
p5.js를 사용하기 위해서는 먼저 개발 환경을 세팅해야 합니다. 저는 크게 아래 두 가지 방법을 추천합니다!
1. p5.js 설치하기
1-1. 프로세싱 IDE에서 이용하기
프로그래밍에 대해서 완전 처음이라면 프로세싱 IDE를 사용하는 걸 추천합니다. 별도로 세팅할 것도 없고 바로 프로세싱을 배울 수 있습니다.

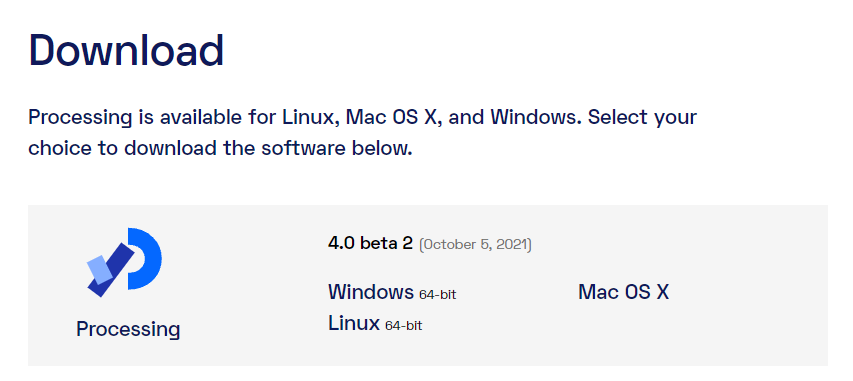
먼저 Processing.org에서 자신의 운영체제에 맞는 버전을 선택해서 설치해주세요. 별도의 설치 과정없이 .zip 파일을 압축해제한 후 폴더 안에 있는 실행파일을 실행하면 됩니다.

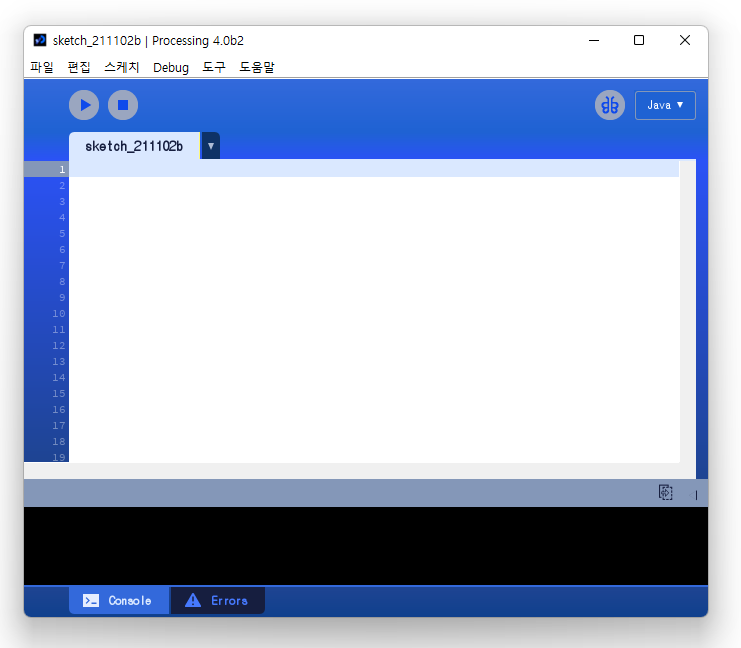
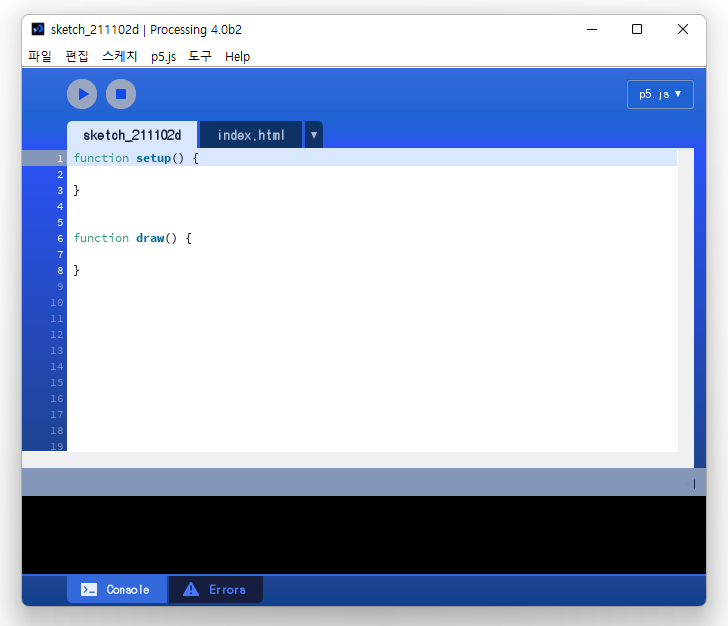
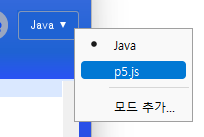
처음 프로그램을 열게 된다면 이와 같은 창이 나옵니다. 지금은 p5.js 모드가 아닌 Java 버전의 Proccessing 모드이므로 우리가 할 p5.js 모드로 변경해주어야 합니다. 오른쪽 위 Java 버튼에서 모드 추가를 눌러주세요.

