App.test.js
- CRA로 앱 설치했을 때 기본 제공되는 테스트 코드
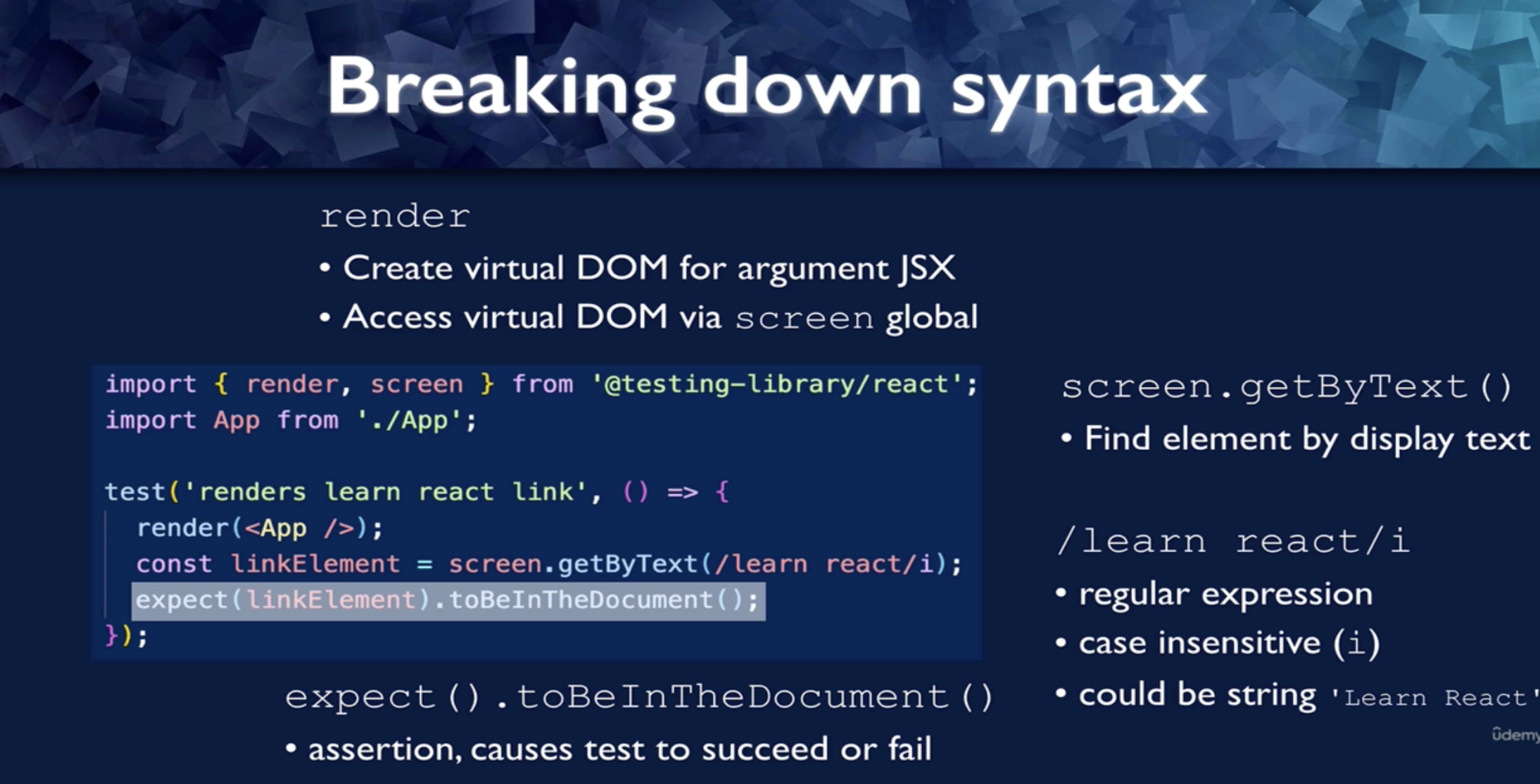
import { render, screen } from '@testing-library/react'; import App from './App'; test('renders learn react link', () => { render(<APP />); const linkElement = screen.getByText(/learn react/i); expect(linkElement).toBeInTheDocument(); });
3. Jest와 Testing Library 기본 문법
render()
- 인자로 주어진 컴포넌트의 JSX에 대한 가상 DOM을 만든다.
screenglobal을 통해서 가상 DOM에 접근한다.render메서드와screenglobal 객체 둘 다 RTL를 import해서 가져온다. (import { render, screen } from '@testing-library/react')
screen.getByText()
- screen 객체의 getByText 메서드
- 인자로 주어진 텍스트(또는 정규식)를 기반으로 DOM에서 요소를 찾는다.
/learn react/i: 정규식 (i는 대소문자 구분 안 한다는 의미)- 그냥 string으로
'Learn React'라고 쓰는 것도 가능
expect().toBeInTheDocument()
- assertion(단언) : 테스트 성공과 실패를 결정
4. Jest와 Jest-DOM을 사용한 Assertion(단언)
expect(linkElement).toBeInTheDocument();
- 테스트 성공과 실패를 결정
expect()
- Jest의 전역 (메서드?)
- 인자 : 예측이 들어맞는지 Jest에서 확인하는 대상
toBeInTheDocument()
- Assertion(단언)의 유형
- jest-DOM의 Matcher
jest-dom
Jest를 위한 matcher들을 제공하는 라이브러리
Testing Library와 동반으로 사용된다
CRA와 함께 설치됨
src/setupTest.js파일에서 각 테스트 전에 jest-dom을 가져온다 (matcher들을 쓸 수 있도록) => 즉, 모든 테스트에서 jset-dom matcher를 사용할 수 있다.DOM-based matchers
참고 : Assertion 예시
DOM 기반 matcher (jest-dom matcher) (가상 DOM에만 적용 가능)
- toBeInTheDocument() : documents.body에 있는지 (인자 X)
- toBeVisible() : DOM에서 보이는가
- toBeChecked() : 체크박스에 체크 됐는지
일반 matcher (모든 node 코드에 적용 가능)
- toBe(문자열) : 일치하는지
- toHaveLength(숫자) : 길이가 맞는지