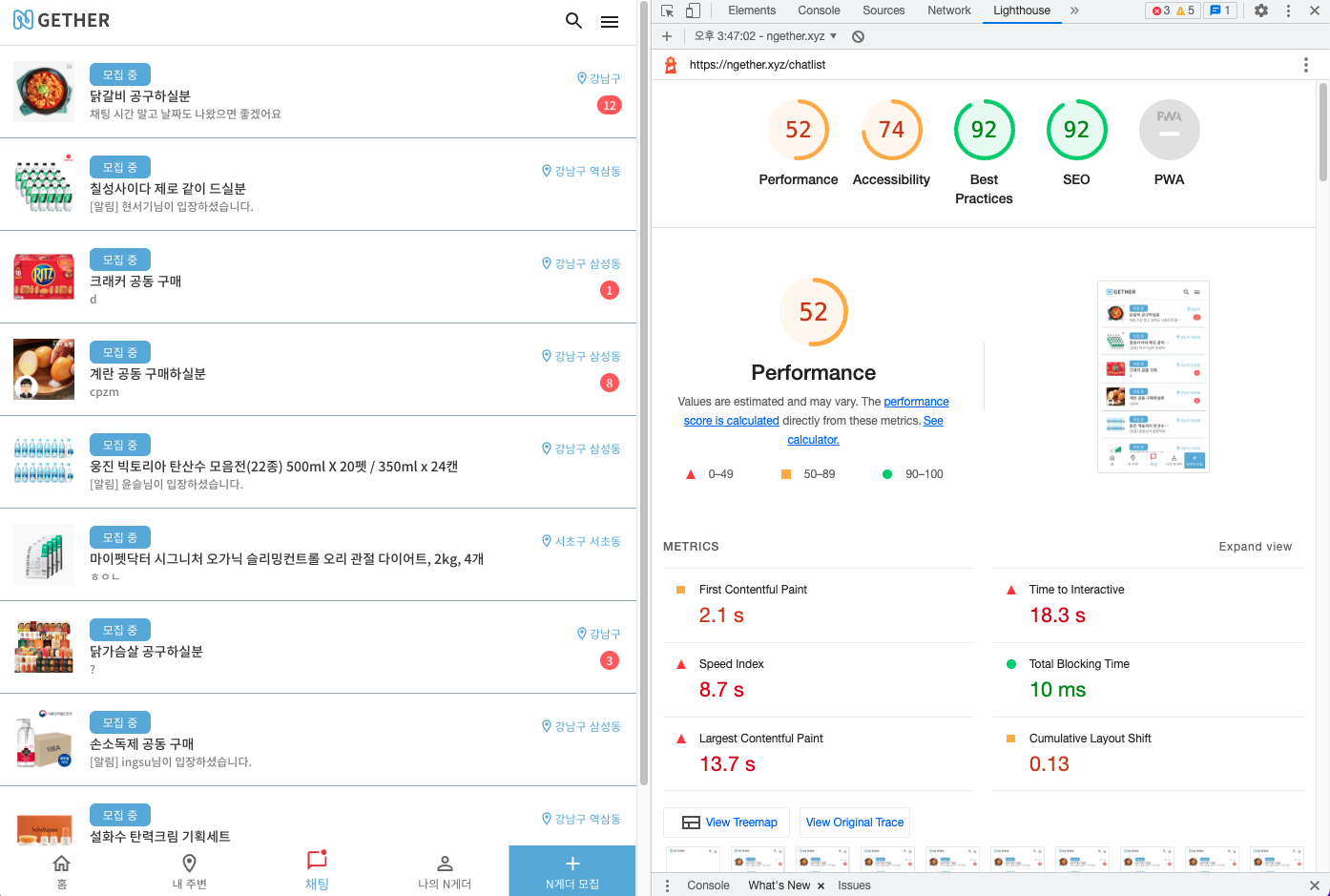
Lighthouse로 성능 측정
- Lighthouse : 웹앱 품질 측정도구. 웹앱의 성능, 접근성, SEO 등을 검사해주고, PWA 조건을 만족하는지 검사해준다.