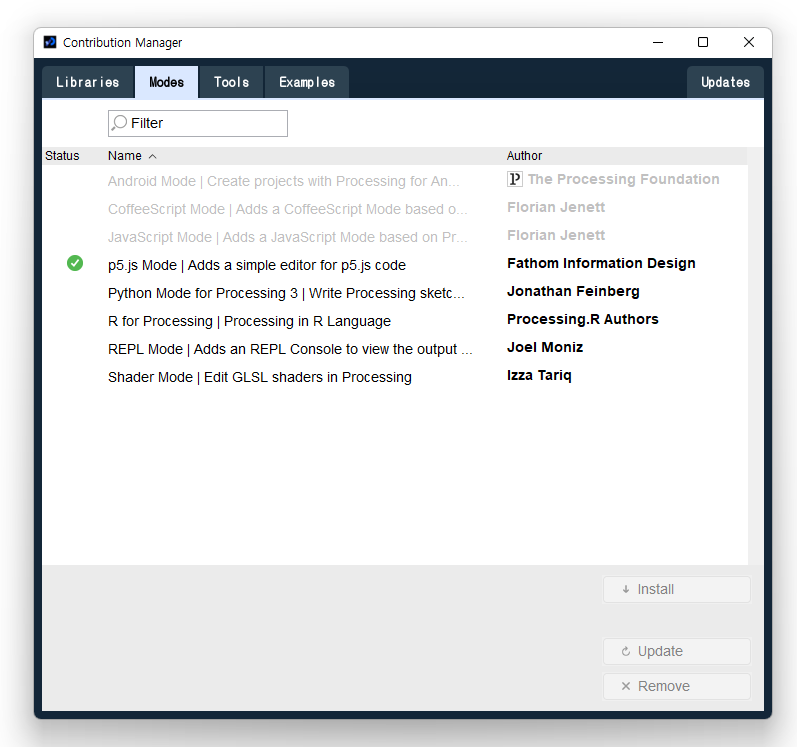
p5.js Mode를 클릭하시고 오른쪽 아래 Install 버튼을 눌러서 다운로드 해주시면 위와 같이 체크 표시가 뜨게 됩니다. 설치하는 데에 시간이 조금 걸리니 마음에 여유를 가지고 기다려주세요 🥱


설치가 완료되었다면 처음 창에서 Java 를 클릭했을 때 p5.js 가 추가된 것을 확인할 수 있습니다. p5.js 를 클릭하시면 새로운 창이 열리고 드디어 p5.js를 실행할 수 있게 됩니다.
