
프로젝트에 아토믹 디자인을 적용할 것인지에 대해 팀원들 간의 상당한 의견 차이가 있었다. 충분한 고민 없이 도입하면 오히려 프로젝트 진행에 방해가 될 수 있다는 의견도 있었고, 실제로 이미 아토믹 디자인을 프로젝트에 적용해 본 많은 사람들이 아쉬운 점에 대해 경고😇하고 있기도 했다.
개인적으로는 이전의 프로젝트에서 재사용성을 고려하지 않고 반복해서 컴포넌트를 만들어냈던 경험과, 팀 프로젝트임에도 불구하고 팀원들이 각기 다른 스타일로 각자의 컴포넌트를 만들었던 점에 대한 아쉬움이 있었기 때문에 좀 더 체계적인 디자인 시스템을 갖춰보고 싶다는 욕구가 있었다.
팀원들 또한 더 나은 파일 구조에 대한 필요성을 느끼고 있었기 때문에 처음부터 재사용과 유지보수를 고려하면서 컴포넌트를 만들어내면 보다 효율적으로 프로젝트가 진행될 것이라는 기대감을 가지고 아토믹 디자인을 프로젝트에 도입하기로 결정했다.
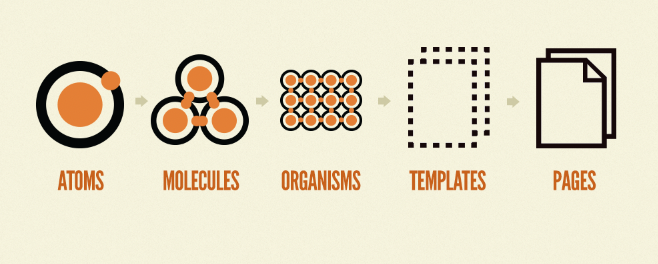
✨ Atomic design?
🔥 Atoms
- 더 이상 분해할 수 없는 기본 컴포넌트
- Label, Input, Button, CheckBox, Select 등 HTML의 태그같이 기능 또는 의미론적으로 가장 작은 단위의 컴포넌트
- [Label], [Input], [Button] : 각각은 하나의 Atom
🔥 Molecules
- 여러 개의 Atom의 결합
- 하나의 Molecule은 한 가지 일을 담당
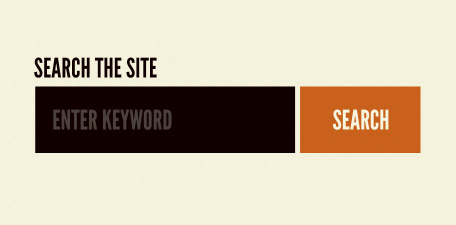
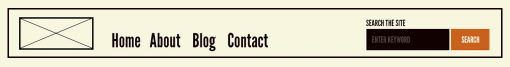
- [Search Form] Label atom, Input atom, Button atom으로 이루어진 하나의 Molecule
🔥 Organisms
- 하나의 Molecule 이상의 조합 (Atom, Molecule, Organism으로 구성)

* [Header] Search form molecule, Logo atom, Navigation molecule로 이루어진 하나의 Organism
🔥 Template
- Page 단위의 atom, molecule, organism의 구성
- 비즈니스 로직을 배제하고 컴포넌트 주입 전의 레이아웃(스타일링)만을 보여주는 단위.
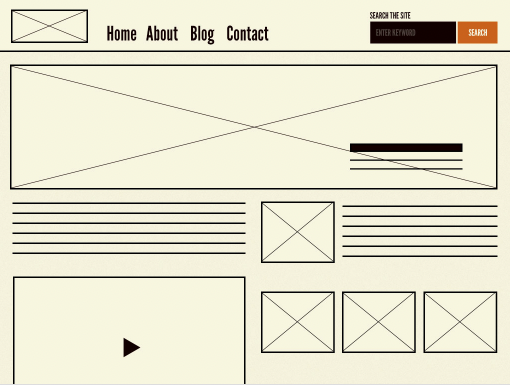
- [Main page(Template)]
: 여러 organism과 molecule로 이루어진 Template.
🔥 Page
- 비즈니스 로직이 관리되는 컴포넌트
- 하위 단위에서 필요한 상태값들은 모두 Page에서 props로 전달된다.
