
🍋 redux-persist 적용 전
- redux-toolkit으로 구현한 북마크 기능
store.js
import { configureStore } from '@reduxjs/toolkit'; import bookmarkSlice from './detail/bookmarkSlice'; const store = configureStore({ reducer: { bookmarkReducer: bookmarkSlice.reducer, }, }); export default store;
🍋 redux-persist 적용하기
bookmarkSlice.js 👉🏽 수정 X
bookmarkPage.js 👉🏽 수정 X
✅ store.js
store.js
import { configureStore } from '@reduxjs/toolkit'; import bookmarkSlice from './detail/bookmarkSlice'; import storage from 'redux-persist/lib/storage'; import { combineReducers } from '@reduxjs/toolkit'; import { persistReducer } from 'redux-persist'; // 1) persistReducer의 두 번째 인자 const reducers = combineReducers({ // 각 리듀서들을 하나로 합쳐준다 🌿pikaBookmarkReducer: bookmarkSlice.reducer, }); // 2) persistReducer의 첫 번째 인자 const persistConfig = { // 상태 지속 시 정보들 작성 key: 'root', storage, whitelist: [🌿'pikaBookmarkReducer'], // 유지하고 싶은 항목 }; // 3) 지속되는 리듀서 만들기 const myPersistedReducer = persistReducer(persistConfig, reducers); // 4) 지속되는 리듀서 넣어주기 const store = configureStore({ reducer: myPersistedReducer, middleware: (getDefaultMiddleware) => // 5) getDefaultMiddleware 미들웨어 사용 getDefaultMiddleware({ serializableCheck: false, }), }); export default store;
1) 리듀서들 합치기
persistReducer의 두 번째 인자로 들어갈 리듀서 묶음 만들기- 모든 리듀서들을 하나로 합친다 (여기서는
reducers라는 변수명으로 저장)
2) config 작성하기
-
persistReducer의 첫 번째 인자로 들어갈persistConfig작성- storage: 로컬 스토리지에 저장
- whitelist: 유지하고 싶은 리듀서 이름을 배열의 요소로 (문자열로) 넣는다.
(🌿🌿🌿 whitelist에서 항목으로 쓰이는 리듀서 이름과 combineReducers로 합칠 때의 리듀서 이름, useSelector로 상태 불러올 때의 리듀서 이름을 맞춰줘야 한다.)
3) persistReducer로 지속되는 리듀서 만들기
4) store에서 사용할 리듀서로 지속되는 리듀서 넣어주기
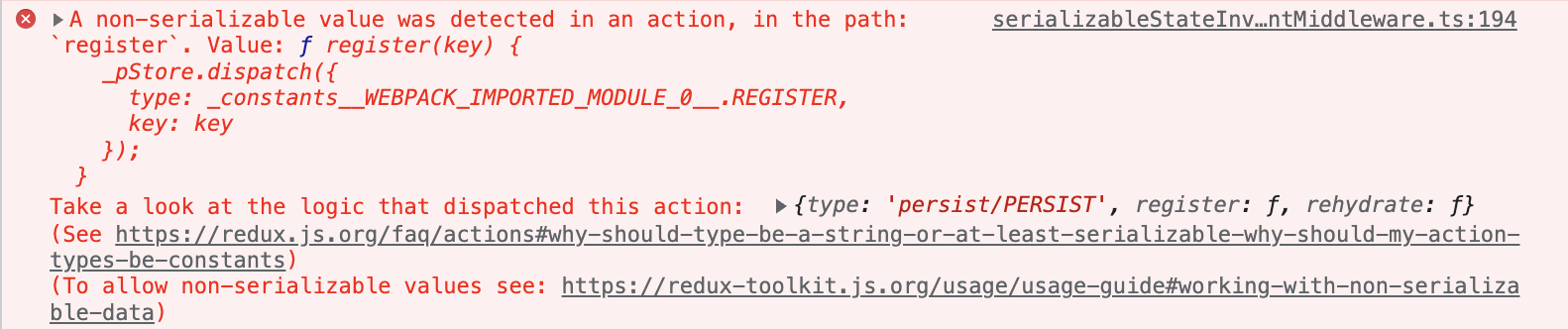
5) getDefaultMiddleware 미들웨어 사용
-
해당 미들웨어 없이는 직렬화가 불가능한 값을 전달했다는 에러가 발생

✅ App.js
App.js
... import { PersistGate } from 'redux-persist/integration/react'; // PersistGate 불러오기 import { persistStore } from 'redux-persist'; // persistStore 불러오기 export const persistor = persistStore(store); function App() { return ( <Provider store={store}> <PersistGate loading={null} persistor={persistor}> // PersistGate 적용 ... <Routes> <Route path="/" element={<Question />} /> ... </PersistGate> </Provider> ); } export default App;
1) PersistGate, persistStore 불러오기
2) persistStore로 로컬 스토리지에 저장할 스토어 객체 만들기
- persistStore에 유지하고 싶은 store를 인자로 넣으면 로컬 스토리지에 저장할 스토어 객체(보통
persistor라고 네이밍)를 반환한다.
3) PersistGate 적용하기
- PersistGate는 유지되는 store의 값이 다시 redux에 저장될 때까지 UI 렌더링을 지연시킨다
- loading: 로딩 과정에서 보여줄 컴포넌트
- persisor: 로컬 스토리지에 저장할 스토어 객체
✅ BookmarkPage.js
BookmarkPage.js
export default function BookmarkPage() { const bookmarks = useSelector((state) => state.pikaBookmarkReducer); // 리듀서 이름 맞춰주기 ...
1) state 사용 시 리듀서 이름 맞춰주기
- useSelector로 state 불러올 때 해당 리듀서 이름(🌿
pikaBookmarkReducer) 맞춰주기
참고
- redux-persist 사용법 (redux-toolkit 적용 X)
- 새로고침 시에도 유지되는 store 만들기 (redux-toolkit 적용 O)
