PROJECT🏝
1.🌿 Github 프로젝트 관리 기능 : Issue & Milestone / Projects

Issue 탭에서 New Issue 클릭이슈 작성하고 Submit new issue우측 탭에서 세부 설정 가능Assigness: 해당 태스크를 맡은 사람을 지정. assign yourself를 누르시면 자신의 태스크로 만들 수 있다.Labels: 태스크 카드에 라벨링P
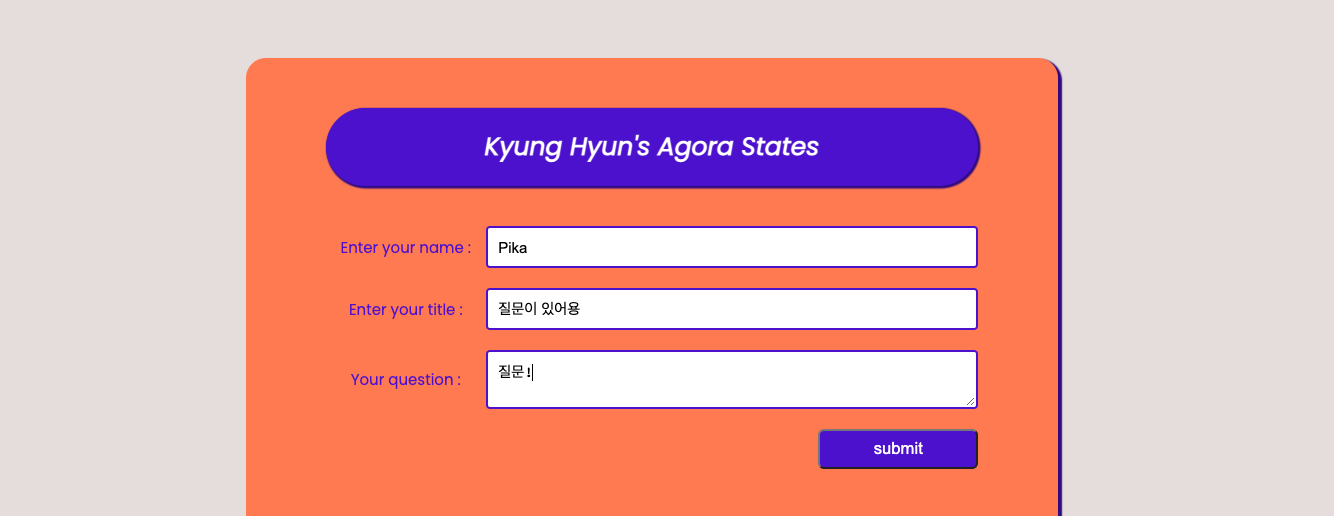
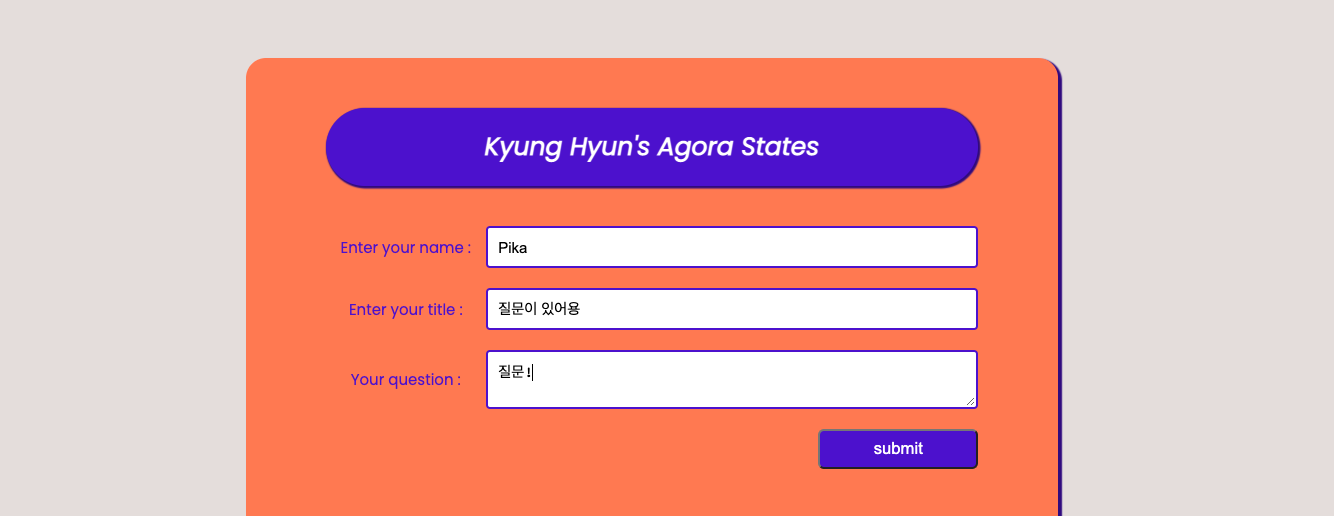
2.[아고라 스테이츠] 로컬 스토리지에 배열 데이터 저장하기

\[JS] 로컬 스토리지에 배열 데이터 넣기/가져오기data.js 변수명 agoraStatesDiscussions으로 원본 데이터(배열 형태)가 들어가있다. script.js(6) 이렇게 Local Storage에 들어오는 것을 볼 수 있다.
3.[아고라 스테이츠] event.preventDefault()