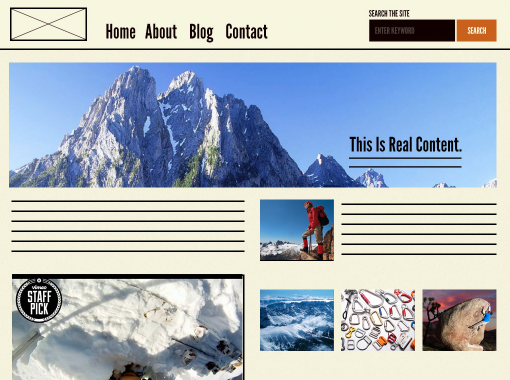
- [Main page(Page)]
: 실제 콘텐츠가 채워져서 디자인 시스템이 활성화되는 Page.
✨ 프로젝트를 진행하며 겪은 것들
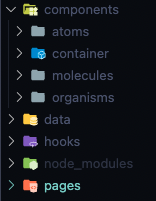
- atoms, molecules, organisms로 구성된
components폴더와, template과 page의 역할을 합친pages폴더로 프로젝트를 운영하기로 했다.
👀 Molecule과 Organism 구분의 모호성
-
가장 우려했던 점이었는데 개인적으로는 기준에 따라 나누면 되므로 각 단위를 구분하는 것 자체는 어렵지 않았다. 다만 실사용에 있어서 이 둘을 구분해서 위치시켜야 할 큰 이유를 찾기가 어려웠다. 약간 구분을 위한 구분의 느낌...😇
-
프로젝트 기획 단계에서 각 단위를 구분하는 나름의 기준을 정해놓고 개발을 시작했음에도 불구하고 이 "기준"에 대한 해석 또한 여러가지라 프로젝트를 진행하는 동안 이를 정리하기 위한 회의를 몇 번 해야했다. 효율적이고 빠른 진행을 위해 도입한 시스템인데 그 자체가 하나의 혼란을 가져오고 이를 해결하기 위해 상당한 시간을 써야하는 것이 아이러니하게 느껴졌다.
👀 재사용성에 대한 고민
조금씩 달라지는 디테일의 Input, Button 컴포넌트
-
프로젝트에서 가장 많이 사용된 Input이나 Button 컴포넌트 같은 경우에도 약간의 스타일 변경이나 추가적인 사항이 있는 경우 재사용이 고민스러웠다.
-
각 부분마다 색상이나 세부적인 디테일이 조금씩 다른데, 이 모든 경우마다 props를 하나씩 추가해서 재사용을 하는게 맞는지, 차라리 컴포넌트를 따로 만드는 것이 나을지 생각해보게 되었다. (이에 대해 카카오 페이지 웹에서는 compound 컴포넌트를 이용해 해결책을 찾았다고 하는데 아직 적용해보지 못했다.)
