
4주간 진행했던 코드스테이츠 파이널 프로젝트가 끝나고, 지난 주 금요일에 코드스테이츠를 수료했다. 이 글에서는 파이널 프로젝트에 대한 회고를 해보고자 한다.
파이널 프로젝트를 기획할 때, 프론트엔드 개발자의 필수 역량이지만 여태까지 배워보지 못한 새로운 스택들을 배우고 실제로 적용해보자고 결정했다. 이를 통해 프로젝트를 진행하면서 기술 상으로 배운 점들은 많았는데, 새로운 스택 공부 등 실제 개발 이외의 곳 들에서 시간을 너무 많이 보내 다른 팀들에 비해 프로젝트의 결과물이 너무 부실하게 나왔다고 생각한다.
그래도 후회는 없다. 퍼스트 프로젝트 끝나고 쉴 시간 없이 바로 4주간 프로젝트를 진행하면서, 힘들어도 이 악물고 버텨온 나 자신이 대견하다. 수료하고 나서도 이전에 진행한 프로젝트들에 대해서 리팩토링을 진행할 것이고, 기존 코드 리팩토링과 더불어 Jest를 적용해 봄으로써 테스팅 도구에 대한 공부도 병행하고자 한다. 그래서 지금 당장 프로젝트의 퀄리티가 낮더라도 크게 연연하지 않기로 마음먹었다.
우리 'Growing' 팀의 파이널 프로젝트 주제는 디저트 매출 예측 서비스 '냠냠'이다. 디저트 부류 제품의 유통기한이 짧다는 특성 상, 디저트를 판매하는 카페의 경우 발주 시 디저트 매출 예측을 정확하게 아는 것이 중요하다. 유통기한이 지나면 모두 폐기해야 하기 때문이다. 하지만 디저트 판매량은 그 날의 날씨에 큰 영향을 받기 때문에, 변화무쌍한 날씨의 변화를 일일히 체크해 매출을 예측하기가 쉽지 않다.
디저트 매출 예측 서비스는 이러한 카페 사장님들의 고민을 덜어주기 위해 개발되었다. 사장님의 가게 위치를 중심으로 오늘부터 모레까지의 날씨 예보 데이터를 제공해주고, 이 날씨 정보를 기반으로 해당 가게의 디저트 판매량을 예측해준다. 디저트 판매량 예측은 사장님이 냠냠 서비스에 직접 제공한 실제 디저트 판매 데이터를 기반으로 한다.
아래는 냠냠 서비스의 실제 구동 영상이다. 주요 기능들만 나열하자면, 등록된 유저로 로그인하면 첫 화면으로 매출 예측 페이지를 를 볼 수 있으며, 오늘부터 모레까지 총 3일간의 날씨 예보와 그에 따른 디저트 매출 예측 정보를 볼 수 있다. 또한, 매일매일 어떤 날씨에 어느 디저트가 얼마나 팔렸는지에 대한 내역을 직접 입력할 수 있는 내역 업로드 기능도 제공한다.
.gif)
.gif)
.gif)
프로젝트 기획
주제 선정
4주간의 프로젝트를 어떤 주제로 진행할지 선정하는 작업은 매우 빠르게 이뤄졌다. 팀원분들께서 좋은 아이디어들을 많이 제시해주셨고, 그 중 내 아이디어와 팀장님이신 한슬님의 아이디어가 최종 선택지로 남게 되었다. 다수결 투표 끝에 한슬님의 아이디어인 디저트 매출 예측 서비스로 프로젝트를 진행하기로 결정했다. 하지만 주제 선정 이후의 기획 과정은 상당히 오랜 시간이 걸렸다.
