axios와 cheerio로 이미지 URL 크롤링하기
0. 설치하기
yarn add axios cheerio
1. axios로 데이터 받아오기

const getLinkMetaData = async (e: ChangeEvent<HTMLTextAreaElement>) => {
axios({
method: 'get',
url: e.target.value,
}).then(({ data, status }) => {
console.log(data)
...
})
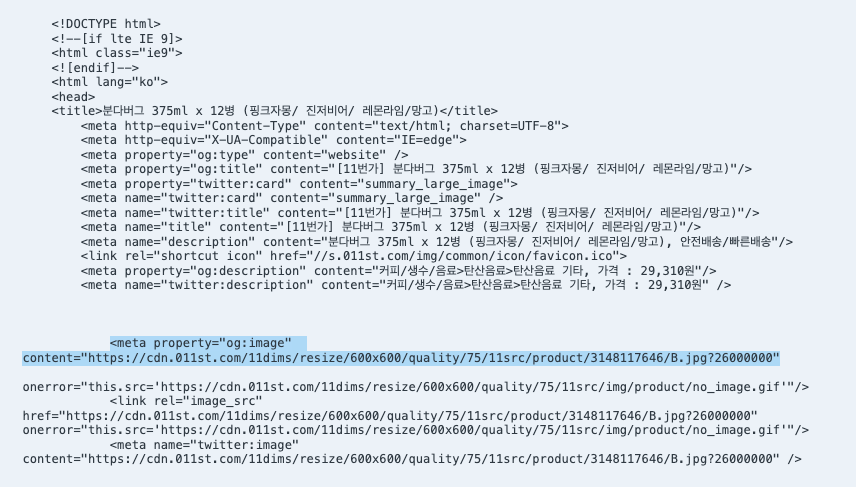
console.log(data)

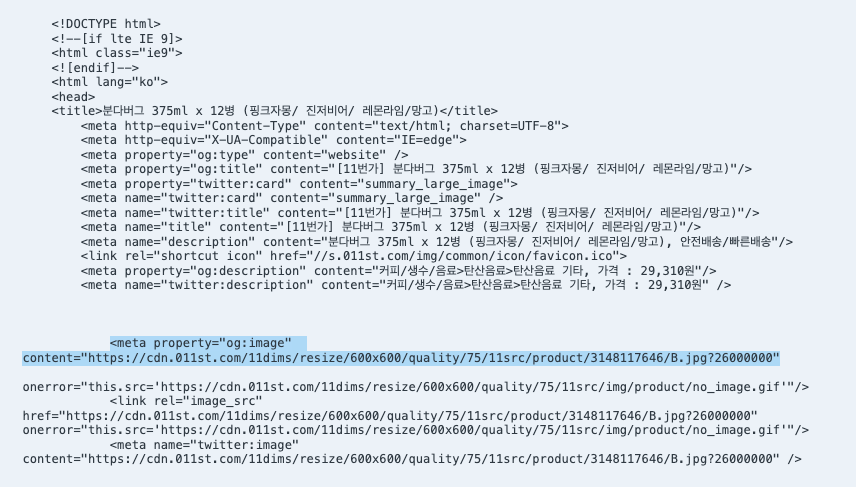
- axios로 받아온 해당 주소의 data.
- 이 중 필요한 부분은
property="og:image"인 meta 태그의 content의 값이다.
2. cheerio로 데이터 추출하기
1) 받아온 데이터 소스를 cheerio에 로드
const $ = cheerio.load(data);
2) each()를 사용해 여러 항목 처리하기
$('meta').each((_, el) => {
