
p5.js를 통해 프로젝트를 생성하고, 생성된 프로젝트에 대하여 탐구합니다. 본격적인 코딩은 4. 기본 도형 그리기 부터 시작합니다!
프로세싱 IDE 살펴보기

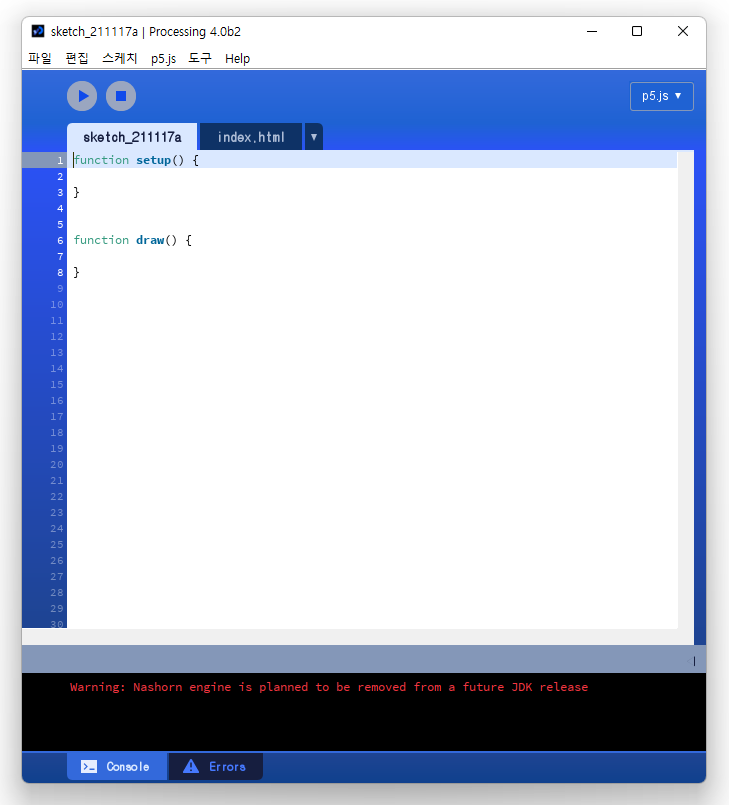
프로세싱 IDE에서 p5.js 모드를 하면 위와 같은 창이 나오게 됩니다. 내부에는 두 개의 파일(Sketch_*******와 index.html)이 있는데요, 각각의 역할을 아래와 같습니다.
Sketch_*******: p5.js를 직접 코딩하는 파일입니다.index.html: p5.js는 자바스크립트 파일이니 만큼, 웹에서 p5.js를 실행하기 위해서는 그 배경이 되는 html 파일이 필요합니다.
우리가 p5.js를 다룰 때에는 index.html은 거의 다루지 않을 예정이니 Sketch_******* 파일에만 집중하면 됩니다!
스케치 파일 뜯어보기
function setup() {
// 프로그램이 실행되고 한 번 실행되는 함수
}
function draw() {
// setup 함수가 실행되고 나서 계속 반복되는 함수
}지금부터는 Sketch_****** 파일을 스케치 파일 이라고 줄여서 이야기 하겠습니다.
스케치 파일은 크게 setup() 함수와 draw() 함수로 이루어져 있습니다. 위 코드의 주석으로도 적혀있듯 setup() 함수는 프로그램이 실행되고 나서 처음으로 한 번만 실행되며, draw() 함수는 setup() 함수가 실행되고 나서 계속 반복해서 실행됩니다.
즉 움직이지 않는 배경이나 사물은 setup() 함수에 마우스와 키보드등에 반응 하는 등, 프로그램이 시작하고 나서 실행되야 되는 코드는 draw() 함수에 작성합니다.