퍼스트 프로젝트 때에는 아이디어를 제안하신 분께서 어떤 서비스인지에 대한 상세 구조를 미리 디자인 해 두셨기 때문에, 기획을 빠르게 완료할 수 있었다. 하지만 냠냠 서비스는 아이디어 그 자체만 제시되었고 세부 사항들은 전혀 고려되지 않았기 때문에, 기획에 상당한 시간을 들여야 했다. 사실 시간만 충분했다면 1주일 정도를 기획에 더 투자해서 모든 팀원들이 무엇을 해야하는지 정확히 인지한 상태에서 프로젝트를 시작하고 싶었으나, 4주라는 제한시간이 있었기 때문에 적당한 선에서 기획을 마무리해야 했다.
소통 중심의 기획
나는 퍼스트 프로젝트 때 팀장으로써 프로젝트를 관리하면서, 프로젝트를 성공시킬 수 있는 가장 큰 요인 중 하나가 바로 '팀원들과의 원활한 소통'이라는 것을 깨달았다. 물론 파이널 프로젝트때는 일반 팀원으로써 참여했지만, 기획을 시작할 때 소통에 더욱 초점을 맞추는 것이 좋지 않겠냐는 의견을 제시했고 팀원 분들께서 흔쾌히 받아주셨다. 소통을 위한 노력의 결과물로 플로우 차트를 대표적인 예로 들 수 있겠다. 단순히 보여주기 식 플로우차트가 아니라 프론트엔드 / 백엔드를 막론하고 플로우 차트를 보고 서비스의 흐름을 바로 파악할 수 있도록 설계하기 위해, 서비스의 어느 부분에서 서버와 어떻게 통신하는지를 플로우 차트 내에 상세히 명시해놓았다.
(아래 플로우 차트에서 빨간색으로 채워진 박스가 해당 부분으로, 이미지를 새로운 창에 크게 띄워놓고 보면 플로우 차트의 구조를 더 자세히 볼 수 있다.)

Miro 문제 극복
와이어프레임과 프로토타입은 Miro(미로)라는 협업 화이트보드 웹 서비스를 사용하여 설계했다. 다른 서비스들과 비교했을 때 UI가 직관적이고 많은 컴포넌트들이 이미 완성된 채로 주어져 빠르게 작업할 수 있다는 장점 때문이었는데, 무료 버전에는 상당히 중요한 기능이 포함되어 있지 않다는 사실을 기획 막바지에 가서야 깨달았다. 바로 '고해상도 이미지 추출이 안된다'는 것. 무료 버전에는 생성할 수 있는 보드의 수가 제한되어서 어쩔 수 없이 하나의 보드 위에 프로토타입과 와이어프레임을 모두 설계해야 했는데, 그 분량이 상당하다보니 고해상도 이미지가 아니면 이미지로 추출했을 때 세세한 부분들을 볼 수가 없었다. 하지만 이러한 기능들이 무료 버전에서 지원되지 않아 무척 당황스러웠다.
또한 무료 버전만의 문제는 아니지만, Miro 사용자 커뮤니티에서도 상당히 잘 알려졌지만 아직까지 고쳐지지 않은 버그도 기획에 차질을 빚었다. Miro를 사용할 때, 다음과 같이 Miro에서 제공하는 '모바일 프레임' 위에서 작업을 할 수 있다.

하지만, Miro에서 제공하는 이미지 추출 기능을 사용하면, 다음과 같이 프레임 디자인이 날아가버린다.

이러한 정보들을 미리 알았더라면 당연히 Miro에서 작업하지 않았겠지만, 프로토타입 및 와이어프레임 작업이 거의 마무리되었을 때에야 뒤늦게 깨달은 바람에 이 문제들을 한꺼번에 해결할 수 있는 대안을 찾아야 했다. 구글링 끝에 가장 최선의 대안을 찾을 수 있었는데, 바로 스크린 캡처 도구인 'Snagit'으로 Miro 작업 내용을 직접 캡쳐하는 것이었다. Snagit의 파라노믹 캡쳐 기능을 통해 Miro에서 작업한 내용을 안전하게 고해상도 이미지로 추출할 수 있었다.
