
오늘 한 일
어제에 이어 기업 과제를 진행했다.
오늘도 만족할 만큼의 분량을 채우지 못했다.
공부한 것
react suspense: 데이터 들고오는 동안 로딩 화면을 띄우는 라이브러리, 만들어진지 얼마 되지 않았다. (토스 사람이 강의한게 있으니 참고할 것)
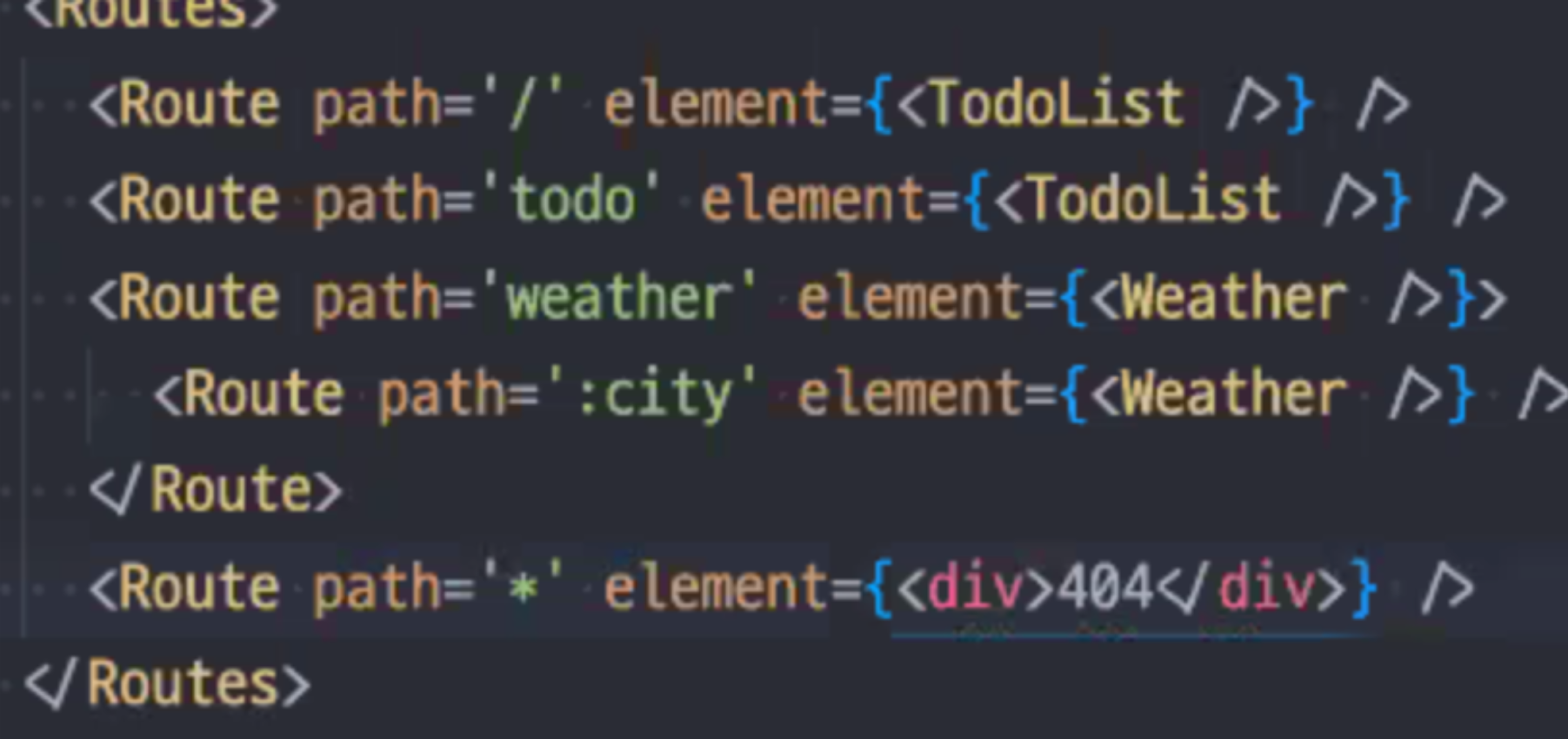
children 대신 Outlet이라는 component를 넣을 수 있다.