이벤트의 고유 동작을 막아준다. 예를 들어 a 태그의 경우 페이지 이동을, submit 의 경우 다시 render 되는 것을 막아준다. local storage로 데이터를 저장해 render 시에도 추가 디스커션이 유지되도록 한 후에는 event.preventDefau
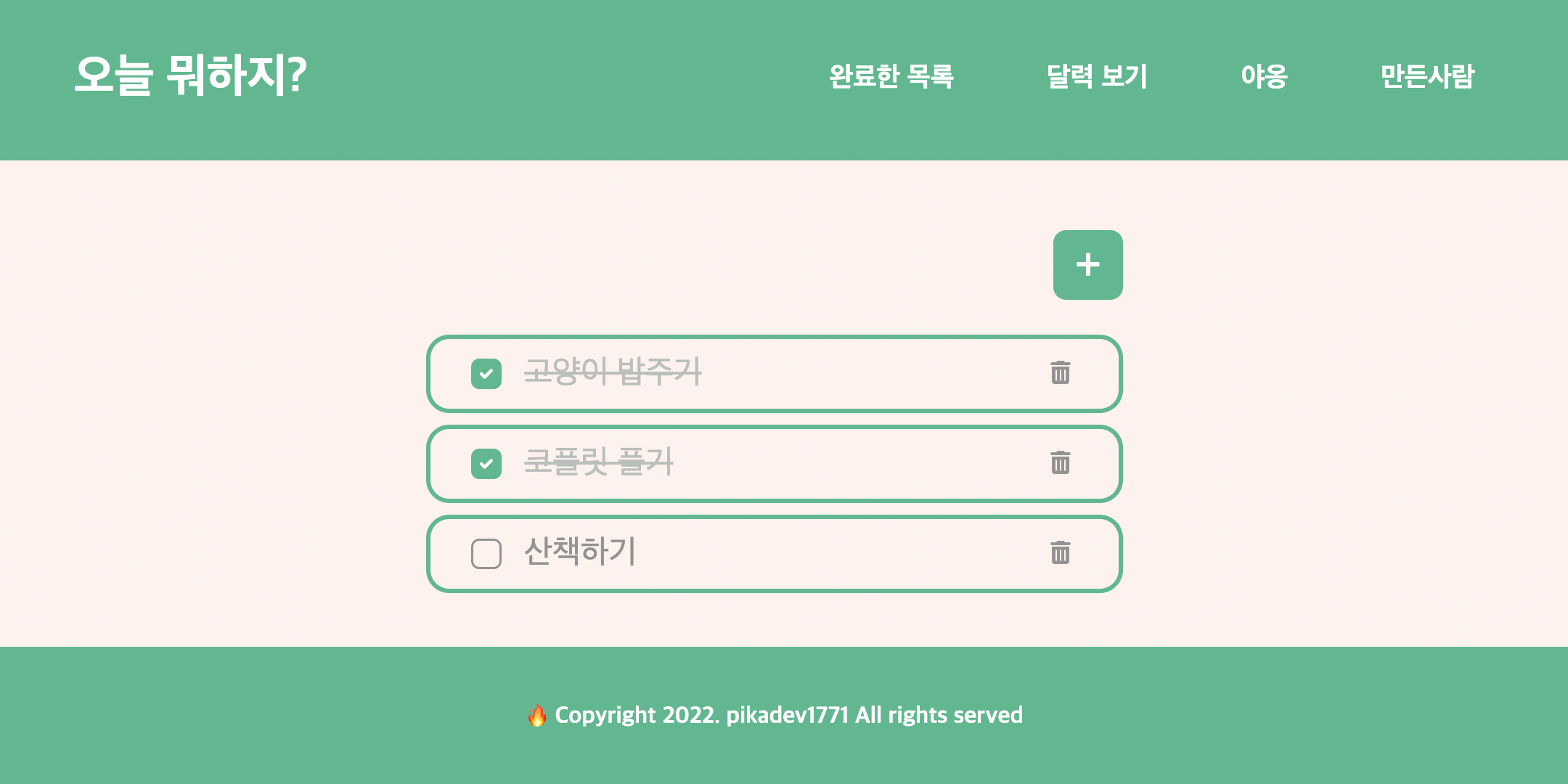
4.[To Do App] json-server 이용한 CRUD 구현

Redux-ToolkituseAxios 훅 만들기캘린더 (React-calendar, moment)uuid?Redux-Persist (새로고침 해도 유지되는 상태 데이터)https://tooo1.tistory.com/572json-server 이용To Do 데
5.[Stack Overflow] 동적 라우팅 구현