(프로젝트를 떠나서 Snagit은 혁명이다! 비싸지만 않았으면 개인적으로 구매해서 소장하는 것도 고민했을 정도다. 정말 스크린 캡처 소프트웨어들을 뒤집어놓으셨다.)
.gif)
프론트엔드 개발
내가 이번 프로젝트에서 프론트엔드로 구현한 모든 것을 서술하면 글이 너무 길어지므로, 대표적인 것들 몇 개만 소개하고자 한다.
Redux-Saga로 상태관리

프론트엔드 개발을 시작하면서 가장 먼저 했던 일은 리덕스의 대표적인 미들웨어 중 하나인 리덕스 사가 (Redux-Saga)를 공부하는 것이었다. 퍼스트 프로젝트 때에는 비동기 상태관리를 위해 리덕스에 추가로 리덕스 썽크 (Redux-Thunk) 미들웨어를 사용했었는데, 직접 사용해보니 리액트 코드와 리덕스 코드가 로직 상에서 잘 섞이지 못하고 따로 노는듯 한 느낌을 받았었다. 코드 상의 가독성을 높이고 실제 개발을 진행하는 개발자들이 보다 쉽게 코드 구조를 파악할 수 있도록 리덕스 사가를 최우선적으로 도입하고자 했고, 덕분에 퍼스트 프로젝트 때 느꼈던 리액트와 리덕스 로직 사이의 괴리감을 매우 낮출 수 있었다.
다만 리덕스 사가는 제너레이터(Generator)라는 새로운 문법을 사용하며 이를 위해 제너레이터 함수인 '사가' 함수를 기존 리덕스 코드에 추가로 정의해야 했으므로, 리덕스 구현 코드 길이가 더 길어질 수 밖에 없다는 단점을 감수해야 했다.
openWeatherAPI와 카카오 맵 API 사용
퍼스트 프로젝트 때에는 사용자들이 제공한 정보들을 바탕으로 모든 서비스가 제공되는 구조였기 때문에, 소셜 로그인을 제외하면 프로젝트 상에서 외부 API를 호출할 일이 없었다. 하지만 냠냠 서비스는 '날씨 기반 서비스'와 '위치 기반 서비스'를 동시에 제공해야 했기 때문에, 날씨 API 및 지도 API를 프로젝트에 도입해야 했다.

날씨 API는 매출 예측 기능에서 오늘/내일/모레 날씨 예측 정보를 기반으로 매출 예상 데이터를 제공해주기 위해 사용했으며, 가장 보편적으로 사용되는 API인 openWeatherAPI를 사용했다. openWeatherAPI가 보편적으로 자주 사용되는 API이기는 하나, 실제로 사용해보니 무료로 제공하는 기능들은 사실 그렇게 많지 않았다. 실시간 날씨 정보와 앞으로 7일간의 날씨 예보 정보를 제공해주며, 분 당 60건의 API 호출만을 허용한다.
처음에는 매출 예측 기능 뿐만 아니라, 매출 내역 업로드 기능에도 날씨 API를 적용하고자 했었다. 사용자가 매출 내역을 업로드 할 날짜를 정하면, 그 날짜에 해당하는 날씨가 자동으로 선택되도록 구현하고자 했다. 하지만 openWeatherAPI는 지난 5일간의 날씨 데이터만 지원해주며 그 이전 일자에 대한 날씨 데이터는 제공해주지 않았고, 이는 비단 openWeatherAPI만의 문제가 아니었다. 대안으로 고려했던 기상청 openAPI 또한 지난 일자에 대한 날씨 정보를 제공해주지 않았다. 따라서 '과거 날씨 정보'를 사용해야 하는 기능들은 애플리케이션에서 제외해야 했으며, 특히 매출 내역 업로드에서는 선택한 일자의 날씨 정보를 사용자가 직접 제공해주도록 구현했다.