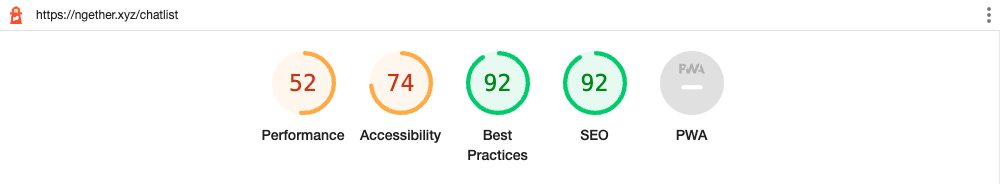
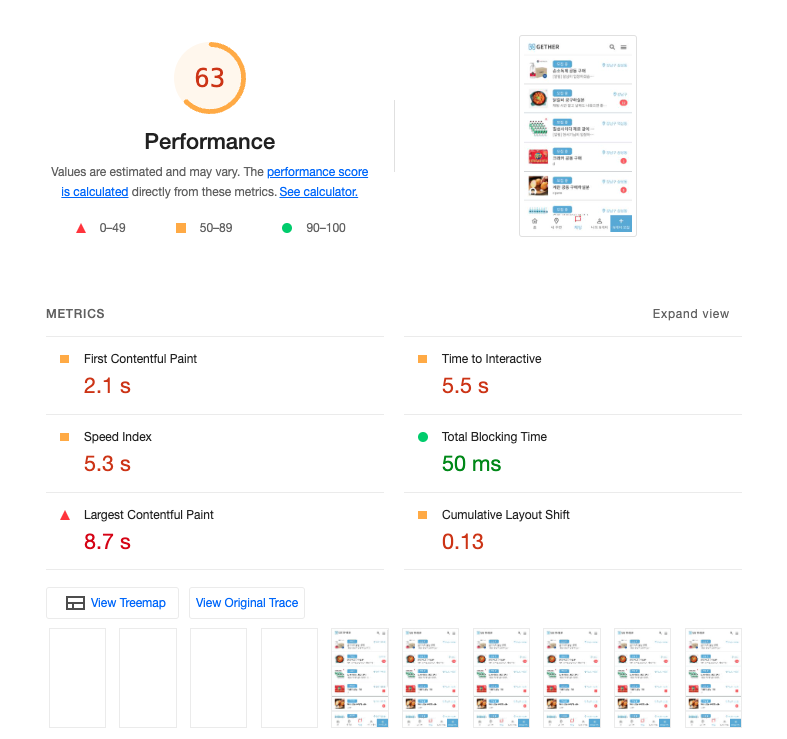
분석 결과
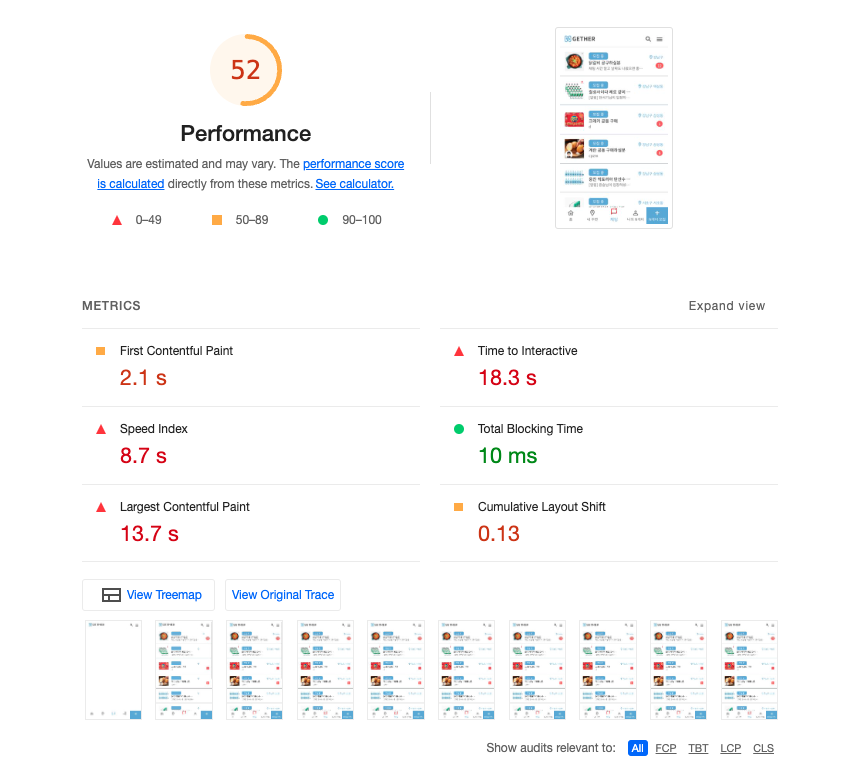
- 웹 페이지 로딩(리소스 최적화)과 관련된 Performance 부문이 52점으로 상당히 낮은 것으로 나왔다.