여기서 설정한 이름이 params의 key로 들어온다.\* console.log(params)상세 페이지 진입 시 API 호출 주소 : URL parameter에 접근해 데이터(question id 정보)를 받아와서 다시 사용
6.[Stack Overflow] 답변 CRUD

😀 백엔드에서 질문 데이터 안에 답변 데이터가 포함된 형태로 데이터를 주기로 했다. 👉🏽 각 페이지에 해당하는 질문(+답변) 데이터 받아오기👉🏽 답변 부분은 질문 데이터를 받아와서 가공해서 쓰는 걸로..!DetailPage.js에서 데이터 받아와서 필요한 컴포
7.[Stack Overflow] 북마크 기능 (redux-toolkit)

store를 사용할 컴포넌트들 상위에서 Provider로 감싸준다(1) slice 이름 정하기 🌈(2) 초기값 설정하기(3) 리듀서 만들기 (리듀서: action의 type에 따라 상태를 변경시키는 함수)이후 dispatch의 인자로 액션을 넣어줄 때 좀 더 간단
8.[Stack Overflow] 새로고침 시에도 유지되는 북마크 (redux-persist + redux-toolkit)

redux-toolkit으로 구현한 북마크 기능persistReducer의 두 번째 인자로 들어갈 리듀서 묶음 만들기모든 리듀서들을 하나로 합친다 (여기서는 reducers라는 변수명으로 저장)persistReducer의 첫 번째 인자로 들어갈 persistConfig
9.[Ngether] Lighthouse로 최적화하기

Performance 부문이 52점으로 상당히 낮다.Best Practice, SEO 부문은 양호한 편업로드중..분석 결과를 보면 react dev tools 등 chrome extention이 성능 측정 시 저하 요소가 된다고 한다. react dev tools을 끄
10.[Ngether] Alert 띄우기

다른 버튼은 클릭 시 해당 SNS 공유 팝업이 새로 뜨지만 URL copy 버튼은 주소 복사가 성공했을 시 아무런 표시가 없어 성공 시 팝업 alert을 띄워주기로 했다. 경우에 따라 alert 여러 개일 경우 (성공 시, 에러 시...)
11.🔥 Next.js + TypeScript + styled-components 초기 세팅

정적 폴더브라우저에 직접 엑세스 가능global.css : \_app.tsx에서만 사용 가능컴포넌트명.module.css : 다른 컴포넌트에서 import 해서 사용 (Home.module.css 등)👉🏽 styled-components을 사용하면 전역 스타일을 g
12.styled-components 사용 시 : Babel 대신 SWC로 빌드하기

Next JS에서 styled-components를 사용하기 위해 .barbelrc을 생성하고 next/font를 사용하려고 하니 아래와 같은 에러가 발생했다. Syntax error: "@next/font" requires SWC although Babel is be
13.[Ngether] 아토믹 디자인 도입

프로젝트에 아토믹 디자인을 적용할 것인지에 대해 팀원들 간의 상당한 의견 차이가 있었다. 충분한 고민 없이 도입하면 오히려 프로젝트 진행에 방해가 될 수 있다는 의견도 있었고, 실제로 이미 아토믹 디자인을 프로젝트에 적용해 본 많은 사람들이 아쉬운 점에 대해
14.[Ngether] react-query를 사용한 채팅 리스트 페이지 구현

데이터가 inactive 상태가 된 후 cacheTime 동안은 해당 데이터의 cache가 존재하므로 새로운 데이터를 받아올 경우(refetch 이벤트 혹은 트리거 발생 시) 🌟isFetching🌟 상태를 거쳐 데이터가 fetch 된다. 이 때 새로운 데이터가 fe
15.[Next.js] 동적 라우팅 새로고침 에러 (router.query가 undefined일 때)

상세 페이지를 동적 라우팅(\[id].tsx)으로 만들고 각 페이지에 해당하는 데이터를 받아오는 API 요청에 페이지 경로( router.query 객체)를 이용하려고 했다. 그러나 페이지에 접속하거나 새로고침 할 때 데이터를 불러오는 데 실패했다. router.que
16.SSR 환경에서 react-query 사용하기 (initialData & Hydration)

공식 문서에 따르면, React Query는 서버에서 데이터를 미리 받아와서 queryClient에 전달하는 2가지 방법을 지원한다. 서버에서 데이터를 prefetch하고, 컴포넌트에 initialData로 전달하는 방법.Next.js의 getStaticProps 또는
17.[Next.js] SSR + react-query Hydration에서의 serializing 에러