const isMetaImage = $(el).attr('property') === 'og:image';
if (isMetaImage) {
const imgUrl = $(el).attr('content');
if (imgUrl && imgUrl?.length >= 2000) {
return;
} else {
setImageLink(imgUrl);
}
}
});
전체 코드
- 해당 Input의 onBlur 시 실행되는 함수
getLinkMetaData 전체 코드 (크롤링해온 이미지 주소를 imageLink state로 넣어주는 함수)
const getLinkMetaData = async (e: ChangeEvent<HTMLTextAreaElement>) => {
axios({
method: 'get',
url: e.target.value,
}).then(({ data, status }) => {
if (status !== 200) {
alert('이미지 정보를 불러오는데 실패했습니다.');
}
const $ = cheerio.load(data);
$('meta').each((_, el) => {
const isMetaImage = $(el).attr('property') === 'og:image';
if (isMetaImage) {
const imgUrl = $(el).attr('content');
if (imgUrl && imgUrl?.length >= 2000) {
return;
} else {
setImageLink(imgUrl);
}
}
});
});
};
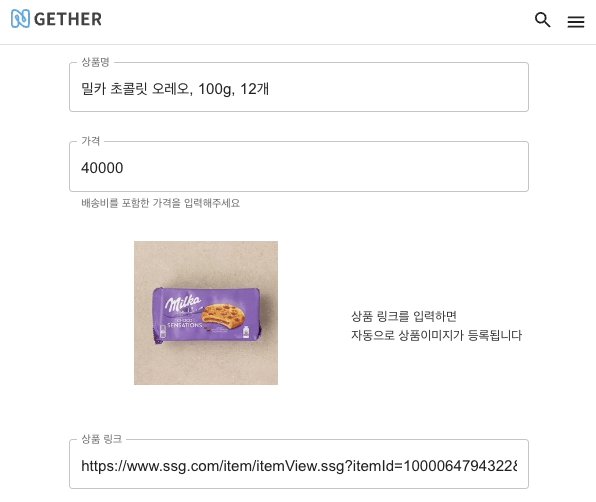
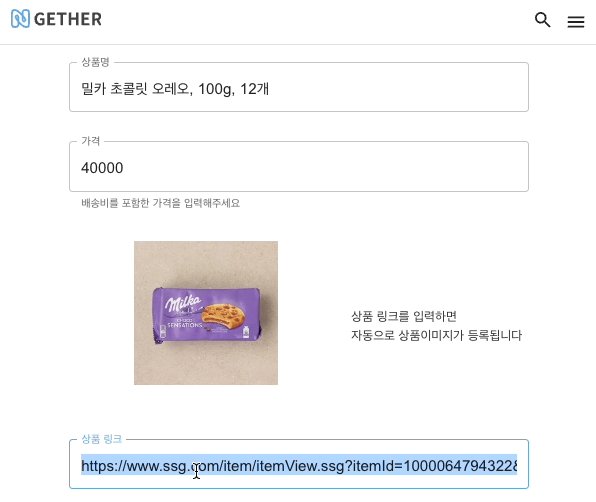
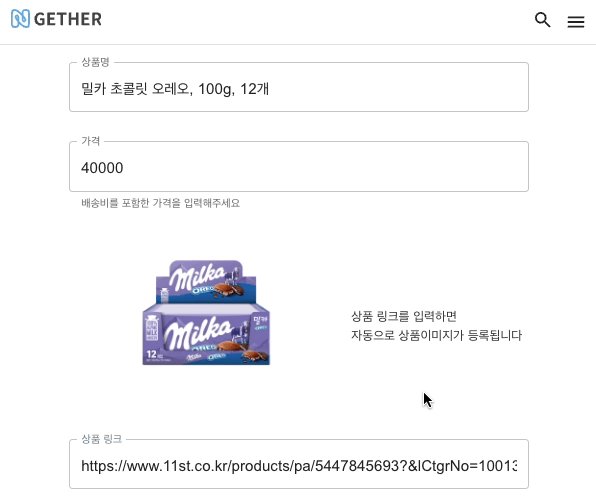
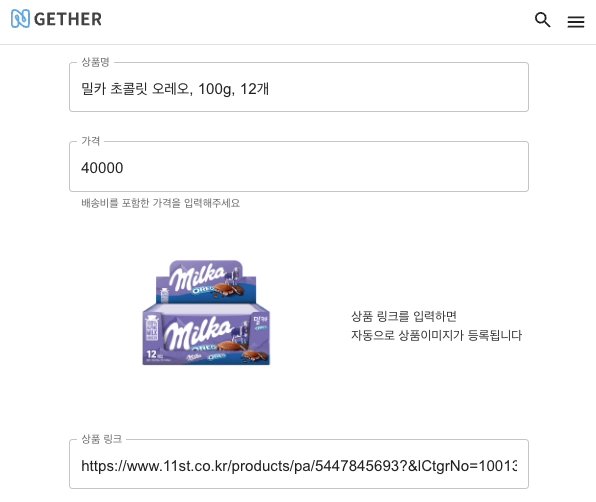
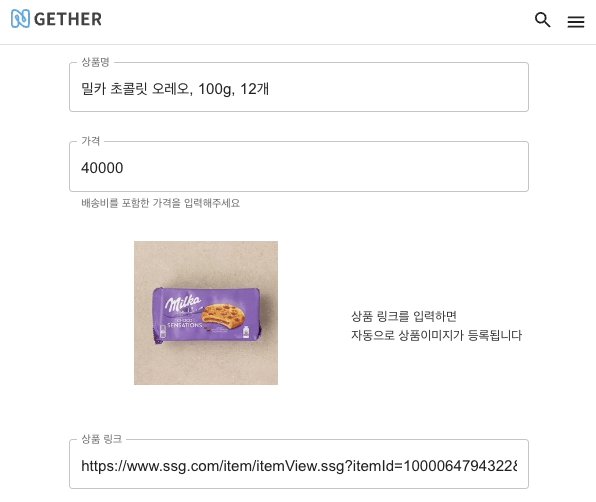
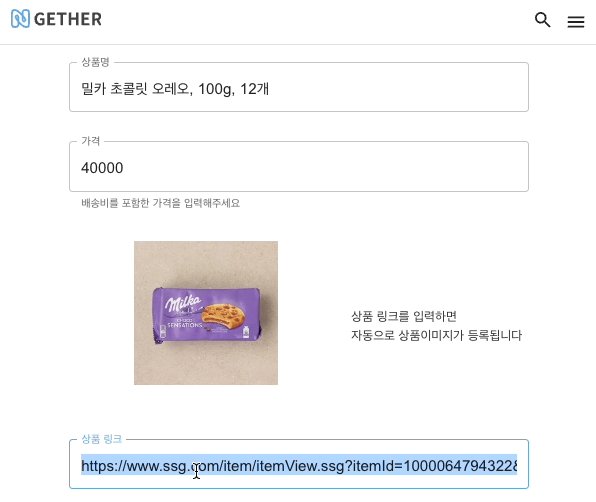
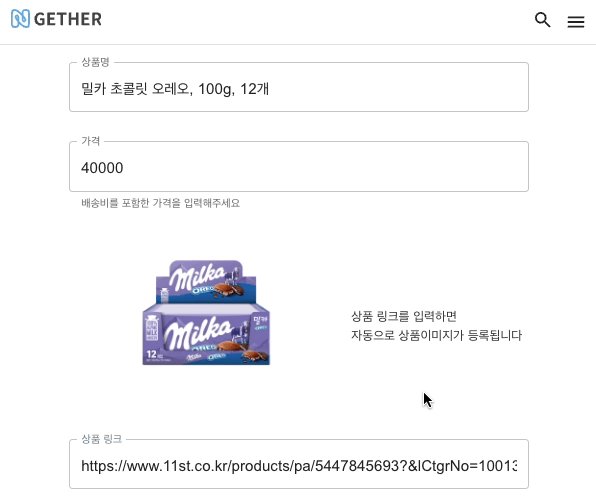
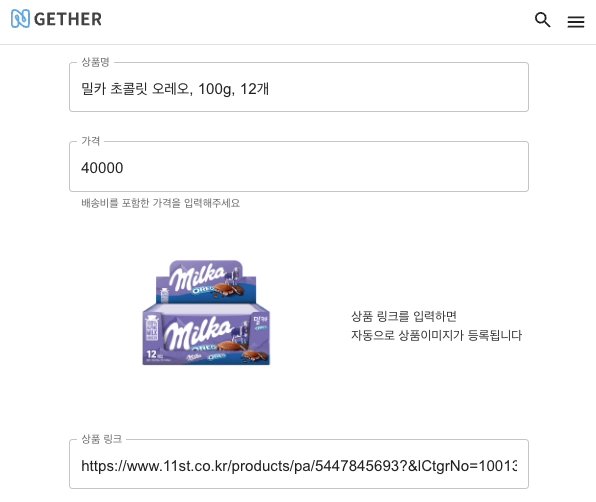
결과물
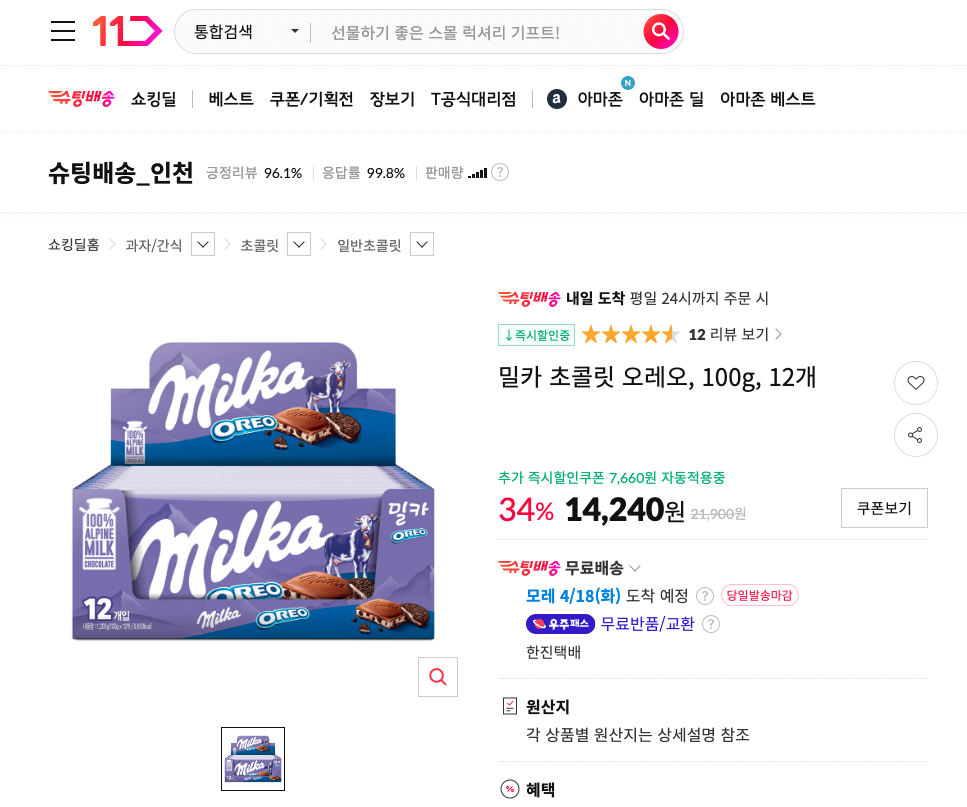
- 공동구매를 원하는 상품의 판매 링크 url을 입력할 경우 자동으로 해당 사이트의 제품 이미지가 등록된다.

레퍼런스