
📌HTML
📖HTML의 이해
- HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
- HTML이 Markup language라는 것을 이해할 수 있다.
- "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
- Opening tag, closing tag, self-closing tag에 대해서 이해하고 있다.
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
- div, span 태그가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.
- ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있다.
- input type을 설정하여 다양한 종류의 input을 활용할 수 있다.
- 동적인 웹 어플리케이션 개발을 위한 HTML 구조를 짤 수 있다.
- 간단한 웹 페이지 기획안을 HTML 문서로 표현할 수 있다.
- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미있는(Sementic) HTML 문서를 작성할 수 있다.
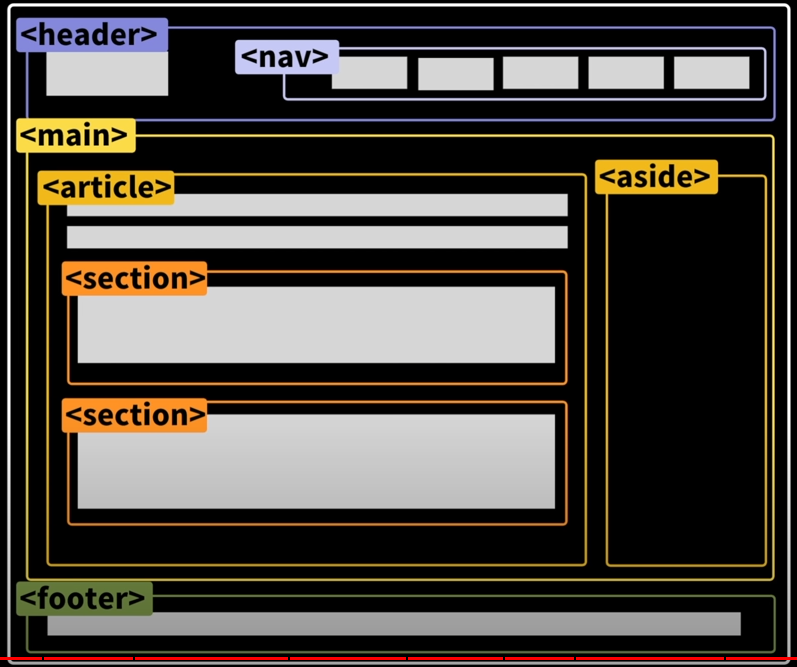
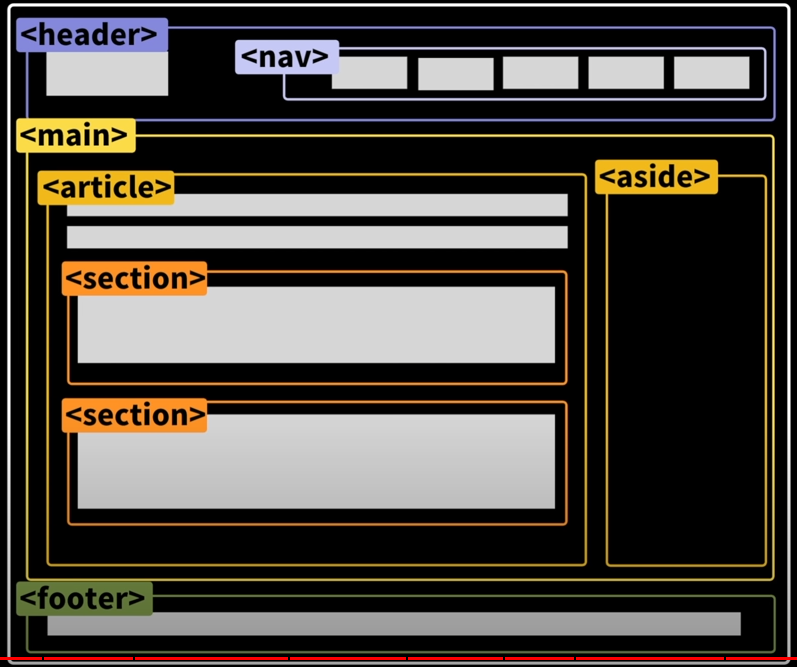
- HTML5 semantic tag를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있다.
📖HTML 예제
 - 출처 : 드림코딩 엘리 유튜브
- 출처 : 드림코딩 엘리 유튜브
<div></div> 로 써도 무방하나 시맨틱태그로 한눈에 알아볼수 있게 쓰자<ul>
<li>아</li>
<li>침</li>
</ul>- 아
- 침
<ol>
<li>아</li>
<li>침</li>
</ol>1.아
2.침
```html
<em> 정말 중요한 이탤릭 글씨 강조
<i> 이탤릭 글씨 시각적 강조
<strong> 정말 중요한 굵은 글씨 강조
<b> 굵은 글씨 시각적 강조
https://stajun.tistory.com/entry/HTML-%ED%83%9C%EA%B7%B8-%EC%A0%95%EB%A6%AC
-태그