상세 페이지에서 getServerSideProps를 사용해 서버에서 클라이언트로 데이터를 props로 넘겨주려고 하는데 serializing 에러가 발생했다. Server ErrorError: Error serializing .dehydratedState.queries
18.이미지 크롤링하기 (feat. axios & cheerio)

axios로 받아온 해당 주소의 data.이 중 필요한 부분은 property="og:image"인 meta 태그의 content의 값이다. 해당 Input의 onBlur 시 실행되는 함수 getLinkMetaData 전체 코드 (크롤링해온 이미지 주소를 image
19.react-hook-form 유효성 검사하기

required : 필수 여부pattern : 유효성 검사 정규식minmaxminLengthmaxLengthvalidate : 직접 작성한 유효성 검사 함수{errors?.input명.type === 유효성 검사 항목 && 에러 메시지 요소} 형태로 사용Enter 적용
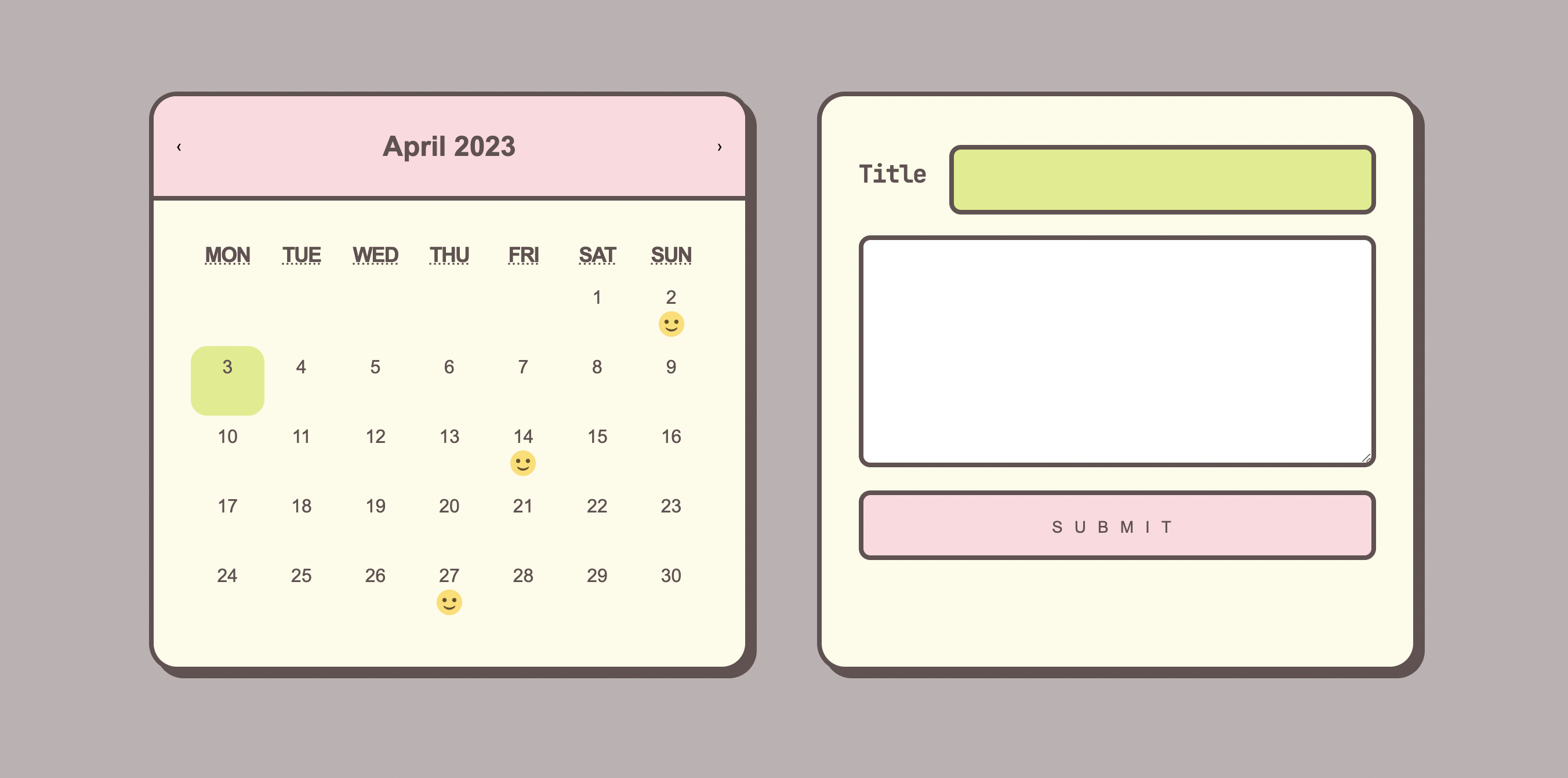
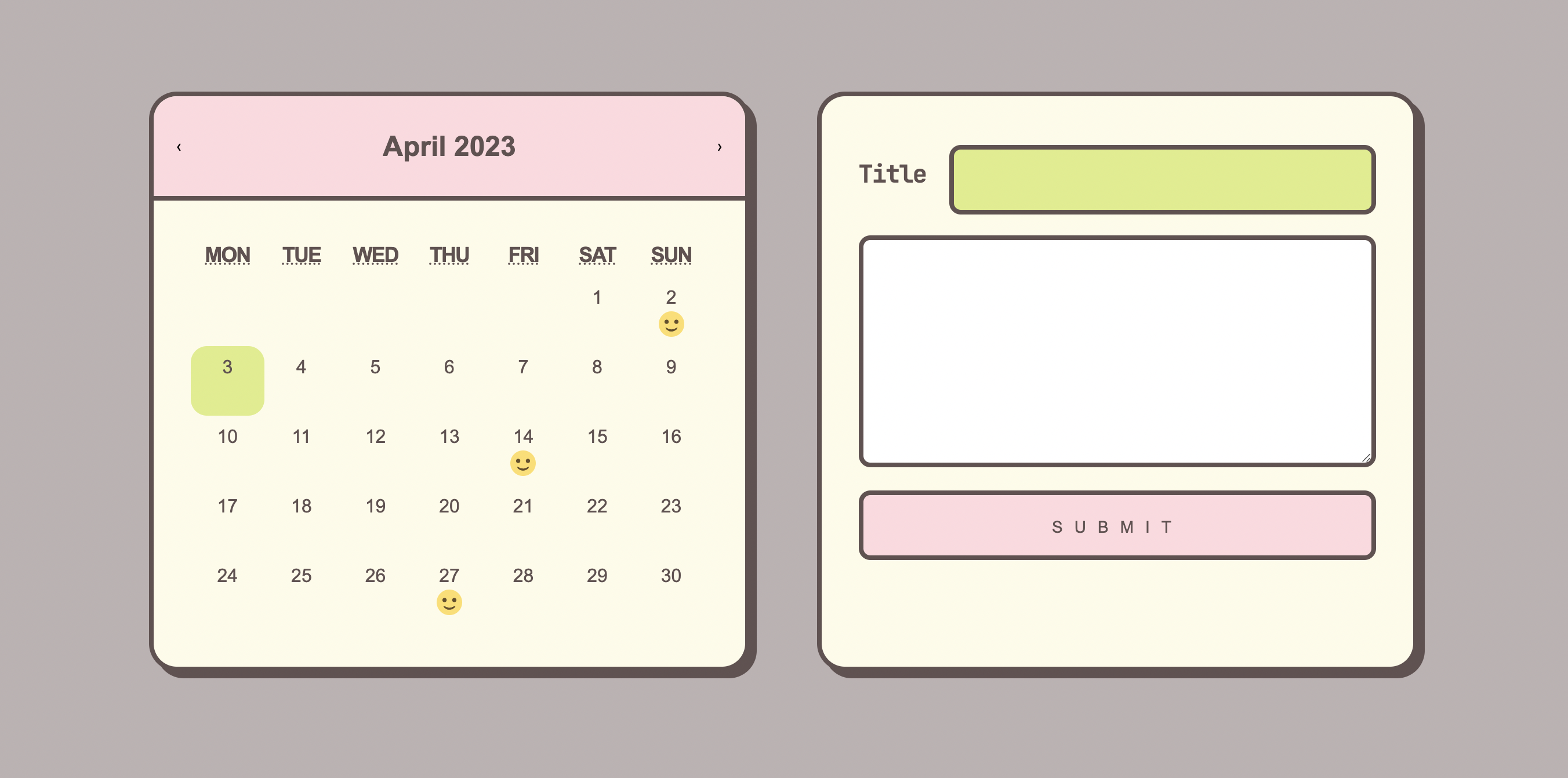