카카오 맵 API는 가게 등록 시 특정 이름을 가진 가게를 검색하고, 그 가게의 실제 위치를 얻기 위해 사용했다. 애플리케이션 상에서 직접 지도를 띄워서 위치를 선택할 수 있도록 구현했다면 더욱 좋았겠지만, 시간이 부족해 가게 이름으로 검색하면 해당 이름을 가지는 장소들을 현재 내 위치를 기반으로 검색할 수 있도록 구현하는데 그쳤다.
.gif)
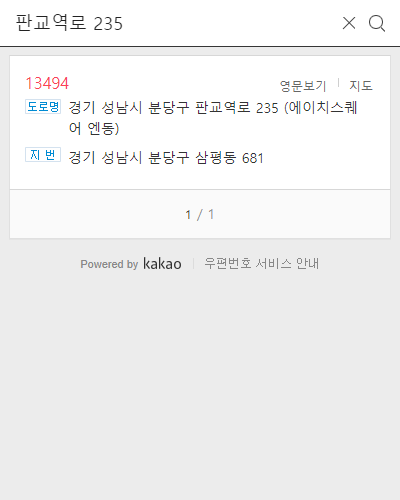
처음에는 카카오 맵 API를 사용하는 것이 아니라, Daum의 우편번호 서비스라는 것을 사용하기로 했었다. 카카오 맵 API를 직접 사용한다면 우편 번호를 검색하고 결과가 표시되는 등의 UI를 직접 구현해야 하지만, 우편번호 서비스는 우리에게 너무나도 익숙한 우편번호 검색 UI를 그대로 사용할 수 있기 때문이다. 더군다나 서비스를 사용하기 위해 별도의 키를 발급받지 않아도 되며, 사용량이 무제한이라는 등의 장점이 눈에 띄었던 것 같다.

하지만 우편번호 서비스를 리액트 네이티브 애플리케이션 상에서 활용하려면 별도의 인터넷 창을 웹 뷰로 띄워야 했기 때문에 서비스 상에 녹여낼 수 없다는 단점과, UI를 내가 원하는 대로 변경할 수 없다는 단점 때문에 우편번호 서비스를 그대로 쓰는 것 보다 카카오 맵 API를 활용하는 방법을 선택했다. 카카오 맵 API가 제공하는 기능들 중 '키워드로 장소 검색' 기능을 사용했으며, 현재 사용자의 위치 정보와 사용자가 입력한 키워드 정보를 API에 전송한 후 그에 해당하는 장소들을 최대 15개까지 사용자에게 제공해주도록 구현했다.
타입스크립트 (TypeScript) 사용

프로젝트에 새로 도입한 기술은 Redux-Saga만이 아니다. 최근 많은 기업들에서 사용하고 있는 오픈소스 프로그래밍 언어인 'TypeScript'도 공부 후 실제 프로젝트에 도입했다. 사실 팀 프로젝트라고 해봤자 4명이라는 소규모 인원으로 진행하고, 그마저도 프론트엔드와 백엔드로 둘씩 나눠 진행하기 때문에 타입스크립트를 사용해 협업에 이점을 가질 수 있는 정도의 프로젝트는 아니였다. 따라서 실제 필요에 의해 도입한 Redux-Saga와는 달리 타입스크립트는 오직 '배움'을 목적으로 도입한다는 마음가짐으로 임했다.
나 개인적으로는 타입스크립트라는 언어를 반기는 편은 아니다. 내가 웹 개발에 뛰어들게 된 것은 자바스크립트 언어의 타 언어들과 비교할 수 없을 만큼 뛰어난 '자유도'에 반했기 때문이었고, 타입스크립트는 본질적으로 이러한 자바스크립트의 자유도를 제한하기 위해 도입된 언어이기 때문이다. 하지만 이건 개인적으로 프로젝트를 진행할 때의 이야기이고, 타입스크립트가 협업 및 디버깅에 자바스크립트와는 비교할 수 없을 만큼의 효율성을 가져오는 것은 사실이기 때문에 프론트엔드 팀원분과 협의 후 타입스크립트를 도입하게 되었다.
