위코드 사전 스터디 1주차 수업을 듣고 쓰는 글입니다.
수업 내용을 참고/인용하여 작성했습니다.
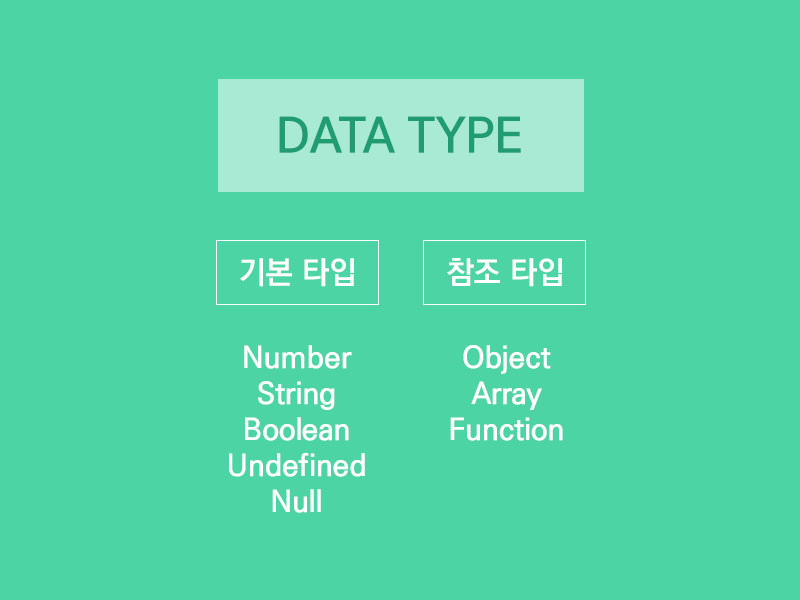
Data Type
javascript에서 다루는 기본적인 데이터 타입들을 알아봅니다.

기본 타입 - number
숫자입니다.
console.log(5); // 5
const five = 5 ;
console.log(five); // 5여기서 숫자 사이에 따옴표를 붙이게 되면....아래처럼 됩니다.
기본 타입 - string
문자입니다.
console.log('문자'); // 문자
const five = '5';
console.log(five); // 5보이는 결과는 같아도, 문자 '5'와 숫자 5는 데이터 타입이 다르므로 텍스트 색깔부터 다릅니다.
여기서 중요한 것은 string을 나타내기 위해선 반드시 따옴표로 감싸주어야 한다는 것.또한 대소문자를 구별하기 때문에 대소문자 입력에도 주의해야합니다.
const abc = 1;
const Abc = 2;
const abC = 3;변수 이름을 정할 때 지켜야 할 것!
- 변수 이름을 정할 때 첫 번째 문자는 반드시 글자, 언더바(_), 달러기호($) 중 하나입니다.
두 번째 문자부터는 글자, 밑줄, 달러, 숫자 중에서 자유롭게 쓸 수 있습니다.
let dog = '강아지';
let _dog = '멍멍이';
let $dog = '댕댕이';
let d_o$g3 = '강_아$지3마리';- 변수이름, 함수 이름 등은 camelCase 방식으로 씁니다.
console.log('이것이 camelCase다');- snakecase 표현법도 있지만 잘 사용하지 않습니다.마이너스 (-)기호는 사용불가!
console.log('이것이_snake_case다');(제가 css class명을 쓸 때의 방법이네요)
기본 타입 - boolean
데이터의 참과 거짓을 구별합니다.
이 값은 true와 false로만 구성되어 있으며, 바깥에 따옴표를 붙이면 string이 되니 조심합시다.
const real = true;
const notTrue = false;
console.log(real == notTrue);
//false
//변수 real과 notTrue가 같은지 콘솔로 출력해달라는 문구입니다. 제가 항상 간과하는 사실이지만 참과 거짓은 각각 1과 0을 나타내기도 한다는 것입니다.
console.log(true == 1); //true
console.log(false == 0);// true
//===을 쓰면 양측의 값이 완전히 일치하는지를 확인하는 연산자입니다.
console.log(true === 1); //false
console.log(false === 0);//false다만 true와 false는 어디까지나 boolean, 블린형 데이터 타입으로 숫자 타입인 1과 0과는 완전히 일치하지 않습니다.
기본 타입 - undefined, null
귀찮아서 한번에 묶었지만 엄연히 다른 특징을 가지고 있습니다.
undefined는 선언은 됐지만 아직 value, 즉 값이 할당되지 않은 경우입니다.
null은 미확인된 값(blank)를 의미하는데 이것은 사용자가 임의로 준 값입니다.
아직 집주인이 없는 방과, 집주인은 있지만 항상 빈 집의 차이라고 생각하면 될까요?
let name; // undefined
let name = null; // null
console.log(null == undefined); // true
console.log(null === undefined); // false마찬가지로 undefined와 null은 아무것도 없다는 건 같지만 null은 '할당된' 값이라는 점에서 차이가 있습니다.
++ 22.02.16 추가
분명히 말하지만 null은 미확인된 값이라던가 아직 적용되지 않은 값이므로, 0과 공백과는 엄연히 다른 값입니다!
숫자 0은 숫자 타입이고, 아무것도 없다는 수를 뜻하고,
공백은 문자에서 띄어쓰기 등, 어쨌든 스트링 계열에 있지만
null은 그마저로도 설명할 수 없는 값이라는걸 명심해요!
사칙연산이 된다!+a
기본타입, 특히 숫자는 사칙연산이 된다는 특징을 가지고 있습니다.
숫자의 사칙연산
console.log(5 + 1); //더하기, 6
console.log(5 - 2); //빼기,3
console.log(5 * 5); //곱하기,25
console.log(5 / 10);//나누기, 0.5사실 이런 것도 됨
console.log(5 % 2)//나눈 것의 나머지를 구하는, 그러니까 1몫뿐만 아니라 나머지를 구할 수도 있습니다.
뿐만아니라 String도 인식할 수 있는 기호가 있긴 합니다.
문자의 연산...이 아니라 연결
console.log('강아지' + ' 발바닥');
//강아지 발바닥
console.log('띄어쓰기 안하면' + '이렇게됨');
//띄어쓰기 안하면이렇게됨띄어쓰기도 구별한다는 게 주의사항입니다.
참조 타입 - array
배열입니다.
let numArray = [1,2,3];
let stringArray = ['강아지','고양이','친칠라'];여러 데이터를 담고 있는 배열을 생성할 수 있습니다. 변수를 지정할때, 값을 대괄호[ ]안에 넣어주기만 하면 끝!
참조 타입 - object
객체입니다.
배열과 조금 다른 점이 있는데, object의 특징은 데이터 앞에 key라는 제목같은게 달려 있습니다. 또한 중괄호로 데이터를 감쌉니다.
let anyObject = {
one : '하나',
two : '둘',
three : '셋'
}참조 타입 - function
함수입니다.
이후에 굉장히 많이 나올테니 기본 형식만 적어둡니다.
function anyFunction() {
//작동할 코드
console.log('멍!');
}
anyFunction();//이러면 '멍!'이라는 단어가 콘솔에 출력됩니다.마무리
이 데이터들을 다루는 방법들에 대해선 추후에 기술할 것 같습니다.

+이 글을 쓰면서 벨로그 타이핑 창에 html이 바로 적용된다는 사실을 알았습니다.