- Best Practice, SEO 부문은 양호한 편
FP(First Paint)
화면에 무언가가 처음으로 그려지기 시작하는 순간
FCP(First Contentful Paint)
텍스트나 이미지가 출력되기 시작하는 순간
🌟 FMP(First Meaningful Paint) 🌟
사용자에게 의미 있는 콘텐츠가 그려지기 시작하는 첫 순간. 콘텐츠를 노출하는데 필요한 CSS, 자바스크립트 로드가 시작되고 스타일이 적용되어 주요 콘텐츠를 읽을 수 있다.
(FMP가 빨라야 사용자 기준에서 성능이 좋다고 느낌)TTI(Time to Interactive)
자바스크립트의 초기 실행이 완료되어서 사용자가 직접 행동을 취할 수 있는 순간.
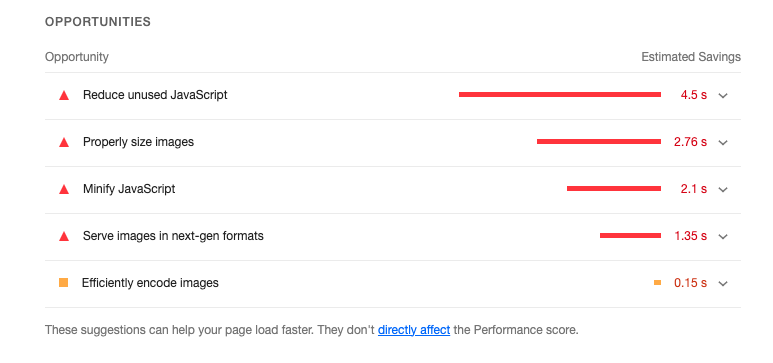
Performance 개선
1. 불필요한 JavaScript 코드 줄이기
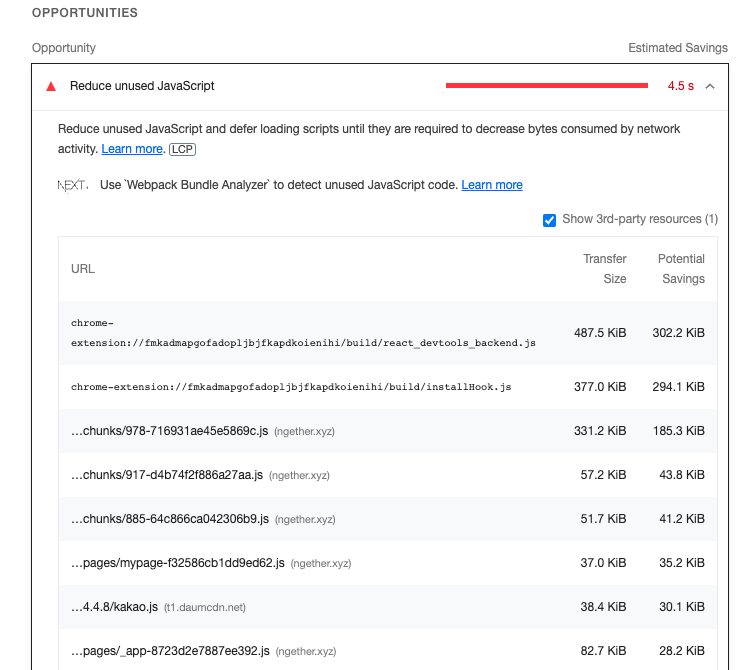
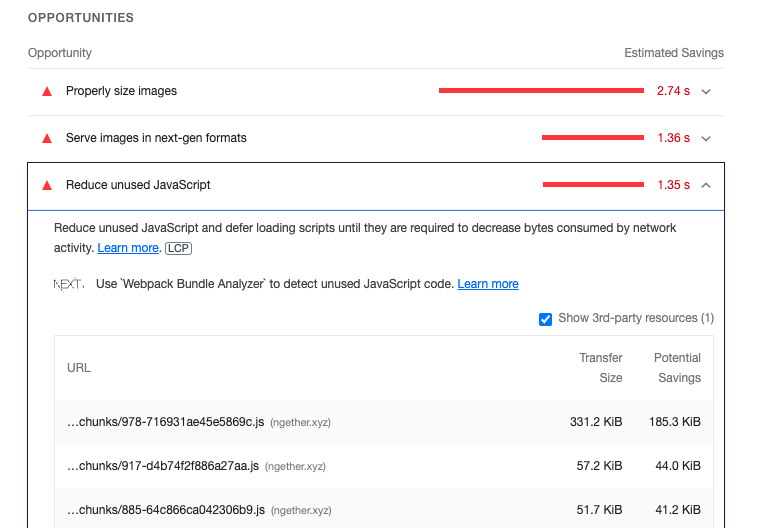
분석 결과를 보면 react dev tools 등 chrome extention이 성능 측정 시 저하 요소가 된다고 한다. react dev tools을 끄고 측정하는 것만으로도 훨씬 개선된 수치가 나왔다.
before
after
2. 이미지 최적화 (next/image)
- next/image를 적용해 lazy loading이 되도록 했다.
- quality는 (기본값인 75보다 낮은) 15로 적용해 용량을 줄였다.
- sizes로 사이즈 지정 (+ 미디어 쿼리 사용해 필요한 사이즈의 이미지 지정)
lazy 로딩
- 이미지가 뷰포트에 진입하기 전까지는 브라우저에서 이미지를 다운로드하지 않고, 이미지가 필요할 때(뷰포트에 진입했을 때)에만 다운로드하는 방식.
- Next.js의 Image 컴포넌트는 기본적으로 lazy loading이 적용된다.
quality
- 1부터 100까지 가능. (기본값은 75)
sizes (+ fill)