타입스크립트를 사용해보고 느낀 점은 '타입 정의가 정말 짜증난다'였다. 타입스크립트라는 언어가 자바스크립트에 '정적 타입' 개념을 도입하기 위해 만들어진 언어이다보니, 거의 모든 곳에서 타입을 선언해줘야 했다. 이 말은 우리가 복잡한 기능들을 Atomic한 함수들로 나눠서 정의한다면, 각 함수들의 인풋과 아웃풋이 어떤 형태를 가지는지에 대한 타입들을 일일히 정의해줘야 한다는 뜻이다. 특히 Redux-Saga에 타입스크립트를 붙일 때에는 정말 미치는 줄 알았다. 리덕스 액션 생성자, 사가, 리듀서 모든 곳에 타입을 정의해야 했기 때문이다.
또한 하나의 타입만을 고정으로 받는 함수가 아니라 여러 타입들을 인풋 또는 아웃풋으로 가질 수 있는 함수의 경우, '제네릭'을 사용하여 여러 타입들이 올 수 있음을 정의해줘야 하는데 제네릭이라는 개념을 Java 이후로 너무 오랜만에 봐서 익숙하게 사용하기까지는 시간을 제법 투자해야 했다.
위와 같은 이유들 때문에 타입스크립트를 그다지 좋아하지 않지만, 타입스크립트 만의 장점을 무시할 수는 없다. 일단 VSCode 상에서 타입스크립트를 사용하면 '자동완성'이 거의 완벽하게 지원된다는 점이 나에게 가장 와닿는 장점이었다. 자바스크립트도 물론 기본적인 자동완성은 지원해주지만, 함수 파라미터 등 어떤 형태로 데이터가 들어오는지 알 수 없는 경우에는 자동완성을 지원해주지 않는다. 특히 리덕스를 사용하면 이 불편함이 배가 되는데, 리덕스 스토어 안에 있는 상태가 어떤 값들을 가지는지를 자동완성을 통해 확인할 수가 없기 때문이다.
타입스크립트를 사용하면 모든 변수들에 대해 어떤 타입인지를 명시해줘야 하기 때문에, 함수 파라미터로 들어오는 오브젝트가 어떤 키들을 가지는지 등을 자동완성을 통해 손쉽게 파악할 수 있으며 리덕스 스토어 안에 있는 모든 상태들 또한 자동완성을 통해 확인할 수 있다.
타입 기반 실시간 디버깅을 지원한다는 점도 타입스크립트의 매우 큰 장점 중 하나다. 앞에서도 언급했다시피 순수 자바스크립트 언어는 정적 타입을 기본적으로 지원하지 않기 때문에, 숫자만을 저장해야 하는 변수에 문자열이 저장되더라도 실제 실행되기 전까지는 잘못된 것을 확인할 방법이 없다. 타입스크립트를 사용하면 숫자값을 가져야한다고 명시한 변수에 다른 타입의 값을 저장할 경우, 타입스크립트가 타입 체킹을 자동으로 해 줌으로써 어떤 부분에서 실수했는지를 실시간으로 알려준다. 아래 예시는 Boolean형으로 정의한 store.isSignin이라는 변수에 숫자 1을 더했을 때 타입스크립트에서 오류를 발생시키는 것을 보여준다.
.gif)
프로젝트에 실제로 타입스크립트를 도입해보면서 배워보니, 타입스크립트의 장단점을 명확하게 파악할 수 있었다. 이번 프로젝트 때에는 타입스크립트를 처음 배운 후 적용한 것이라 코드가 정돈되지 않았으나, 또 다른 프로젝트를 타입스크립트로 진행한다면 잘 할 수 있을 듯 하다. 앞서 타입스크립트를 별로 좋아하지 않는다고 했으나, 앞으로 프로젝트를 할 때에는 무조건 타입스크립트를 쓸 생각이다. '개발자'라는 명찰을 달고 다니려면 적어도 남이 봤을 때 가독성이 높은 코드 정도는 만들 수 있어야 하기 때문이다.
