TDD
- TDD(Test-driven Development)
- 코드를 작성하기 전에 테스트를 쓰는 소프트웨어 개발 방법론
- 작은 단위의 테스트 케이스를 작성하고, 이를 통과하는 코드를 작성하는 과정을 반복하는 것
- 예상하지 못했던 버그를 줄여 소요 시간을 줄일 수 있다
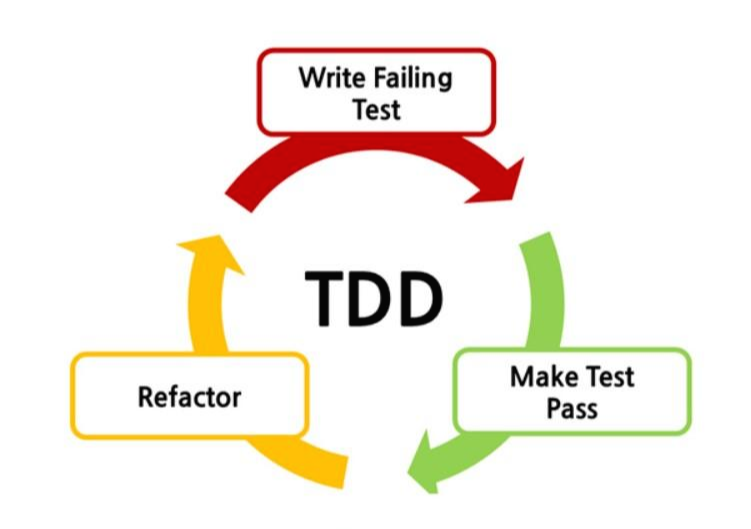
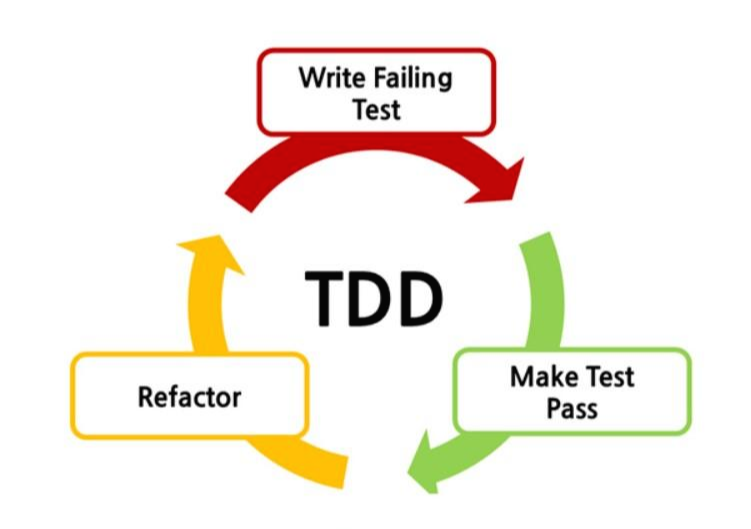
TDD의 개발 주기
- Write Failing Test: 실패하는 테스트 코드를 먼저 작성한다.
- Make Test Pass: 테스트 코드를 성공시키기 위한 실제 코드를 작성한다.
- Refactor: 중복 코드 제거, 일반화 등의 리팩토링을 수행한다.

TDD in JS
- 테스트 할
.js 파일과 같은 경로에 파일이름.test.js 만들어서 테스트 코드 작성.
mocha (테스트 프레임워크)
mocha만으로 작성한 테스트 코드
twice.js
function twice(num) {
return num * 2
}
twice.test.js
describe('간단한 테스트들', () => {
it('2 곱하기 2는 4', () => {
if(twice(2) !== 4) {
throw new Error('Test Failed')
});
it('3 곱하기 2는 6', () => {
if(twice(3) !== 6)) {
throw new Error('Test Failed')
});
});
chai (라이브러리)
- 테스트에 필요한 헬퍼 함수들이 담긴 라이브러리
assert, expect, should 등의 메소드 제공
(모두 비슷한 테스트 기능. 편한 것을 골라 사용. but 스타일 일관성을 위해 섞어쓰지는 않는 것이 좋다)
assert
if/throw 구문으로 오류 체크할 필요 없이, 입력값이 true가 아닐 경우 에러를 발생시키는 메소드
describe('간단한 테스트들', () => {
let assert = chai.assert;
it('2 곱하기 2는 4', () => {
assert(twice(2) !== 4);
});
it('3 곱하기 2는 6', () => {
assert(twice(3) !== 6);
});
});
expect
describe('간단한 테스트들', () => {
let expect = chai.expect;
it('2 곱하기 2는 4', () => {
expect(twice(2)).to.equal(4);
});
it('3 곱하기 2는 6', () => {
expect(twice(3)).to.equal(6);
});
});
should
describe('간단한 테스트들', () => {
let should = chai.should();
it('2 곱하기 2는 4', () => {
should.equal(twice(2), 4);
});
it('3 곱하기 2는 6', () => {
should.equal(twice(3), 6);
});
});