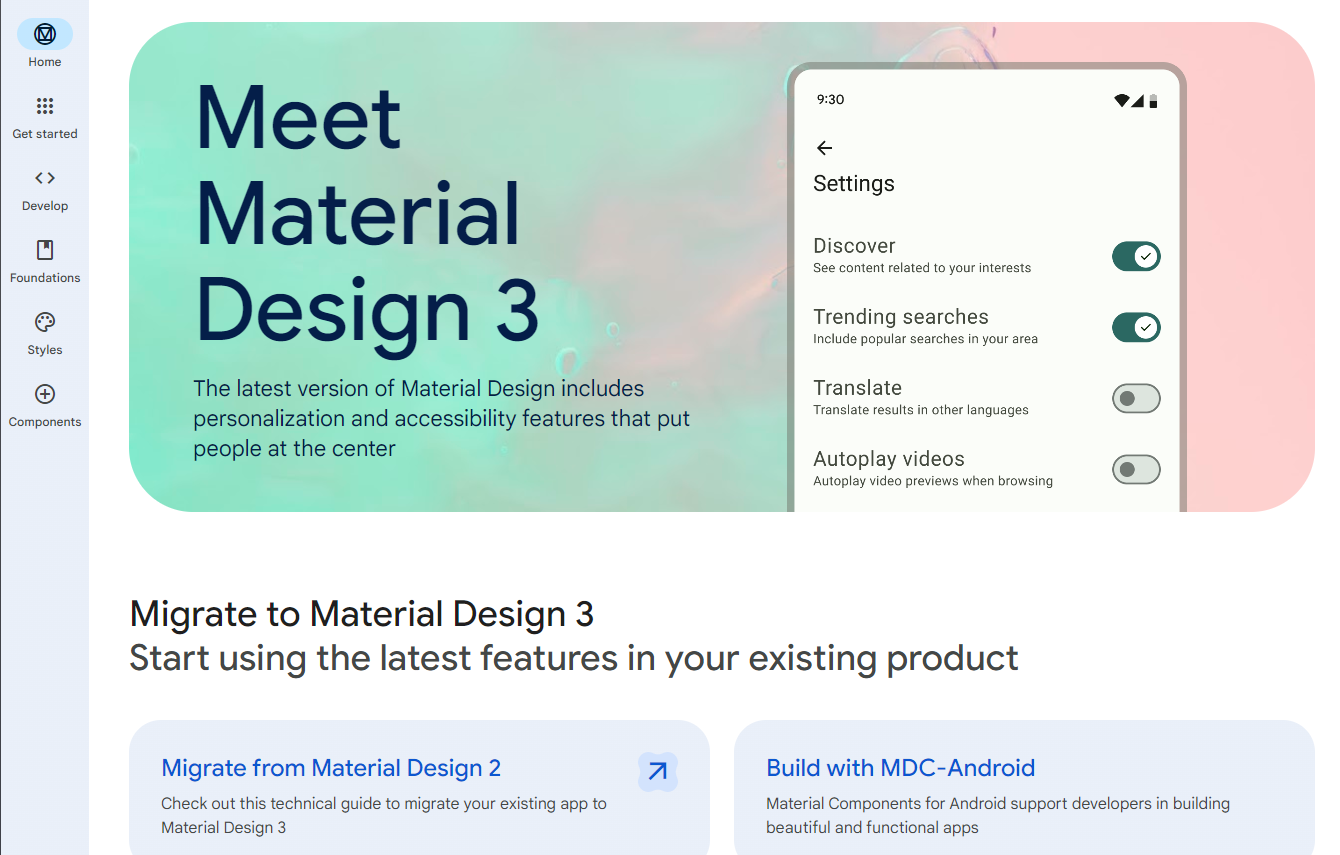
구글 - Material Design

마이크로소프트 - Fluent Design System


🪄 마지막으로
Opize 개발이야기 첫 번째 포스트 잘 보셨나요? 처음으로 작성하는 포스트인지라 부족한 부분이 많을 것 같습니다. 그래도 앞으로 계속 글을 써 나가면서 점차 발전 시킬려고 하니 응원해주시면 감사하겠습니다!
다음 개발이야기는 본격적으로 디자인 시스템을 구축하는 방법에 대해서 다룰 예정입니다. 스토리북을 통해 디자인 시스템을 구축하고, 어떤 컴포넌트를 만들어야 하고, 컴포넌트를 만들기 위해서는 어떤 노력을 해야하는지에 대해 알려드릴게요!
Opize 개발이야기 시리즈 🎉
기획 시리즈
디자인 시리즈
디자인 시리즈
프론트엔드 시리즈
백엔드 시리즈
클라이언트 라이브러리 시리즈
개발 시리즈
운영 시리즈
카카오톡 오픈채팅방
https://open.kakao.com/o/gPh2MrCe
Opize 개발이야기 와 관련한 이야기를 할 수 있는 오픈채팅방을 만들었습니다. 작성한 포스트에 대한 이야기도 나누고, 앞으로 작성할 글에 대한 이야기도 나눌 생각입니다. 글을 작성하는데 사용한 초안과, 앞으로 쓸 주제가 있는 로드맵도 확인하실 수 있으니 부담없이 들어와주세요!