프로젝트 후기
가장 서두에 말했듯이 4주 프로젝트 치고는 결과물이 그다지 좋게 나오지는 못했다. 기획이 생각보다 오래 걸렸던 이유도 있고, 프론트엔드에 새로운 기술들을 도입하기 위해 기술 공부에 시간을 보낸 이유도 있다. 퍼스트 프로젝트 때 프론트엔드를 하시던 분들이 파이널 프로젝트 때 백엔드를 맡으셔서, Sequelize ORM 등의 도구 사용에 익숙해지기까지 시간이 너무 오래 걸렸던 이유도 있을 것이다.
이유야 말하자면 끝도 없겠지만 다 핑계일 뿐이다. 남 탓 할 필요도 없이 결과물이 만족스럽지 못하게 나온 것은 나 자신의 실력이 부족하기 때문임이 자명하다. 여기에서는 쓸데 없이 결과물이 좋지 않았던 이유들을 나열하는 대신, 프로젝트를 진행하면서 느낀 점들을 기록하고자 한다.
'좋은' 소통의 중요성
팀 프로젝트 진행 시 소통의 중요성은 항상 강조해도 부족한 것 같다. 퍼스트 프로젝트 때와 비교하면 그래도 소통에 더 신경을 썼던 것은 맞다. 아니, 어쩌면 '어쩔 수 없이 소통에 더 신경을 써야했다'라고 표현하는게 맞을지도 모르겠다. 퍼스트 프로젝트 때에는 어떤 기능들이 어떻게 구현되어야 하는지가 매우 명확했기 때문에, 크게 소통에 힘을 쏟지 않아도 각자 무엇을 해야 하는지 잘 알고 있었다. 하지만 파이널 프로젝트 때에는 주제 자체가 상당히 모호했고 구현되어야 기능들도 각 팀원들이 생각하고 있는 것이 달랐기 때문에, 개발에 들어가서 서로 딴소리를 하지 않도록 서로의 의견을 공유하고 통일시키는데 시간과 노력을 많이 쏟았다.
문제는 소통이 단순히 시간을 많이 투자한다고 해서 완벽하게 이루어지는 것이 아니라는 점이었다. 분명 소통에 많은 노력과 시간을 들였지만, 나를 포함한 팀원들 모두가 '개발자로써 효율적으로 소통하는 법'을 몰랐다. 따라서 분명히 기획 시에는 모든것이 완벽하게 조율되고 의견이 통일된 줄 알았지만, 개발이 진행됨에 따라 추가로 논의하거나 기존에 논의한 사항을 변경해야 하는 상황이 우후죽순 생겨났다. 우리가 완벽하다고 생각했던 기획은 사실 무너지기 쉬운 모래성이었고, 고작 몇 번의 파도를 마주하자 완전히 무너져버렸다. 프로젝트의 거의 막바지까지 기획을 수정하고 의견을 조율해야 했다.

소통은 중요하다. 하지만 그보다 더 중요한 것은 '좋은 소통'이다. 좋은 소통이라는 기술은 사실 공부한다고 키울 수 있는 기술이라기보다는 팀 프로젝트 경험이 많으면 많을수록 저절로 키워지는 소통이 아닐까 싶다. 앞으로도 개발자로써 커리어를 쌓으면서, '좋은 소통'을 기를 수 있도록 나 자신이 의식적으로 노력해야 할 것이다.