1-2. Vsc에서 이용하기
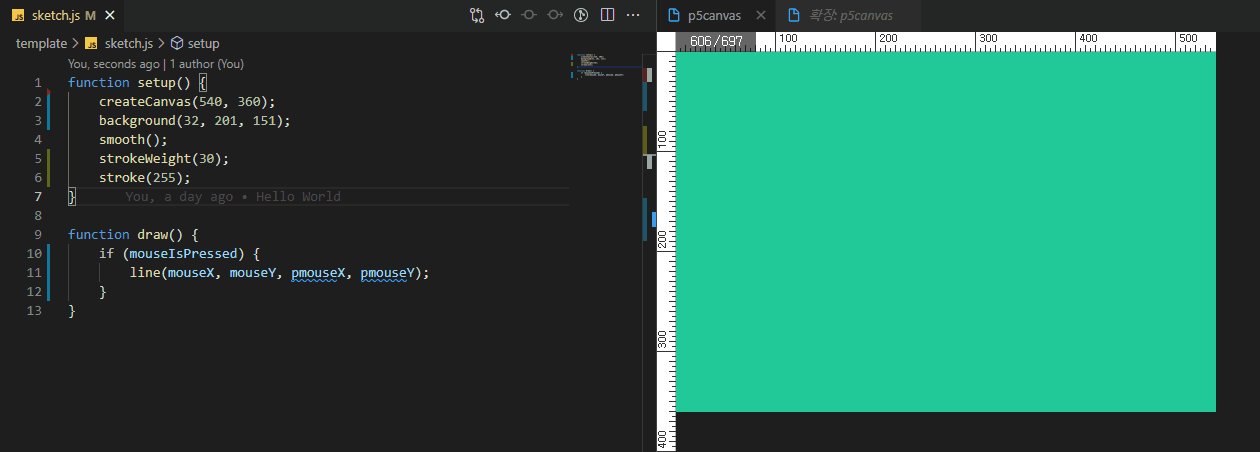
여러분이 프로그래밍 완전 초보가 아니라면 VSC에서 p5.js를 이용하는 것을 추천합니다. 코드 자동 완성부터 실시간 확인 같은 기능까지 프로세싱 IDE에서는 없는 좋은 기능들이 많습니다! Vsc 순정에서는 불가능하지만 아래 확장 프로그램을 통해 이용할 수 있습니다.
1. p5canvas

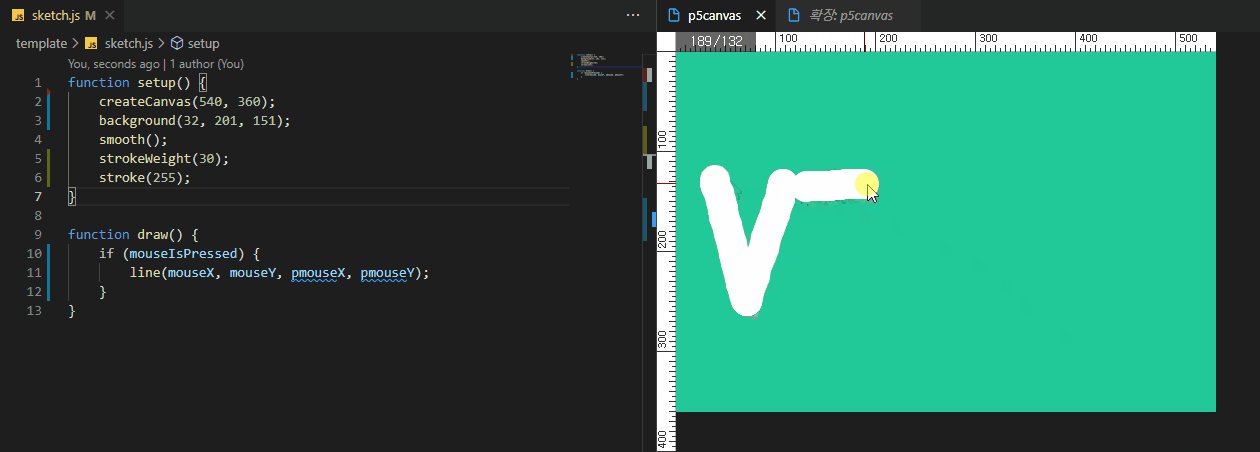
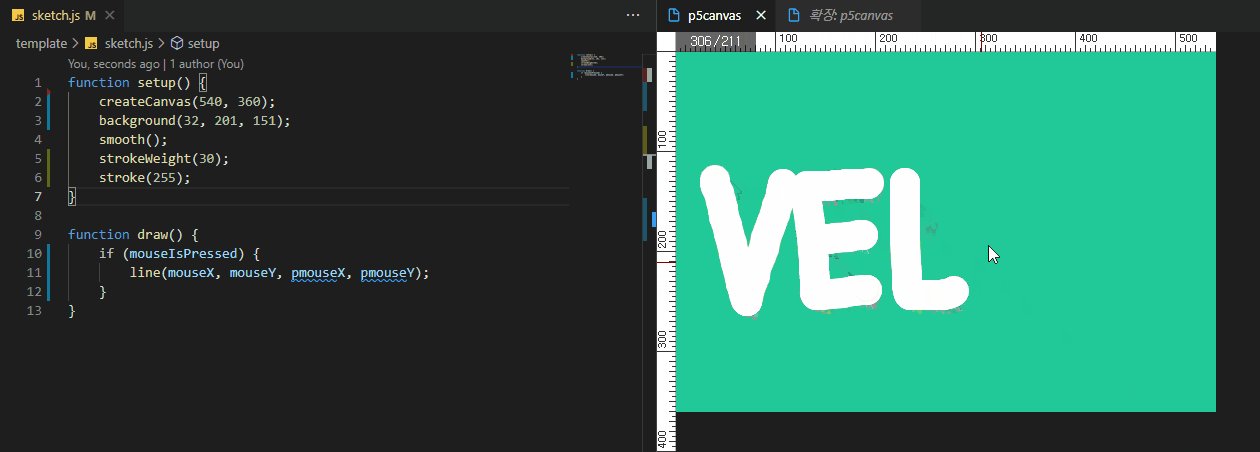
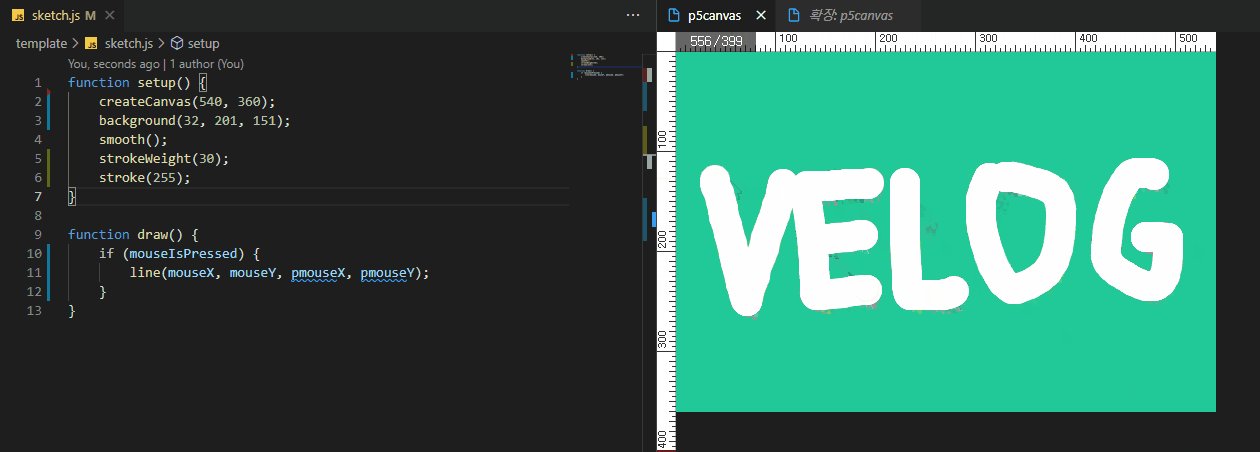
p5canvas는 p5.js를 VSC안에서 바로 볼 수 있는 확장프로그램입니다. 프로세싱 IDE를 버리고 VSC를 쓰게되는 가장 큰 이유로, 따로 버튼이나 클릭할 필요 없이 코드가 작성되는 즉시 실시간으로 결과물을 확인할 수 있습니다.
2. p5js Snippets

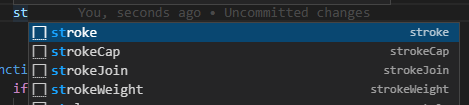
프로세싱 IDE를 버리게 만드는 두번째 요인으로, p5.js의 스니펫(코드 자동 완성)을 제공합니다. 매우 편리합니다.
마무리
갑자기 말하는 스타일이 달라져서 조금 이상할 수 있습니다. 하지만 아무리 써봐도 간결체는 익숙해지지가 않더라고요... 저는 해요체가 잘 맞는 것 같습니다.