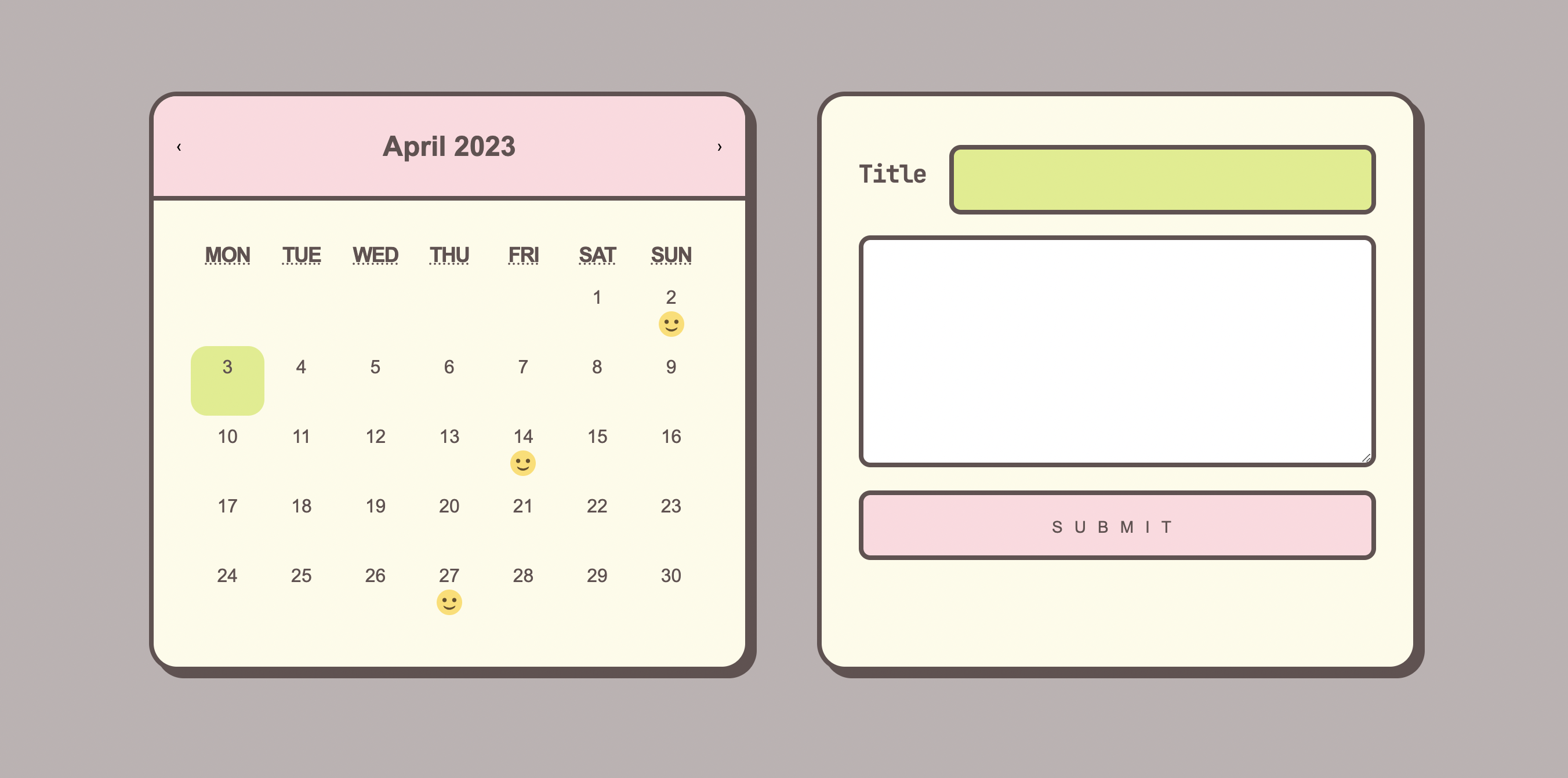
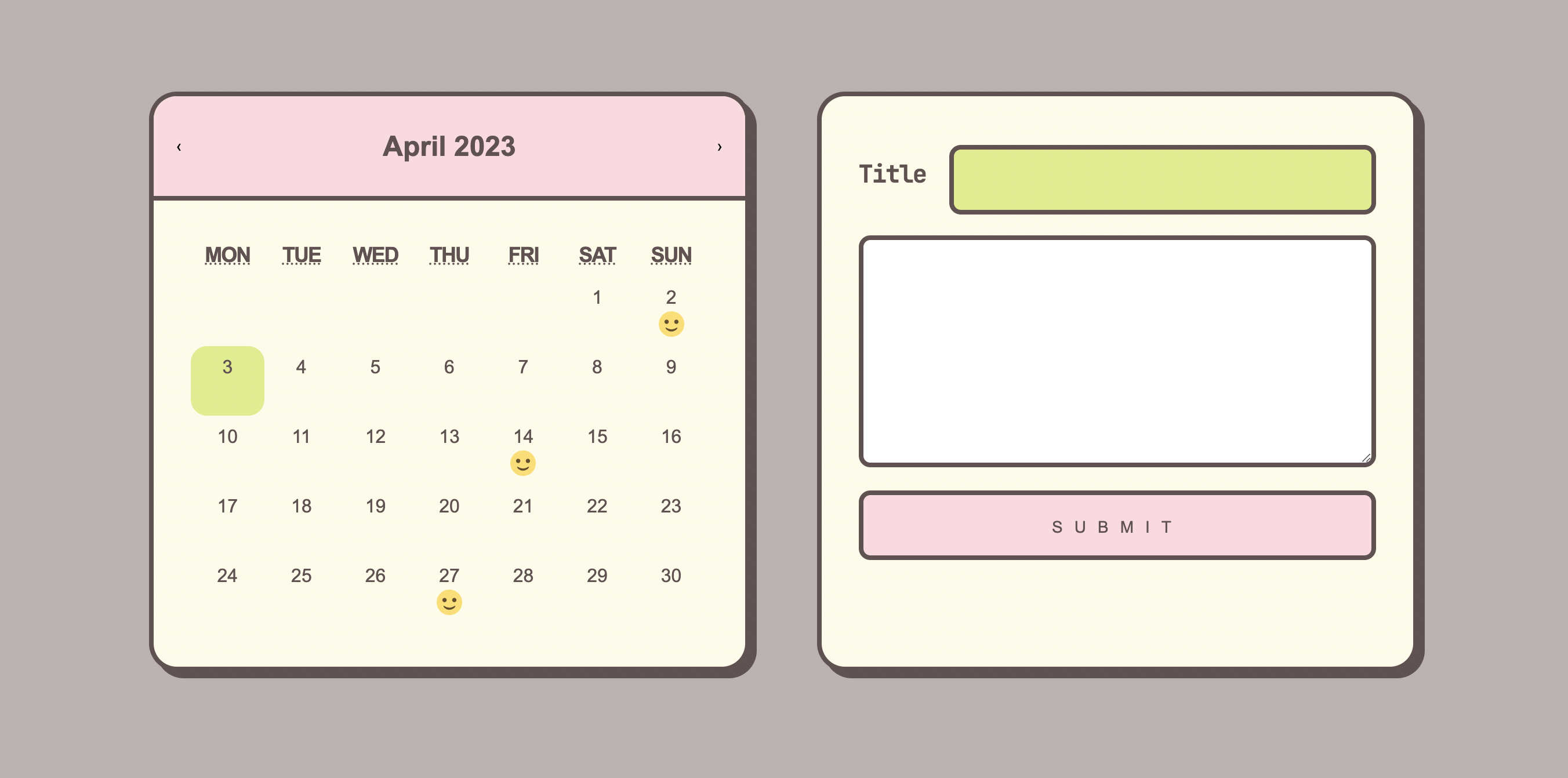
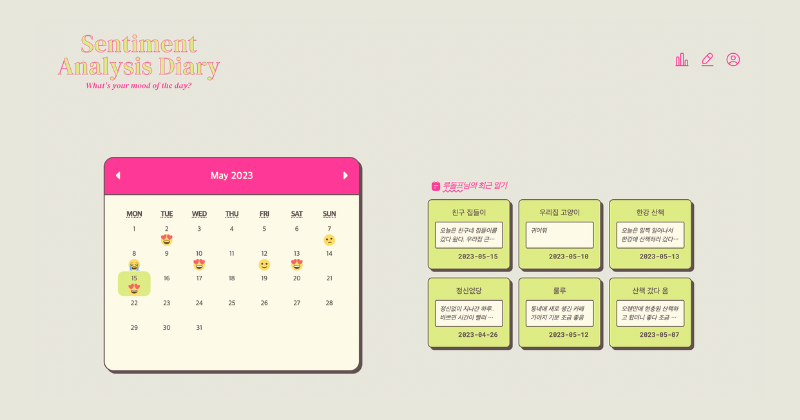
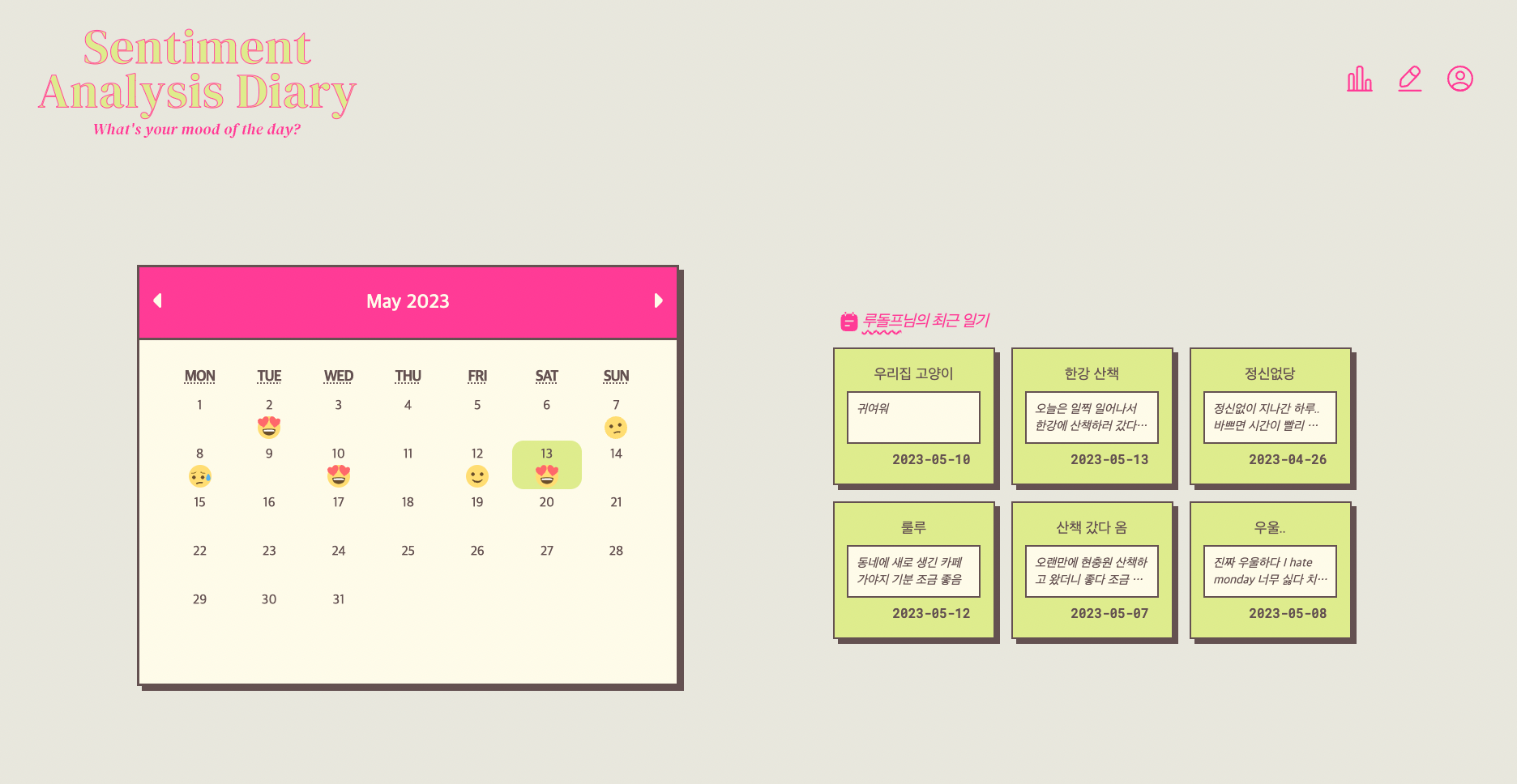
20.react-calendar 커스텀하기 (날짜 변환, 현재 달 구하기, 콘텐츠 추가하기)