적절한 역할 분담의 중요성
나는 팀 프로젝트를 진행할 때 상대방의 의견을 최대한 존중해주는 편이다. 물론 내가 가진 의견을 팀원분들께 적극적으로 어필하지만, 그 의견이 팀원분들의 의견과 충돌한다면 어떤 의견이 더 적합한지의 여부를 따지지 않고 웬만하면 팀원분들의 의견을 따르는 편이다. 의견 충돌이 발생하면 의견을 서로 조율하는 데에도 시간이 많이 걸리고, 무엇보다 의견 충돌로 인해 감정히 격해져서 서로 감정이 상하면 팀 프로젝트 진행에 차질이 생기기 때문이다.
하지만 무조건적으로 팀원분들의 의견을 수렴하는 것이 프로젝트 진행에 차질을 맺을 수 있다는 사실을 이번 프로젝트를 통해 깨달았다. 팀원분들이 프로젝트에서 각자 해보고싶은 작업이 있겠지만, 프로젝트 진행 효율을 높혀 목표로 한 퀄리티를 뽑아내기 위해서는 개인의 호불호와 관계 없이 '잘 할 수 있는 사람이 잘 할 수 있는 업무를 맡아야 한다'라는 원칙을 지켜야 한다는 것이다.
프론트엔드를 맡은 나와 다른 팀원 분 한 명은 해야 할 업무들 중 자신이 하고 싶은 부분들을 선택해서 각자 구현하는 식으로 진행했는데, 함께 진행하셨던 페어 분께서 '액세스 토큰 및 리프레시 토큰 기반 인증을 Redux-Saga로 구현하기'라는 어려운 기능을 구현해보고 싶다는 의견을 내주셨다. 사실 리프레시 토큰까지 고려한 토큰 기반 인증은 나도 구현해 본 경험이 없으며, 웹이 아닌 앱 환경에서 구현해 본 경험은 더더욱 없다. 하지만 페어분은 퍼스트 프로젝트 때 백엔드를 담당하셔서 리덕스를 다시 처음부터 공부해야 했으며, 리액트 네이티브로 앱 개발을 해본 경험도 전혀 없으셨기 때문에 인증처럼 어려운 부분은 내가 맡고 페어분은 보다 쉬운 기능을 맡는것이 좋지 않을까라고 생각했었다.
하지만 페어분을 존중하고 싶었으므로 페어분의 의견대로 인증 부분을 맡겼고, 이는 파이널 프로젝트를 진행함에 있어 취했던 최악의 행동 중 하나였다고 말할 수 있다. 당연히 리덕스를 사용해 본 경험이 적은 페어분은 리덕스 자체에 익숙해지는 것 만으로도 많은 시간을 투자해야 했으며, 리덕스에 익숙하지 않으니 리덕스 사가를 배우는 데에도 시간이 많이 걸렸다. 그리고 리프레시 토큰 개념을 포함한 토큰 인증은 명확히 정해진 방법이 있는 것이 아니라 구현에 따라 그 방법이 천차만별이기 때문에, 어떤 방법을 선택해 리덕스 사가로 인증을 어떻게 구현할지 고민하는 데에도 시간이 많이 걸렸다. 이러한 이유로 페어분께서는 4주라는 프로젝트 기간 중 무려 2주라는 시간을 오로지 인증에만 보내셔야 했다. 인증 이외에도 다른 부분들을 구현해보고 싶으셨던 페어 분이셨기에 이는 나와 페어분 모두에게 좋지 않은 결과를 가져왔다.
물론 나는 인증이 구현되기 전까지, 인증 없이도 구현할 수 있는 다른 모든 부분들에 대한 개발을 계속 진행했다. 인증이 필요한 부분도 일단은 더미 데이터를 사용해 UI 및 기능들을 구현해 나갔는데, 더미 데이터를 사용하는 데에도 한계가 있었다. 서버측도 이미 토큰 기반 인증을 고려하여 서버 코드를 작성했으며 로직 상 인증을 떼어내기 매우 힘들다고 말씀해주셔서, 인증이 필요한 대다수의 기능들은 인증 구현이 끝나기 전까지 서버와 직접 연동해 테스트를 진행하지 못했다. 따라서 실제 서버와 연동하여 기능을 구현하는 것은 마지막 1주일만에 모두 끝내야 했다고 봐도 과언이 아니며, 이것이 프로젝트 결과물에 매우 큰 영향을 끼쳤다.
