
오늘 한 일
오늘은 개인 기업과제를 진행했다.
원래는 UI를 나중에 짜고 기능을 오늘 안에 다 해야지! 라고 생각했지만,
사실상 간단한 UI도 다 완성하지 못했다.
그래서 수요일까지는 기능을 다 완성하고 싶다.
공부한 것
Figma의 frame
figma를 이용해서 디자인 레이아웃을 구성했다.
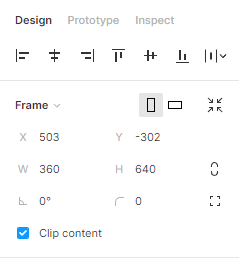
frame은 화면을 만들때 가장 큰 배경으로 보이는 화면이다.
이때까지 이것을 사용해서 width와 height를 직접 조정해서 크기를 조절했는데, 알고 보니 간단하게 모니터나 휴대폰 크기를 만들 수 있었다!
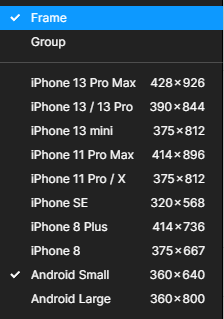
먼저 frame으로 대충 요소를 만들고 오른쪽에 보면 frame 드롭아웃이 있다.
이것을 열어보면 여러가지 크기로 frame을 만들 수 있게 되어 있다.


본인은 Android Small을 선택해서 레이아웃을 구성했다!
시멘틱 태그
<div> 태그를 자주 쓰지만 가독성을 좋게 하기 위해 시멘틱 태그를 활용하려고 하고 있다.
밑의 링크를 보며 간단하게라도 활용해보았다.
https://stonefree.tistory.com/59
git remote 변경
멘토님이 제공해주시는 foundation 폴더를 클론해서 과제 폴더를 만들었다.
1. git clone을 할 때 clone되는 폴더의 이름대로 로컬 폴더도 만들어지기 때문에 이름을 바꿔줄 필요가 있었다.
git clone "git주소" "만들고 싶은 폴더 이름"
- clone하면 remote가 clone한 git으로 되어 있어서 바꿔야 한다. 그럼 origin을 본인의 repo로 바꿔야 하기 때문에 현재 origin 이름을 다른 걸로 바꾸고 본인 폴더에 origin이라는 이름으로 remote 해준다.(사실 굳이 origin으로 고집할 필요는 없다.)
git remote rename origin "바꿀 이름"
git remote add "본인 git 주소"
원래 폴더의 remote를 없애고 싶다면
git remote remove "바꾼 이름"
