
오늘 한 일
오늘은 팀 과제를 제출하는 날이라서 같이 오전부터 기능을 다 합치고 refactoring을 진행했다.
시간은 촉박했고, 결국 많은 실수를 놔둔채로 제출했다.
오늘 강의해서는 typescript 사용법과 api 사용법을 배웠다.
공부한 것
localStorage쓸때 store js 사용하면 더 편하게 사용할 수 있다. (근데 앞으로 사용할 일 많이 없을 듯 하다.)
input에 엔터로 완료되게 하려면? -> form을 이용해서 submit
기본 js에서 제공하는 alert 사용 안하는게 좋다. -> 획인 창이 뜰 때 js 코드가 멈추기 때문이다.
useCallback은 함수를 return하고, useMemo는 데이터를 return한다.
setTimeOut 쓸때는 clearTimeOut은 세트로 사용해야 한다.
component를 두 개 이상 한 파일에 선언은 왠만하면 하지 말자.
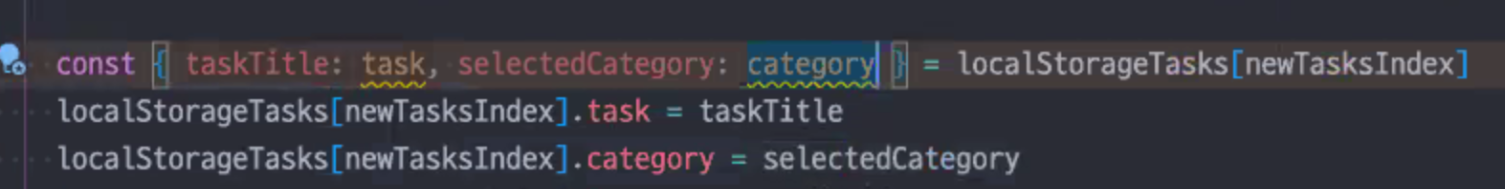
task ? task : ‘ ’ => task ?? ‘ ’ 이렇게 멋있게 짤 수 있다!!
밑의 두줄 대신 위에 코드 가능
html 코드 짜는 법
div, span 만 쓰지 말고 다른 요소도 다양하게 써라
nav: 네비게이션
header, main, footer 구성
dl, dt, dd
- dl: 정의 목록, 사전처럼 용어를 설명하는 목록을 만듬
- dt: 정의 용어, 용어의 제목
- dd: 정의 설명, 용어를 설명
mark 태그: 중간 중간 글자에 강조를 줄 때 사용
time 태그: 시간을 감싸는 태그
can i use 사이트: 내가 무엇을 써도 되는지 알려주는 사이트(개발 관련)
https://squoosh.app/
이미지 최적화하는 사이트 -> 쓸데없이 큰 이미지는 작게 만들어라
색상이 많이 없으면 png로 압축해도 됌
색상이 많으면 jpg
ts쓸때 interface로 정의하면 이름 앞에 I를 붙인다. ex) IWeaderData
타입을 정의하는 파일 이름은 .d.ts.로 만든다.
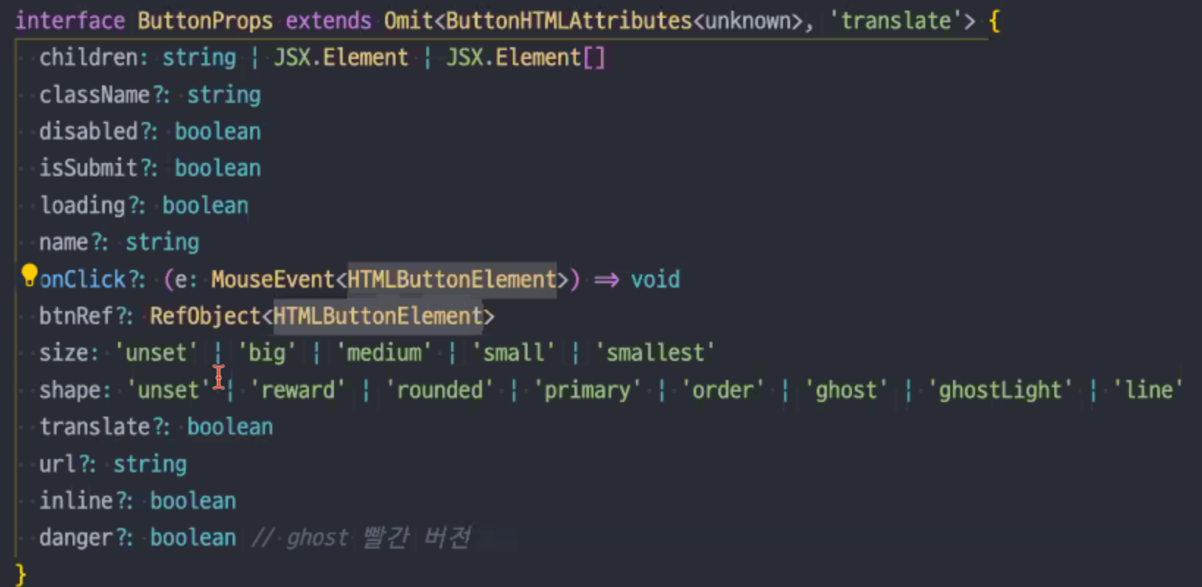
typescript로 구현한 버튼 예시
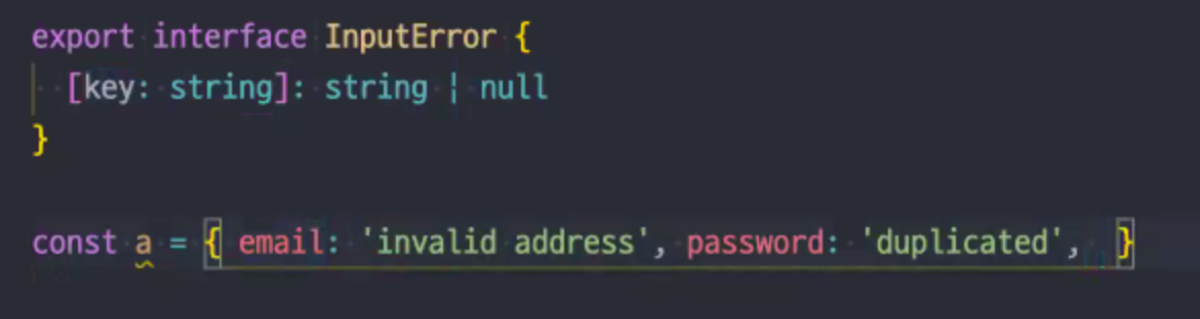
key 값이 string이고 그 키값의 data가 string or null
type과 interface는 거의 차이가 없지만 interface가 extend(상속)를 사용할 수 있어서 더 선호한다.
날짜 제어 라이브러리: dayjs (momentjs도 있지만 용량이 너무 크다)
명언
갈비지 인 갈비지 아웃: 쓰레기 같은 질문은 쓰레기 같은 답을 얻는다. => 최대한 자세히, 과정과 결과를 명확히
느낀 점
테스트와 refactoring만 해도 최소 하루를 사용하기 때문에 무조건 그 전날까지는 모든 기능을 구현하고 합쳐놔야 한다.
팀원들과 처음부터 로직을 짜며 사용될 변수나 data에 대해 파악하고 규칙을 정해야 한다.
멘토님이 해주신 말
garbage in garbage out: 쓰레기 같은 질문은 쓰레기 같은 답을 얻는다. => 최대한 자세히, 과정과 결과를 명확히