상대방의 의견을 존중하는 것도 좋지만, 의견을 존중하는 것이 더 나쁜 결과를 낼 것임이 분명하다고 생각될 경우에는 내 의견을 밀어붙이는 것도 필요하다는 것을 이번 파이널 프로젝트를 통해 깨달았다.
테스트 도구의 중요성
퍼스트 프로젝트를 진행할 때에는 테스트 도구의 필요성을 전혀 느끼지 못했다. 사실, 퍼스트 프로젝트와 파이널 프로젝트 모두 체계적인 테스트를 필요로 할 만큼 규모가 큰 프로젝트는 아니다. 더군다가 퍼스트 프로젝트 때에는 웹 서비스를 개발했기 때문에, 수정한 사항들이 즉시 반영되는 것을 눈으로 볼 수 있어 테스트 도구 없이도 직접 일일히 모든 기능들을 손 쉽게 테스트 해 볼 수 있었다.
하지만 파이널 프로젝트에서 사용한 리액트 네이티브는 달랐다. 맥북이 없다보니 윈도우 환경의 데스크톱에서 개발을 진행했는데, 램(RAM) 용량이 충분하지 않고 전반적으로 컴퓨터 사양이 높지 않았기 때문에 에뮬레이터 속도가 매우 느려 수정사항을 바로바로 확인하기가 어려웠다. 또한, 개발을 진행한 Expo 상의 문제인지 리액트 네이티브 자체의 문제인지는 모르겠으나 코드 상에 아무 문제가 없는데도 애플리케이션 자체가 에러를 내며 뻗어버리는 현상이 자주 발생해서, 프로젝트를 다시 실행하는 데에도 상당한 시간을 쏟아야 했다.

이러한 일련의 불편한 경험들을 한 끝에 테스트 도구의 중요성을 절실히 깨달을 수 있었다. 앱에서 특정 기능이 제대로 동작하는지를 확인하기 위해서는 에뮬레이터 상에서 실제로 앱은 실행시켜봐야 했고 이로 인해 많은 시간을 투자해야 했다. 하지만, Jest와 같은 테스트 도구를 사용하면 실제로 프로젝트를 실행하지 않아도 테스트 코드를 통해 내가 테스트하고자 하는 모든 기능들이 의도한 대로 동작하는지를 빠른 시간 내에 테스트 할 수 있기 때문에, 초기에 테스트 도구를 공부하고 도입했다면 프로젝트 개발이 보다 빠르게 진행될 수 있었지 않았을까 생각한다. 파이널 프로젝트를 리팩토링 할 때 늦게나마 Jest를 적용하여, 테스트 도구에 대한 공부를 해보고자 한다.
마무리하며
4주. 무려 한 달이라는 시간동안 프로젝트를 진행했고, 개인적으로는 많은 것들을 배울 수 있었던 프로젝트였다. 이 프로젝트를 끝으로 내가 '부트캠프'에서 배우는 것은 끝났다고 봐야 한다. 물론, 개인적으로 개발해보고 싶은 아이디어가 있기 때문에 마지막 프로젝트인 것은 결코 아니지만, '학생'이라는 신분으로 진행할 수 있는 마지막 프로젝트가 아닐까 싶다.
이제는 학생이라는 신분을 벗어던지고 당당하게 '프론트엔드 개발자'라는 신분으로 활동할 때가 왔다. 실력은 아직 미천하지만, 첫 술에 배부를 수 없듯이 개발자로써 구르다보면 시간이 나를 더 발전된 개발자로 만들어주지 않을까 싶다. 2년 후에 이 포스팅을 다시 보면서 내가 어느 정도 발전했는지를 가늠할 수 있는 척도가 되었으면 한다.