날짜 클릭할 때마다 value가 해당 날짜로 변경된다.(onChange가 setValue의 역할) React-Calendar의 styles를 import 하고각 선택자를 사용해 기존의 스타일을 오버라이드한다.(선택자는 node_modules > react-calenda
21.[Next.js] 페이지별 레이아웃 적용하기 (Per-Page Layouts) (feat. TypeScript)

페이지 별로 적용되는 레이아웃이 다를 경우 Per-Page Layouts(https://nextjs.org/docs/basic-features/layouts모든 페이지에 FooterMain, Addnew 페이지에 Header를 적용하려고 한다.모든 페이지에 포
22.[Next.js] 로컬(localhost)에 https 적용하기

mkcert라는 프로그램을 이용해서 로컬 환경(내 컴퓨터)에서 신뢰할 수 있는 인증서 만들 수 있다.로컬(내 컴퓨터)을 인증된 발급 기관으로 추가(localhost로 대표되는) 로컬 환경에 대한 인증서를 만들기👉🏽 옵션으로 추가한 localhost, 127.0.0.
23.axios interceptors를 활용한 토큰 첨부 & 토큰 재발급

axios interceptors를 사용하면 then 또는 catch로 처리되기 전에 요청과 응답을 가로챌수 있다.request에서는 요청을 보내기 전에 하는 작업이 가능하고response에서는 서버에서 받은 응답이 return 되기 전(= then과 catch로 넘어
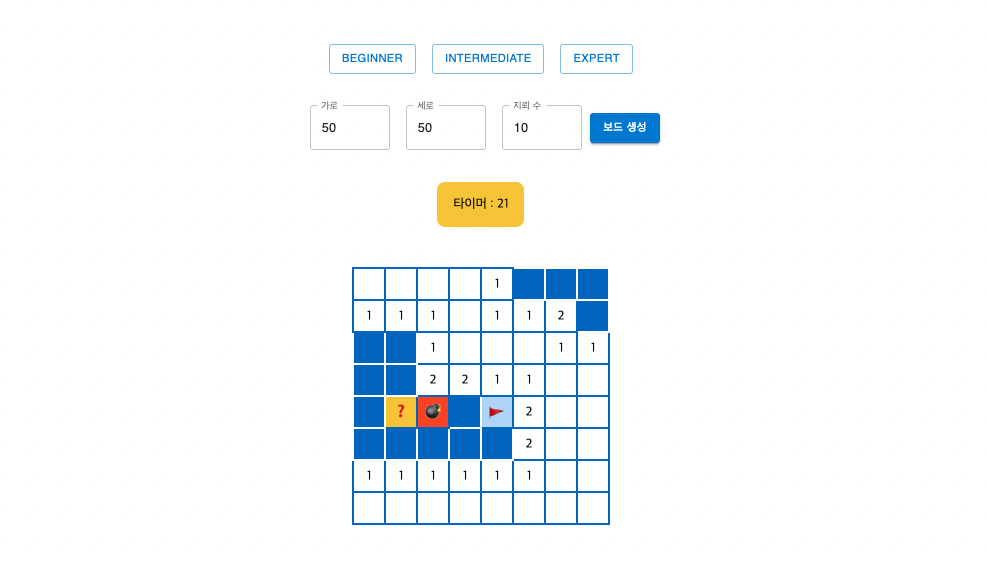
24.[지뢰 찾기] 몇 가지 버그...

게임 실행 후 완료하지 않고 중간에 다른 난이도로 보드를 생성하게 되면 isRunning 상태가 여전히 true이기 때문에 타이머가 자동으로 실행되는 문제였다. create_board에서 state.isRunning = false를 추가해 보드 생성 시마다 isRunn