let data;
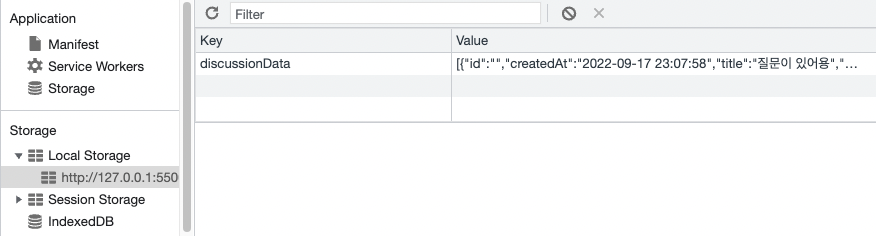
const localStorageData = localStorage.getItem("discussionData");
if(localStorageData) {
data = JSON.parse(localStorageData)
} else {
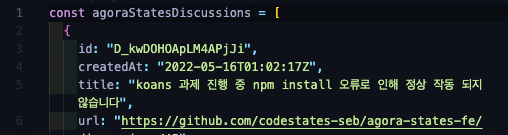
data = agoraStatesDiscussions.slice();
}
...중략...
const render = (element) => {
while (element.firstChild) {
element.removeChild(element.firstChild);
}
for (let i = 0; i < data.length; i += 1) {
element.append(convertToDiscussion(data[i]));
}
return
};
render(ul);
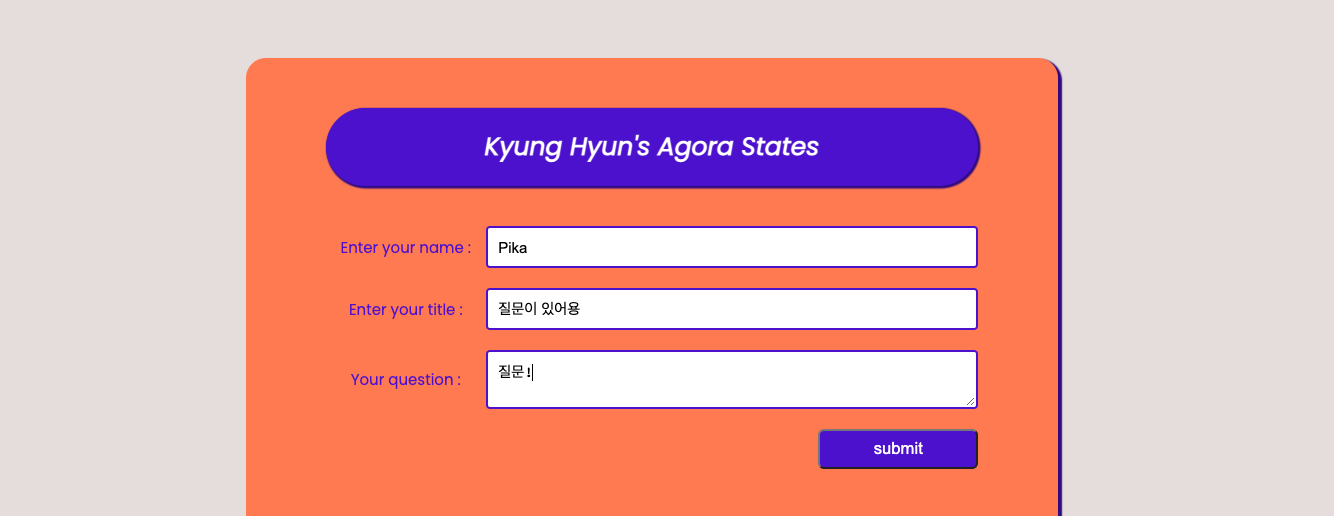
const submitQuestion = (e) => {
e.preventDefault();
let newObj= {
id: "",
createdAt: currentTime,
...중략
data.unshift(newObj)
localStorage.setItem("discussionData", JSON.stringify(data));
render(ul);
...중략
}
formSubmit.addEventListener( 'submit', submitQuestion )