Link NavLink 차이점
Link: 일반적으로 사용된다. a태그와 유사
NavLink : className에서 isActive를 통해 현재 링크에 대한 상태를 변경할 수 있다.
useParams: route 이름을 알려준다. route 이름을 사용할 수 있다.
reate-route-dom v5 에서는 history => v6에서는 navigate
setInterval을 사용하면 다른 component로 가도 계속 실행된다. => unmount될때 삭제
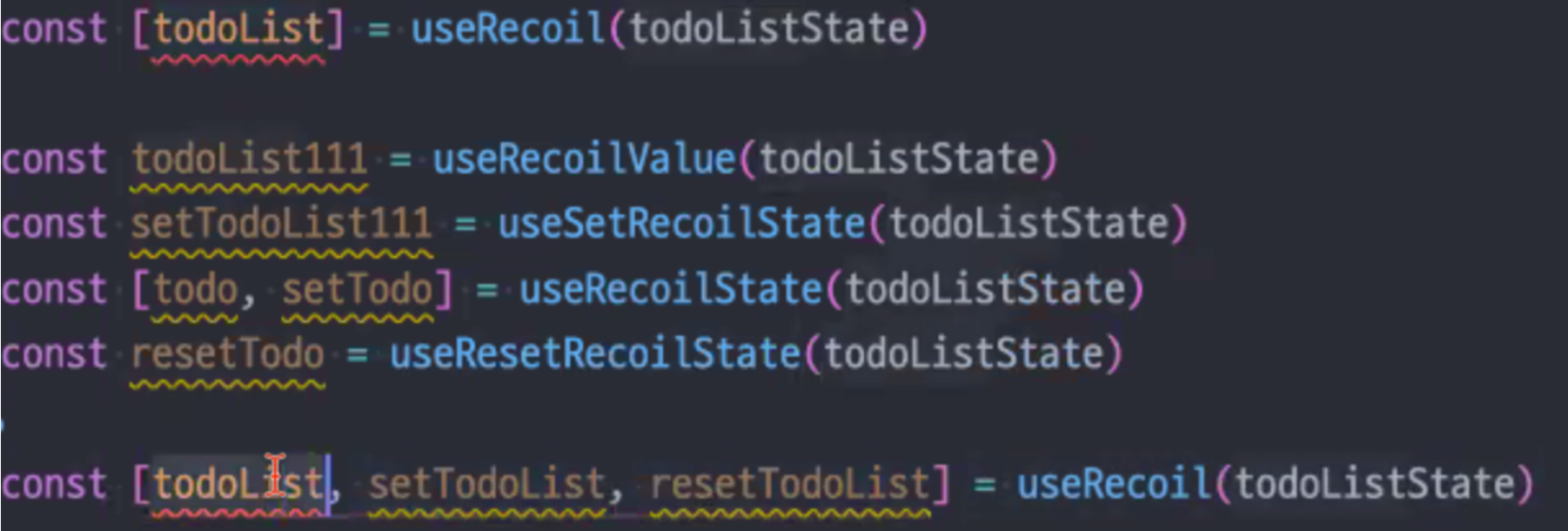
recoil을 너무 전역적으로 쓰려고 하지마라(범위는 좁게)

원래는 가운데의 형태로 사용하는데, 멘토님이 위나 밑처럼 사용할 수 있도록 만들어 놓았다
상태 변화를 조금 늦게 일어나게 하려면 -> setTimeOut
하지만 너무 시간을 많이 걸면 그 사이에 다른 component를 실행했을 때 에러가 날 수 있으므로 unmount할 때 clearInterval을 해준다. -> 멘토님이 따로 만들어 놓았다.
그런데 css transition에서 사용하려면 그냥 transition-delay를 사용하면 된다
babel edit: 언어 바꾸는 툴인듯?
느낀 점
오랜만에 충만하게 일정을 보내고 있지만, 그만큼 몸이 잘 못버티는지 컨디션이 떨어지는게 느껴진다.
하지만 몸은 익숙해지는 법! 힘내자
