리액트와 깃허브를 쓰는 단계에 진입했습니다.
javascript를 배우자마자 넘어온 느낌이라, 아직 뭐가 뭔지 잘 모르는 상태로 익숙해져야 합니다.

저는 vs code나 Bracket 같은 텍스트 에디터에서, html/css/javascript/jquery 까지만 조금 깔짝대다가 온 사람이라서 더 깊게 들어갈만한 터미널,깃허브 등 이런 상식에 대해선 전무합니다.(물론 혼자 공부해보려 했으나, 이러한 것들은 옆에서 도와주는 사람이 없다면 이해도 어렵고 익히기 힘든 지식들입니다.)
1. 먼저 터미널을 써 봐야 안다.
👨 터미널이 뭔가요? 버스 터미널인가요?
이 질문이 떠오른 사람은 몇 가지 부류로 나뉠 것 같습니다.
1. windows를 쓰는 사람 : 터미널 여는 방법
2. MAC을 쓰는 사람 : 터미널 여는 방법
3. Linux를 쓰는 사람 : 혹시 이미 개발자 아니세요?
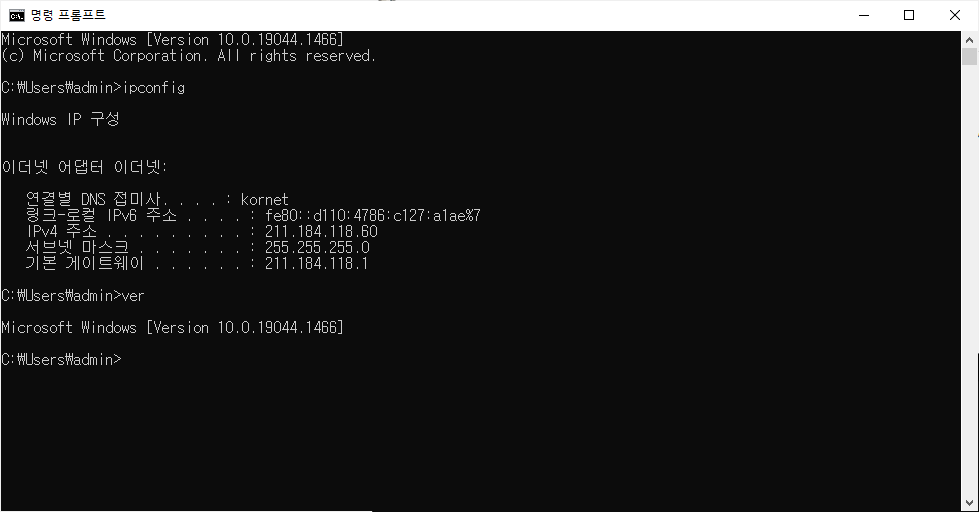
영화에서나 보던,해커들이 검은 창에다가 무언가를 적고 있잖아요?그 검은 창이라고 생각하면 됩니다.

HTML만 깔짝대는 단계에서 이런 명령 프롬프트 창을 다뤄야 하는 부분이 조금 무섭기도 하지만, 시작이 반이라 했습니다.
2. 개발 환경을 구축해야 한다.
개발 환경을 어떻게 구축해야 할까요? 물론 인터넷에 친절하게 방법들이 많이 나와 있습니다.
Windows
1. Windows에 Linux 구축하기
2. Windows에 Git과 zsh 설치하기
Mac OS
이런 좋은 안내서가 있어요
-저도 일단 MAC을 사용하고 있는데 이 안내서의 반도 진행 못한채로 VS CODE 내의 터미널을 이용하고 있습니다.
3. 프로그램들의 타입과 목적을 알아야 한다.
다들 React, Github, Node.js 이런걸 검색하면 이게 어떤 역할을 하는지, 어떻게 설치하는지의 방법은 엄청 많이 나와있는 걸 알 수 있습니다.
간단하게 설명하자면,
- A. 협업 시스템
Git: 협업 중에서도 코드를 손쉽게 유지보수 할 수 있는버전 관리 시스템
Github: git을 이용하여 관리된 프로젝트와 파일들을 인터넷 상에서 손쉽게 공유하고 시각적으로 보여주는소스코드 관리 서비스(git과는 다른 회사에서 운영중이며, 따로 가입이 필요함)
- B . 서버, 자바스크립트 애플리케이션
node.js: 자바스크립트를 서버에서도 사용할 수 있게 하기 위한자바스크립트 런타임'소프트웨어 프로그램. 웹 안에서만 동작한다. 이 글에 더 자세히 적혀있어요
npm: Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command line interface)를 제공하는매니저 프로그램. 출처 Node.js 설치와 함께 딸려온다.
- C. 라이브러리(확장 기능,플러그인 같은 느낌)
React: HTML 마크업과 자바스크립트의 기능 구현을 합쳐 빠르게 구축하기 위한Facebook의 라이브러리(jquery 같은 것)
Sass: css 전처리기로서, CSS의 한계와 단점을 보완하여 보다 가독성이 높고 코드의 재사용에 유리한 CSS를 생성하기 위한CSS의 확장 기능
이 A,B,C 에 있는 것들은 개발 작업을 위해 필요한 기능들이고 또한 서로 설치를 위해 필요한 기능들이기 때문에, 전부 익혀두어야 합니다.

이 다음에는 본격적으로 위의 프로그램을 설치하고 사용하는 방법에 대한 기록들이 포스팅될 예정입니다.