javascript
1.1일차(화)

프로그래밍은 데이터 처리를 하는 것임을 이해한다.변수 사용은 데이터를 편리하게 저장하고 꺼내 쓰는 것임을 이해한다.변수의 선언과 값의 할당에 대해서 설명하고 코드로 작성할 수 있다.값으로 변환된 표현문이 변수에 할당되어 담기는 과정을 설명할 수 있어야 한다.자바스크립트
2.2일차(수)

📌문자열 📖문자열의 이해 문자열의 length라는 속성을 활용해 길이를 확인할 수 있다. str.length 문자열의 글자 하나하나에 접근할 수 있다. str[1] 문자열을 합칠 수 있다. word1 + " " + word2 문자열을 원하는 만큼만 선택할 수 있다
3.3일차(목)

📌반복문 📖반복문의 이해 반복문을 활용하여 단순한 기능을 반복하여 수행할 수 있다. for문과 문자열, 숫자를 이용해 반복적으로 코드를 실행시킬 수 있다. 기본적인 for문 (for (let i = 0; i < 5; i++))을 응용하여 다양한 for문을 만들
4.4일차(금)

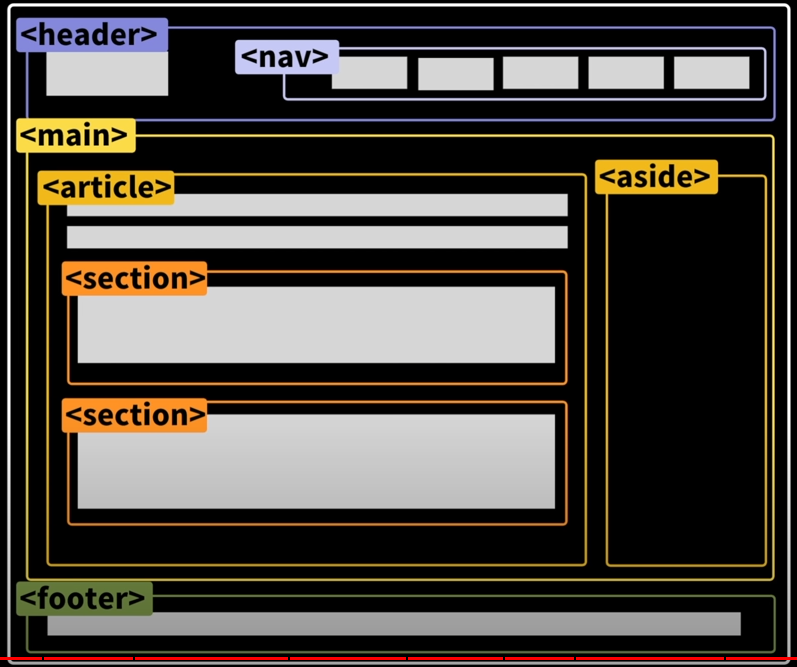
HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.HTML이 Markup language라는 것을 이해할 수 있다."구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.HTML의 구조와 문법에 대
5.동기, 비동기 차이

동시에 일어나고 요청과 응답이 동시에 일어난다는 약속이다바로 요청을 하면 시간이 얼마나 걸리던지 요청한 자리에서 결과가 주어진다동시에 일어나지 않는다. 요청과 응답이 동시에 일어나지 않을 것 이라는 약속이다예를들어 데이터베이스를 비동기 요청하면 응답이 올때까지 런타임이
6.falsy한 값 6가지

boolean값에서 false로 되는 값을 말한다.Falsy값 이외의 모든 값들은 전부 true로 평가되는 Truthy값이다.if(false)if(null)if(undefined)if(0)if(NaN)if('')
7.디바운싱과 쓰로틀링

디바운싱(debouncing) >연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것 주로 ajax 검색에 자주 쓰임 예로 실시간 검색을 할때 사용자가 원하는 단어를 다 입력하기전에 입력할때 마다 ajax 요청을 보내게 되면 유료api였을때 큰 비용이 들게 된다. 비용뿐만 아니라 사용자의 경험과 서버에게도 부담이 되어 좋은 방향은...