- sizes 값은 fill을 사용하는 이미지나 반응형 크기를 가지는 이미지의 성능에 매우 큰 영향을 미친다.
(fill 속성을 가진 이미지에서 sizes 값을 지정하지 않으면 기본값으로 100vw(전체 화면 너비)가 사용되므로 주의)- 미디어 쿼리와 함께 사용하는 것이 좋다.
ChatItem.tsx
<Image alt="상품이미지" src={imageLink || base} width={62} height={62} quality={15} // quality 하향 // fill // sizes="(max-width: 672px) 3px, 5px" />
nearby > [id].tsx
<Image alt="제품 이미지" src={productData?.imageLink || '/imageBox/base-box.svg'} quality={15} fill sizes="(max-width: 672px) 40vw, 60vw" />
UserMetaInfo.tsx
<Image alt="유저 프로필" src={ productData?.userImageLink || '/profile/default_profile.svg' } quality={10} width={45} height={45} />
3. 이미지 최적화 (width와 height를 명시적인 값으로 지정 : CLS 방지)
- Diagnostics : 리소스 최적화 외에 성능을 개선할 수 있는 부분을 진단하고 해결 방안을 목록으로 보여주는 영역
Image elements do not have explicit width and height
- 이미지 요소에는 명시적으로 width와 height 속성값을 넘겨줘야 한다.
(100%,auto처럼 상대적인 값이 아닌 px값)- 그렇지 않으면 로드 되기 전까지는 이미지의 width와 height를 알 수 없어 해당 공간을 비워놓지 않고 채웠다가 이미지가 로드되면 레이아웃이 그만큼 갑자기 변경되는 CLS(Cumulative Layout Shift, 누적 레이아웃 이동)가 발생한다.
- 이는 사용자 경험 면에서 매우 좋지 않다.
참고