웹개발 기본 상식
1.세대별 웹 서비스 특징

코드를 배우는데 갑자기 웬 역사 이야기
2022년 2월 14일
2.Semantic Web, Semantic Tags

시맨틱 웹과 시맨틱 태그를 써야 하는 이유
2022년 2월 15일
3.HTML 레이아웃을 짜기 위한 기초 지식

html의 block/inline 요소, css의 position,float에 대해 기술하였습니다.
2022년 2월 15일
4.HTTP의 기초 개념

주소창에 맨 먼저 나오는 그것
2022년 2월 24일
5.개발환경 기초지식

우리는 터미널과 친해져야 합니다.
2022년 3월 1일
6.Linux 명령어 익히기

이 페이지를 보기 전에, 내 컴퓨터 터미널에 리눅스 환경이 설치되어있는지 확인하세요!
2022년 3월 1일
7.git 처음부터 손대보기 : git 연결

말로만 들었던 github,드디어 제대로 써본다
2022년 3월 10일
8.git 처음부터 손대보기 : branch

브랜치를 생성해서 원격 저장소에 합쳐보자
2022년 3월 10일
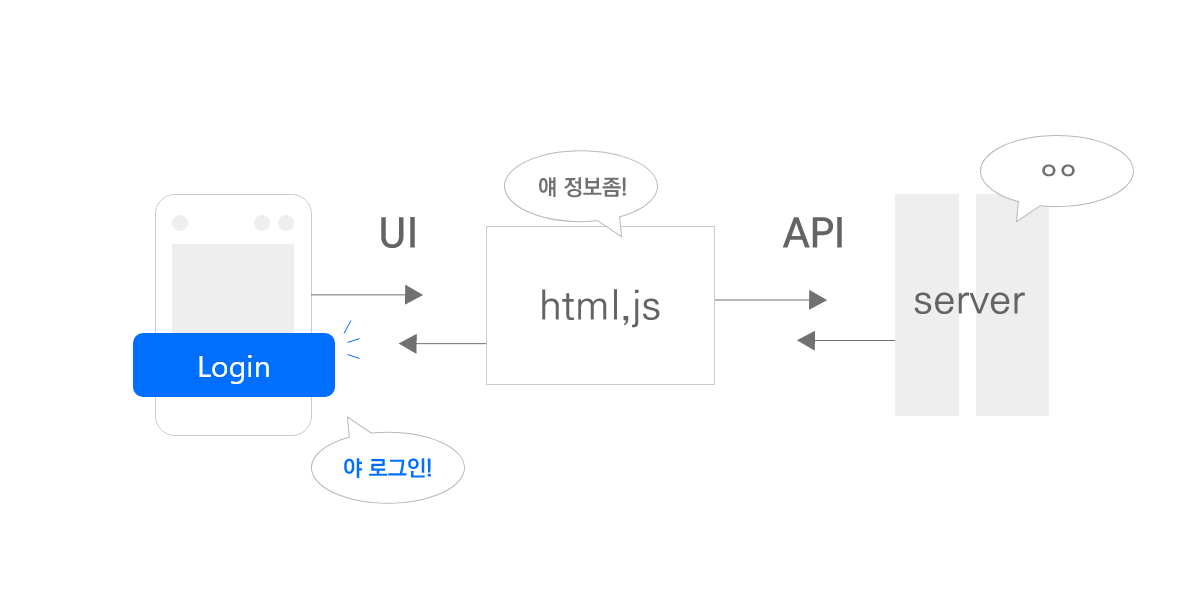
9.백엔드의 시작

백엔드는 'API'라는 개념부터 알면서부터 시작된다
2022년 3월 14일