👀 상태 관리의 어려움
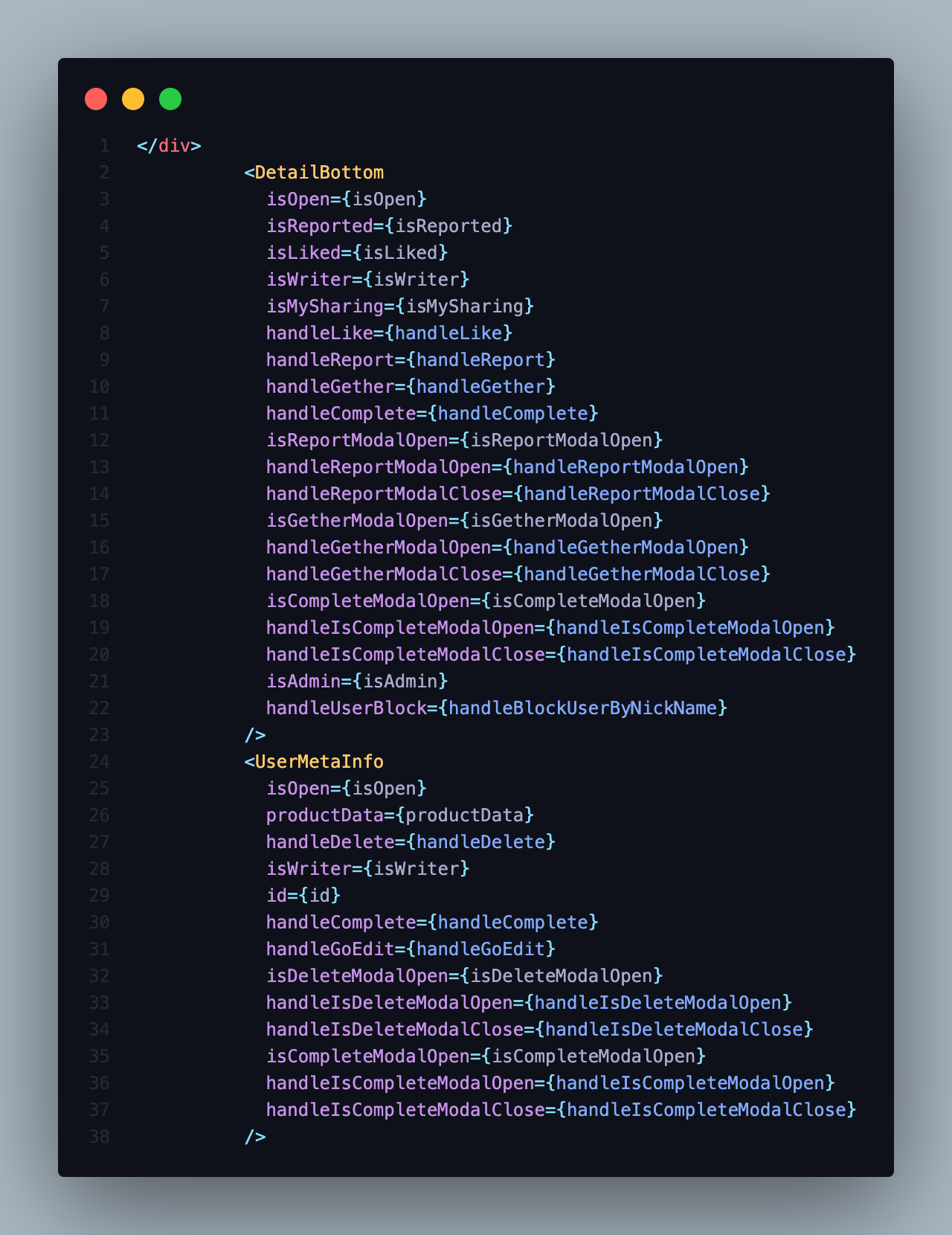
게시글 상세 Page의 어마어마한 props...
-
컴포넌트의 재사용을 위해 상태와 관련된 부분은 page 단위에서 관리하고 이를 props로 전달해주다 보니 Page 단위에서 하위 컴포넌트로 전달하고 전달받는 props들이 엄청나게 많아지는 것을 볼 수 있었다.
-
해당 props의 type이나 props명, 사용 유무 등이 바뀔 때마다 props drilling 되었던 모든 부분의 코드를 바꿔줘야 한다는 점도 아쉬웠다.
✨ 도입 후기
-
위에는 거의 단점만 적어놓은 것 같은데🥹 일부나마 컴포넌트를 재사용 한 것은 계속해서 컴포넌트를 만들어나갔던 지난 작업 방식보다 충분히 생산적이었다.
-
내가 만든 컴포넌트를 팀원이 좀 더 쉽게 파악하고 재사용할 수 있도록 컴포넌트명이나 변수명 등의 직관적인 이름짓기의 필요성을 느꼈다.
-
컴포넌트는 상위 단계로 갈수록 페이지의 특정 부분을 위해 유니크한 목적을 가지고 이루어진 조합이기 때문에 재사용 가능성이 상당히 낮아진다. 이후에 다시 아토믹 디자인 패턴을 사용하게 된다면 Molecules와 Organisms는 하나의 단위로 묶고 가장 재사용이 많은 Atoms와 구분하는 정도로 사용하는 것이 어떨까 하는 생각이다. template과 page의 역할을 묶은 것에 대한 불편함 또한 느끼지 못했기 때문에 이후에는 컴포넌트의 단계를 3단계 정도로 줄여서 좀 더 유연하게 아토믹 디자인 패턴을 사용해보는 것도 좋을 것 같다.
레퍼런스