React Testing Library
- 컴포넌트를 가상 DOM으로 렌더링 (
render) - 가상 DOM 탐색 (
getByText) - 가상 DOM과 상호작용
- but.. 테스트를 찾고 실행하고 단언(Assertion)할 Test Runner가 필요 👉🏽 Jest!!
Jest
- Testing Library와 같이 쓰이는 것을 권장
npm test는 Jest를 Watch 모드로 실행
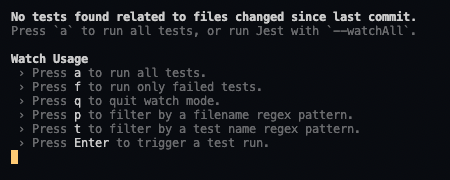
Jest Watch Mode
- 마지막 커밋 이후 변경 사항을 확인
- 변경된 파일과 연관된 테스트만 실행
(a를 쳐서 이전 변경사항 포함한 모든 테스트를 실행할 수도 있음)
Jest가 작동하는 법
전역 test 메서드
- 2개의 인자를 가짐
- 첫 번째 인자 : 테스트를 설명한 문자열. (만약 테스트를 실패했을 때 여러 테스트 중 어떤 테스트에 실패했는지 알려줄 수 있음)
- 두 번째 인자 : 테스트 함수
- 테스트 함수(두 번째 인자)를 실행할 때 에러가 발생하면 테스트 실패
- 테스트 함수에 에러가 없으면 테스트 통과 ( => 빈 함수도 테스트 통과로 나옴)
- (테스트 함수 안에서) 단언(assertion)은 예상이 틀렸을 때 에러 발생 (보통 단언에서 에러 발생)
test('renders learn react link', () => { render(<APP />); const linkElement = screen.getByText(/learn react/i); expect(linkElement).toBeInTheDocument(); });
- 첫 번째 인자 :
'renders learn react link'- 두 번째 인자 :
() => { ~~~ expect(linkElement).toBeInTheDocument(); });